【JS中循环嵌套常见的六大经典例题+六大图形题,你知道哪几个?】
首先,了解一下循环嵌套的特点:外层循环转一次,内层循环转一圈。
在上一篇随笔中详细介绍了JS中的分支结构和循环结构,我们来简单的回顾一下For循环结构:
1、for循环有三个表达式,分别为:
①定义循环变量
② 判断循环条件
③更新循环变量(三个表达式之间,用;分隔。)
for循环三个表达式可以省略,两个;缺一不可
2、for循环特点:先判断,再执行;
3、for循环三个表达式,均可以有多部分组成,之间用逗号分隔,但是第二部分判断条件需要用&&链接,最终结果需要为真/假。
【嵌套循环特点】
外层循环控制行数,内层循环控制每行元素个数
[做图形题思路](图形题请看案例三)
1、确定图形一共几行,即为外层的循环的次数;
2、确定每行有几种元素,代表有几个内层循环;
3、确定没种元素的个数,即为每个内层循环的次数;
Tips:通常,找出每种元素个数,与行号的关系式,即为当前内层循环的最大值(从1开始循环)
例题如下:
案例一:
求和,实现 1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)=35
代码如下:
var sum=0,sumRow=0;
for (var i=1;i<=5;i++){
sumRow=0; if(i!=1) document.write("("); for (var j=1;j<=i;j++) {
if (j!=i) document.write(j+"+");
else document.write(j);
sumRow += j;
}
if (i==1) document.write("+");
else if(i==5) document.write(")=");
else document.write(")+"); sum += sumRow;
}
document.write(sum);
案例二:
求和:实现1!+2!+3!+4!+5!
分析
1+
1*2+
1*2*3+
1*2*3*4+
1*2*3*4*5=
代码如下:
var sum=0;
for (var i=1;i<=5;i++){
var jie=1;
for (var j=1;j<=i;j++){
jie *= j;
}
sum += jie;
}
document.write("1!+2!+3!+4!+5!="+sum);
案例三:(六大图形题)
1、矩形
代码如下:
for(var i=1;i<=5;i++){
for(var j=1;j<=5;j++){
document.write("*");
}
document.write("<br />");
}
document.write("<hr />");
实现效果:

2、直角三角形
代码如下:
for(var i=1;i<=5;i++){
for(var j=1;j<=i;j++){
document.write("*");
}
document.write("<br />");
}
document.write("<hr />");
实现效果:

3、平行四边形
代码如下:
for(var i=1;i<=5;i++){
for(var j=1;j<=i+4;j++){
if(j<i)document.write(" ");
else{document.write("*");}
}
document.write("<br />");
}
document.write("<hr />");
实现效果:

4、菱形
代码如下:
for (var i=1;i<=4;i++){
for(var j=1;j<=4-i;j++){
document.write(" ");
}
for(var k=1;k<=2*i-1;k++){
document.write("*");
}
document.write("<br />");
}
for (var i=1;i<=3;i++){
for(var j=1;j<=i;j++){
document.write(" ");
}
for(var k=1;k<=7-2*i;k++){
document.write("*");
}
document.write("<br />");
}
document.write("<hr />");
实现效果:

5、数字等边三角形
代码如下:
for(var i=1;i<=4;i++){
// 空格
for(var k=1;k<=4-i;k++){
document.write("<span style='display: inline-block;width: 8px;'></span>");
}
var n = 1;
// 递增
for(var j=1;j<=i;j++){
document.write(n);
n++;
}
n-=2;
// 递减
for(var m=1;m<=i-1;m++){
document.write(n);
n--;
}
// 回车
document.write("<br/>");
}
document.write("<hr />");
实现效果:

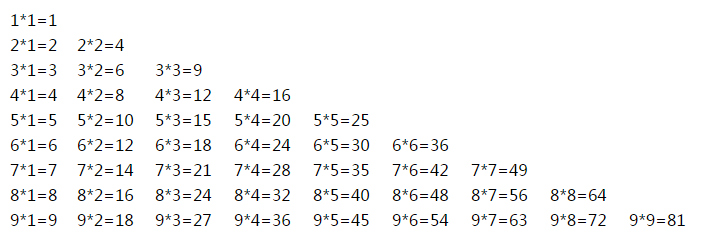
6 、九九乘法表(以table表格的形式打印)
代码如下:
document.write("<table width='700'>")
for(var i=1;i<=9;i++){
document.write("<tr>")
for(var j=1;j<=i;j++){
document.write("<td>"+i+"*"+j+"="+i*j+"</td>");
}
document.write("</tr>")
}
document.write("</table>")
document.write("<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />");
实现效果:

案例四:
输入一个数字,然后判断是否为正整数,如果不是,提示重新输入;
如果是,将该数字左右反转,然后输出(例如:12345,翻转之后为54321)
代码如下:
var sum=1;
for(var i=1;i<=2;){
var num = prompt("请输入一个数字~");
if(Number(num)>0&&parseInt(num)==parseFloat(num)){
break;
}
}
/*
num = 12345
5 num%10;
4 num/10%10;
3 num/10/10%10;
……
*/
document.write("您输入的数字为:"+num+"<br />");
for(j=1;;j++){
sum *= 10;
var fz = parseInt(num%sum/(sum/10));
document.write(fz);
if(num-sum<=0){
break;
}
}
实现效果:

案例五:
编写一个程序,最多接受10个数字,并求出其中所有正数的和。
用户可通过输入999终止程序,统计出用户输入的正数个数,并显示这些正数的和。
分析:
①输入非数值,不占用10次机会之一,但要求重新输入;
②输入的是数值,只累加整数;
判断是否为一个数字:Number(num)不为NaN,说明为数字
判断一个数字为正数:Number(num)>0
判断一个数字为整数:parseInt(num)==parseFloat(num);
代码如下:
var i=1,sum=0,n=0;
while(i<=3){
var num = prompt("请您输入一个数,我会为您计算出所有正数的和~");
if(Number(num)){
if(num==999){
break;
}
else if(num>=0){
sum = sum + parseFloat(num);
i++;
n++;
}
else if(num<0){
i++;
}
}
}
document.write("您一共输入"+n+"个正整数"+"<br />它们的和为:"+sum);
案例六:
输入某年某月某日,判断这一天是这一年的第几天?
代码如下:
方法一:
for(var i=1;i<month;i++){
if(i==1||i==3||i==5||i==7||i==8||i==10||i==12){
sum += 31;
}else if(i==4||i==6||i==9||i==11){
sum += 30;
}else if(i==28){
sum += 28;
}
}
if((year%4==0&&year%100!=0||year%400==0)&&month>2){
sum += (day+1);
}else{
sum += day;
}
document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");
方法二:
var year = parseInt(prompt("请输入年份:"));
var month = parseInt(prompt("请输入月份:"));
var day = parseInt(prompt("请输入日期:"));
/*假设都是平年,2月28天*/
var sum = 0;
switch(month-1){
case 12:
sum += 31;
case 11:
sum += 30;
case 10:
sum += 31;
case 9:
sum += 30;
case 8:
sum += 31;
case 7:
sum += 31;
case 6:
sum += 30;
case 5:
sum += 31;
case 4:
sum += 30;
case 3:
sum += 31;
case 2:
sum += 28;
case 1:
sum += 31;
}
if((year%4==0&&year%100!=0||year%400==0)&&month>2){
sum += (day+1);
}else{
sum += day;
}
document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");
案例七:
假设一个简单的ATM机的取款过程是这样的:首先提示用户输入密码(password),
最多只能输入三次,超过3次则提示用户“密码错误,请取卡”结束交易。如果用户密码正确,
再提示用户输入取款金额(amount),ATM机只能输出100元的纸币,一次取钱数要求最低
100元,最高1000元。若用户输入的金额符合上述要求,则打印输出用户取得钱数,
最后提示用户“交易完成,请取卡”,否则提示用户重新输入金额。
假设用户密码是111111,请编程实现。
代码如下:
var isTrue = false,
n = 1; while(n <= 3) {
var pwd = prompt("请输入用户密码~");
if(pwd == 111111) {
isTrue = true;
break;
} else {
n++;
if(n > 3) {
document.write("密码错误,请取卡!");
}
}
} if(isTrue) {
while(1) {
var num = prompt("请输入取款金额:(100~1000元)")
if(num % 100 == 0 && num >= 0 && num <= 1000) {
document.write("您的取款金额为" + num + "元~<br />交易完成,请取卡!");
break;
} else {
alert("你输入不合法!请重新输入!")
}
}
//循环输入金额操作
}
以上就是JS中循环嵌套常见的六大经典例题和六大图形题,你掌握了么?
【JS中循环嵌套常见的六大经典例题+六大图形题,你知道哪几个?】的更多相关文章
- 更快的理解js中循环嵌套
[循环控制语句] break语句:终止本层循环,继续执行循环后面的语句:(当循环有多层时,break只会跳出一层循环) continue语句:跳过本次循环,继续执行下次循环: (对于for循环,con ...
- JS中几种常见的数组算法(前端面试必看)
JS中几种常见的数组算法 1.将稀疏数组变成不稀疏数组 /** * 稀疏数组 变为 不稀疏数组 * @params array arr 稀疏数组 * @return array 不稀疏的数组 */ f ...
- 解析js中作用域、闭包——从一道经典的面试题开始
如何理解js中的作用域,闭包,私有变量,this对象概念呢? 就从一道经典的面试题开始吧! 题目:创建10个<a>标签,点击时候弹出相应的序号 先思考一下,再打开看看 //先思考一下你会怎 ...
- JS中循环绑定遇到的问题及解决方法
本文是原创文章,如需转载,请注明文章出处 在工作中,有时会有这样的需求:在一个页面上添加了6个按钮,然后分别为他们绑定点击事件监听器,当点击按钮1时,输出1,当点击按钮2时,输出2. 循环绑定代码如下 ...
- JS中的嵌套作用域
在JS中仅仅区分全局变量和局部变量还不够,实际上,变量作用域可以有任意层级(嵌套).其他函数内部定义的函数可以调用父函数的局部变量,而内部函数里定义的函数则不仅可以调用父函数的局部变量,还可以调用祖父 ...
- 手写面试编程题- 数组去重 深拷贝 获取文本节点 设置奇数偶数背景色 JS中检测变量为string类型的方法 第6题闭包 将两个数组合并为一个数组 怎样添加、移除、移动、复制、创建和查找节点? 继承 对一个数组实现随机排序 让元素水平 垂直居中的三种方式 通过jQuery的extend方法实现深拷贝
第1题==>实现数组去重 通过 new Set(数组名) // var arr = [12, 12, 3, 4, 5, 4, 5, 6, 6]; // var newarr1 = new Set ...
- 关于js中循环遍历中顺序执行多个嵌套ajax的问题
就是业务上需要完成一个功能,这个功能需要依次调用四个接口,后面接口的参数都依赖于前一个接口的返回值. 类似这样: var objArr = "从其他逻辑获得"; for(var n ...
- 关于js中循环遍历中顺序执行ajax的问题(vue)
js里的循环,每次都是自顾自的走,它不等ajax执行好走完到success代码,就继续循环下一条数据了,这样数据就全乱了. 后来,想到试试ajax里async这个属性,async默认是true,即为异 ...
- js中循环对比(for循环,foreach,for in,for of ,map)
对空位的处理 for循环(不会忽略空位,标记undefined) var arr =[1,2,undefined,3,null,,7] for (let i=0;i<arr.length;i++ ...
随机推荐
- 【原创】Octovis在Ubuntu16.04下运行出现core dump的解决方案
本人SLAM研究新手,使用系统为Ubuntu16.04.本文原址:http://www.cnblogs.com/hitlrk/p/6667253.html 在学习SLAM的过程中,使用Octomap进 ...
- Hibernate基础学习(三)—Session
一.概述 Session接口是Hibernate向应用程序提供的操纵数据库最主要的接口,它提供了基本的保存.更新.删除和加载Java对象的方法. Session具有一个缓存,位于缓 ...
- 微信小程序,前端大梦想(四)
微信小程序图片轮播及滚动视图 移动端常用效果图片轮播及数据列表已被小程序封装成了组件,这里和大家分享一下如何使用. Scroll-view 可滚动视图区域 Swiper 图片轮播容器 ...
- JS中substring与substr的区别
Substring: 该方法可以有一个参数也可以有两个参数. (1) 一个参数: 示例: var str=“Olive”: str.substring(3); 结果:“ve” 说明:当substri ...
- css3 新属性
一 选择器1 兄弟选择器 0 以第一个选择器开始,往后找满足条件的兄弟节点 class~class() <-- lorem+数字 -tab --> 可以输出默认文字2 属性选择器 标签[a ...
- 《阿里巴巴Java开发手册(正式版》读记
前几天,阿里巴巴发布了<阿里巴巴Java开发手册(正式版>,第一时间下载阅读了一番. 不同于一般大厂内部的代码规范,阿里巴巴的这本Java开发手册,可谓包罗万象,几乎日常Java开发中方方 ...
- CF #284 div1 D. Traffic Jams in the Land 线段树
大意是有n段路,每一段路有个值a,通过每一端路需要1s,如果通过这一段路时刻t为a的倍数,则需要等待1s再走,也就是需要2s通过. 比较头疼的就是相邻两个数之间会因为数字不同制约,一开始想a的范围是2 ...
- cmapx 保存绘制好的图层
研究了两天,如何保存一绘制好的图层,大致意思都说要使用mapInfo表,然后确定了可定和.TAB表有关.然而网上说的全是垃圾,也不能说全是垃圾,好歹我从中得到了一点点有用的信息,使用mapManage ...
- smarty的缓冲
首先在main文件夹里面建一个文件 huancun.php 然后在template文件夹里面建一个文件 huancun.html huancun.php中的内容为: require(" ...
- 如何使用HTML5自定义数据属性
在本文中,我将向你介绍如何使用HTML5自定义数据属性.我还将向你介绍一些开发人员在工作中经常使用的优秀实例. 为什么需要自定义数据属性? 很多时候我们需要存储一些与不同DOM元素相关联的信息.这些信 ...
