javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示。变动事件为XML或HTML DOM设计的,并不特定于某种语言。DOM2级定义了如下变动事件。
- DOMSubtreeModifined:在DOM结构发生任何变化的时候。这个事件在其他事件触发后都会触发。
- DOMNodeInserted:当一个节点作为子节点被插入到另一个节点中时触发。
- DOMNodeRemoved:在节点从其父节点中移除时触发。
- DOMNodeInsertedIntoDocument:在一个节点被直接插入文档或通过子树间接插入文档之后触发。这个事件在DOMNodeInserted之后触发。
- DOMNodeRemovedFromDocument:在一个节点被直接从文档移除或通过子树间接从文档移除之前触发。这个事件在DOMNodeRemoved之后触发。
- DOMAttrModified:在特性被修改之后触发。
- DOMCharacterDataModified:在文本节点的值发生变化时触发。
使用下面点可以检测出浏览器是否支持变动事件:
var isSupported=document.implementation.hasFeature("MutationEvents","2.0");
IE8及更早版本不支持任何变动事件,其他浏览器支持也有差异:

DOM3废弃了很多变动事件。下面是一些仍然得到支持的事件。
1、删除节点
在使用removeChld()或replacedChild()从DOM中删除节点时,首先会触发DOMNodeRemoved事件。这个事件的目标(event.target) 是被删除的节点,而event.replatedNode属性中包含着对目标节点父节点的引用。
- 在这个事件被触发时,节点尚未从其父节点删除,因此其parentNode属性仍然指向父节点(与event.relatedNode相同)。这个事件会冒泡,因此可以在DOM的任何层次上面处理它。
- 如果被移除的节点包含子节点,那么在其所有子节点,以及这个被移除的节点 上会相继触发DOMNodeRemovedFromDocument事件。但这个事件不会冒泡,所以只有直接指定给其中一个子节点的事件处理程序才会被调用。这个事件的目标是相应的子节点或者那个被移除的节点,除此之外event对象中不包含其他信息。
- 紧随其后触发的是DOMSubtreeModified事件。这个事件的目标是被移除节点的父节点;此时的event对象也不会提供与事件相关的其他信息。
例子:
<body>
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
要移除<ul>元素,此时,就会依次触发以下事件。
- 在<ul>元素上触发DOMNodeRemoved事件,event.replatedNode为document.body
- 在<ul>元素上触发DOMNodeRemovedFromDocument事件。
- 在<ul>元素子节点的每个<li>元素及文本节点上触发DOMNodeRemovedFromDocument事件。
- 在document.body上触发DOMSubtreeModified事件。因为<ul>是document.body的直接子元素。
<script type="text/javascript">
EventUtil.addHandler(window,"load",function(event){
var list=document.getElementById("myList");
EventUtil.addHandler(document,"DOMSubtreeModified",function(event){
console.log(event.type);
console.log(event.target);
});
EventUtil.addHandler(document,"DOMNodeRemoved",function(event){
console.log(event.type);
console.log(event.target);
console.log(event.relatedNode);
});
//不冒泡,所以添加到ul的第一个子节点(在兼容DOM的浏览器中是一个文本节点)
EventUtil.addHandler(list.firstChild,"DOMNodeRemovedFromDocument",function(event){
console.log(event.type);
console.log(event.target);
});
});
</script>
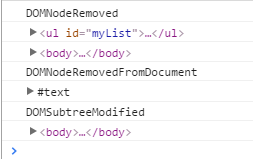
从文档中移除<ul>结果如下:

2、插入节点
在使用appendChild(),replaceChild()或insertBefore()向DOM中插入节点时,首先会触发DOMNodeInserted事件。这个事件的目标是被插入的节点,而event.relatedNode属性中包含一个对父节点的引用。
- 在这个事件被触发时,节点已经被插入到新的父节点中。这个事件会冒泡,因此可以在DOM的任何层次上面处理它。
- 紧接着,会在新插入的节点上面触发触发DOMNodeInsertedIntoDocument事件。这个事件不冒泡,因此必须在插入节点之前未它添加这个事件处理程序。这个事件的目标是被插入的节点,除此之外event对象中不包含其他信息。
- 最后一个触发的事件是DOMSubtreeModified事件,触发于新插入节点的父节点。
还是上面的例子:
EventUtil.addHandler(window,"load",function(event){
var list=document.getElementById("myList");
var item=document.createElement("li");
item.appendChild(document.createTextNode("Item 4"));
EventUtil.addHandler(document,"DOMSubtreeModified",function(event){
console.log(event.type);
console.log(event.target);
});
EventUtil.addHandler(document,"DOMNodeInserted",function(event){
console.log(event.type);
console.log(event.target);
console.log(event.relatedNode);
});
EventUtil.addHandler(list.firstChild,"DOMNodeInsertedIntoDocument",function(event){//不冒泡
console.log(event.type);
console.log(event.target);
});
list.appendChild(item);
});
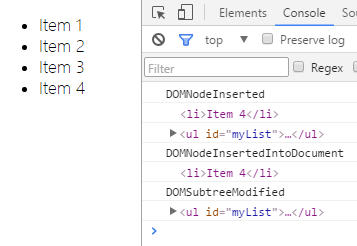
执行结果:
首先在新<li>元素项上触发DOMNodeInserted事件,其relatedNode是<>ul元素。
然后触发新<li>元素上的DOMNodeInsertedIntoDocument事件,最后触发<ul>元素上的DOMSubtreeModified事件。

扩展阅读:
javaScript事件(四)event的公共成员(属性和方法)
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6559742.html有问题欢迎与我讨论,共同进步。
javaScript事件(八)事件类型之变动事件的更多相关文章
- 变动事件_DOM2级的变动事件(mutation)
DOM2级定义了如下变动事件: DOMSubtreeModified:在DOM结构中发生任何变化时触发.这个事件在其他任何事件触发后都会触发. DOMNodeInserted:在一个节点作为子节点被插 ...
- JavaScript 事件——“事件类型”中“复合事件”和“变动事件”的注意要点(转)
复合事件 复合事件是DOM3级事件中心添加的一类事件,用于处理IME的输入序列. compositionstart.compositionupdate.compositionend 复合事件有以下三中 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- 深入理解DOM事件类型系列第三篇——变动事件
× 目录 [1]删除节点 [2]插入节点 [3]特性节点[4]文本节点 前面的话 变动(mutation)事件能在DOM中的某一部分发生变化时给出提示,这类事件非常有用,但都只能使用DOM2级事件处理 ...
- javaScript事件(五)事件类型之鼠标事件
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 以上内容见javaS ...
- Javascript高级编程学习笔记(66)—— 事件(10)变动事件
变动事件 DOM2级的变动事件,能在DOM中的一部分发生变化时给出提示 变动事件是为XML或HTML DOM 设计的,并不特定于某种语言 DOM2级定义了如下变动事件: DOMSubtreeModif ...
- JavaScript 变动事件
变动事件,当用户修改了DOM结构(添加或删除元素节点)后发生. 任何时候当元素被添加到DOM中或从DOM中移除时,DOM的结构就发生了变化,而这种变化就会触动变动事件. 1 <html> ...
- JavaScript学习日志(六):事件
这篇随笔,深恶痛绝,敲到快结束的时候,凌晨00:19,突然闪退,也不知道是Mac的原因还是chrome的原因,重新打开的时候,以为自动保存有效果,心想没关系,结果他么的只保存了四分之一,WTF?!!! ...
- Javascript事件模型系列(一)事件及事件的三种模型
一.开篇 在学习javascript之初,就在网上看过不少介绍javascript事件的文章,毕竟是js基础中的基础,文章零零散散有不少,但遗憾的是没有看到比较全面的系列文章.犹记得去年这个时候,参加 ...
随机推荐
- vc++高级班之多线程篇[6]---线程间的同步机制①
①.线程同步的必要性: int g_Num = 0; UINT __cdecl ThreadProc(LPVOID lpParameter) { for (int idx = 0; idx &l ...
- NOIP模拟赛10 题解
t3: 题意 给你一棵树,然后每次两种操作:1.给一个节点染色 : 2. 查询一个节点与任意已染色节点 lca 的权值的最大值 分析 考虑一个节点被染色后的影响:令它的所有祖先节点(包括自身)的所有除 ...
- kafka manager安装配置和使用
kafka manager安装配置和使用 .安装yum源 curl https://bintray.com/sbt/rpm/rpm | sudo tee /etc/yum.repos.d/bintra ...
- datatables日常使用集合
datatables CDN链接地址: <link rel="stylesheet" type="text/css" href="https:/ ...
- Linux内存使用调整
前段时间在做播放器的时候,遇到个问题,花了很长时间,做个记录,希望对有需要的人有所帮助: 播放器的播视频的时候,无论是手动切换视频还是到视频播放完成,自动切换视频,一定次数后均出现黑屏现象,偶尔有声音 ...
- python PIL实现图片合成
在项目中需要将两张图片合在一起.遇到两种情况,一种就是两张非透明图片的合成, 一种是涉及到透明png的合成. 相关API见 http://pillow.readthedocs.io/en/latest ...
- 实体类和json互相转换
/// <summary> /// 将实体类转换为json数据 /// </summary> /// <returns></returns> publi ...
- Caffeine缓存
在本文中,我们来看看 Caffeine — 一个高性能的 Java 缓存库. 缓存和 Map 之间的一个根本区别在于缓存可以回收存储的 item. 回收策略为在指定时间删除哪些对象.此策略直接影响缓存 ...
- CXF使用
一.服务端: 1.web.xml配置 <servlet> <servlet-name>cxf</servlet-name> <servlet-class> ...
- liux三剑客grep 正则匹配
001正则匹配(大部分需要转义) ‘^‘: 锚定行首 '$' : 锚定行尾 [0-9] 一个数字 [^0-9] 除去数字所有,^出现在[]这里表示取反 [a-z] [A-Z] [a-Z] \s 匹配空 ...
