bootStrap的使用
1、首先要打开bootstrap的官网
点进去

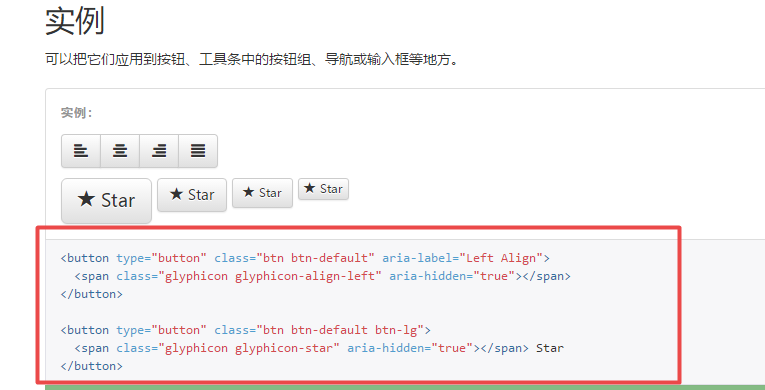
2你会看到下面这样一个页面里面有很多组件

这里面的代码是实现组件功能的核心代码,还不能直接使用,要引入相关的js css

我们要在起步中下载相关的页面下载Bootstrap的代码,然后引入相应的js、css文件


以基本模板为例子,也可以在下载组件的核心代码粘贴到你新建的html文件中

这是我加入的下拉菜单
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title> <!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<%-- <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>--%>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> </head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
这是效果图

这是将下载后的Bootstrap中的css js front放到自己定义的文件后进行引用
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"> </head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<script src="js/jquery-1.10.1.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
bootStrap的使用的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
- [BootStrap] 富编辑器,基于wysihtml5
在我的周围,已经有很多人在使用BootStrap,但对于任何一个带留言.评论.提问.文章编辑功的网站,编辑器永远是重中之重,显然,早期的编辑器完全没考虑过BootStrap的出现,或皮肤跟网站不匹配, ...
随机推荐
- 阿里云windows server 2012 TIME_WAIT CLOSE_WAIT
新申请的阿里云windows server 2012 R2上部署安装了socket服务器,但客户端连接后老是断开(心跳包没有),服务假死(服务不断也走),客户端申请连接会也会死在cmd下输入指令 ne ...
- 洛谷P2982 [USACO10FEB]慢下来Slowing down
题目 题目大意 :给出一棵树,节点有点权,求每个节点的祖先中点权小于该节点的结点的个数 . 思路如下 : 从根节点开始,对树进行深度优先遍历. 当进行到节点 i 时,有: $\text{i}$ 的祖 ...
- 【css】IE盒子模型和标准W3C盒子模型
其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型. 1.标准盒子 从上图可以看到标准 W3C 盒子模型的范围包括 margin.border.padding.content,并且 c ...
- OpenCV3计算机视觉Python语言实现笔记(一)
Python3下OpenCV的安装 :http://blog.csdn.net/lwplwf/article/details/61616493 1. 读/写图像文件 OpenCV的imread()函数 ...
- HandlerThread解析
HandlerThread是一种具有消息循环的线程.HandlerThread可以接收消息并处理消息,并执行一些耗时操作,这样UI线程就可以把一些耗时的操作命令发送给HandlerThread,由该线 ...
- 深入理解[Future模式]原理与技术
1.Future模式 Future模式和多线程技术密切相关,可以说是利用多线程技术优化程序的一个实例. 在程序设计中,当某一段程序提交了一个请求,期望得到一个答复.但非常不幸的是,服务程序对这个请求的 ...
- .Net业务搭配实用技术栈
前言 昨天有篇文章在讨论webform的设计思路,我已经四五年不用webform了,虽然它也提供了HttpModule和httphandle来处理请求,提供了一般处理程序ashx来简化处理流程,但依然 ...
- go项目
1.循环使用缓存 每条日志需要开辟缓存块来存储内容,以减少频繁的内存分配与回收.日志结构体定义如下: type MLogger struct { // freeList is a list of by ...
- Codeblocks 遇到的问题 Cannot open output file, permission denied
Codeblocks下运行C++的程序时,偶尔会出现 Cannot open output file, permission denied 的问题,导致不能够编译. 在 Stack Overflow ...
- A direct formulation for sparse PCA using semidefinite programming
目录 背景 Sparse eigenvectors(单个向量的稀疏化) 初始问题(low-rank的思想?) 等价问题 最小化\(\lambda\) 得到下列问题(易推) 再来一个等价问题 条件放松( ...
