ASP.NET MVC之视图传参到控制器的几种形式
1. 传递数组

$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});

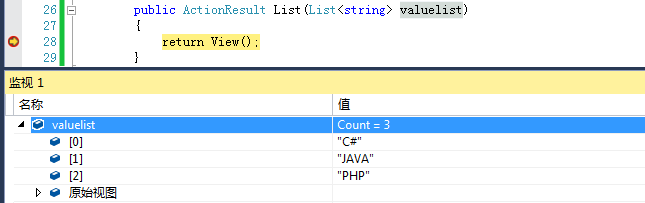
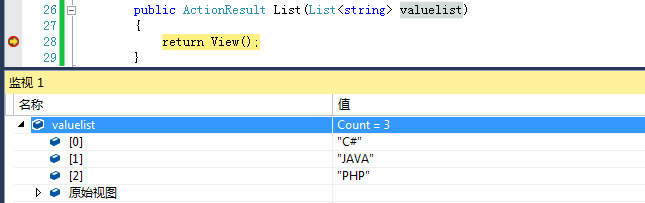
public ActionResult List(List<string> valuelist)
{
return View();
}
调试效果:

2. 传递单个Model

@using (Html.BeginForm())
{
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div> <div class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</div>
</div> <div class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</div>
</div> <div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</div>
</div> }


public class Products
{ public int Id { get; set; } [DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; } [DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; } [DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; } }

public ActionResult Add(Products product)
{
return View();
}
调试效果:

3. 传递多个Model

$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
});

public ActionResult List(List<Products> valuelist)
{
return View();
}
调试效果:

ASP.NET MVC之视图传参到控制器的几种形式的更多相关文章
- ASP.NET MVC从视图传参到控制器的几种形式
1. 传递数组 $(function () { var value = ["C#", "JAVA", "PHP"]; $("inp ...
- MVC从视图传参到Controller几种方式
简单数组传递 var array = ["aaa", "bbb", "ccc"]; $.ajax({ url:"@Url.Acti ...
- asp.net.mvc 中form表单提交控制器的2种方法和控制器接收页面提交数据的4种方法
MVC中表单form是怎样提交? 控制器Controller是怎样接收的? 1..cshtml 页面form提交 (1)普通方式的的提交
- ASP.NET MVC 5 学习教程:通过控制器访问模型的数据
原文 ASP.NET MVC 5 学习教程:通过控制器访问模型的数据 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连 ...
- ASP.NET MVC 5 学习教程:添加控制器
原文 ASP.NET MVC 5 学习教程:添加控制器 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过 ...
- 【译】ASP.NET MVC 5 教程 - 6:通过控制器访问模型的数据
原文:[译]ASP.NET MVC 5 教程 - 6:通过控制器访问模型的数据 在本节中,你将新建一个MoviesController 类,并编写获取电影数据的代码,使用视图模板将数据展示在浏览器中. ...
- 【译】ASP.NET MVC 5 教程 - 2:添加控制器
原文:[译]ASP.NET MVC 5 教程 - 2:添加控制器 MVC 表示 模型-视图-控制器.MVC 是一种用于开发应用程序的模式,具备良好架构,可测试和易于维护.基于 MVC 应用程序中包含: ...
- ASP.NET MVC中使用Unity进行依赖注入的三种方式
在ASP.NET MVC中使用Unity进行依赖注入的三种方式 2013-12-15 21:07 by 小白哥哥, 146 阅读, 0 评论, 收藏, 编辑 在ASP.NET MVC4中,为了在解开C ...
- asp.net MVC 强类型视图表单Ajax提交的注意事项
xmfdsh这几天遇到这么一个问题,在MVC中通过model模型生成的强类型视图的表单,在提交后的回调函数并没有发挥作用.如下图: 如上图,无论是通过Ajax.BeginForm或者Html.Begi ...
随机推荐
- [SCOI2016]萌萌哒(倍增+并查集)
一个长度为n的大数,用S1S2S3...Sn表示,其中Si表示数的第i位,S1是数的最高位,告诉你一些限制条件,每个条件表示为四个数,l1,r1,l2,r2,即两个长度相同的区间,表示子串Sl1Sl1 ...
- InnoDB,5项最佳实践,知其所以然?
InnoDB,5项最佳实践,知其所以然? 原创: 58沈剑 架构师之路 昨天 缓存讲了一个月<缓存架构,一篇足够>.今天,开始写数据库. 第一篇,说说MySQL两个最常用的存储引擎,MyI ...
- 洛谷P1477 假面舞会
坑死了...... 题意:给你个有向图,你需要把点分成k种,满足每条边都是分层的(从i种点连向i + 1种点,从k连向1). 要确保每种点至少有一个. 求k的最大值,最小值. n <= 1e5, ...
- luogu2643 聪聪可可
题目链接 题意 其实转化之后的题意就是求出树上有多少条路径长度是3的倍数.求答案的时候只要将这个数字除以总路径数量就行了. 思路 考虑点分治.对于当前子树,分别求出出树中每个点到根的路径长度对\(3\ ...
- 第二十一节,使用TensorFlow实现LSTM和GRU网络
本节主要介绍在TensorFlow中实现LSTM以及GRU网络. 一 LSTM网络 Long Short Term 网络—— 一般就叫做 LSTM ——是一种 RNN 特殊的类型,可以学习长期依赖信息 ...
- Elastic 开发篇(3)
1.报错: java.lang.NoSuchFieldError: FAIL_ON_SYMBOL_HASH_OVERFLOW 原因: 系统中已引入jackson版本,但版本较低,缺少所需要的字段. 解 ...
- 数据库日志redo和undo
数据库的ACID属性 Atomicity:原子性,以事物transact为最小单位,事物中的所有操作,要么都执行完,要么都不执行,不存在一部分操作执行,另一部分操作不执行的情况. Consistenc ...
- [USACO13FEB] Tractor
题目链接 大家的 Blog 里面都是做过的题目,只有我的里面什么都没有 那我也开始写一点吧 刷着刷着 DP 不知怎的就出来一道这个题……用时 2 hours 后怒而删两个文件重构…… 然后过了……过了 ...
- Mac 上有哪些鲜为人知且极大提高效率的工具?
来源:知乎文章收录于:风云社区SCOEE,提供上千款各类mac软件下载 1. Focus 功能: 屏蔽影响你学习的网站. 同类软件:Self Control, Rescue Time 特点 ...
- 有了这8款Mac安全杀毒和流氓防护软件,让你的mac清理优化,更加安全
其实Mac系统相对Windows来说更加安全,主要原因是针对Mac系统的病毒和流氓软件并不多,而且Mac系统的安全机制也更加完善,不过为了更加安全的使用Mac,使用以下8款Mac 杀毒安全.安全防护和 ...
