[CSS] Transitions动画效果(1)
Transitions动画效果(1)
源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Transitions
效果

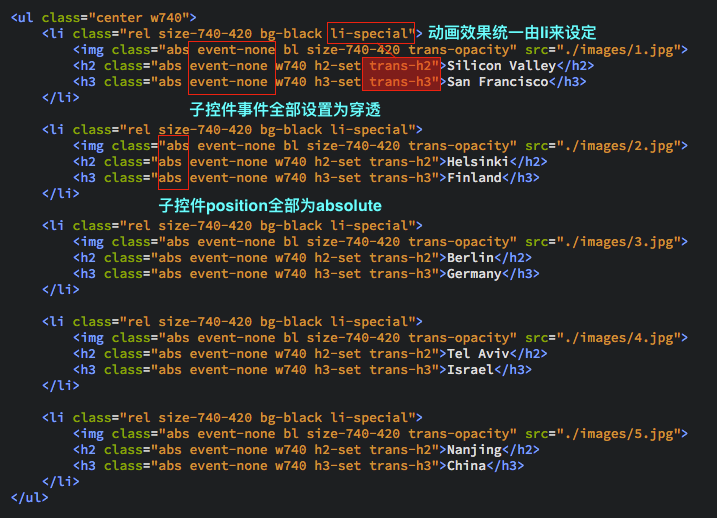
细节

[CSS] Transitions动画效果(1)的更多相关文章
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
- CSS--使用Animate.css制作动画效果
一 使用Animate.css动画 // 通过@import引入外部CSS资源; // 引入线上图片及JS文件; // 通过更改CSS类名生成不同类型的CSS3动画; <!DOCTYPE h ...
- 是谁,在敲打我窗-CSS雨滴动画效果
1.扯闲篇 是谁在敲打我窗 是谁在撩动琴弦 那一段被遗忘的时光 渐渐地回升出我心坎 是谁在敲打我窗 是谁在撩动琴弦 记忆中那欢乐的情景 慢慢地浮现在我的脑海 那缓缓飘落的小雨 不停地打在我 ...
- css水波动画效果
代码来源:http://www.jq22.com/code1526 HTML: <div class="waves"></div> css: html, b ...
- 今天学习css一些动画效果
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- CSS 循环动画效果。
@-moz-keyframes revolving{ 0{ -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); } 25%{ ...
- 一个CSS+jQuery的放大缩小动画效果
日期: 2013年9月23日 作者:铁锚 // 今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来. // 都是定死了的.因为需求就只有4个元素.如果是要用CSS的cla ...
- react中使用css动画效果
index.js import React, { Component, Fragment } from 'react'; class App extends Component { construct ...
- 制作动画效果:《CSS3 Animation》
在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是"Keyframes",我们把他叫做“关键帧”,玩过flash的朋友可能对这个东西并不会陌生.下面我们就一起 ...
随机推荐
- js连等赋值的陷阱
先来看一段代码: (function(){ var x = y = 1; })(); console.log(y); console.log(x); 最开始我觉得这道题简直是送分题啊,很明显结果为,y ...
- dubbo实用知识点总结(一)
1. dubbo基础架构 架构 特性 服务提供者 服务消费者 配置可以用dubbo.properties来替换 2. 注解配置 提供方(注意:serivce注解是dubbo的service) 消费者 ...
- dpkg: 处理软件包 qjackctl (--configure)时出错解决方法
第一步:备份 $ sudo mv /var/lib/dpkg/info /var/lib/dpkg/info.bk 第二步:新建 $ sudo mkdir /var/lib/dpkg/info 第三步 ...
- python数据抓取分析(python + mongodb)
分享点干货!!! Python数据抓取分析 编程模块:requests,lxml,pymongo,time,BeautifulSoup 首先获取所有产品的分类网址: def step(): try: ...
- 深入Vue2.x的虚拟DOM diff原理
一.前言 Vue的核心是双向绑定和虚拟DOM(下文我们简称为vdom),关于双向绑定可以参阅木琴的文章<剖析Vue原理&实现双向绑定MVVM>,vdom是树状结构,其节点为vnod ...
- 【分布式事务】基于RocketMQ搭建生产级消息集群?
导读 目前很多互联网公司的系统都在朝着微服务化.分布式化系统的方向在演进,这带来了很多好处,也带来了一些棘手的问题,其中最棘手的莫过于数据一致性问题了.早期我们的软件功能都在一个进程中,数据的一致性可 ...
- 解决android sdk 运行出现 could not install *smartsocket* listener: cannot bind to 127.0.0.1:5037:的问题
ionic3项目,在添加android平台后,cordova run android 出现 以下问题: error: could not install *smartsocket* listener: ...
- list源码4(参考STL源码--侯捷):transfer、splice、merge、reverse、sort
list源码1(参考STL源码--侯捷):list节点.迭代器.数据结构 list源码2(参考STL源码--侯捷):constructor.push_back.insert list源码3(参考STL ...
- Oracle性能优化之查询语句通用原则
作者早期文章 Oracle优化 索引是表的一个概念部分 , 用来提高检索数据的效率, ORACLE 使用了一个复杂的自平衡 B-tree 结构 . 通常 , 通过索引查询数据比全表扫描要快 . 当 O ...
- leetcode — search-insert-position
/** * Source : https://oj.leetcode.com/problems/search-insert-position/ * * Created by lverpeng on 2 ...
