基于.Net进行前端开发的技术栈发展路线(一)
前言
今天想讲讲的是我的技术树。我最初是做CS开发的,第一阶段的技术经历是以Powerbuilder来做CS开发,第二阶段开始基于C#做winform开发,眼看前端开发越来越流行,需要更广泛的技术栈势在必行。因此以.Net为基础,我开始拓展自己的技术栈。从14年到18年,跨越了很多界限,到现在为止,应该说.Net,Java,Android,基于nodejs的web开发都积累了一些经验,可以给大家分享一下。
01
我的技能树
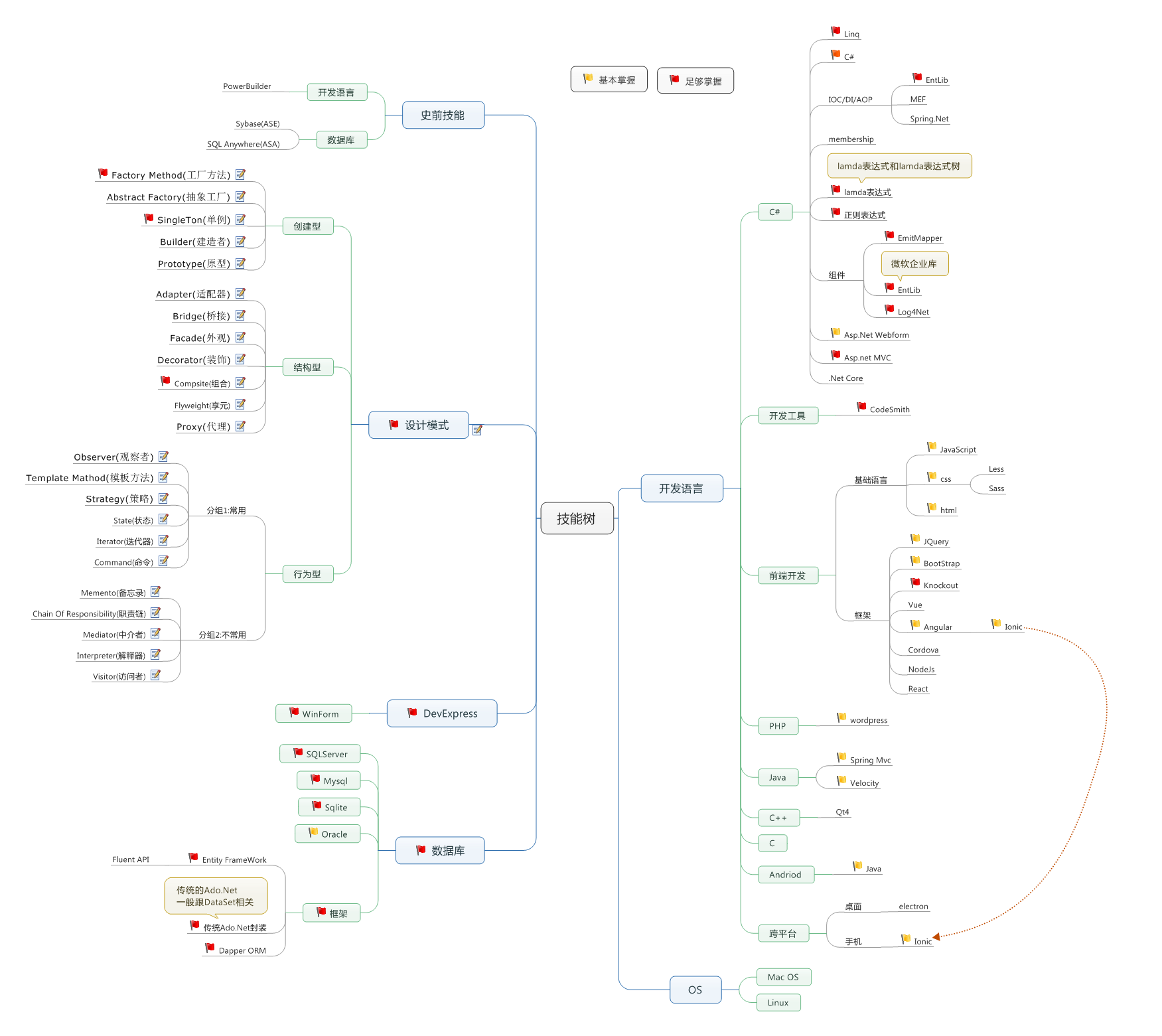
我对技能的培养,是很有目的性的。我在开启我的第二阶段技能增长的时候,就预先对自己未来的技术树发展进行了选择。因此当时就画了思维导图并逐渐补充和调整。现在我就将我的“技能树”思维导图跟大家分享。

其中,标注为黄色旗帜的是基本掌握,标注为红色旗帜的为使用熟练。未标注的只是了解。
首先提一下我的技能树的底色。从我进入IT行业开始,一直从事的是企业信息化系统的开发,所以在技术树里,还看不到算法、集群、微服务这类技能,这还不在我的技能需求列表内。我的技能覆盖范围是:如何做好一个企业信息化系统。但我未来对这些还是很有兴趣并会进行研究。
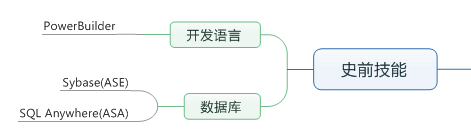
史前技能:

作为IT行业的老爷爷,我还有前一段的技术经历,是使用PowerBuilder+Sybase数据库进行CS应用开发。我刚进入IT行业的时候,PowerBuilder还是非常火的,那时候有两火,PowerBuilder和Delphi。那时候也刚好是互联网时代刚开启的时候,所以几年之后,技能便逐渐过时,我从程序员到部门经理,感觉技能无法进步,最后我转行做了产品经理。
在几年前,经过n年的折腾产品,我发现搞技术也挺适合我的,我又回头拿起了技术。一手产品,一手技术,都是我喜欢的事情,因此我想如何能尽快的精进技术,我的技能树思维导图就是那时候诞生的。
首先开刀的就是C#。为什么要选择C#这个看起来似乎有点“没落”的技术呢?这里我得感叹,公司对个人的发展影响重大,一个人的一生,隐约的都在循着某条路线前进,最终形成了你独特的个人人生。你就职的公司是你人生轨迹的重要部分。我在之前的公司担任产品职位,因为做的是和RFID硬件相关的行业,因此选择了C#。在产品研发过程中,逐渐了解C#。之后我进入了一家外贸电商企业,负责企业ERP的研发,因为对操作便捷性的极致追求,仍然采用了C#基于Winform进行开发,这也使得我更深入的介入到研发中去。在这期间,为了攻克技术难题,优化系统架构,提高部门开发效率,我花了大半年的业余时间,把《C#高级编程》啃下来了,至今仍反复阅读,从此也真正的重新进入了程序员的行列。
但从0开始何其之难,因为基础太低。为了尽快的达成目标,我采用了“跳远”式的学习模式,这种模式现在仍然采用,那就是学习的新技术要和上一个技术要有相当程度的升级,尽量避免同级别技术都去学习,且要不断的学习技术和抛弃技术。技术要跳跃式升级是因为学习时间有限,而为什么要学习技术又要抛弃?这是多余么?我认为并不多余,我非常认同一句话:“人生中你所走的每一步,都是构成你人生的基石”,技术大厦的基石,一定是要牢固的,没有扎实的技术基础,就去学新技术,必然走火入魔(产生大量的认知错误)。这也是为什么我看《C#高级编程》的版本是第四版,而不是第六版,因为第四版基于.Net2.0,那是一个技术基石,我未来可以不用,但不能不学。
因为公司的产品是基于C#和WinForm,因此我首先学精的就是它们了。
02
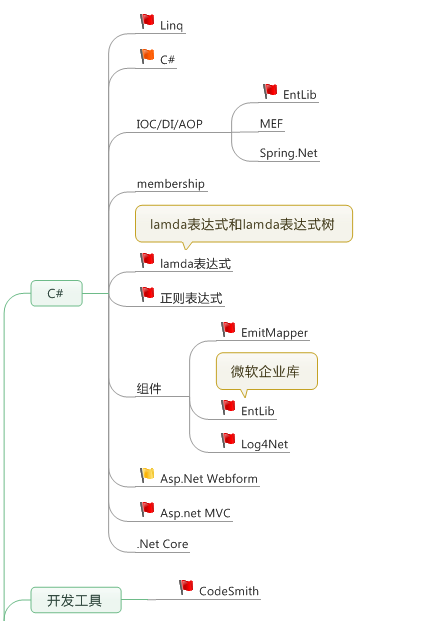
C#相关技术

C#:必须
C#本身就不用说了,需要深度学习。
Linq:必须
Linq是个好东西,我觉得如果C#没有Linq,那可能就索然无味了。使用Linq可以大大的精简代码。而Linq的技术链其实很长,它是从委托、匿名委托、lamda表达式、表达式树,最后才有Linq。
DI/IOC/AOP:值得了解
我觉得深入理解这些概念,对程序员来说很重要。这可以让我们把架构做的非常优化,也有利于我们更好的理解asp.net mvc。
其中微软企业库EntLib我是详细了解过的,受益匪浅,但实际工作中没有用到,因为技术已经过时了。而对于MEF和Spring.Net有兴趣,但没时间去了解。
Membership:值得研究
对于网站的权限控制,不管是webform还是mvc,微软都提供了自己的解决方案,但在实际使用中,企业的需求各异,一般大家都是自己实现,不会用Membership。但了解它,从而了解微软的网站权限设计原理,从而定制自己的权限控制架构,是很有帮助的。
正则表达式:值得研究
我觉得这东西非常有用,但表达式太难记,又用的少。所以到现在为止,还只停留在碰到问题就百度的业余水平。
EmitMapper:必用
在.Net2.0时代,大家大量用DataTable,但它五年前甚至更早就应该被抛弃了,List对象使用起来非常方便,而映射工具使得将前端的数据映射到后端变得非常方便,使用强类型编程变得非常有优势,DataTable应该走入历史了。除了EmitMapper,也有人用其他的比如AutoMapper等,都可以。
Log4Net:必用
对于一个完整的应用系统,怎么能没有日志记录系统?Log4Net已经非常强大,没有必要自己去写一个。
Asp.Net WebForm:未来会继续研究
我算是大致研究过WebForm,虽然没有用于实用,但我始终保持一种想把它实用,并进一步深入了解它的兴趣。肯定有人会觉得,WebForm已经过时了,为什么还要研究它?因为要打好技术大厦的基础,WebForm可以说是一个非常经典的设计,虽然已经过时,但拿来把玩也是很好的。
Asp.Net Mvc:正在使用
当前我的产品里,在后端使用的就是Mvc。但我所使用的Mvc远远不是asp.net mvc。因为实际上只用了其中很少的一部分,而完全抛弃了Razor。因为Razor也过时了,现在流行的是前端开发,后端只要简简单单,就好。
.Net Core:未来应该会使用
当前产品还不需要跨平台,但我感觉未来可能会需要跨平台。
CodeSmith:在用
为什么会使用CodeSmith?这是历史遗留问题,因为当初公司使用的架构,是博客园上的一篇文章推荐的基于Repository的经典架构,那个架构下需要生成大量的类,Model,ViewModel,Access,Service等,所以需要代码生成工具,就用上了CodeSmith。
但随着我后来彻底抛弃了Repository架构,架构越来越简单,CodeSmith也用的越来越少,现在只用于生成ViewModel类。其实就生成VM这种简单的POCO类,用C#直接写一个就行了,但用习惯了CodeSmith不用白不用吧。
不知不觉已经写了5页了,今天就到此为止,下一次继续写完我的技能树。
觉得文章有意义的话,请动动手指,分享给朋友一起来共同学习进步。
欢迎关注本人微信公众号,更及时的关注最新文章(每周三篇原创文章,以及多篇专题文章):

基于.Net进行前端开发的技术栈发展路线(一)的更多相关文章
- 基于.Net进行前端开发的技术栈发展路线(二)
前言 上一篇<我的技能树>文章分享了我的技能成长过程,还未完成,今天继续跟大家分享. 01 我的技能树 我的当前的技能树: 其中,标注为黄色旗帜的是基本掌握,标注为红色旗帜的为使用熟练.未 ...
- 基于.Net进行前端开发的技术栈发展路线(三)
前言 上一篇<我的技能树二>文章分享了我的技能中的前端技能和Java技能,今天继续跟大家分享的就是后端技能了. 我的技能树 我当前的技能树: 其中,标注为黄色旗帜的是基本掌握,标注为红色旗 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- 【web开发】web前端开发常用技术总结归纳
技术选型规范规范 • Vue版本:2.x • 前端路由:vue-route • 异步请求:Axios • 全局状态管理:VueX • css预处理器:sass/less • h5项目移动端适配规则:使 ...
- web前端开发必备技术
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- 装饰器的初识,基于bootstrap的前端开发
1装饰器的初识 概念:不改变函数原来的调用方式,动态地给函数添加功能 开放封闭的原则:1>对添加的新功能是开放的,32>不要在元代码进行修改(封闭) 1.1>函数的定义:对代码块和功 ...
- 快速了解“云原生”(Cloud Native)和前端开发的技术结合点
欢迎访问网易云社区,了解更多网易技术产品运营经验. 后端视角,结合点就是通过前端流控缓解后端的压力,提升系统响应能力. 从一般意义理解,Cloud Native 是后端应用的事情,要搞的是系统解耦.横 ...
- Web前端开发--JS技术大梳理
什么是JS JavaScript是一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语 ...
- 学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言
1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字.图片.视频等. 2. CSS样式是表现.就像网页的外衣.比如,标题字体.颜色变化,或为标题加入背景图片. ...
随机推荐
- windows安装zookeeper
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供的功 ...
- Android中系统键盘的自动弹出、隐藏和显示
一.需求 在开发Android app过程中经常用到EditText,需要在界面加载完成后自动弹出系统键盘,更希望可以控制键盘的隐藏和显示,本文介绍其实现方法. 二.系统键盘的自动弹出 @Overri ...
- Postman+Newman+jenkins实现API自动化测试
最近自己在学习用postman+newman+jenkins实现API自动化测试,这里做个回顾和记录.(此次是在windows上进行的环境搭建) 一.说明 1.大致思路:利用postman做接口调试所 ...
- 背水一战 Windows 10 (119) - 后台任务: 后台下载任务(任务分组,组完成后触发后台任务)
[源码下载] 背水一战 Windows 10 (119) - 后台任务: 后台下载任务(任务分组,组完成后触发后台任务) 作者:webabcd 介绍背水一战 Windows 10 之 后台任务 后台下 ...
- Java面试题总结(附答案)
1.什么是B/S架构?C/S架构? B/S(Browser/Server),浏览器/服务器程序: C/S(Client/Server),客户端/服务端,桌面应用程序. 2.网络协议有哪些? HTTP: ...
- 第53节:Java当中的IO流(上)
Java当中的IO流 在Java中,字符串string可以用来操作文本数据内容,字符串缓冲区是什么呢?其实就是个容器,也是用来存储很多的数据类型的字符串,基本数据类型包装类的出现可以用来解决字符串和基 ...
- Python开发爆破字典
这里只是分享一下Python如何生成爆破字典 关于爆破工具编写我会在下一篇提到 其实有了爆破字典的话,直接使用Burp,Hydra等一些工具就可以做爆破了! Burp的使用在我以前的博客中有写过,至于 ...
- dubbo实用知识点总结(三)
1. 服务降级 2. 优雅停机 3. 主机绑定 4. 访问日志 5. Multicast注册中心 6. zookeeper注册中心 7. 推荐用法 8. 容量规划 9. 基准测试工具包
- spring boot -整合Ehcahe
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring- ...
- SQL三表左关联查询
今天在开发的时候遇到了一个需求就是三遍关联查询,表A包含有表B和表C的uid,然后使用left join左关联查询: SELECT c.`uid`, `fromuseruid`, `touseruid ...
