dwSun带你选Python的编辑器/IDE
dwSun带你选Python的编辑器/IDE
Python 是一门简单易学,同时又十分强大的编程语言。特别是随着人工智能的热潮,Python作为AI开发的首选语言,已经是技术人员的必备技能。
在学习和开发的过程当中,一款趁手的编辑器/IDE犹如神兵利器,必能让使用者效率飞升,事半功倍。
这里列举一些常用的编辑器/IDE,按照dwSun认为的推荐度排序。
IDLE
没得说,Python自带的IDE,装好Python之后直接就有,也是绝大多数人首次使用的IDE。
- 优点:安装方便,使用简单,基本的功能都有
- 缺点:功能太少,语法高亮不好使,代码提示很糟糕
- 注意事项:安装Python的时候,需要选择安装IDLE,如果没注意,可能就没有了。
spyder

第一款推荐的是一个比较小众的IDE,但是绝对值得尝试,因为这货对标的是matlab,有matlab使用经验的朋友肯定对matlab的IDE印象深刻。而spyder的界面也跟matlab的极其相似,变量空间,命令行,代码区,文件区一应俱全,特别是命令区直接支持ipython,可以跟编辑器里面的代码直接交互。
- 优点:功能强大而全面,对标matlab,图像绘制,数据分析等功能整合较方便。
- 缺点:界面比较复杂,新手可能会无从下手。安装也比较复杂。偶尔会崩溃。
- 注意事项:代码默认位置是一个临时目录。运行代码的时候,可以选择在哪个kernel运行,不选的话默认重开一个。
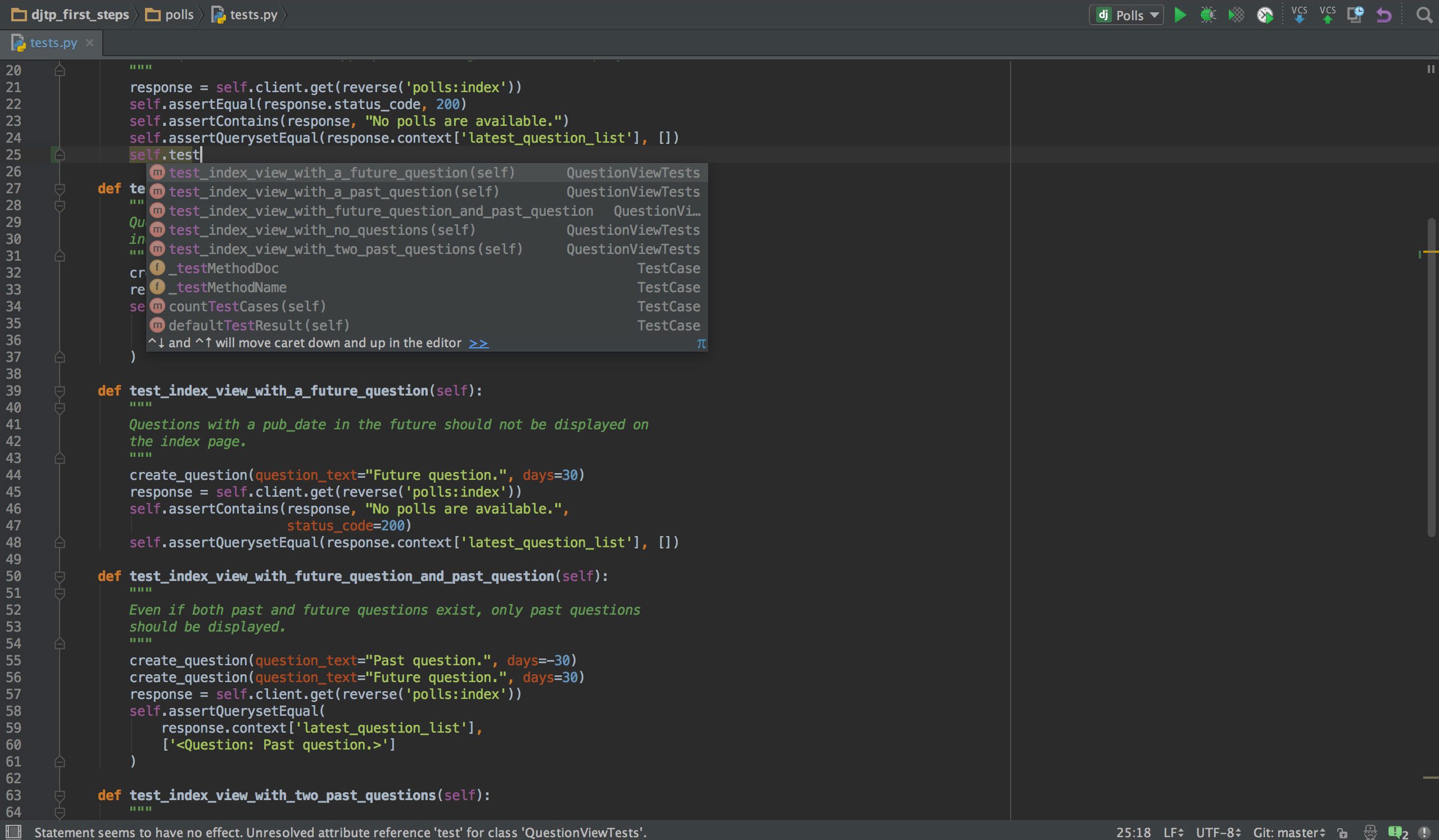
PyCharm

JetBrains出品的IDE,没错就是那个在java开发领域用IntelliJ IDEA干死了Eclipse的JetBrains。PyCharm支持包括但不限于debug、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。相当多的使用者反映PyCharm极其趁手,特别是从Java领域转过来的亲们。
- 优点:功能全面而强大,智能提示功能媲美Java的IDE。
- 缺点:PyCharm自身是用Java写的,占用资源庞大,机器不好容易卡顿。适合Web项目等大型项目开发,对数据科学不是很友好。
- 注意事项:整个IDE都是遵循Java的哲学,跟Python的套路不太一样。
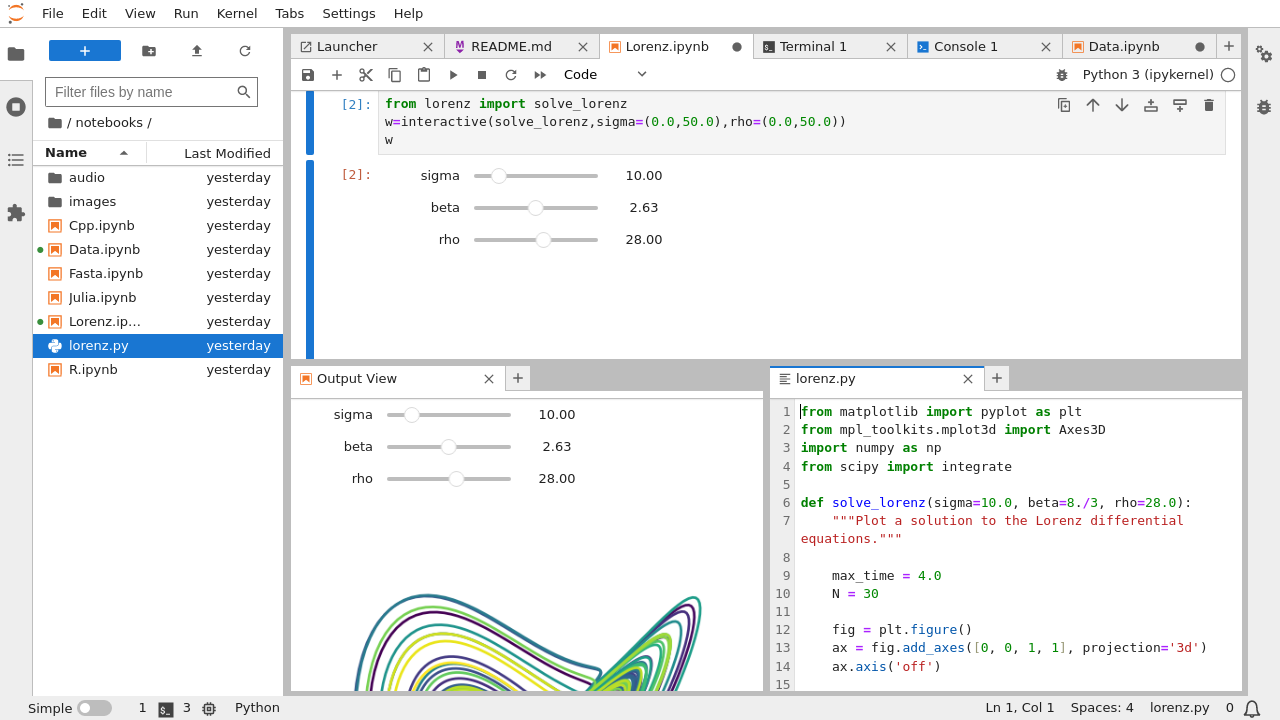
JupyterLab

注意这个不是Jupyter Notebook,据官方的说法,JupyterLab是Jupyter Notebook的下一代产品,两者在文件格式等方面是兼容的。dwSun的使用经验,两者在处理ipynb上是完全一样的。但是jupyterlab支持命令行等,而且文件浏览也更方便,比起notebook侧重展示和交互,jupyterlab更像一个功能完整的IDE了。
- 优点:全兼容Jupyter Notebook,可以在线使用命令行,文件组织更方便,功能更强大。
- 缺点:即使发布已经有段时间了,整个生态还是不太完整,没有太多可用的插件,使用上不太方便。
- 注意事项:跟Jupyter Notebook的插件系统完全不兼容,如果你的ipynb格式内使用了一些扩展插件,那么在JupyterLab上渲染可能有问题。
Jupyter Notebook

Jupyter及iPython项目的产物,数据科学首选,着重于展示和交互,号称可以运行的PPT。
Jupyter系列的IDE不是专门针对Python语言的,也可以运行R等语言。
- 优点:数据科学领域的标配及事实标准,不会用就out了。展示功能方便而强大,非常适合数据分析展示。强大的插件系统和功能丰富的插件生态。基于Web,可以远程使用。
缺点:代码碎片化严重,文件管理功能比较弱,不太适合大型项目。默认的代码提示和高亮不太人性化。
注意事项:因为是基于Web的,所以编辑的文件处理的数据等全部都是在Jupyter的host机器上,不是在浏览器所在的本地。插件用起来方便,但是配置比较复杂,不太适合新手折腾。
Atom
Atom就不用说了,github官方出品的编辑器,一帮大牛们合作的产品,值得期待。dwSun自己用的也是Atom。
这里介绍的是python的编辑器/IDE,atom自身的python支持还是比较弱的,所以需要通过一些插件增强其功能,这里介绍两个我自己在用的插件。
- 优点:github官方出品,功能丰富,插件生态庞大。
- 缺点:配置较复杂,对新手不是很友好,默认安装之后,只能作为编辑器使用。资源占用有时候比较高,界面不是很流畅,对机器硬件配置要求较高。
- 注意事项:虽然是GUI的程序,但是很多功能都要使用命令或编辑配置文件,对使用者要求较高。
Hydrogen
nteract参考jupyter实现的一个功能强大的交互式编辑器,可以直接在编辑器里面运行代码并查看结果,像jupyter一样。
- 优点:基本具备jupyter的全部功能,同时可以使用atom的各种插件来完成代码提示,高亮等等,鱼与熊掌可以兼得。
- 缺点:只能保存为py文件,任何中间运行结果不能保存,也不能解析ipynb文件,只适合临时使用,不太适合PPT展示等场景。
- 注意事项:其后台使用的是跟Jupyter一样的iPython接口,也支持远程功能,所以远程功能编辑的文件,除了当前在编辑器里面的文件之外,其他引用的文件,数据等也都必须放在远程机器对应的执行目录下面。需要额外配置iPython kernel,参考文档进行配置即可。
ide python
Atom的另一个扩展,跟facebook出品的Atom-IDE配合使用,是一个比较完整的IDE。
- 优点:完整的python开发环境,包括debug功能,可以使用atom其他插件提供的代码提示高亮等等。
- 缺点:不是很成熟,后台使用python language server提供实时代码分析,性能不太好,经常卡顿。
- 注意事项:python language server需要额外安装并配置。
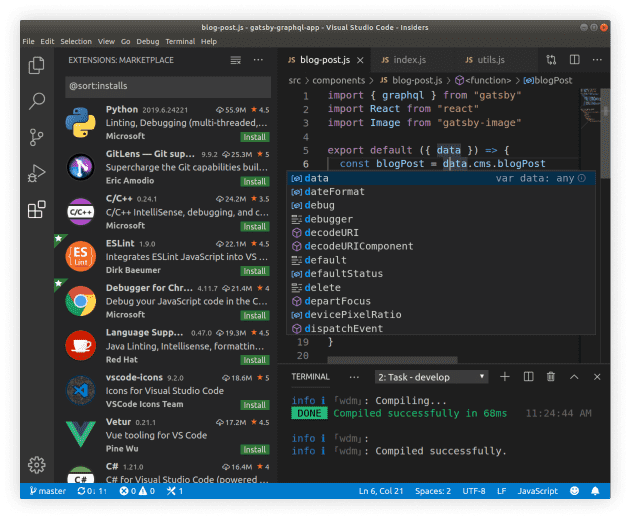
VSCode

微软提供的,基于Atom定制的编辑器,相比与原生Atom,添加了很多方便的功能,性能有了极大的优化提升。插件生态庞大而丰富。
- 优点:微软官方出品,品质保证,功能丰富,使用方便。
- 缺点:会搭配安装一些其他软件,微软一贯风格。对新手不太友好。
- 注意事项:vscode的插件是独立的生态,跟atom是不互通的。vscode定位是一个编辑器,跟vsstudio定位为一个IDE不同。
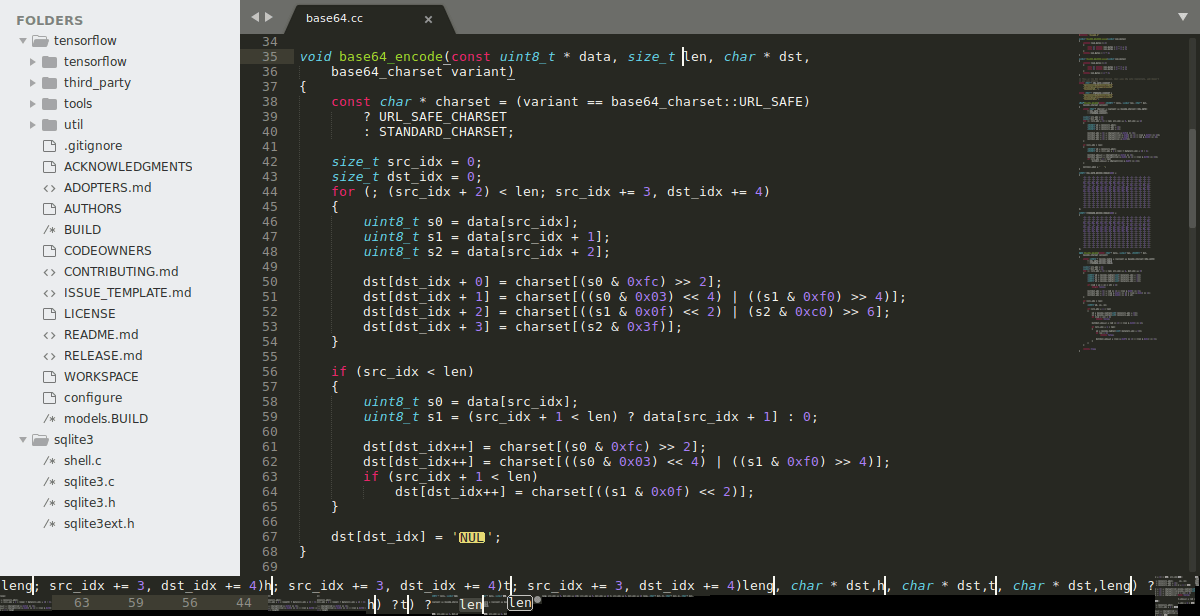
Sublime Text

出现比较早的一个万能编辑器,功能强大,插件丰富。
- 优点:出现比较早,社区也比较庞大,有众多使用者。插件生态庞大丰富,各种功能一应俱全。
- 缺点:由于历史遗留问题,包管理系统不是很完善,插件安装比较复杂。对新手很不友好。
- 注意事项:收费的,虽然可以无限免费试用。
Emacs
最强大的编辑器/IDE,不解释。
- 优点:要啥有啥
- 缺点:啥都得自己折腾
- 注意事项:热爱生活,珍爱生命,远离Emacs
与VIM排名不分前后,仅根据字母顺序。
VIM
最强大的编辑器/IDE,不解释。
- 优点:要啥有啥
- 缺点:啥都得自己折腾
- 注意事项:热爱生活,珍爱生命,远离VI
与Emacs排名不分前后,仅根据字母顺序。
总结
编辑器与IDE的区别,dwSun认为,带debug功能的为IDE,只有代码提示,语法高亮之类功能的为编辑器。但是现在很多先进的编辑器通过插件扩展,也能实现debug,本文不加以严格区分。
dwSun从事的更多是数据分析,人工智能相关,因此这里给出的编辑器/IDE可能不适合Web开发人员。
某些IDE我自己也没用过或者太复杂,这里不做推荐,更详细的列表请移步这里。
python2.x系列正在被社区安乐死,dwSun已经完全迁移到python3.x系列了,所以不再介绍任何python2.x相关的东西。
这里介绍的IDE基本都跨Linux/Mac/Win,但是我手里没有Mac,Win也懒得折腾,所以没有仔细验证。
很多软件建议用anaconda安装,但是anaconda的安装包太大了,dwSun建议用miniconda安装,其安装包要小很多,但是功能跟anaconda完全一样,只是初始不带那么多软件。
编辑器/IDE不是功能越多越复杂越好,一开始选择一个趁手的用着就可以,随着经验阅历的提升,可以慢慢探索适合自己的编辑器/IDE,甚至自己开发一个。有的时候,你可能需要根据场景,配合几个不同的编辑器/IDE一起用。
工欲善其事,必先利其器。但工具只是工具,关注自己要做的事情才是关键。
有些工具的安装配置等需要比较好的网络环境或者FQ。
dwSun带你选Python的编辑器/IDE的更多相关文章
- Python 代码编辑器怎么选?PyCharm、VS Code、Jupyter Notebook 都各有特色
Python 代码编辑器怎么选?PyCharm.VS Code.Jupyter Notebook 都各有特色,Jupyter 适合做数据分析这些需要可视化的操作,PyCharm 更适合做完整的 Pyt ...
- Python 开发的 IDE 和代码编辑器,你选择的哪一个?
为了方便,我会分两个大类去说明,一类是适用于软件开发的比较通用的编辑器或 IDE ,我们可以通过插件等形式支持 Python 的开发,另一个是专注于 Python 开发的编辑器或 IDE . 不过在此 ...
- Python代码编辑器
PyCharm Community 说到PyCharm Community,我们就会想到它是一款免费的开源Python代码编辑器,不过这也是事实啦.PyCharm Community为我们提供了轻量级 ...
- Web前端 前端工程师首选的几款编辑器/IDE以及Markdown的编辑器、语法
前端工程师常使用的编辑器/IDE 本地在线工具 webstrom 推荐指数 ***** vs code 推荐指数 **** atom 推荐指数 **** subline-text 推荐指数 **** ...
- VS code 配置为 Python R LaTeX IDE
VS code配置为Python R LaTeX IDE VS code的中文断行.编辑功能强大,配置简单. VSC的扩展在应用商店搜索安装,快捷键ctrl+shift+x调出应用商店. 安装扩展后, ...
- 孤荷凌寒自学python第四天 安装python的其它IDE环境
孤荷凌寒自学python第四天 安装python的其它IDE环境 (完整学习过程屏幕记录视频地址在文末) 因为是完全的新手,对python环境搭建完全一无所知,因此,可真是大费周章才配置了其它多个Id ...
- Python开发之IDE选择
Python开发之IDE 一.为什么用IDE 到现在为止,谁还不是个写过代码的人啦,但你有没有发现,每次写代码要新建文件.写完保存时还要选择存放地点,执行时还要切换到命令行调用python解释器,好麻 ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- (转) Python in NetBeans IDE 8.0
原地址: https://blogs.oracle.com/geertjan/entry/python_in_netbeans_ide_8 Copy this to the clipboard: ht ...
随机推荐
- 给jumpserver双机配置glusterfs共享复制卷
为什么要使用glusterfs呢. 本身Haproxy+Keepalived对jumpserver进行了负载均衡和反向代理.但是真实的视频只会存储在一个节点上 否则播放视频的时候会出现找不到的情况 为 ...
- Python 标准库笔记(1) — String模块
原文出处: j_hao104 String模块包含大量实用常量和类,以及一些过时的遗留功能,并还可用作字符串操作. 1. 常用方法 常用方法 描述 str.capitalize() 把字符串的首字母大 ...
- CentOS下Redis的安装(转)
目录 CentOS下Redis的安装 前言 下载安装包 解压安装包并安装 启动和停止Redis 启动Redis 停止Redis 参考资料 CentOS下Redis的安装 前言 安装Redis需要知道自 ...
- 调整Eclipse中代码字体字号
Window-->preferences-->general-->appearence-->Colors and fonts中的Basic节点选text font,Edit一下
- Gradle的使用及下载
1在官网下载Gradle 基本学这个的都有JDK和JVM所以只需要在环境变量中配置即可 点击hettp://start.spring.io/即可使用
- 设计Optaplanner下实时规划服务的失败经历
其实本文不知道算不算一个知识点分享,过程很美妙,但结果很失败.我们在利用Optaplanner的Real-Time planning(实时规则)功能,设计实时在线规划服务时,遇到一个属于Optapla ...
- 工控随笔_13_西门子_WinCC的VBS脚本_04_变量类型之二
上一个随笔说了一些关于vbs变量类型的内容,这一篇我们继续说说变量类型相关的内容. 一.NULL补充内容 '需要注意的是,NULL不能简单通过 = 来进行比较,而必须通过 'IsNull函数来实现 ' ...
- CSS3 Vendor-prefixing
Browser vendors needed a way to add support for new features that were not yet standardized, but wit ...
- Mvc 提交表单的4种方法
一,MVC HtmlHelper方法 1. Html.BeginForm(actionName,controllerName,method,htmlAttributes){} 2. ...
- cassert(assert.h)——1个
http://www.cplusplus.com/reference/cassert/assert/ 声明:void assert (int expression); #include <ios ...
