vue-router传递参数的几种方式
vue-router传递参数分为两大类
编程式的导航 router.push
声明式的导航 <router-link>
编程式导航传递参数有两种类型:字符串、对象。
字符串
字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参数:
this.$router.push("home");
对象
想要传递参数主要就是以对象的方式来写,分为两种方式:命名路由、查询参数,下面分别说明两种方式的用法和注意事项。
命名路由
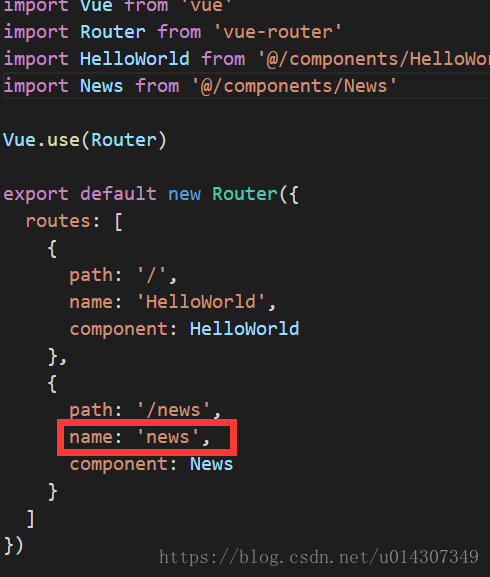
命名路由的前提就是在注册路由的地方需要给路由命名如:

命名路由传递参数需要使用params来传递,这里一定要注意使用params不是query。目标页面接收传递参数时使用params
- 特别注意:命名路由这种方式传递的参数,如果在目标页面刷新是会出错的
使用方法如下:
this.$router.push({ name: 'news', params: { userId: 123 }})
代码如下:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
routerTo(){
this.$router.push({ name: 'news', params: { userId: 123 }});
}
}
}
</script> <style>
</style>
接受传递的参数:
<template>
<div>
this is the news page.the transform param is {{this.$route.params.userId}}
</div>
</template>
<script> </script>
查询参数
查询参数其实就是在路由地址后面带上参数和传统的url参数一致的,传递参数使用query而且必须配合path来传递参数而不能用name,目标页面接收传递的参数使用query。
- 注意:和name配对的是params,和path配对的是query
使用方法如下:
this.$router.push({ path: '/news', query: { userId: 123 }});
代码如下:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
routerTo(){
this.$router.push({ path: '/news', query: { userId: 123 }});
}
}
}
</script>
<style>
</style>
接收参数如下:
<template>
<div>
this is the news page.the transform param is {{this.$route.query.userId}}
</div>
</template>
<script>
</script>
声明式的导航
声明式的导航和编程式的一样,这里就不在过多介绍,给几个例子大家对照编程式理解,例子如下:
字符串
<router-link to="news">click to news page</router-link>
命名路由
<router-link :to="{ name: 'news', params: { userId: 1111}}">click to news page</router-link>
查询参数
<router-link :to="{ path: '/news', query: { userId: 1111}}">click to news page</router-link>
最后总结:路由传递参数和传统传递参数是一样的,命名路由类似表单提交而查询就是url传递,在vue项目中基本上掌握了这两种传递参数就能应付大部分应用了,最后总结为以下两点:
1.命名路由搭配params,刷新页面参数会丢失
2.查询参数搭配query,刷新页面数据不会丢失
3.接受参数使用this.$router后面就是搭配路由的名称就能获取到参数的值
vue-router传递参数的几种方式的更多相关文章
- Delphi过程函数传递参数的几种方式
Delphi过程函数传递参数的几种方式 在Delphi过程.函数中传递参数几个修饰符为Const.Var.Out. 另一种不加修饰符的为默认按值传递参数. 一.默认方式以值方式传递参数 proced ...
- 【delphi】Delphi过程、函数传递参数的八种方式
Delphi过程函数传递参数的八种方式
- asp传递参数的几种方式
把下列代码分别加入a.asp和b.asp的<body></body>中,点提交,就可以将a.asp文本框的内容传给b.asp并显示出来 a.ASP <form actio ...
- vue-router 传递参数的几种方式
本文转载自:https://blog.csdn.net/crazywoniu/article/details/80942642 vue-router传递参数分为两大类 编程式的导航 router.pu ...
- shell 函数传递参数的几种方式
1.最近总结了 shell 中 function 的传递变量的几种方式 1.传递单个变量 2.传递数组变量 #!/bin/bash #trying to pass an variable. ...
- Delphi过程函数传递参数的八种方式
今天一同事问我为什么有些过程函数里面有Var而有些没有,不解,遂到网上百度,得解.快哉,快哉. 在Delphi过程.函数中传递参数几个修饰符为Const.Var.Out.另一种不加修饰符的为默认按值传 ...
- vue router 传递参数
vue-router 传参的方式 query 和params query 类似于get请求的传参方法 就是 ? 这种形式的 https://i.cnblogs.com/EditPosts.aspx?o ...
- JSP中页面向Action传递参数的几种方式
<form name="ThisForm" method="POST" action="index.jsp"> form是表单, ...
- Mybatis传递参数的几种方式
使用Map传递 优点:直接在sql中取出key即可 缺点:适用于小项目,不符合大公司规范 对象传递参数 优点:符合标准规范 缺点:麻烦 3.只有一个基本类型参数的情况下,直接在sql中取中 4.多个参 ...
随机推荐
- day059-60 ajax初识 登录认证练习 form装饰器, form和ajax上传文件 contentType
一.ajax 的特点 1.异步交互:客户端发出一个请求后,需要等待服务器响应结束后, 才能发出第二个请求 2.局部刷新:给用户的感受是在不知不觉中完成请求和响应过程. 二.ajax 模板示例 ($.a ...
- 测试CentOS-7-x86_64-Minimal-1708.iso这种光盘安装效果
在dvd1光盘安装选择mininal时有292个包 [root@localhost ~]# rpm -qa|wc -l 292 [root@localhost ~]# 测试下使用mininal的iso ...
- ie 9.10 兼容性问题 遇到的坑
1.ie9 中ajax 跨域调用时 error报错信息为”No Transport” 原因是 ajax跨域 本人用的是 cors解决方案 但是ie9一下版本 对cors默认是不允许的所以需要我们自 ...
- [转]微软商店 打开就显示无法加载该页面 代码0x80131500?
在某博客看到的方法,供参考,可以尝试一下,我的也是这么解决的 1.打开“运行”输入 inetcpl.cpl (“WINDOWS”+“R”键,输入 inetcpl.cpl亦可) 2.点开高级往下拉,勾上 ...
- tomcat配置接口访问时间
这次刚好用到,亲测可用.参照:https://www.cnblogs.com/wuxun1997/p/9068398.html 项目中有些页面时延不稳定,需要看每次接口调用时延,怎么看,有两种方法:一 ...
- JSP学习1---创建一个简单的jsp程序
一.新建一个“Dynamic Web Project”动态Web项目 1.1输入项目名称 Project1,在Dynamic Web module version(动态Web模块版本),选择3.0(注 ...
- MySQL 数据库索引
数据库索引 在数据库中.索引使数据库程序无须对整个表进行全表扫描就可以在其中找到所需的数据: 数据库中的索引是某个表中一列或者若干列值的集合.以及物理标识这些值的数据页的逻辑指针清单: MySQL 索 ...
- 洛谷P1038 神经网络(bfs,模拟,拓扑)
题目背景 人工神经网络(Artificial Neural NetworkArtificialNeuralNetwork)是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷款风险评估等诸 ...
- cookie和session的讲解
php和js都是脚本语言: 客户端与服务器之间的交互,都是传输协议来进行交互的,客户向服务器发送的数据叫请求 request 服务器向客户端传输数据叫响应 response 他们之间都是无状态的: 无 ...
- mvc中让路由忽略带后缀的路径文件
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/ ...
