html5-attr和prop
###1.什么是attrbute和property
attribute(attr)
html标签的预定义属性 checked
html标签的自定义属性 a
eg: <input type="checked" checked="checked" a="abc"/>
property(prop)
js原生对象的属性
eg: var a = {
name = "xxx"
}
每一个预定义attribute都有一个与之对应的property
###2. 什么是布尔值属性和非布尔值属性
布尔值属性: property属性值为布尔类型
非布尔值属性:property属性值为非布尔类型
###3. attribute和property的同步关系
property永远不会同步attribute
在没有动过property的情况下
attribute会同步property
在动过property的情况下
attribute不会同步property
###4. 用户操作的和浏览器识别的是property

html5-attr和prop的更多相关文章
- jQuery中attr()、prop()、data()用法及区别
.attr(),此方法从jq1.0开始一直存在,官方文档写的作用是读/写DOM的attribute值,其实1.6之前有时候是attribute,有时候又是property..prop(),此方法jq1 ...
- jquery中attr、prop、data
在高版本的jquery中获取标签的属性,可以使用attr().prop().data(),那么这些方法有什么区别呢? 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法. 对于HTML元 ...
- jquery中attr()与prop()区别
我们知道jquery中获取元素属性有两种常见的方法,一个是attr()方法,这个是用的比较多的,也是我们第一个想到的.另外一个就是prop()方法了,这个方法之前很少用到,它是jquery1.6之后新 ...
- jQuery的attr与prop
jQuery1.6中新添加了一个prop方法,看起来和用起来都和attr方法一样,这两个方法有什么区别呢?这要从HTMl 的attribute与property区别说起,attr与prop正是这两个东 ...
- 浅谈attr()和prop()
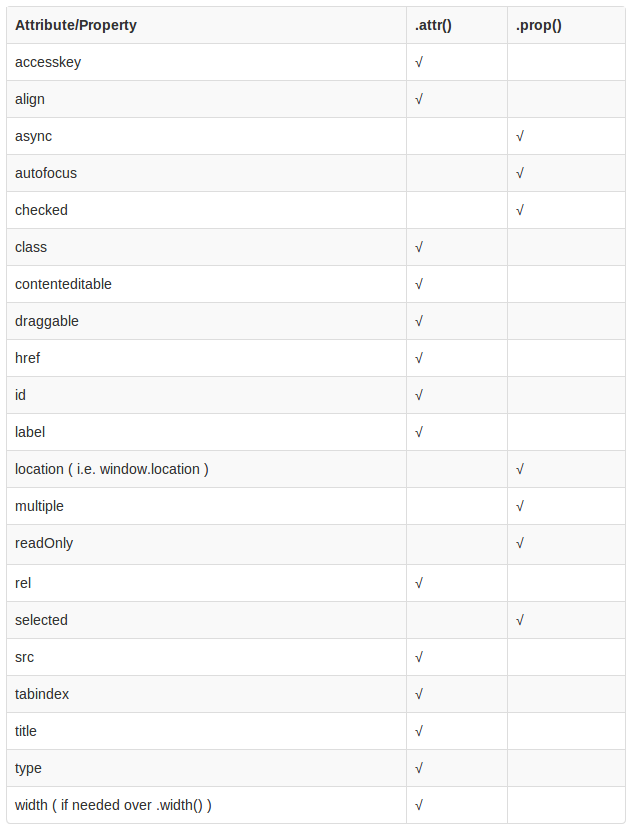
刚开始学JQ的时候 ,看到attr()和prop()这两个属性的时候感觉很迷茫,而且配合官方给出的推荐使用图: prop()可以做到的attr()完全都可以,而且做不到的attr()也可以做到.何用? ...
- jquery中attr和prop的区别、 什么时候用 attr 什么时候用 prop (转自 芈老头 )
jquery中attr和prop的区别. 什么时候用 attr 什么时候用 prop 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这 ...
- jQuery学习笔记(四):attr()与prop()的区别
这一节针对attr()与prop()之间的区别进行学习. 先看看官方文档是如何解释两者之间功能差异的: attr() Get the value of an attribute for the fir ...
- jQuery属性选择器.attr()和.prop()两种方法
在判断表单单选框是否被选中时,通常会想到使用$('#checkbox').attr('checked')来判断,但在一些情况下,你会发现这种方法并不管用,得到的是undefined. 原来jQuery ...
- jquery中dom元素的attr和prop方法的理解
一.背景 在编写使用高版本[ jQuery 1.6 开始新增了一个方法 prop()]的jquery插件进行编写js代码的时候,经常不知道dom元素的attr和prop方法到底有什么区别?各自有什么应 ...
- jQuery函数attr()和prop()的区别
在jQuery中,attr()函数和prop()函数都用于设置或获取指定的属性,它们的参数和用法也几乎完全相同. 但不得不说的是,这两个函数的用处却并不相同.下面我们来详细介绍这两个函数之间的区别. ...
随机推荐
- layui form.on('select(xxx)',function(){});绑定失败
使用layui的form.on绑定select选中事件中, form.on()不执行, 主要原因有 1, select标签中没有写lay_filter属性,用来监听 <select id=&qu ...
- Redis学习笔记--Redis数据过期策略详解
本文对Redis的过期机制简单的讲解一下 讲解之前我们先抛出一个问题,我们知道很多时候服务器经常会用到redis作为缓存,有很多数据都是临时缓存一下,可能用过之后很久都不会再用到了(比如暂存sessi ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- js格式化输入框内金额、银行卡号[转]
这篇文章主要介绍了js格式化输入框内金额.银行卡号,采用“keyup”事件处理格式化,每4位数一组中间空格隔开,如何格式化输入框内金额.银行卡号,需要了解的朋友可以参考一下 我们在项目中经常遇到需要格 ...
- animate()写无限循环
var css = {left:'500px'}; $('.arrow').animate(css,300,rowBack); function rowBack(){ if(css.left==='5 ...
- Loj#6183. 看无可看
Loj#6183. 看无可看 题目描述 首先用特征根求出通项公式\(A_n=p\cdot 3^n+q\cdot(-1)^n\).通过给定的\(f_0,f_1\)可以解出\(p,q\). 然后我们要求的 ...
- extjs 中的一些鲜为人知的属性(深渊巨坑)
1. new Ext.form.FormPanel 组件中,去除边框属性为:baseCls:'my-panel-no-border', 2.当 new Ext.form.FormPanel 嵌套b ...
- Oracle 迁移 序列
---删除序列select 'drop sequence ' || sequence_owner || '.' || SEQUENCE_NAME || ';'from dba_sequenceswhe ...
- <计算机网络>运输层
端口号:通常在一台主机上运行多个网络应用程序,IP地址标识一台主机,而端口号标识特定的进程.端口是一个16bits的数,其大小在0-65535之间.0-1023之间的端口号叫做周知端口号 套接字:从网 ...
- 广师大python学习笔记求派的值
用python语言算π值并且带有进度条 用python算圆周率π 1.准备第三方库pip 2.利用马青公式求π 3.用python语言编写出求圆周率到任意位的程序如下: from math impor ...
