c# WebApi之解决跨域问题:Cors
什么是跨域问题
出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容。由于这个原因,我们不同站点之间的数据访问会被拒绝。
Cors解决跨域问题
跨域资源共享( CORS )机制允许 Web 应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。它解决跨域问题的原理是通过向http的请求报文和响应报文里面加入相应的标识告诉浏览器它能访问哪些域名的请求。
解决跨域问题实例
下面就写一个简单是实例来说明如何使用CORS解决跨域
1、建立测试项目
1.1、新建两个ASP.NET Web 应用程序,作为Web站点和WebApi站点:
1.2、配置WebApi站点
在WebApiConfig.cs文件里面配置Web API 路由,指向具体的action
//Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);在控制器中新建一个测试方法,用于返回请求数据:
[Authorize]
[RoutePrefix("api/Account")]
public class AccountController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllData()
{
return "Success";
}
}启动Web API项目,站点端口号为:8476
1.3、配置Web站点
新建一个index测试页面:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
</head>
<body>
测试结果:
<div id="div_test">
hello world
</div>
</body>
</html>public ActionResult Index()
{
return View();
}用jquery 的 ajax处理请求:
<script>
var ApiUrl = "http://localhost:8476/";
$(function () {
$.ajax({
type: "get",
dataType:"json",
url: ApiUrl + "api/Account/GetAllData",
data: {},
success: function (data, status) {
if (data == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () {
}
});
});
</script>2、测试
在不做任何处理的情况下,运行Web项目,结果为:
可以看到浏览器拒绝了我们的跨域访问。
3、使用CORS跨域
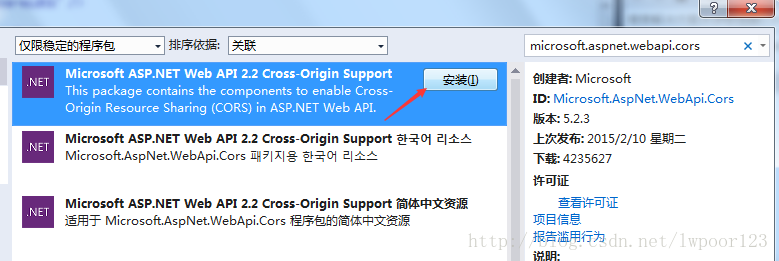
首先安装CORS,在WebApiCors项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个 
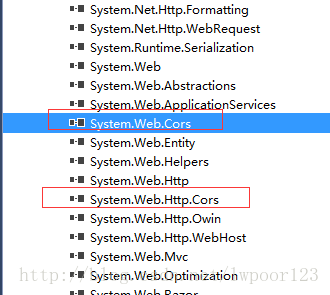
当我们安装这个包之后,现有的packages目录下会添加两个名称分别为“Microsoft.AspNet.Cors.5.2.3”和“Microsoft.AspNet.WebApi.Cors.5.2.3”,针对保存其中的两个程序集(System.Web.Cors.dll和System.Web.Http.Cors.dll)的引用被自动添加到WebApiCors项目中
然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//跨域配置
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}我们暂定三个“*”号,当然,在项目中使用的时候一般需要指定对哪个域名可以跨域、跨域的操作有哪些等等。这个下面介绍
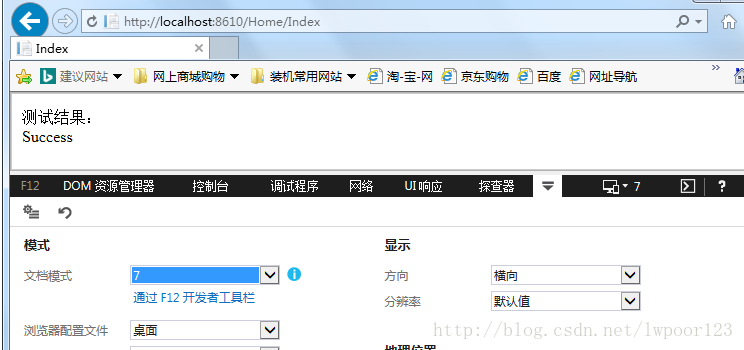
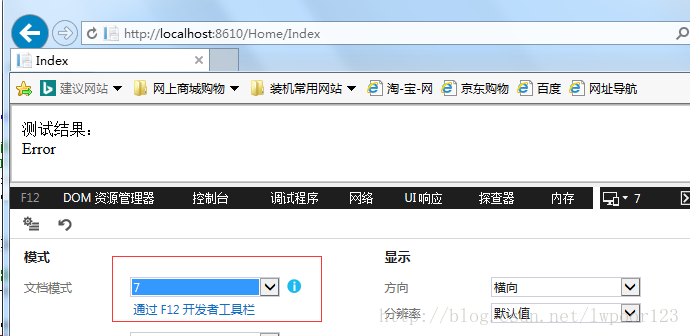
重新运行:
谷歌
IE7、IE8、IE9 
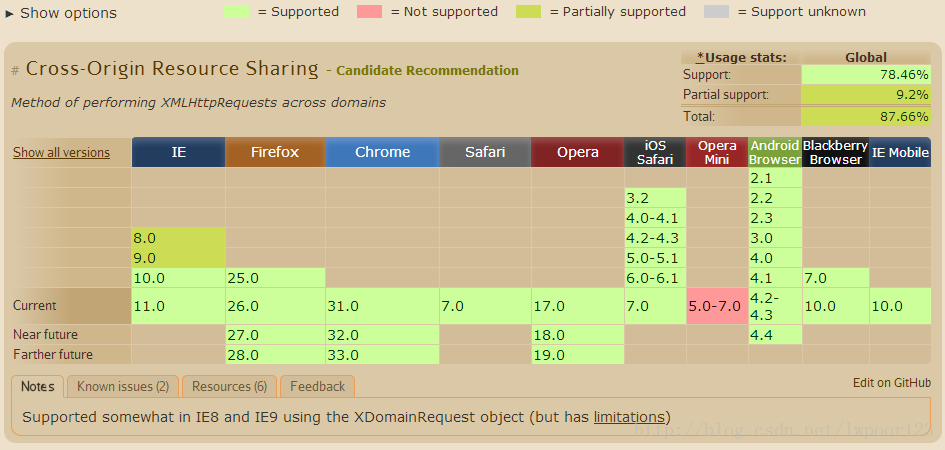
我都已经设置跨域了呀,怎么IE7、8、9还是不行呢?这个时候就有必要说说CORS的浏览器支持问题了。网上到处都能搜到这张图:
可以看到IE8、9只有部分浏览器支持,那么如何解决IE浏览器支持问题呢,其实在调用处指定 jQuery.support.cors = true; 这一句就能解决IE8、9的问题了:
<script>
jQuery.support.cors = true;
var ApiUrl = "http://localhost:8476/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Account/GetAllData",
data: {},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () {
}
});
});
</script>4、CORS的具体参数设置。
上文我们用的是:config.EnableCors(new EnableCorsAttribute(““, ““, “*”));,这里的*号表示只要别人知道你的url,任何请求都能返回资源,这是不安全的,所以需要进行访问控制。
配置方法一
在Web.Config配置:
<appSettings>
<add key="cors:allowedMethods" value="*"/>
<add key="cors:allowedOrigin" value="http://localhost:8610"/>
<add key="cors:allowedHeaders" value="*"/>
</appSettings>然后在WebApiConfig.cs文件配置
public static void Register(HttpConfiguration config)
{
//跨域配置
var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"];
var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"];
var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"];
var geduCors = new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods)
{
SupportsCredentials = true
};
config.EnableCors(geduCors);
//config.EnableCors(new EnableCorsAttribute("*", "*", "*"));配置方法二
如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。
[EnableCors(origins: "http://localhost:8610/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class AccountController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数据</returns>
[HttpGet]
public string GetAllData()
{
return "Success";
}
}c# WebApi之解决跨域问题:Cors的更多相关文章
- springboot解决跨域问题(Cors)
1.对于前后端分离的项目来说,如果前端项目与后端项目部署在两个不同的域下,那么势必会引起跨域问题的出现. 针对跨域问题,我们可能第一个想到的解决方案就是jsonp,并且以前处理跨域问题我基本也是这么处 ...
- 解决跨域(CORS)问题
为什么会有跨域问题 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,像是一般的href属性,a标签什么的都不拦截 解决跨域问题的两种方式 JSONP 推荐参考 CO ...
- 解决跨域问题(CORS)
一.改变响应头部 请求代码如下: fetch("http://localhost:8888/young",{ method:"get" }).then(func ...
- 解决谷歌浏览器 chrome解决跨域(CORS)问题---chrome插件
chrome中跨域问题解决方案 插件解决, 插件地址 https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfb ...
- Nginx反向代理和Node.js后端解决跨域问题
最近在写自己的博客,涉及到跨域的问题,自己捣鼓许久,终于解决了.然后总结一下,记录一下,日后遇到类似的问题的时候也可以得到一些启发. 一.什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏 ...
- django框架进阶-解决跨域问题
####################################### """ 一.为什么会有跨域问题? 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不 ...
- 跨域解决方案 - 跨域资源共享cors
目录 1. cors 介绍 2. 原理 3. cors 解决跨域 4. 自定义HTTP 头部字段解决跨域 5. 代码演示 5. 参考链接 1. cors 介绍 cors 说的是一个机制,其实相当于一个 ...
- Django框架12 /同源、跨域、CORS
Django框架12 /同源.跨域.CORS 目录 Django框架12 /同源.跨域.CORS 1. 同源策略 2. 跨域 3. 解决跨域:CORS/跨域资源共享 1. 同源策略 同源策略(Same ...
- asp.net core webapi之跨域(Cors)访问
这里说的跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被当作 ...
随机推荐
- VS code常用快捷方式—转载
http://www.cnblogs.com/weihe-xunwu/p/6687000.html
- scrapy暂停和重启,及url去重原理,telenet简单使用
一.scrapy暂停与重启 1.要暂停,就要保留一些中间信息,以便重启读取中间信息并从当前位置继续爬取,则需要一个目录存放中间信息: scrapy crawl spider_name -s JOBDI ...
- nfs+keepalived高可用
1台nfs主被服务器都下载nfs.keepalived yum install nfs-utils rpcbind keepalived -y 2台nfs服务器nfs挂载目录及配置必须相同 3.在主n ...
- Map接口----Map中嵌套Map
package cn.good.com; import java.util.HashMap; import java.util.Iterator; import java.util.Map; impo ...
- C语言itoa()函数和atoi()函数
以下是用itoa()函数将整数转换为字符串的一个例子: # include <stdio.h> # include <stdlib.h> void main (void) { ...
- .net core 2.0 MVC区域
区域 创建对应的目录结构 Areas System Controllers Views 在Startup.cs 注册路由 在控制器上方加上`[Area("system")]` // ...
- python之旅七【第七篇】面向对象之类成员
面向对象的类成员 相关知识点 一 字段 字段包括:普通字段和静态字段,他们在定义和使用中有所区别,而最本质的区别是内存中保存的位置不同, 普通字段属于对象 静态字段属于类 class Provinc ...
- 洛谷P1622释放囚犯
题目: 这个题很明显是一个区间DP,但是比较不同的是,这个题它很像区间DP的经典题——石子合并. 然后我傻傻的搞了这个题搞了一下午,然后几乎看遍了全网的题解,就只看懂了这个方法,可能是我太菜了吧,但是 ...
- Docker镜像的使用
当运行容器时,使用的镜像如果在本地中不存在,docker 就会自动从 docker 镜像仓库中下载,默认是从 Docker Hub 公共镜像源下载. 下面我们来学习: 1.管理和使用本地 Docker ...
- Matplotlib学习---matplotlib的一些基本用法
Matplotlib有两种接口,一种是matlab风格接口,一种是面向对象接口.在这里,统一使用面向对象接口.因为面向对象接口可以适应更复杂的场景,在多图之间进行切换将变得非常容易. 首先导入matp ...