vue调试工具的安装
开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查
首先是下载这个工具,github下载地址:https://github.com/vuejs/vue-devtools,或者直接使用git克隆下来 git clone https://github.com/vuejs/vue-devtools
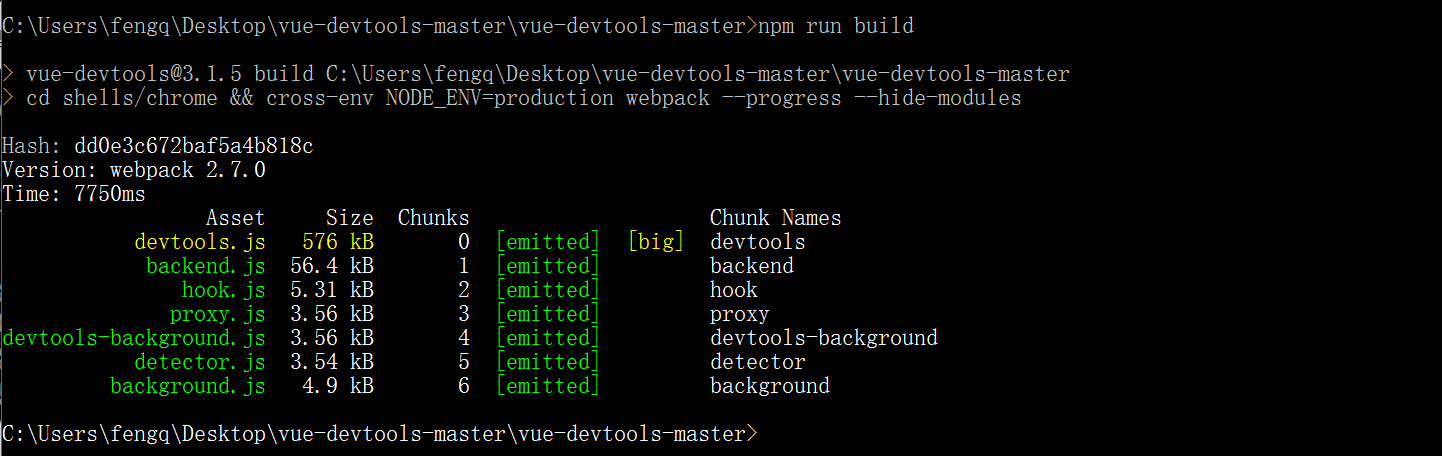
下载好后,在项目里面进入cmd 把依赖装好npm install 之后再进行npm run build


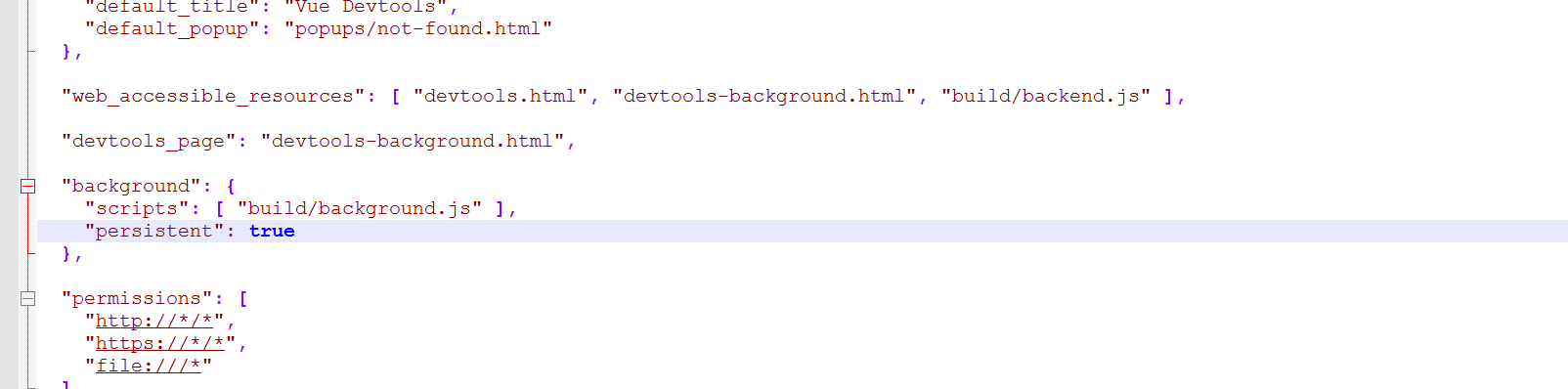
然后打开shells>chrome>manifest.json 把里面的"persistent": false改为true

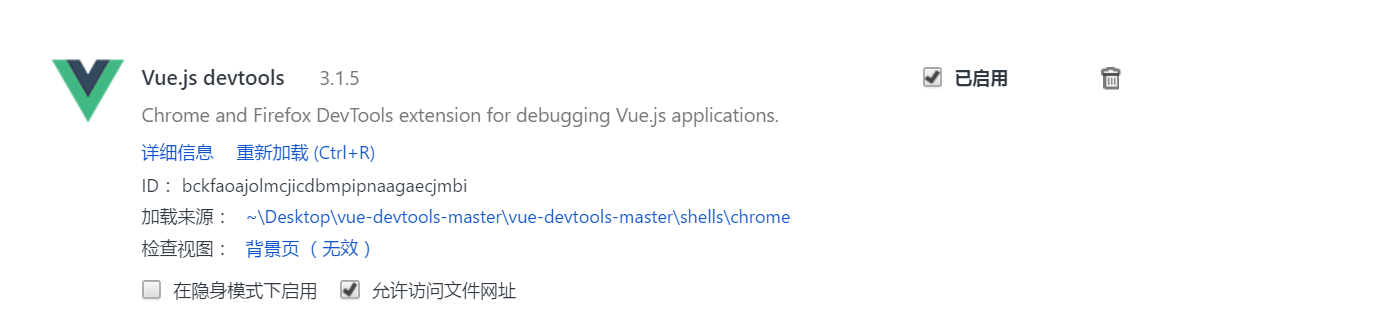
打开chrome—打开里面的设置 > 点击扩展程序 > 点击开发者模式
再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹放入就ok了

你再打开一个用vue写的网页,你再打开chrom调试工具你就会发现

vue调试工具的安装的更多相关文章
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- Vue学习笔记-vue调试工具vue-devtools安装及使用
一 使用环境: windows 7 64位操作系统 二 vue调试工具vue-devtools安装及使用 1.下载: 百度中查找 "vue-devtools下载" 找到最新 ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- vue调试工具vue-devtools安装
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率.帮助我们快速的调试开发vue应用. 这里介绍一下vue-devtool ...
- Vue调试工具vue-devtools安装详解
https://blog.csdn.net/github_37360787/article/details/80284418
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- PHP调试工具Xdebug安装配置教程
说道PHP代码调试,对于有经验的PHPer,通过echo.print_r.var_dump函数,或PHP开发工具zend studio.editplus可解决大部分问题,但是对于PHP入门学习的童鞋来 ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- vue用npm安装删除模块element-ui mint-ui
vue用npm安装删除模块element-ui mint-ui 在vue项目中先引入了element-ui,后来发现移动版的需要用mint-ui,所以需要先卸载了再安装.卸载element-ui:np ...
随机推荐
- c# Cookie,Session,Application,Cache 四种缓存使用情景
好记性不如烂笔头,记录一下C#缓存使用的情景模式....个人理解,不正之处,欢迎指正 讨论 Cookie,Session,Application,Cache 四种,有的缓存情景对人,有的缓存情景对事儿 ...
- Android Studio 使用Menu
首先在res目录下创建一个文件夹名字随意 在对创建的文件夹下在创建一个菜单 名字随意 参看布局 可以看到你的菜单 可以选择添加是么样的菜单 接着要到主活动中重写 onCreateOptionsMenu ...
- 路由器动态DNS设置
路由器中的动态DNS设置非常的简单,只需要注册动态域名服务商的账号,然后在路由器中登录该账号就可以了 一.路由器动态DNS作用 无线路由器连接宽带上网后,路由器会从宽带运营商那里获取一个IP地址,这个 ...
- ASP.NET MVC 学习笔记-6.异步控制器
1) 异步控制器的由来 对于IIS,它维护了一个.NET线程池来处理客户端请求,这个线程池称为工作线程池,其中的线程称为工作线程.当IIS接收到一个请求时,需要从工作线程池中唤醒一个工 ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- 4.2 explain 之 select_type
一.查询类型,主要用于区别 普通查询.联合查询.子查询等的复杂查询 二.常用常见的类型 1. simple : 简单的select查询,查询中不包含子查询或union 2. primary : 查询中 ...
- 1.写页面 2.css的继承属性有哪些 3.margin对布局的影响
1. sparent 透明的 2. placeholder 提示语 写页面 1.搞清结构层次 2. 保证模块化 让它们之间不能收到影响. (1) 元素性质 (2)标准流 浮动带来的脱离文档流撑不起父级 ...
- linux 中rc是什么意思
在Linux中,最为常用的缩略语也许是"rc" 它是"runcomm"的缩写――即名词"run command"(运行命令)的简写.rc&q ...
- 浅析多线程的对象锁和Class锁
一.前言 本来想在另外一篇文章说的,发现可能篇幅有点大,所以还是另开一篇博文来说好了.知识参考<Java多线程编程核心技术>,评价下这本书吧——大量的代码,简单的说明,真像在看博客.不过这 ...
- 9.并发_EJ
第66条: 同步访问共享可变的数据 所谓同步指的发出一个调用时,如果没有得到结果就不返回,直到有结果后再返回.另外相对应的是异步,指的是发出一个调用时就立即返回而不在乎此时有没有结果. 同步和异步关注 ...
