强大的图片展示插件,JQuery图片预览展示插件
只需要引入JQuery.js , viewer.css 和 viewer.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<link rel="stylesheet" href="./viewer.css">
<script src="./viewer.js"></script>
</head>
<body>
<ul id="viewer">
<li><img data-original="images/tibet-1.jpg" src="data:images/thumbnails/tibet-1.jpg" alt="Cuo Na Lake"></li>
<li><img data-original="images/tibet-2.jpg" src="data:images/thumbnails/tibet-2.jpg" alt="Tibetan Plateau"></li>
</ul>
</body>
<script>
$('#viewer').viewer();
</script>
</html>
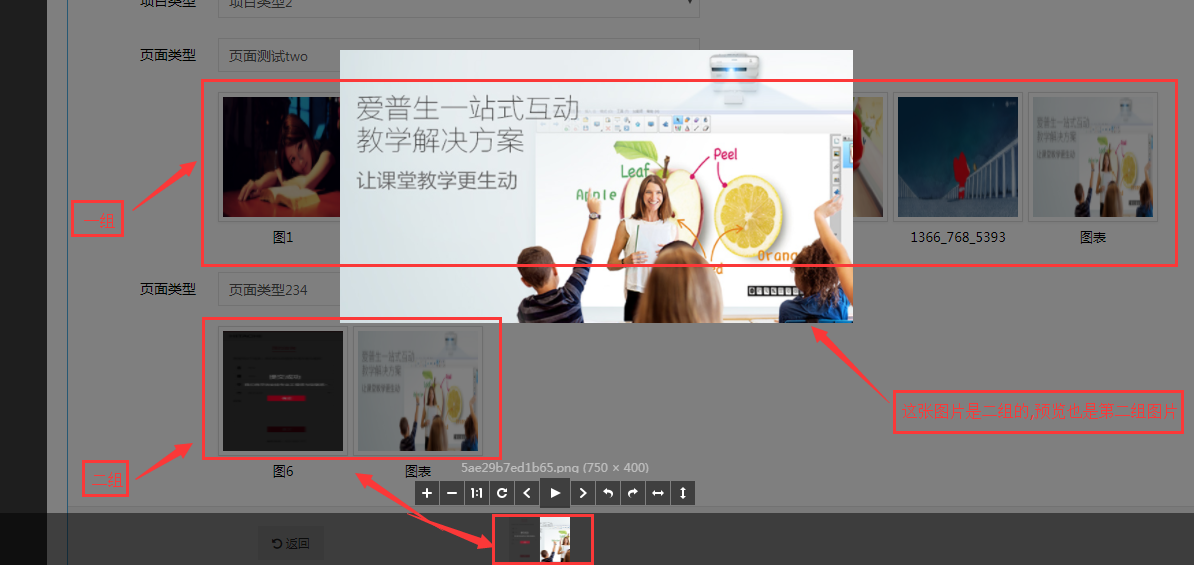
demo实例化的时候用的id ,其实也可以用class, 用class就是当图片有分类的时候,用class实例化,预览也是分组的,如下图:

插件下载地址:https://github.com/fengyuanchen/viewer
强大的图片展示插件,JQuery图片预览展示插件的更多相关文章
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
- java多图片上传--前端实现预览--图片压缩 、图片缩放,区域裁剪,水印,旋转,保持比例。
java多图片上传--前端实现预览 前端代码: https://pan.baidu.com/s/1cqKbmjBSXOhFX4HR1XGkyQ 解压后: java后台: <!--文件上传--&g ...
- web 图片上传实现本地预览
在说上传之前先说说如何替换or美化浏览器自带的简陋上传按钮(自定义自己的上传按钮 如:img): 1.将自定义上传按钮上方添加 input file 框,实现input实现透明处理. 2.对自定义上传 ...
- 9种CSS3炫酷图片展开预览展示动画特效
详细内容请点击 在线预览立即下载 这是一组共9款CSS3炫酷图片预览展示动画特效插件.css的新特性可以让我们制作出各种炫酷的动画效果.该图片预览展示动画特效就是一个很好的例子,该效果开始时图片堆叠在 ...
- jquery实现图片上传前本地预览
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- vue 项目文件流数据格式转blob图片预览展示
为了图片安全性,有时候上传图片后后台不会直接返回图片地址,会返回文件流的数据格式,这种格式需要处理下才能展示在页面上 // 使用axios请求上传接口 axios({ method: 'get', ...
- 基于HTML5和JSP实现的图片Ajax上传和预览
本文对如何实现使用Ajax提交"multipart/form"格式的表单数据,已经如何在图片上传之前,在浏览器上进行预览.使用的主要相关技术HTML5的FILE API,XMLHt ...
- 图片上传前的预览(PHP)
1.先创建一个file表单域,我们需要用它来浏览本地文件.<form name="form1" id="form1" method="post& ...
- 基于Jcrop的图片上传裁剪加预览
最近自己没事的时候研究了下图片上传,发现之前写的是有bug的,这里自己重新写了一个! 1.页面结构 <!DOCTYPE html> <html lang="en" ...
随机推荐
- useful tips for python
import module; help(module.function) import module; help(module.class)
- 【原创】大叔问题定位分享(33)beeline连接presto报错
hive2.3.4 presto0.215 使用hive2.3.4的beeline连接presto报错 $ beeline -d com.facebook.presto.jdbc.PrestoDriv ...
- C# 如何获取自定义的config中节点的值,并修改节点的值
现定义一个方法 DIYConfigHelper.cs using System; using System.Xml; using System.Configuration; using System. ...
- IOS 静态库 和 动态库
库从本质上市一中可执行的二进制格式,可以被载入内存中执行 iOS 中的静态库有 .a 和 .framework 两种形式; 动态库有 .dylib 和 .framework 两种, 后来 ...
- Java并发编程基础-线程安全问题及JMM(volatile)
什么情况下应该使用多线程 : 线程出现的目的是什么?解决进程中多任务的实时性问题?其实简单来说,也就是解决“阻塞”的问题,阻塞的意思就是程序运行到某个函数或过程后等待某些事件发生而暂时停止 CPU 占 ...
- redis客户端、分布式锁及数据一致性
Redis Java客户端有很多的开源产品比如Redission.Jedis.lettuce等. Jedis是Redis的Java实现的客户端,其API提供了比较全面的Redis命令的支持:Redis ...
- LeetCode(76): 最小覆盖子串
Hard! 题目描述: 给定一个字符串 S 和一个字符串 T,请在 S 中找出包含 T 所有字母的最小子串. 示例: 输入: S = "ADOBECODEBANC", T = &q ...
- java web----URL
简单使用 import java.io.*; import java.net.HttpURLConnection; import java.net.MalformedURLException; im ...
- cf1110d 线性dp
很精练的一道题 /* dp[i][j][k]表示值i作为最大值结束的边剩k条,i-1剩下j条的情况的结果 dp[i][k][l]是由dp[i-1][j][k]的j决定的,因为k+l是被留下给后面用的, ...
- js变量前的+是什么意思
js变量前的+是什么意思 if (+value >= distance) {} 这个+什么意思 可以理解为 Number(value) 会将其按照Number函数的规则转换为数值或者NaN, ...
