Python设计模式 - UML - 定时图(Timing Diagram)
简介
定时图也是一种交互图,用来描述对象或实体随时间变化的状态或值,及其相应的时间或期限约束。定时图应用较广,并不局限于软件工程领域。
定时图侧重与时间线相关的值或状态的改变,这些改变可能来自于收到消息、发生事件、系统内部变化或者由时间流逝带来的改变。
因为定时图是UML2.0中的新增图,所以一部分基于UML1.x的工具并不支持定时图的创建。本篇以Visual Paradigm作为定时图绘制工具。
定时图建模步骤
- 确定系统有哪些生命线,及对应的对象或实体
- 确定这些生命线分别有哪些状态或取值,以及相应的时间线
- 确定生命线与生命线之间的消息传递,以及有哪些状态或取值会发生变化
- 确定系统运行过程中有哪些内部变化或事件,以及随时间流逝会有哪些改变
- 确定生命线的时间约束、期限约束
- 对照其他交互图添加相应的注释或文字说明
定时图主要元素
定时图中的主要元素包括生命线、时间线、状态、消息、事件、时间约束和期限约束。生命线一般是抽象化的对象或实体,生命线本身有不同的状态或值,这些状态和值随时间发生变化,这里的时间用X轴上固定单位的时间间隔表示,称为时间线。定时图中可能有一个或多个生命线,消息或事件可以从一个生命线传递到另一个生命线带来状态或值的变化。
时间约束表示消息或事件何时发生,期限约束表示状态或值多长时间内有效。不管是时间约束或期限约束,一旦超出了约束范围就表明系统是有问题的。
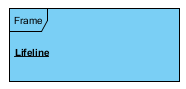
- 生命线(Lifeline):交互中的单个参与者,与对象或实体相对应。
- UML表示:双击“Frame”或“Lifetime”,可以修改相应的Frame和Lifeline的名称

- 操作指引
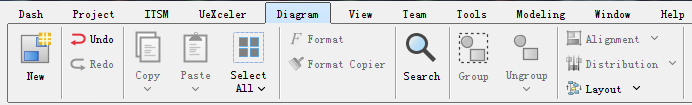
- 打开Visual Paradigm,切换到Diagram菜单

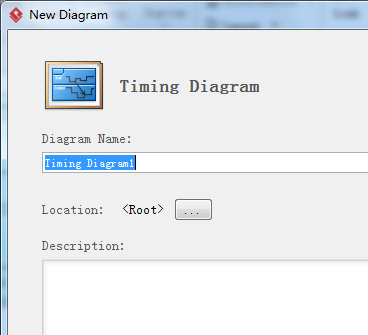
- 点击“New”按钮,在弹出的对话框Search栏中输入"Timing Diagram",如果你最近使用过Timing Diagram就会默认显示在最前面(LRU算法)

- 选中"Timing Diagram",点击"Next"进入下一个页面,输入Diagram Name,配置Location和Description的值,也可以使用默认设置,然后点击"OK"

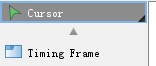
- 进入Timing Diagram编辑页面,点击左侧"Timing Frame"按钮,在右边的编辑框中创建新的Frame

- 按实际需求编辑Frame,背景色等可以自己定制

- 分类:根据状态和值两个不同的维度分为状态生命线和值生命线
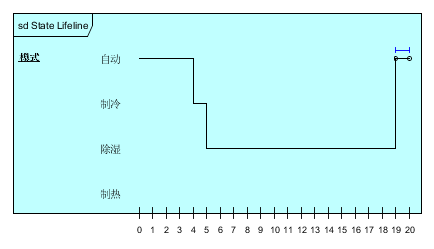
- 状态生命线:对象或实体的状态随时间变化。X轴表示时间,Y轴表示状态

- 值生命线:对象或实体的值随时间变化。X轴表示时间,Y轴表示值。平行线之间显示值,每次值发生变化时平行线都会交叉一次

- 状态生命线与值生命线之间的转换:
右键点击Frame框,在弹出的菜单项中选择View Mode,View Mode有两个子项:Full & Compact,分别对应状态生命线和值生命线。
- 时间线(Timeline):有效状态和时间的集合。使用时间线来显示对象或实体在某个状态上保持了多长时间
- UML表示:用X轴上固定间隔的时间段标识

- 操作指引
- 右键点击Frame框,在弹出的菜单选项中点击"Add Time Unit",重复该操作根据实际需求添加多个Time Unit
- 双击单个Time Unit重命名该Time Unit
- 状态(State):对象或实体的离散或连续状态
- UML表示:

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Add State/Condition",重复该操作根据实际需求添加多个State/Condition
- 双击单个State/Condition重命名该State/Condition
- 点击各个状态对应的Timeline激活后即可上下拖动time instance

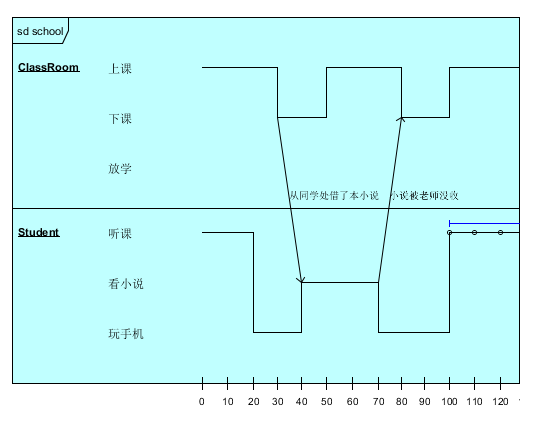
- 消息(Time Message):对象或实体之间传递信息的载体
- UML表示:用带箭头的直线标识

- 操作指引:
- 右键点击Frame框,在弹出的菜单选项中点击"Edit Frame",在Edit Frame框中切换到Time Messages页签
- 单击【Add】按钮,在Add Time Message框中输入相应的字段值,点击【OK】按钮
- 在Time Messages页签依次点击【Apply】、【OK】按钮
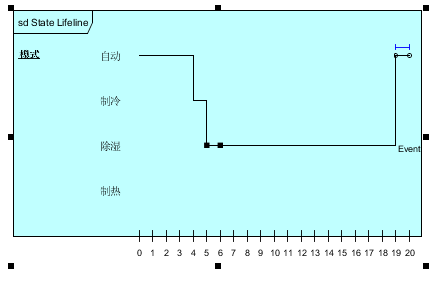
- 事件(Stimuli):引起生命线状态改变的事情
- UML表示:在事件发生的时间点处以文字描述标识

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Edit Lifeline",在Edit Lifeline框中切换到Stimuli页签
- 在相应时间点处的Expression中输入事件描述,依次点击【Apply】、【OK】按钮
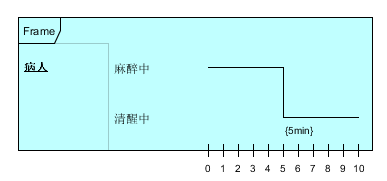
- 期限约束(Duration Constraints):确定是否满足指定期限间隔的约束,若不满足则说明系统有问题
- UML表示:用{Duration Constraint}标识

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Edit Lifeline",在Edit Lifeline框中切换到Duration Constraints页签
- 单击【Add】按钮,在Add Duration Constraint框中输入相应的字段值,点击【OK】按钮
- 在Duration Constraints页签依次点击【Apply】、【OK】按钮
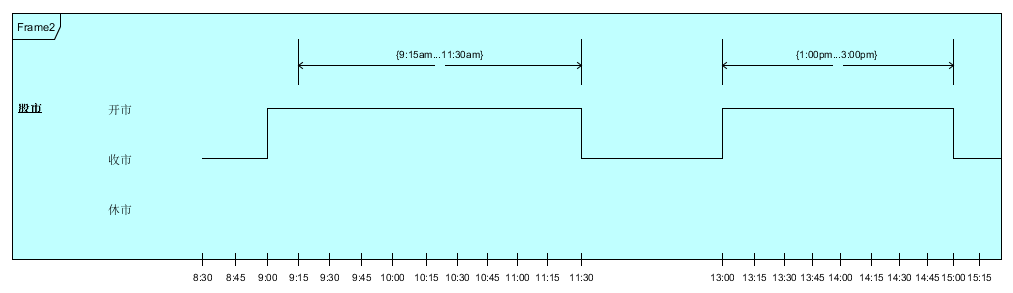
- 时间约束(Time Constraints):确定是否满足指定时间要求的约束,若不满足则说明系统有问题
- UML表示:用{Time Constraint}标识

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Edit Lifeline",在Edit Lifeline框中切换到Time Constraints页签
- 在相应时间点处的Expression中输入时间描述,依次点击【Apply】、【OK】按钮
定时图示例
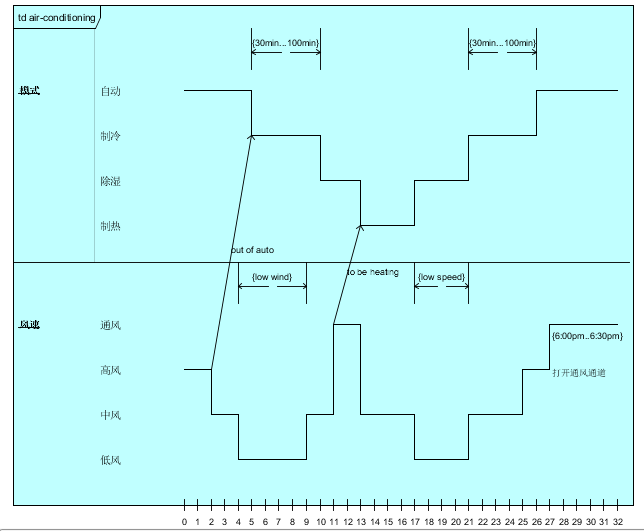
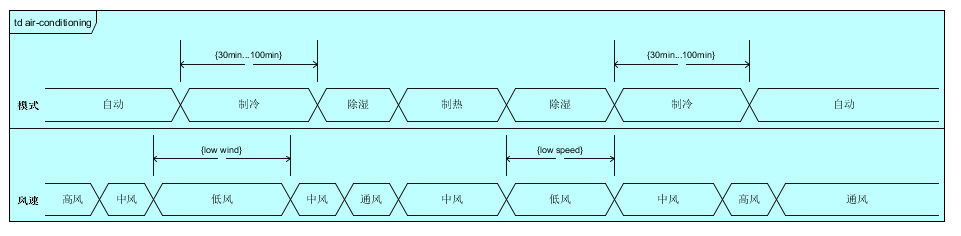
以空调的模式调换为例
- 状态生命线

- 值生命线

定时图注意事项
- 定时图本身是交互图的一种,侧重点是对象或实体随时间变化的状态或值,所以时间轴的选取在粒度上必须精确在范围上必须能够覆盖重要的状态或值的变化
- 对于复杂的定时图建议采用状态生命线和值生命线两个不同维度叠加组合的方式,这样能够更全面直观地展示对象或实体在状态或值上随时间变化的持续及转折
- 生命线之间传递的消息、有时间约束的事件或者有期限约束的状态,如果受限于示图的大小或布局,可以在titile, header, footer, legend或caption处补充说明
Python设计模式 - UML - 定时图(Timing Diagram)的更多相关文章
- Python设计模式 - UML - 类图(Class Diagram)
简介 类图是面向对象分析和设计的核心,用来描述系统各个模块中类与类之间.接口与接口之间.类与接口之间的关系,以及每个类的属性.操作等特性,一般在详细设计过程中实施. 类图本身就是现实世界的抽象,是对系 ...
- Python设计模式 - UML - 通信图(Communication Diagram)
简介 通信图表示对象之间的消息往来,是表述时序图中信息交互的另一种UML图,介绍完时序图就要对照学习一下通信图,二者是一体两面的. 通信图和时序图可以相互转换,二者的侧重点不同,通信图侧重哪些对象发送 ...
- Python设计模式 - UML - 时序图(Sequence Diagram)
简介 时序图表示参与者与对象之间.对象与对象之间的动态交互过程及时序关系. 时序图详细而直观地展示了对象随时间变化的状态.调用关系和消息时序,时序图中的主要元素有:参与者(Actor), 对象(Obj ...
- Python设计模式 - UML - 组件图(Component Diagram)
简介 组件图又称构建图,用于显示系统各组件及各组件关系的物理视图. 组件图通常包括组件.接口.关系.端口和连接器,用来显示程序代码中相应的模块.源文件或源文件集合之间的依赖和泛化关系. 组件图中的组件 ...
- Python设计模式 - UML - 包图(Package Diagram)
简介 包图是对各个包及包之间关系的描述,展现系统中模块与模块之间的依赖关系.一个包图可以由任何一种UML图组成,可容纳的元素有类.接口.组件.用例和其他包等.包是UML中非常常用的元素,主要作用是分类 ...
- Python设计模式 - UML - 活动图(Activity Diagram)
简介 活动图描述从一个活动到另一个活动的执行顺序.约束条件.引用对象及状态结果等方面的控制流,适用于对业务用例.工作流程或程序实现建模. 活动图建模步骤 - 确定活动图的范围和边界,对哪些工作流.哪些 ...
- Python设计模式 - UML - 状态图(State Machine Diagram)
简介 状态图主要用于描述对象在其生命周期中各种状态.状态之间的转换过程.触发状态转换的各种事件(条件)及执行的动作. 状态图构建步骤 - 找出适合用状态图描述的类.确定类中需要做状态图的重要对象 - ...
- Python设计模式 - UML - 对象图(Object Diagram)
简介 对象图和类图的基本概念是类似的,可以看作类图在系统某一时刻的镜像,显示了该时刻系统中参与交互的各个对象以及它们之间的关系. 对象图的元素包括对象.链接.包,元素之间的关系和类图相似. 对象图建模 ...
- Python设计模式 - UML - 总览
说到设计模式就不得不涉及建模思想,说到建模思想自然而然会应用UML,目前业界开源的UML工具很多,用起来也非常便捷.近几年来随着软件应用领域开发模式转向快速迭代试错,UML在敏捷开发,尤其是web及m ...
随机推荐
- Spring Data Solr相关配置
1.增加Maven POM文件的存储库:pom配置如下: <repositories> <repository> <id>spring-milestone</ ...
- python3学习笔记10(迭代器和生成器)
参考http://www.runoob.com/python3/python3-iterator-generator.html 迭代器 迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束 ...
- python中Multiprocessing
import multiprocessing as mp #该函数不能有返回值,如果需要则应该将值放在queue中 def job(a,b): print('aaaa') if __name__ == ...
- 支持向量机(SVM)原理阐述
支持向量机(Support Vector Machine, SVM)是一种二分类模型.给定训练集D = {(x1,y1), (x2,y2), ..., (xm,ym)},分类学习的最基本的想法即是找到 ...
- 解决TensorFlow程序无限制占用GPU
今天遇到一个奇怪的现象,使用tensorflow-gpu的时候,出现内存超额~~如果我训练什么大型数据也就算了,关键我就写了一个y=W*x.......显示如下图所示: 程序如下: import te ...
- 初识异步、并发处理纯代码及Demo
多线程Thread 处理 Thread thread = new Thread(()=> { ; i < ; i++) { Console.WriteLine("这是第" ...
- [Unity优化]批处理03:静态批处理
原理: 运行时,把需要进行静态批处理的网格合并到一个新的网格中.虽然只进行一次合并操作,但是会占用更多的内存来存储合并后的网格,并且被静态批处理的物体无法移动旋转缩放 要使用静态批处理,需要把Stat ...
- [Unity优化]批处理01:Statistics窗口
参考链接: https://docs.unity3d.com/Manual/RenderingStatistics.html unity版本:2018.3.8 新建一个场景,只保留Main Camer ...
- js实现选中div内容并复制到剪切板
function copyUrl () { var div = document.getElementById('xxxx'); if (document.body.createTextRange) ...
- Html.fromHtml采坑篇
在显示复杂的文本样式时,通常采用SpannableString和Html.formHtml来解决需求. 在使用html过程中,通常会出现以下问题: 1.提示Html.formHtml方法过时 解决 使 ...
