3-7 Vue中的列表渲染
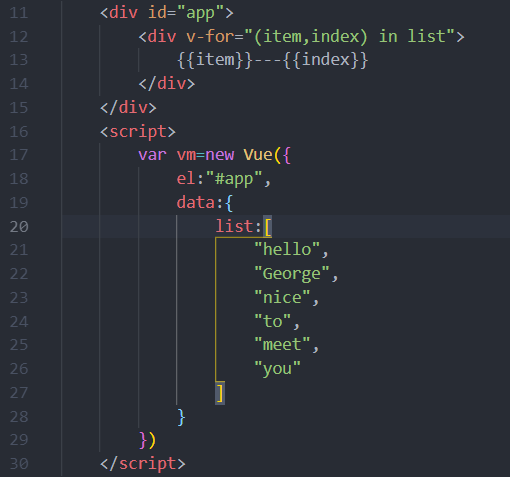
举个案例:循环data中的list的值在div中,并显示相应的index值。
关于数组的循环:

//显示效果如下图:

//一般的列表渲染最好带一个key值,要把key值设置为唯一值的话,可以选择index。但在频繁操作DOM元素相对应的数据的时候,它还是有点浪费性能,可能让Vue没法充分复用DOM节点,所以不太建议用index来做key值
//所以一般的项目中的后端会传递过来一些数据,这些数据可以把它作为key值来使用(一般会携带一个后端或数据库相关的一个唯一的数据条目标识符,例如:id)
//修改如下图所示:

//把key值设置成(item.id)既是唯一的,同时又不是index下标,就能保证key值的使用最终是正确的,性能上最高
//在使用key值的时候,每个循环项最好带一个key值,提高性能;为了让key值达到最优效果,就要把key设为唯一的,尽量不用index下标作为key值
===============================================================
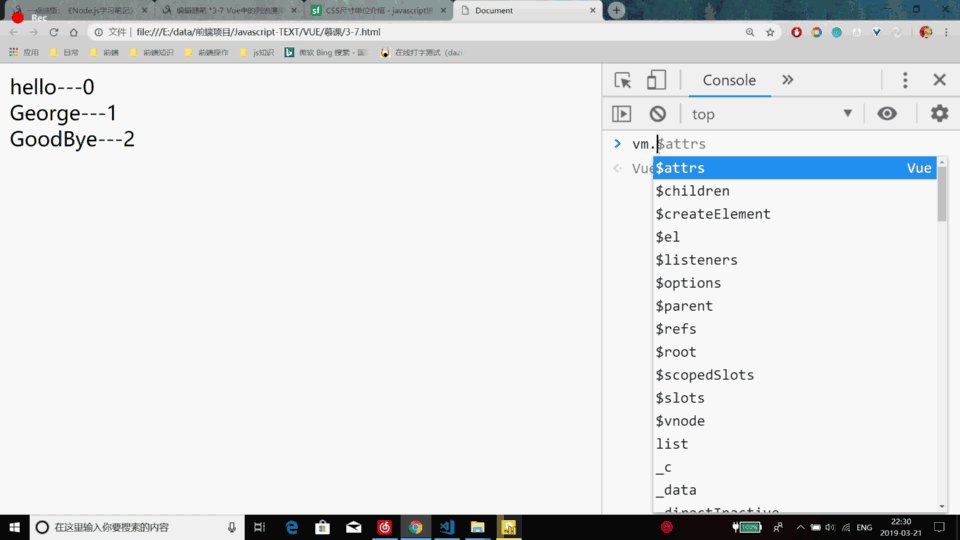
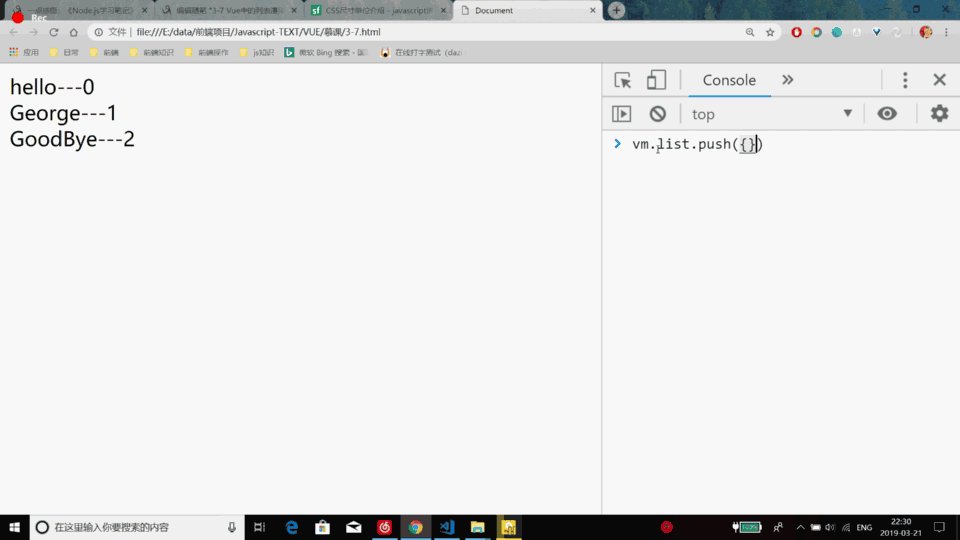
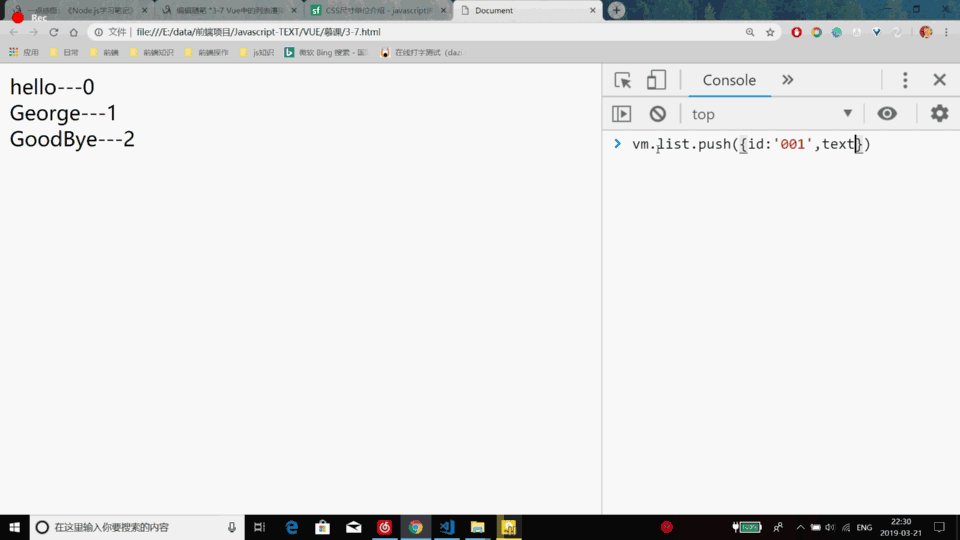
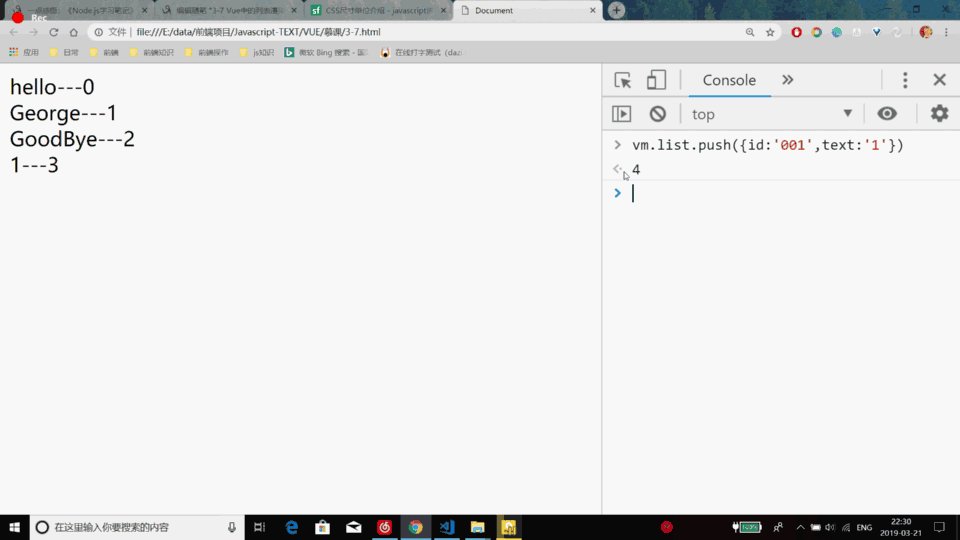
接下来讲解一下:如何动态的往列表里添加内容

//如上,运用数组中的push()方法,当往数组里添加内容的时候页面会自动的响应出增加的内容

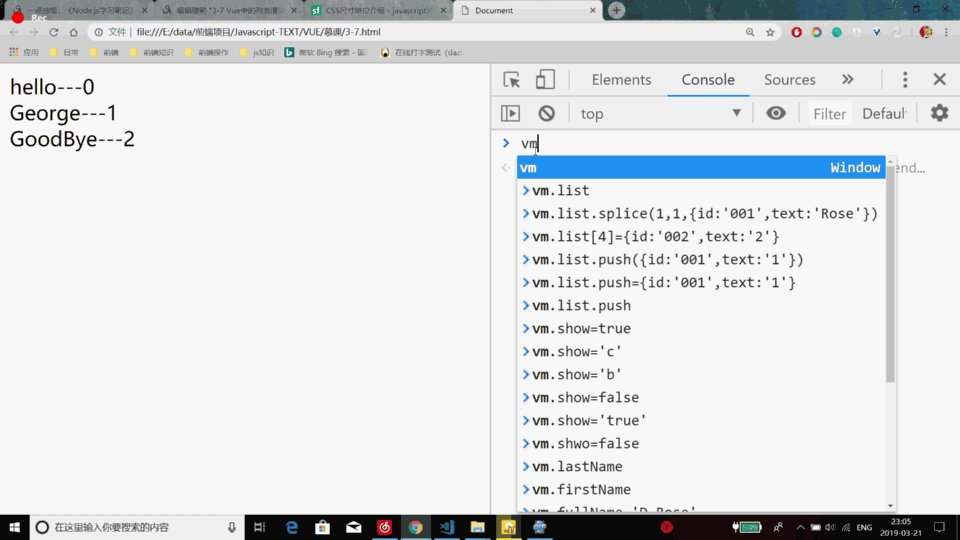
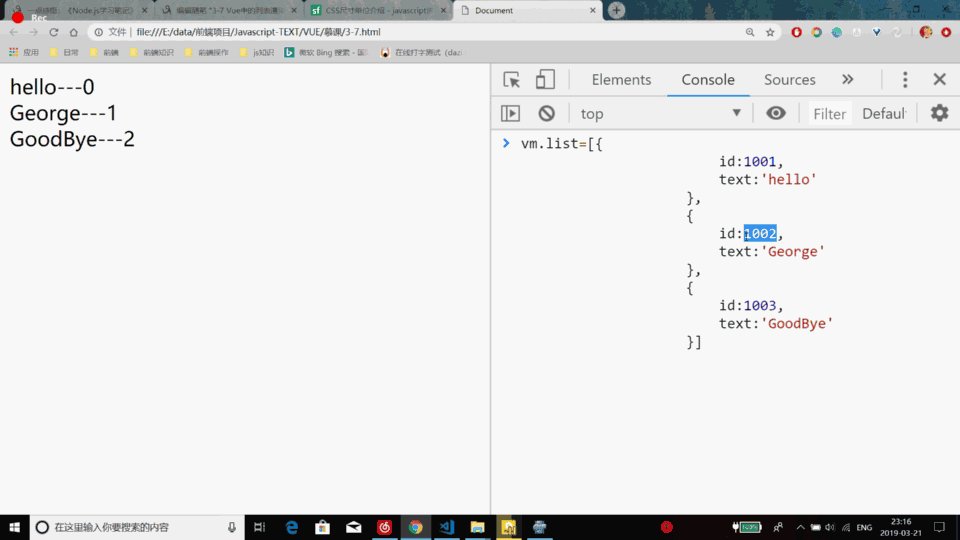
//如上,当直接用下标的方法来添加数组内容的时候,页面上并没有把添加的数据显示出来。然后在控制台中输入vm.list来查看数据的时候,发现里面是有数据的添加的,只是没有显示在页面上而已
//总结:当我们去尝试更改数组里面的内容的时候,不能直接通过下标的形式来改变数组;只能通过Vue提供的几个数组变异方法来操作数组,才能够实现数据变化,页面也跟着变化
Vue中一共提供了7种数组的变异方法:pop(把数组最后一项删除掉)、push(往数组里增加一条)、shift(删除数组里的第一项)、unshif(往数组里的第一项增加内容)、splice(数组的截取/操作方法)、sort(对数组进行排序)、reverse(对数组进行取反)
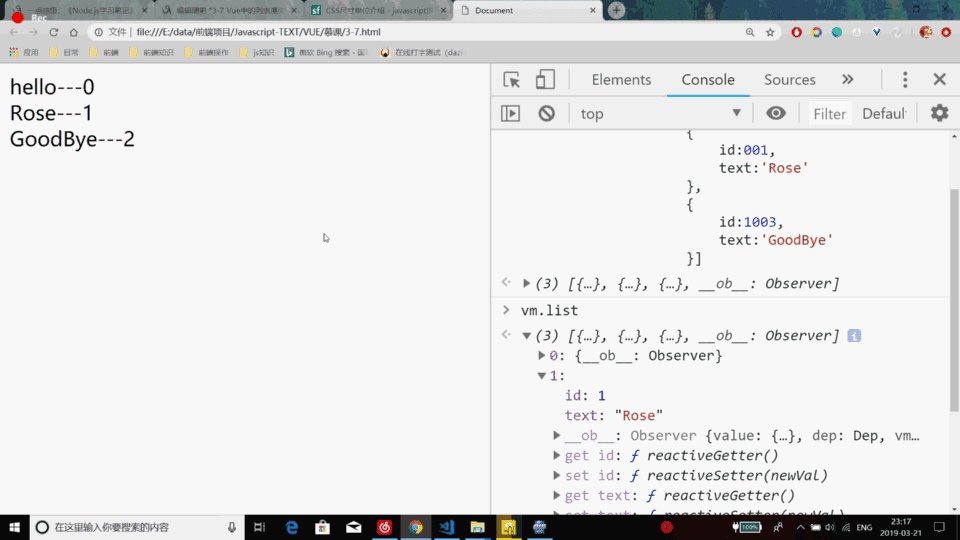
//接下来讲解一下:把页面上的数据George修改为Rose
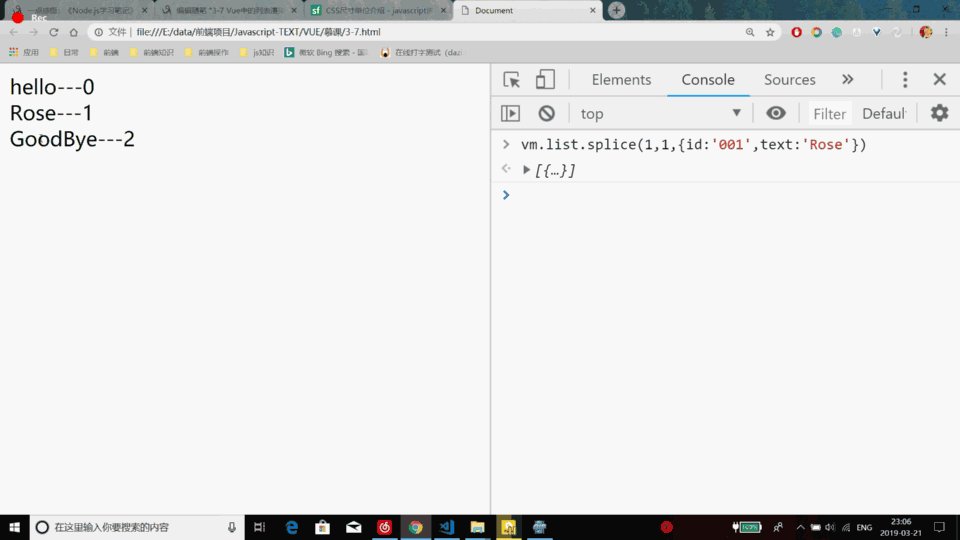
方法一:改变数组的内容
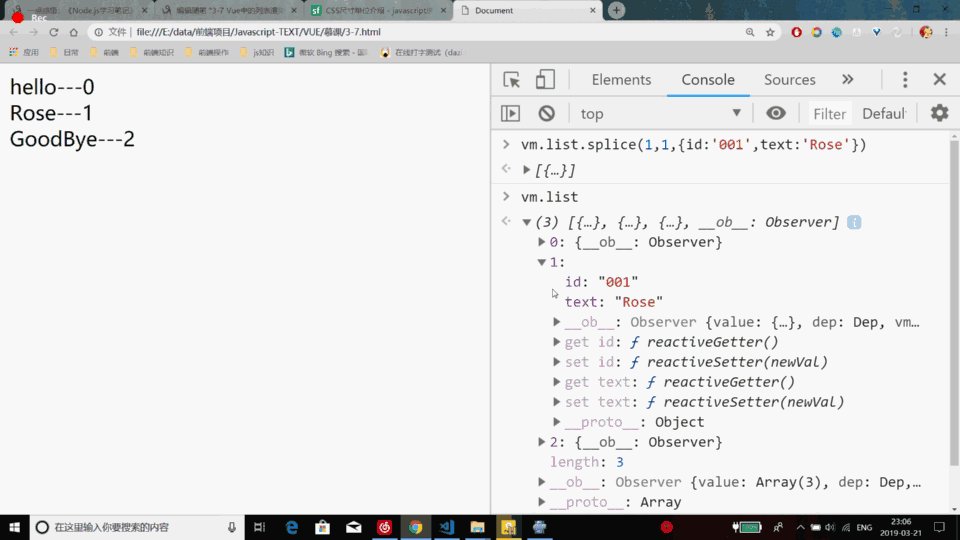
//用splice()的方法来改变Gerorge,表达式中写入(1,1,{id:'001',text:'Rose'})即可。 表达式中第一个1表示数组中的第一项(即list[1]),第二个1表示删除一条内容,{id:'001',text:'Rose'}表示往里增加一条内容

方法二:改变数组中的数据引用
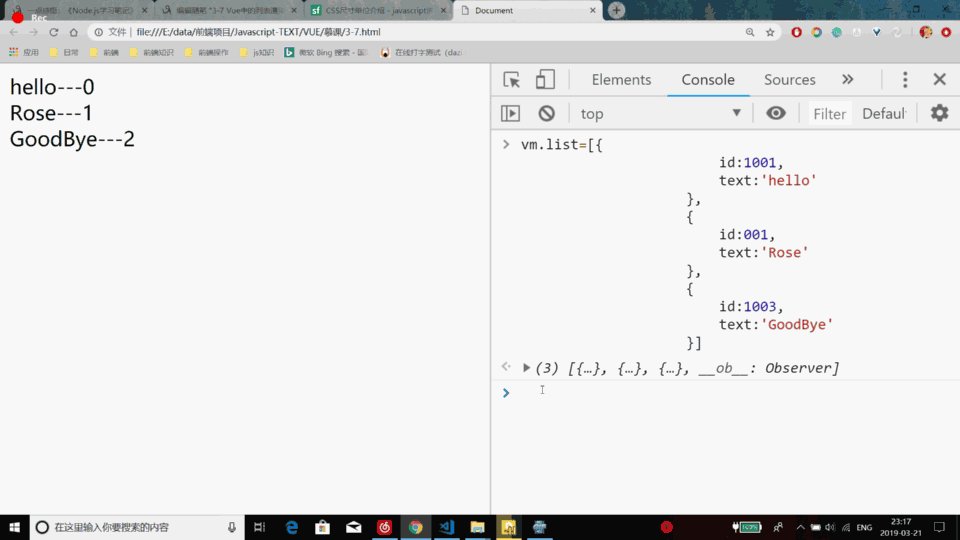
//改变数据上新的引用,直接把数据的第二项(即list[1]的text直接修改)

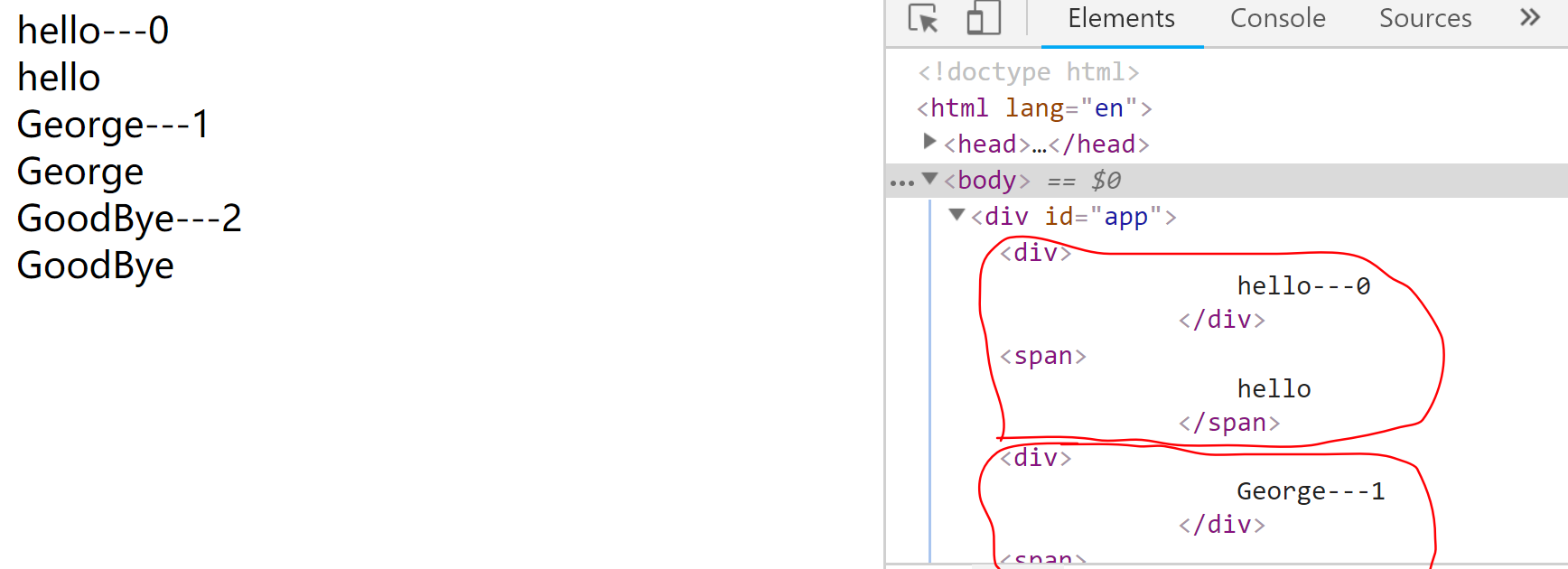
若要在div外再循环一个span标签,可以用template方法来实现效果,代码如下图:

//显示效果如下: div和span标签都循环了

//用template模板占位符可以去包裹一些元素,但是在循环的过程中,他并不会真正的被渲染到页面上
==================================================
关于对象的循环:

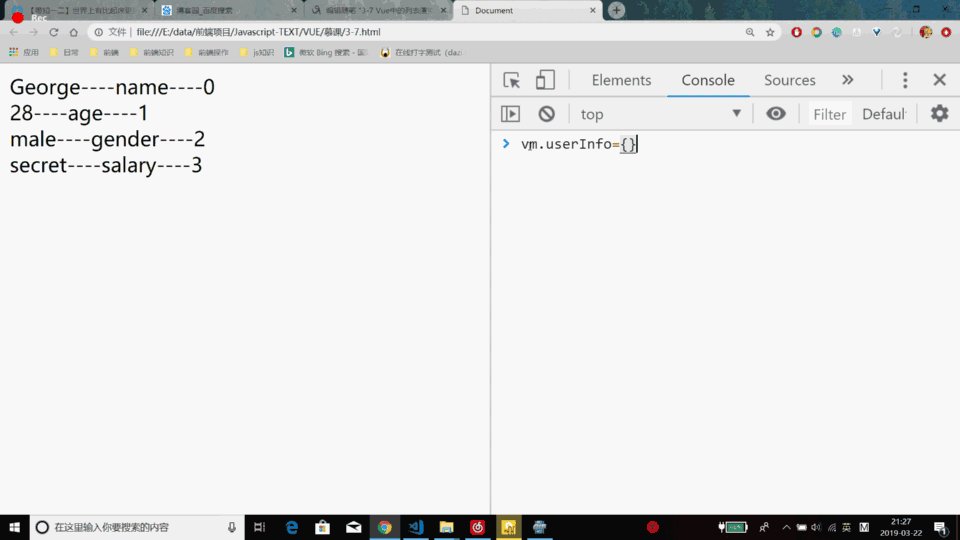
//显示效果如下:

//如上,key值指向的就是这个对象中的键名(例:name),而item值指向的就是这个对象的键值(例:‘George’),index值指向的就是它在对象中的第几个位置
===============================================================
接下来讲解一下:如何动态的往列表里添加内容

//如上,当改userInfo的name值时,数据变了,页面也跟着改变了。而当你添加一个新的数据时,数据有发生变化,但是页面上并没有显示出来效果。所以说,当在遍历对象的时候,直接动态的往对象里面加值是不好用的。但是如果硬要是往里面添加的话呢,就类似于数组一样,直接把对象的引用赋值进去改变就行了(会比较麻烦)
//操作如下:

==================================================
对象中:
还可以采取另外一种方法来实现: 即Vue.set()方法!
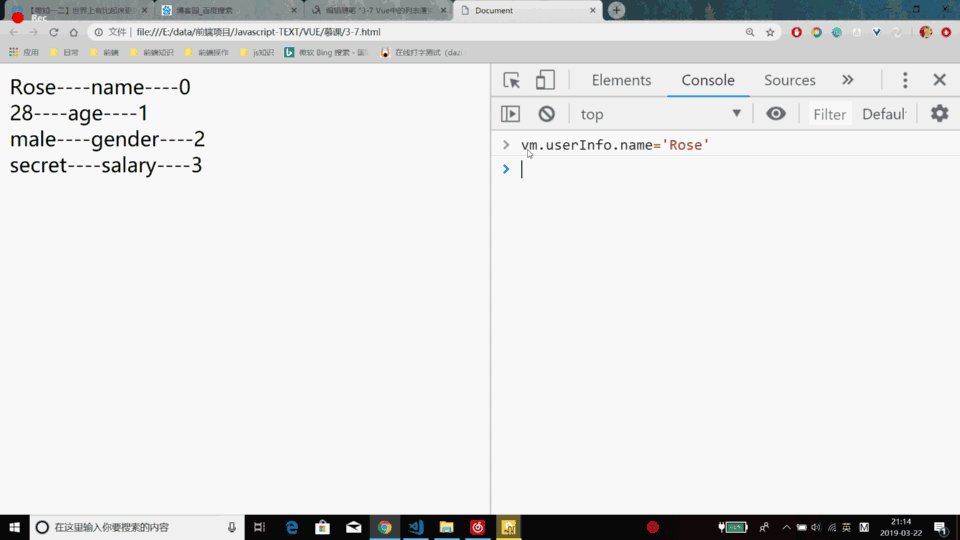
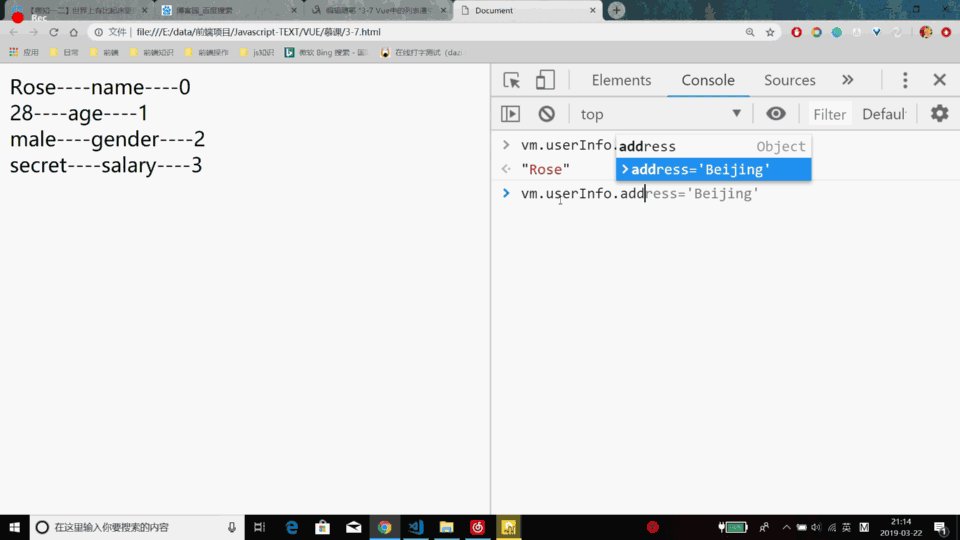
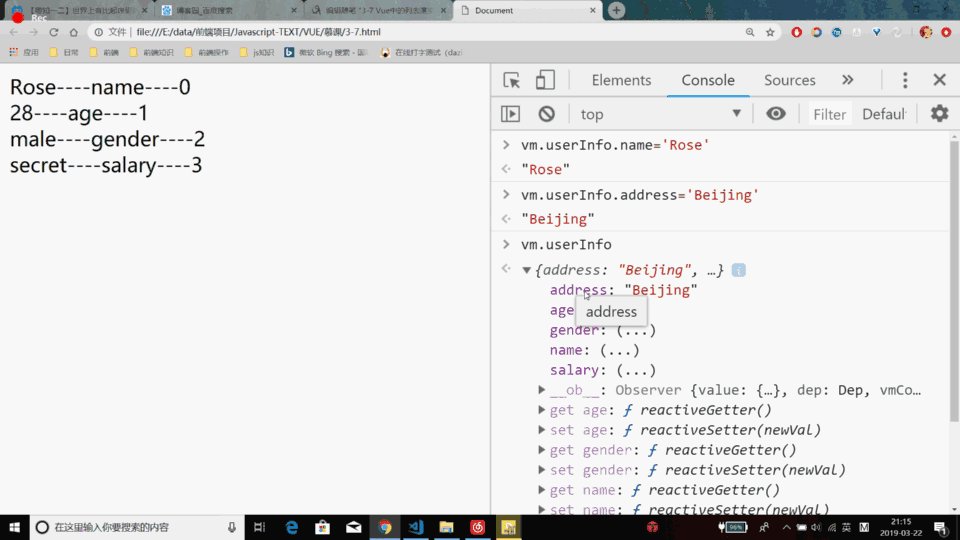
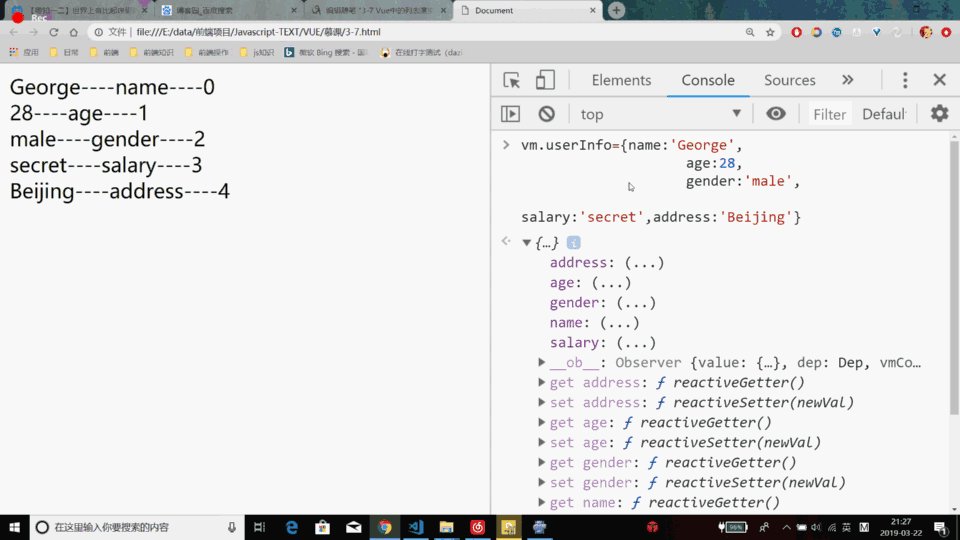
//在控制台中用set方法也可以实现在对象中添加数据。如:Vue.set(vm.userInfo,'address','Beijing'),这段代码的编写,就可以实现在页面和对象中添加一个新的数据address 显示效果如下图:

//然而,Vue.set()方法不仅可以这样来使用,还可以用Vue实例的方法来使用 (它既是一个Vue中的全局方法,同时也是Vue中的实例方法)
//用vm.$set(vm.userInfo,'address','Beijing')的实例方法也可以照样实现如上效果,演示效果如下图:

===============================================================
数组中:
也可以采取另外一种方法来实现: 即Vue.set()方法!
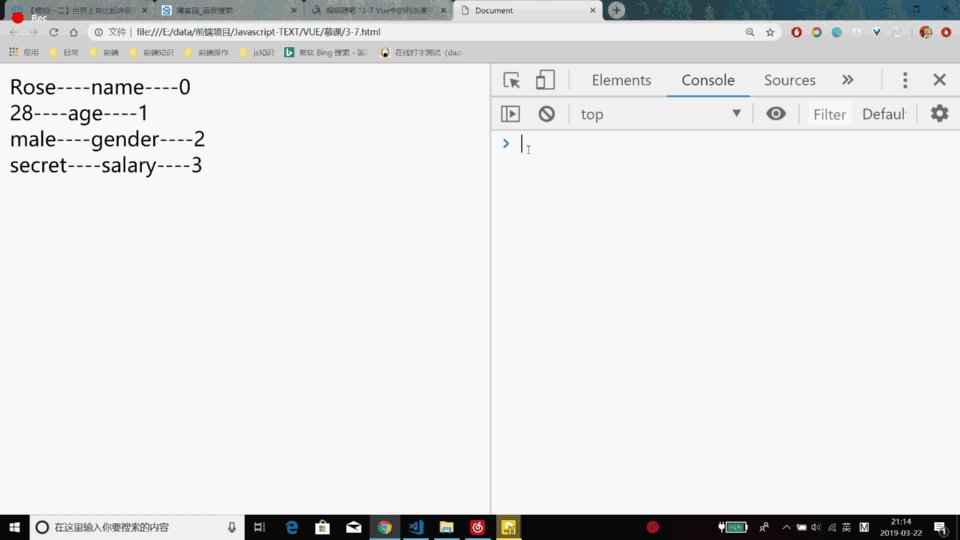
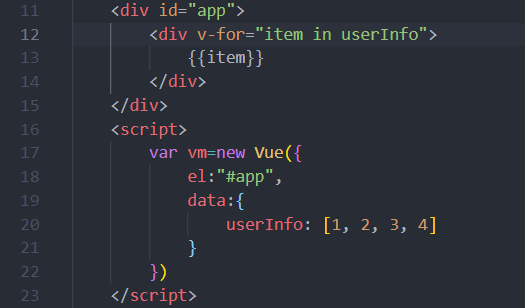
稍微更改一下之前的代码,简化一下:

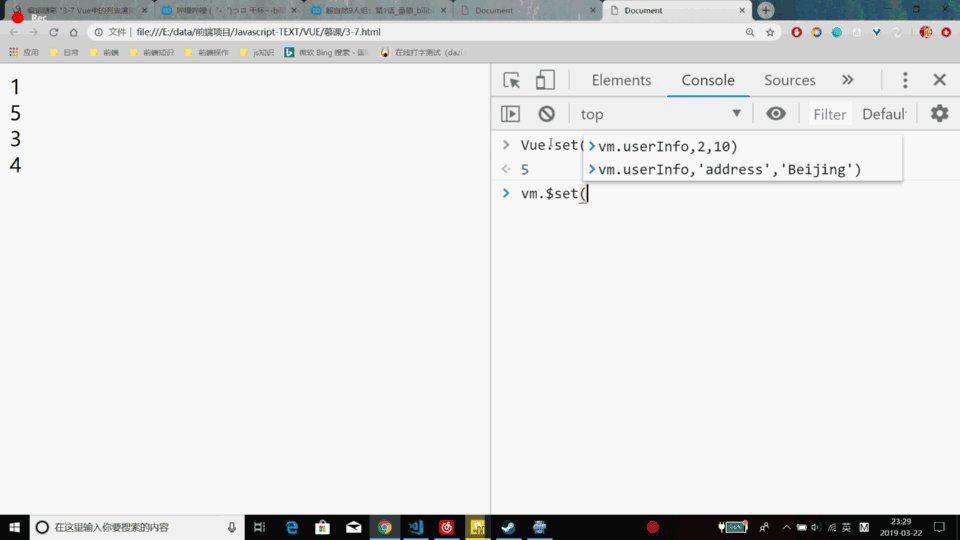
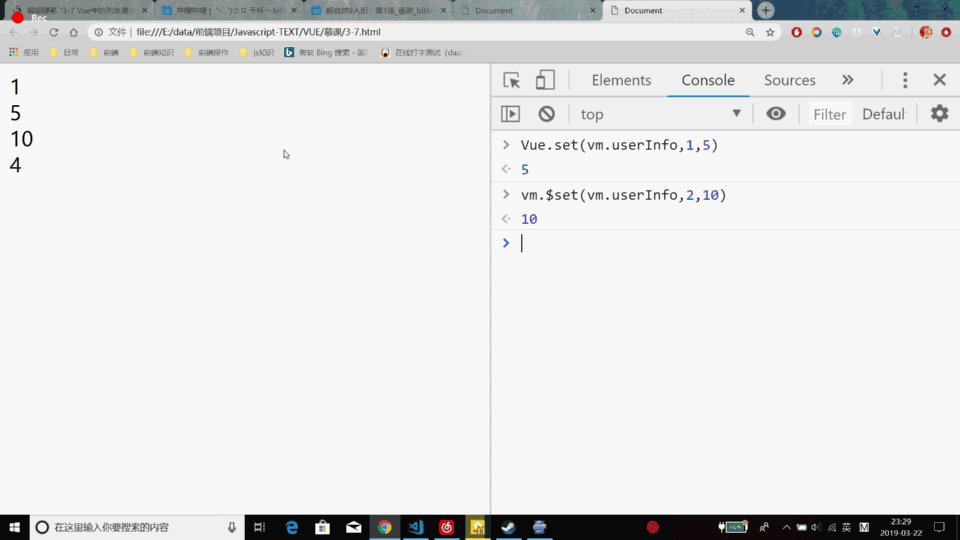
然后在控制台上进行set方法的使用,如下图操作:

//如上,可以发现数组的set方法也是像对象的使用一样,而且同样都可以达到效果!其中(vm.userInfo,1,5)的“1”指的是数组的第二项(即userInfo[1]),“5”指的是需要修改的内容。
3-7 Vue中的列表渲染的更多相关文章
- 理解Vue中的Render渲染函数
理解Vue中的Render渲染函数 VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数.比如如下我想要实现 ...
- 3-6 Vue中的条件渲染
本次案例讲解:v-if,v-show,v-else,v-else-if和key值的相关用法!!! v-if指令: //通过一个(v-if)指令 ,可以结合js表达式的返回值,决定一个标签是否在页面上展 ...
- vue中的页面渲染方案
一.模板渲染 <div id="J_render_app"> <ul v-if="items.length"> <li v-for ...
- vue中在页面渲染完之后获取元素(否则动态渲染的元素获取不到)
两种方法: 方法一: 使用$nextTick,在异步获得数据之后再获取元素: 方法二: 在then之后再获取该元素: 问题2:vue中监听改变数组的方法: let idx =; this.listIn ...
- Vue学习之--------列表渲染、v-for中key的原理、列表过滤的实现(2022/7/13)
文章目录 1.基本列表 1.1 基本知识 1.2 代码实例 1.3 测试效果 2.key的原理 2.1基本知识 2.2 代码实例 2.3 测试效果 2.4 原理图解 3.列表过滤 3.1 代码实例 3 ...
- vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到过什么问题、踩过的坑)
问题描述: 用vue封装一个swiper组件的时候,发现轮播图不能轮播了. 原因: 异步请求的时间远大于生命周期执行的时间,mounted初始化DOM时数据未返回,渲染数据是空数组,导致轮播图的容器层 ...
- vue 中后台 列表的增删改查同一解决方案
查看 & 查询 常⻅业务列表⻚都是由 搜索栏 和 数据列表 组成. 其中: 搜索栏包含 搜索条件 . 新增 . 批量xx . 导出 等对 数据列表 全局操作功能项. 数据列表包含 分⻚ 和每条 ...
- 好客租房16-jsx中的列表渲染
如果要渲染一组数组 应该使用数组的map方法 注意:渲染列表时候添加key属性 key属性的值要保持唯一 原则:map()遍历谁 就给谁添加key属性 尽量避免索引号作为key //导入react i ...
- vue中的列表项删除操作
<script> Vue({ data: { orders: [] }, created() { $.get( { url: 'orders', dataType: 'json' }) . ...
随机推荐
- MySQL 1053错误 服务无法正常启动的解决方法
MySQL 1053错误 服务无法正常启动的解决方法 1.右键我的电脑,管理,进入服务 2.右键单击Mysql8 属性,选择登陆 选择此账号 登陆管理员账号
- Ubuntu 下的QQ WECHAT FOXMAIL解决方案
原文链接: https://www.lulinux.com/archives/1319 真心很强大. Ubuntu系发行版*安装deepin wine QQ的步骤 1,安装deepin-wine环境: ...
- JAVA微信公众号通过openid发送模板消息~
1,问题产生 在微信公众号开发过程中,我们有时候做不同权限的时候,比如在注册的时候,需要审核,然后我们要想办法让对方知道审核的结果.这时候我们可以通过模板消息来通知. 2,第一步,首先在微信公众号上获 ...
- 使用kbmmw 生成客户端delphi函数原型
前面我们讲了使用swagger 生成java,php 的客户端调用函数原型. 对于delphi,其实很遗憾,不能直接生成客户端函数原型代码. 不要紧,解铃还须系铃人,既然是kbmmw 自己生成的,我们 ...
- Linux环境下Flask部署至apache
https://blog.csdn.net/rainbowlemonade/article/details/79725328
- Codeforces 1091D New Year and the Permutation Concatenation 找规律,数学 B
Codeforces 1091D New Year and the Permutation Concatenation https://codeforces.com/contest/1091/prob ...
- 第44章:MongoDB-集群--Sharding(分片)--分片的片键选择
①片键选择的重要性 所谓片键,就是用来拆分数据的字段,通常为1-2个字段,由于片键一旦确定,并已经分片过后,基本上就不可能再修改片键了,因此初期设计和选择就非常重要了 ②片键规则 1:不可以是数组 2 ...
- X86给龙芯笔记本编译本地工具链(未完待续)
我买了一台龙芯2F的笔记本来当玩具. 买回来发现,这台笔记本上没法安装软件,因为既没有软件仓库,也没有GCC. 因此需要构建交叉工具链和构建本地工具链. 下面是我研究如何搞定着一切的笔记. 工具链组件 ...
- post文件下载
this.$http({ method: 'post', url: '/file/download', responseType: 'blob', data: JSON.stringify(this. ...
- [swarthmore cs75] Compiler 6 – Garbage Snake
课程回顾 Swarthmore学院16年开的编译系统课,总共10次大作业.本随笔记录了相关的课堂笔记以及第9次大作业. 赋值的副作用:循环元组 下面的代码展示了Python3是如何处理循环列表(pri ...
