numpy中stack、hstack,vstack,dstack函数功能解释
https://blog.csdn.net/Riverhope/article/details/78922006
https://blog.csdn.net/ygys1234/article/details/79872694
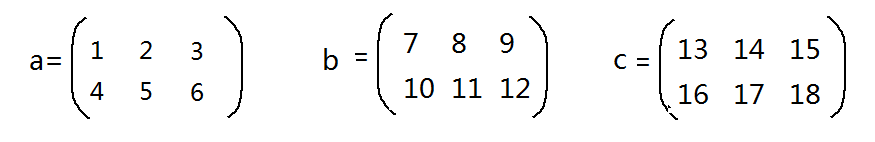
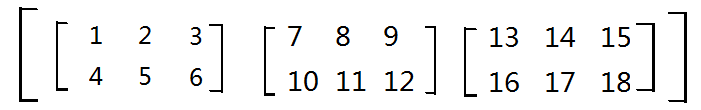
首先生成一些数,
- import numpy as np
- a = np.arange(1, 7).reshape((2, 3))
- b = np.arange(7, 13).reshape((2, 3))
- c = np.arange(13, 19).reshape((2, 3))
- print('a = \n', a)
- print('b = \n', b)
- print('c = \n', c)
即下面的形式

下面分别以不同的形式输出:
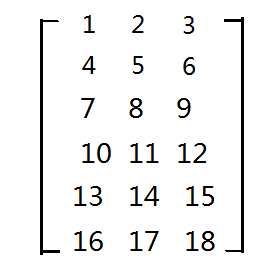
1、vstack
vstack实现了轴0合并。vstack的字母v表示vertical的意思,提示用户把它想象成垂直合并。观察一维和二维数组的情况,b在结果中被排在a的后面,形成a在上,b在下的垂直关系。
- s = np.vstack((a, b, c))
- print('vstack \n ', s.shape, '\n', s)
在竖直方向上进行堆叠,得到6×3的矩阵

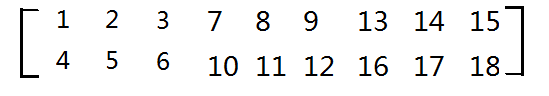
2、hstack
hstack表示轴1合并。hstack的字母h来自于horizontal,表示两个数组是水平的,hstack((a,b))将把b排在a的右边的意思。
- s = np.hstack((a, b, c))
- print('hstack \n ', s.shape, '\n', s)
在水平方向上进行堆叠

3、axis=0
- s = np.stack((a, b, c), axis=0)
- print('axis = 0 \n ', s.shape, '\n', s)
就是下面的形式

具体为3组2×3矩阵

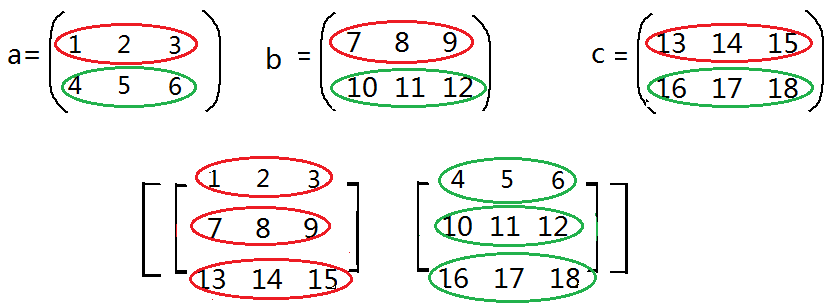
4、axis=1
- s = np.stack((a, b, c), axis=1)
- print('axis = 1 \n ', s.shape, '\n', s)
即将每个矩阵的每一行进行堆叠,放在一个矩阵里(一行对应一个矩阵)就是下图的红色的放一起,绿色的放一起

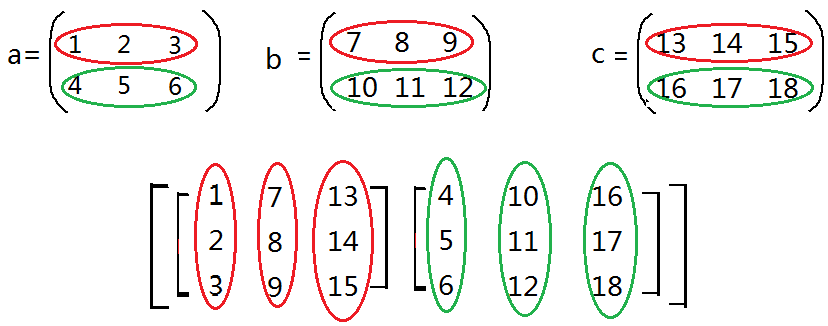
5、axis=2
- s = np.stack((a, b, c), axis=2)
- print('axis = 2 \n ', s.shape, '\n', s)
即将每行的进行竖排,放在一个矩阵里(一行对应一个矩阵)

---------------------
作者:Riverhope
来源:CSDN
原文:https://blog.csdn.net/Riverhope/article/details/78922006
版权声明:本文为博主原创文章,转载请附上博文链接!
三、dstack
dstack自然是说deep stack了,它是轴2合并。dstack([a,b])把a和b摞在一起,像一摞扑克牌一样。
- a = np.array([1,2])
- b = np.array([3,4])
- print(np.dstack((a,b)))
- # [[[1 3]
- # [2 4]]]
咦,例子的结果跟vstack有点像嘛。前面是长度和宽度的问题,现在是高度的问题了,所以结果变成了三维的。
---------------------
作者:ygys1234
来源:CSDN
原文:https://blog.csdn.net/ygys1234/article/details/79872694
版权声明:本文为博主原创文章,转载请附上博文链接!
numpy中stack、hstack,vstack,dstack函数功能解释的更多相关文章
- 【python】Numpy中stack(),hstack(),vstack()函数详解
转自 https://blog.csdn.net/csdn15698845876/article/details/73380803 这三个函数有些相似性,都是堆叠数组,里面最难理解的应该就是stack ...
- Numpy中stack(),hstack(),vstack()函数详解
一`.stack 按指定维度堆叠数组. stack(a, b) 维度计算 axis=0: 2*m*n axis=1: m*2*n axis=-1: m*n*2 a = np.arange( ...
- numpy中与高等数学有关的函数
1.方阵的迹 方阵的迹就是方阵的主对角线元素之和 # -*- coding:utf-8 -*- # @Author: WanMingZhu # @Date: 2019/8/12 9:37 import ...
- numpy中与金融有关的函数
fv函数 计算未来的价值 def fv(rate, nper, pmt, pv, when='end'): ... 参数: rate:存款/贷款每期的利率 nper:存款/贷款期数 pmt:存款/贷款 ...
- python -- numpy 基本数据类型,算术运算,组合,分割 函数
0 NumPy数组 NumPy数组:NumPy数组是一个多维数组对象,称为ndarray.其由两部分组成: 实际的数据 描述这些数据的元数据 NumPy数组属性: ndim(纬数,x,y 2),sha ...
- numpy中的argpartition
numpy.argpartition(a, kth, axis=-1, kind='introselect', order=None) 在快排算法中,有一个典型的操作:partition.这个操作指: ...
- python中常见的内置函数
map #自定义map函数 def map_test(func, list): res = [] for item in list: res.append(func(item)) return res ...
- Python numpy函数hstack() vstack() stack() dstack() vsplit() concatenate()
感觉numpy.hstack()和numpy.column_stack()函数略有相似,numpy.vstack()与numpy.row_stack()函数也是挺像的. stackoverflow上也 ...
- numpy中的stack操作:hstack()、vstack()、stack()、dstack()、vsplit()、concatenate()
stack():沿着新的轴加入一系列数组. vstack():堆栈数组垂直顺序(行) hstack():堆栈数组水平顺序(列). dstack():堆栈数组按顺序深入(沿第三维). concatena ...
随机推荐
- 垂直居中—3行CSS3代码
方法一: .element { position: relative; top: 50%; transform: translateY(-50%); } 这用用的好处了,无论是块级元素还是行内元素,都 ...
- python学习笔记之自定义函数的导入
python可以将自己编写的类放在py文件中,然后由其他程序调用,今天分享下:如何在shell中从文件引用自定义类和函数,下面是具体的过程: 第一步将你编写的文件声明编码类型 然后将你编写的文件保存为 ...
- Spring DAO模块
Spring的DAO模块提供了对JDBC.Hibernate.Mybatis等DAO层支持,本节介绍DAO模块对JDBC的支持.DAO模块依赖ommons-dbcp.jar.commons-pool. ...
- SpringBoot系列——aop 面向切面
前言 项目中我们经常会用到aop切面,比如日志记录:这里简单记录一下springboot是如何使用aop spring对aop的配置,来自springboot参考手册,Common applicati ...
- zepto 事件分析2($.on)
这里主要分析zepto事件中的$.on函数,先看一下该函数的代码 $.fn.on = function(event, selector, data, callback, one){ var autoR ...
- 第一册:lesson eighty three.
原文:Going on holiday. A:Hello Sam, come in. B:Hi,Sam.We are having lunch. Do you want to have lunch w ...
- IIS配置文件上传大小限制
2018-08-28 IIS配置文件上传大小限制 问题:上传文件过大导致上传不了,直接在webconfig里做以下配置会导致程序出错,这个需要在IIS里配置 <system.web> &l ...
- JSJ——java基本概念二
当Java虚拟机启动执行时,它会寻找你在命令列所指定的类.每个Java程序最少都会有一个类以及一个main().每个应用程序只有一个main()函数.然后它会锁定像下面这样一个特定的方法: publi ...
- SSM 设置静态资源处理
使用weblogic的虚拟路径virtual-directory-mapping 在页面上展示文件服务器上的图片 <weblogic-web-app> ......省略其他部分 <c ...
- React.cloneElement
作用: 克隆react element, 并传递props, 和children React.cloneElement( element, [props], [...children] ) // ch ...
