SpringBoot图片上传
毕设终于写到头像上传了,本来想用Vue写来着,但是一直不顺利,还是对Vue用的不太熟.所以就用jquery写了.
首先添加以下标签
<img id="avatarPreview" :src="user.avatar" alt="" title="点击更换图片" />
<input id="upload" name="file" type="file" accept="image/png,image/gif,image/jpeg,image/jpg" />
<button type="button" id="uploadphoto">上传</button> 接下添加点击事件
<script type="text/javascript">
$(function () {
$("#uploadphoto").hide();
//点击选择文件按钮显示上传按钮
$("#upload").click(function () {
$("#uploadphoto").show();
})
$('#uploadphoto').click(function () {
$("#uploadphoto").hide();
var file = document.getElementById("upload").files[0]
var param = new FormData() // 创建form对象
param.append('file', file) // 通过append向form对象添加数据
var config = {
// 添加请求头 向后台传入token, 这个multipart/form-data必需 headers: {'Content-Type': 'multipart/form-data',
'Authorization': 'Bearer ' + getUser().token}
}
axios.post('http://localhost:9002/user/uploadAvatar', param, config)
.then(res => {
if(res.data.flag){
vm.$data.user.avatar=res.data.data.url;
}
}).catch(res=>{
console.log(res)
})
})
})
</script>
后端:
//头像上传
@PostMapping("/uploadAvatar")
public Result uploadAvatar(@PathVariable MultipartFile file){
//判断token的代码就省略了
if(file.isEmpty()){
return new Result(false,StatusCode.ERROR,"请选择文件");
}
String fileName = file.getOriginalFilename();//文件名
String suffixName = fileName.substring(fileName.lastIndexOf("."));//后缀名
String path = "E:/workspace/JavaEEWeb/tsemap-parent/tsemap-user/src/main/resources/static/img"; //文件存储位置 我放在了我的项目下
fileName=UUID.randomUUID()+suffixName;//图片名
File dest = new File(path+"/"+fileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
String url="./img/"+fileName;
Map map=new HashMap();
map.put("url",url);
return new Result(true,StatusCode.OK,"上传成功",map);
} catch (IOException e) {
e.printStackTrace();
}
return new Result(false,StatusCode.ERROR,"上传失败");
}
效果大概就是这样:

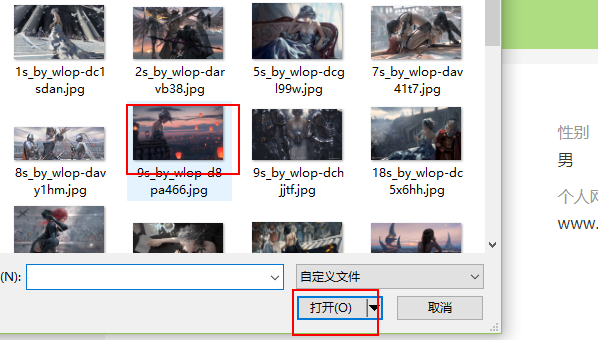
点击上传:

大概就是这样吧 bug还是有 后续等整个毕设写完了再改细节吧
SpringBoot图片上传的更多相关文章
- SpringBoot图片上传(四) 一个input上传N张图,支持各种类型
简单介绍:需求上让实现,图片上传,并且可以一次上传9张图,图片格式还有要求,网上找了一个测试了下,好用,不过也得改,仅仅是实现了功能,其他不尽合理的地方,还需自己打磨. 代码: //html<d ...
- SpringBoot图片上传(三)——调用文件上传项目的方法(同时启动两个项目)
简单说明:图片上传有一个专门的工程A,提供了图片的上传和下载预览,工程B涉及到图片上传以及回显,都是调用的工程A的方法,言外之意就是要同时启动两个项目. 代码: //工程B的html代码 <di ...
- SpringBoot图片上传(五) 上一篇的新版本,样式修改后的
简单描述:一次上传N张图片(N可自定义):上传完后图片回显,鼠标放到已经上传的图片上后,显示删除,点击后可以删除图片,鼠标离开后,图片恢复. 效果:一次上传多个图片后的效果 上传成功: 鼠标悬浮到图片 ...
- SpringBoot图片上传(一)
简单描述:点击上传文件的图标,上传文件,上传成功后,图标编程上传的图片. 吐槽:文件上传下载这种东西,总是感觉莫名的虚-_-|| 也不知道是造了什么孽,(其实就是IO File这一块的知识了解的不太 ...
- SpringBoot图片上传(二)
需求简介:做新增的时候,需要上传图片.(⊙o⊙)…这需求描述也太简单了吧,限制文件大小60*60 512kb ,第一次做,记录一下嗷,废话就不啰嗦了 上代码 代码: //html代码<div c ...
- 如何在SpringBoot当中上传多个图片或者上传单个图片 工具类
如何在SpringBoot当中上传多个图片[上传多个图片 ] 附赠工具类 1.SpringBoot 上传图片工具类 public class SpringUploadUtil { /*** * 上传图 ...
- SpringBoot + Vue前后端分离图片上传到本地并前端访问图片
同理应该可用于其他文件 图片上传 application.yml 配置相关常量 prop: upload-folder: E:/test/ # 配置SpringMVC文件上传限制,默认1M.注意MB要 ...
- springboot+UEditor图片上传
springboot+UEDitor百度编辑器整合图片上记录于此 1.下载ueditor插件包,解压到static/ueditor目录下 2.在你所需实现编辑器的页面引用三个JS文件 1) uedi ...
- springboot整合ueditor实现图片上传和文件上传功能
springboot整合ueditor实现图片上传和文件上传功能 写在前面: 在阅读本篇之前,请先按照我的这篇随笔完成对ueditor的前期配置工作: springboot+layui 整合百度富文本 ...
随机推荐
- chown nagios:nagios -R /var/lib/php/
chown nagios:nagios -R /var/lib/php/
- Django整理1
基本结构 │ db.sqlite3 ----------sqlie3数据库 │ manage.py │ ├─logres │ │ admin.py 后台,可以用很少量的代码就拥有一个强大的后台. │ ...
- zabbix自动发现华为,H3C交换机
一.添加自动发现规则 1.ip范围尽量别太大 zabbix是通过ARP来搜索符合条件的主机的 2.团体名和交换机要一样.这个OID值是提取系统信息的 在OID这块遇到个坑 我用Getif查询到的是1. ...
- python学习(list增删改查、及常用方法)
1.Python多条件判断: 多条件判断if: passelse: pass循环 while for i = 0 while i > 1: print('hello') else: print( ...
- vscode更新后 ctrl+v、ctrl+c、ctrl+x不可以用了,而且光标变粗,已解决
vscode更新后 ctrl+v.ctrl+c.ctrl+x不可以用了,而且光标变粗,已解决 原因是 你的vscode里面安装了 vim ,简单粗暴的方法就是直接卸载掉就可以了. 卸载vim方法:在v ...
- SpringCloud系列八:Zuul 路由访问(Zuul 的基本使用、Zuul 路由功能、zuul 过滤访问、Zuul 服务降级)
1.概念:Zuul 路由访问 2.具体内容 在现在为止所有的微服务都是通过 Eureka 找到的,但是在很多的开发之中为了规范微服务的使用,提供有一个路由的处理控制组件:Zuul,也就是说 Zuul ...
- Intellij IDEA常用快捷键介绍 Intellij IDEA快捷键大全汇总
其他的快捷键还有很多,象Ctrl+G(跳转到指定行).Ctrl+F4(关闭当前编辑页面).Ctrl+F(搜索)等等,这些快捷键由于是各个编辑器都会提供的,而且定义的键位也都差不多,就没什么可说的了: ...
- Canvas 实现绘制图表
这里用canvas实现了两个简单的图表,用到了canvas的基本用法,效果如下 新建 chart.js 文件,封装绘制方法 构造方法 function myChart(config){ this.wi ...
- 【转】STM32 不占用定时器(包括SysTick)实现精确延时(巧用DWT)
/** ****************************************************************** * file core_delay.c * author ...
- springboot性能优化
一.扫描优化 原文链接:http://www.studyshare.cn/blog-front/blog/details/1135 SpringBoot项目中的启动类,会使用@SpringBootAp ...
