python js(JavaScript)初识
####################总结##############
引入: 可以在body标签中放入<script type=”text/javascript”></script>标签对儿
<!--内接式-->
<script type="text/javascript">
// 单行注释 /* 多行注释*/
// 声明变量使用var 关键字
var a = 2;
console.log(a)
</script> 这个最好写在head头部
<!--外接式 项目中建议使用这种方式-->
<script src="./js/index.js"></script> #常用操作
<body>
<!-- alert(英文翻译为“警报”)的用途:弹出“警告框”-->
<button onclick = "alert('点我了')"> 点我 </button>
<!--在控制台输出-->
<button onclick = "console.log('点我了')"> 点我 </button>
</body>
语法规则
// 单行注释 /*
多行注释1
多行注释2
*/ 弹出警告框:alert("") 控制台输出:console.log("") prompt()就是专门用来弹出能够让用户输入的对话框。 <script type="text/javascript">
var a = prompt('今天是什么天气?');
console.log(a);
</script>
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
直接量:数字和字符串
简单的直接量有2种:数字、字符串。 数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如: alert(886); //886是数字,所以不需要加引号。
字符串也很简单,但一定要加上引号。可以是单词、句子等。
变量和命令规范
var a; // 定义
a = 100; //赋值
console.log(a); //输出100 有经验的程序员,会把定义和赋值写在一起:
var a = 100; //定义,并且赋值100
console.log(a); //输出100 变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。 下列的单词,叫做保留字,就是说不允许当做变量名,不用记:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。 var A = 250; //变量1
var a = 888; //变量2
变量类型
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100
console.log(typeof a); //输出a变量的类型
注: 在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
<!--声明+定义-->
// var a =2;
// 声明多个变量
var a ='2',b =4,c =true;
console.log(a);
// string
console.log(typeof a);
//number
console.log(typeof b);
//boolean
console.log(typeof c);
// typeof()表示“获取变量的类型”
</script>
</head>
<body>
</body>
</html>
字符串
var a = "abcde";
var b = "路飞";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串 console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
//全是字符串类型
parseInt &NaN
<script>
var str ="1234您好";
// parseInt 返回字符串中的数字
console.log(parseInt(str));
//此时打印的类型为 number
console.log(typeof parseInt(str)); var a = "dfjfhh";
//打印结果为 NaN
console.log(parseInt(a));
// 打印结果为number 意味着NaN是一个数值类型
console.log(typeof parseInt(a)); //isNaN 如果变量是数值 返回false
console.log(isNaN(2));
//另外 parseInt()打印的是 只保留整数的结果
console.log(parseInt(5.8));
</script>
连字符和加号的区别
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量格式转换
prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。 parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如: 字符串转数字的方法: parseInt(“5”);
parseInt()还具有以下特性: (1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如: console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。 var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
var a = parseInt(5.8 + 4.7);
console.log(a);
(1) 赋值运算符
以var x = 12,y=5来演示示例



(4)特殊情况
<script>
var a = 5;
// a = a + 1;
// a++;
//a+=1 //先去赋值 后++
// var b = a++;
//先++ 将a的值 赋值给b
var b = ++a;
console.log(a); //
console.log(b);// var x = 6;
var y = '6';
//比较的是值 等价于
console.log(x==y); // true
//相当于python中is 等同与
console.log(x===y); //false </script>
数据类型的转换
#数字转字符串
var n1 = 123;
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1); #字符串转数值
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum)); #任何数据类型都可以转换为boolean类型
var b6; //undefined
var b7 = null; // 非0既真
console.log(Boolean(b7))
流程控制
(1) if 、if-else、if-else if-else
<script>
//if else elif ,for in,while, break continue return
// if else for循环 while break contine do-while switch
var age = 20;
if(age > 18){
alert('可以去会所');
}else if(true){ }else{
}
</script>
(2) 逻辑与&&、逻辑或||
&& 两个条件都成立的时候 才成立
<script>
console.log(0&&1 || 2&&3);//
// 三元运算
console.log( 1<2 ? "真的" :"假的")
if(1<2) console.log(2)
</script>
(2) switch
<script>
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
var weather = "雨天";
switch (weather) {
case "晴天":
console.log("今天天气很好");
break;
case '雨天':
console.log('今天天气不好');
break;
case '下雪':
console.log('今天天气也不好');
break;
default:
console.log('天气都不好') }
(3)while do while 循环
// 初始化环境变量
var i = 1;
while (i <=10) { // 判断循环条件 console.log(i);
i++; //更新循环条件
} // do while 不管有没有满足while中的提哦案件 ,do里面的代码都会走一次
var a = 3; // 初始化循环变量
do{
console.log(a); //
a++; //更新循环条件
} while (a>10) //判断循环条件 </script>
(4) for 循环
<script>
// for(var i = 0;i < 10 ;i++){
// console.log(i)
// } //for 循环可以遍历array
var arr = ["张三","李四"];
for(var i= 0;i <arr.length;i++){
console.log(arr[i])
}
//使用forEach()来遍历列表
arr.forEach(function(item,index){
console.log(item,index)
})
</script>
(5)for循环的嵌套
<script>
for (var i = 0;i < 6;i++){ //控制的行数
for(var j = 0;j<16;j++){ //控制的每行的星数
document.write("*")
}
document.write('<br/>')
}
</script>
数组 Array
<script>
//字面量方式创建数组
// var colors = ["red","color","yellow"];
// console.log(colors) //内置的构造函数,在js中使用new关键字来创建对象
var colors2 = new Array("a","b");
var colors3 = new Array()
// 可以通过对索引 - 值,键值对的形式来讲元素添加到数组中
// colors3[0] = "alex";
// console.log(colors2);
// console.log(colors3);
(2) 数组的常用方法

数组的合并 concat()
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海']; var newCity = north.concat(south);
console.log(newCity)
数组中元素的拼接 join()
// join() 将数组中的指定元素使用指定的字符串连接起来,形成一个新的字符串
var score = [1,2,3,4,5,56];
var str = score.join("|");
console.log(str); //1|2|3|4|5|56
将数组转换成字符串 toString()
//将数组转换成字符串 toString()
var score = [2,3,443,5,52,3];
var str = score.toString();
console.log(str,typeof str); //2,3,443,5,52,3 string
slice(start,end)返回数组的一段,顾头不顾尾
// slice(start,end)返回数组的一段,顾头不顾尾
var arr = ['张三','李四','王五','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr) // ["李四", "王五"]
pop() 删除数组的最后一个元素并返回删除的元素
//pop() 删除数组的最后一个元素并返回删除的元素
var arr = ['张三','李四','王文','赵六'];
var item = arr.pop();
console.log(arr); // ["张三", "李四", "王文"]
push()向数组末添加一个元素或多个元素,并返回新的长度
// push()向数组末添加一个元素或多个元素,并返回新的长度
var arr = ['张三','李四','王五','赵六'];
var newLength= arr.push('小马哥');//可以添加多个,以逗号隔开
console.log(newLength);//
console.log(arr);//["张三", "李四","王五","赵六","小马哥"]
reverse() 翻转数组
//reverse()翻转数组
var names = ['alex','xiaoma','tanhuang','angle'];
names.reverse();
console.log(names) // ["angle", "tanhuang", "xiaoma", "alex"]
Date 日期对象
(1)日期对象的创建
//创建了一个date对象,只有构造函数这一种方法
var myDate = new Date();
(2) 各种方法的语法

<script>
// 获取当前时间
var date = new Date();
console.log(date); //Thu Nov 08 2018 16:36:34 GMT+0800 (中国标准时间) console.log(date.getDate());
console.log(date.getMonth()+1);
console.log(date.getDay()); //本地时间的时间
console.log(date.toLocaleDateString()) //2018/11/8 </script>
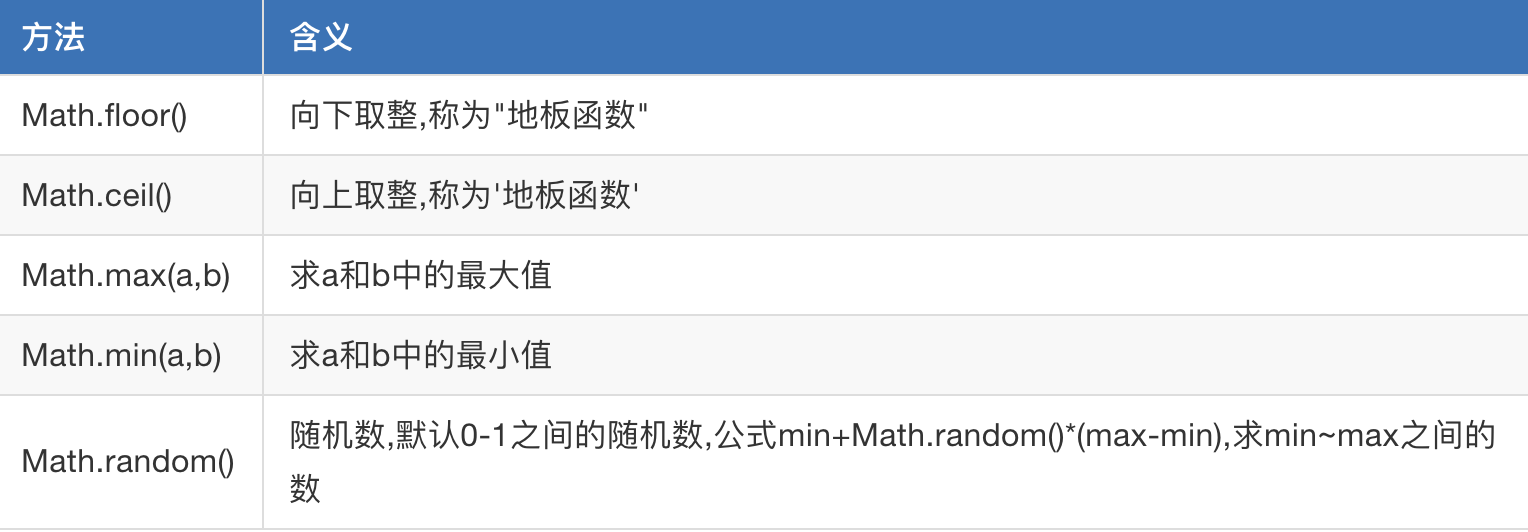
math内置对象

<script>
var a = 3.033;
//向下取整
console.log(Math.floor(a)); //
//向上取整
console.log(Math.ceil(a)); // //随机数
console.log(Math.random());
// 300 ~ 500 min~max 公式: min+Math.random()*(max-min)
// 300 - 500 的随机数
console.log(300+Math.random()*(500-300));
</script>
函数
<script>
//函数的定义
function add(x,y){ //大括号里面,是这个函数的语句。
return console.log(x+y) //函数的返回值
}
// 实参
add(3,4); // console.log(add(3,4)); //undefined //构造函数 使用new方法创建对象
//new Array() //函数对象 匿名函数 函数没有名字
var func =function () {
alert("hello")
};
func();
</script>
python js(JavaScript)初识的更多相关文章
- Atitit. servlet 与 IHttpHandler ashx listen 和HttpModule的区别与联系 原理理论 架构设计 实现机制 java php c#.net js javascript c++ python
Atitit. servlet 与 IHttpHandler ashx listen 和HttpModule的区别与联系 原理理论 架构设计 实现机制 java php c#.net j ...
- Atitit 文件上传 架构设计 实现机制 解决方案 实践java php c#.net js javascript c++ python
Atitit 文件上传 架构设计 实现机制 解决方案 实践java php c#.net js javascript c++ python 1. 上传的几点要求2 1.1. 本地预览2 1.2 ...
- Python与Javascript相互调用超详细讲解(四)使用PyNode进行Python与Node.js相互调用项(cai)目(keng)实(jing)践(yan)
目录 前提 安装 使用 const pynode = require('@fridgerator/pynode')的时候动态链接错误 ImportError: math.cpython-39-x86_ ...
- Python or JavaScript 实现多级评论
Python or JavaScript 实现多级评论 Python 实现 Js 实现
- Atitit.异步编程 java .net php python js 对照
Atitit.异步编程 java .net php python js 的比較 1. 1.异步任务,异步模式, APM模式,, EAP模式, TAP 1 1.1. APM模式: Beg ...
- Python 与 Javascript 之比较
最近由于工作的需要开始开发一些Python的东西,由于之前一直在使用Javascript,所以会不自觉的使用一些Javascript的概念,语法什么的,经常掉到坑里.我觉得对于从Javascript转 ...
- Python和JavaScript间代码转换4个工具-乾颐堂
Python 还是 JavaScript?虽然不少朋友还在争论二者目前谁更强势.谁又拥有着更为光明的发展前景,但毫无疑问,二者的竞争在 Web 前端领域已经拥有明确的答案.立足于浏览器平台,如果放弃 ...
- Atitit.异步编程 java .net php python js 的比较
Atitit.异步编程 java .net php python js 的比较 1. 1.异步任务,异步模式, APM模式,, EAP模式, TAP 1 1.1. APM模式: Beg ...
- Python 与 Javascript 比较
最近由于工作的需要开始开发一些Python的东西,由于之前一直在使用Javascript,所以会不自觉的使用一些Javascript的概念,语法什么的,经常掉到坑里.我觉得对于从Javascript转 ...
随机推荐
- web scraper——简单的爬取数据【二】
web scraper——安装[一] 在上文中我们已经安装好了web scraper现在我们来进行简单的爬取,就来爬取百度的实时热点吧. http://top.baidu.com/buzz?b=1&a ...
- 第四十一天 socker server和 event
今日内容 1.基于TCP的socketserver 2.基于UDP的socketserver 3.event 一.TCP的socketserver #服务器 import socketserver f ...
- Android Studio导入jar包
使用开源框架是,可以直接复制源代码到自己的项目(本人在Android Studio中操作报R程序包不存在),也可以使用jar包,下面记录一下今天使用SmartImageView.jar的过程,不记录S ...
- 【转】STM32擦除内部FLASH时间过长导致IWDG复位分析
@20119-01-29 [小记] STM32擦除内部FLASH时间过长导致IWDG复位分析
- X-PACK详解
启用和禁用启用和禁用X-Pack功能默认情况下,所有X-Pack功能都被启用.您可以启用或禁用特定的X-Pack功能elasticsearch.yml,kibana.yml以及logstash.yml ...
- Nginx log日志参数详解
$args #请求中的参数值$query_string #同 $args$arg_NAME #GET请求中NAME的值$is_args #如果请求中有参数,值为"?",否则为空字符 ...
- BZOJ2406矩阵
题目描述 题解 最大值最小,一眼二分没的说. 然后考虑建出这么个图,每行看做一个点,每列看做一个点,每个点看做一条连接行与列的边,源点向每行连s-mid__s+mid的边,行与列连L__R的边,列到汇 ...
- [POI2012]STU-Well(二分答案+神仙操作)
给定一个非负整数序列A,每次操作可以选择一个数然后减掉1,要求进行不超过m次操作使得存在一个Ak=0且max{|Ai−Ai+1|}最小,输出这个最小lk以及最小值. Solution 最大值最小,显然 ...
- Spring注解方式实现任务调度
原文:http://docs.spring.io/spring/docs/4.0.1.BUILD-SNAPSHOT/javadoc-api/ 注解类型:EnableScheduling @Target ...
- Django 模板 继承和包含
##### 母版 ##### 这里是头部 {% block body-content %}{% endblock %} 这里是底部 #### 继承模板 ### {% extends 'layout.h ...
