uni-app — 一套前端开发跨平台应用的终极解决方案
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
今天有空就来介绍一下uni-app这个能够跨平台开发,并且一套代码可以适配多端的开发方案。uni-app是dcloud公司推出的,旨在解决现在前端开发的诸多矛盾。比如多端泛滥、其他跨平台体验不佳以及推出力度不够,社区不健全等。
现在的前端工程师,已经今非昔比,会一些css和js已经很难满足现在的市场需求了。数据库、操作系统、微信小程序、app开发以及数据结构和算法都已然成了前端的标配技术,相信身为前端工程师的你已经深有体会。我写这篇博客的初衷就是基于前不久公司接的新项目,公司的需求很简单,就是用当前仅有的人手短时间来编写出同时满足android和微信小程序的代码。时间紧任务重。在经过了一段时间的技术选型之后,定格到了uni-app这个框架,

如果你也遇到了像我一样的需求或者愿意接受一些新的东西可以进一步了解uni-app,接下来我来简要说说uni-app的特点。
1.uni-app的语言特点
uni-app语言结合了vue和微信小程序的语言特点,首先它是使用了vue的框架,在template中更像是微信小程序的语言,如果已经掌握了这两个前端通用技术栈,那么可以很平滑的学习uni-app来开发。
2.uni-app文件内架构变化
先来一张图来看看uni-app文件内架构变化

因为需要多端支持,所以浏览器专用的window、document、navigator、location对象,只有在h5中才有效,app和小程序都不支持。uni-app的生命周期既包含了vue的生命周期也包含小程序的生命周期。
3.跨端兼容与条件编译
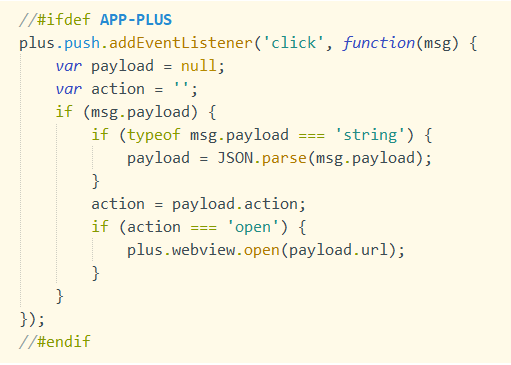
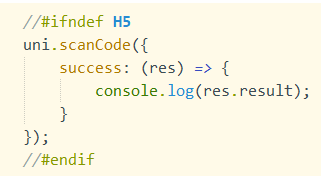
由于每个平台有自己的一些特性,因此会存在一些无法跨平台的情况。在C语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。 uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
示例,如下代码仅在 5+App 下出现:

示例,如下代码不会在 H5 平台上出现:

4.支持uni-app的编辑器
HbuilderX几近完美的支持uni-app框架,如果你想使用此框架,那么不妨下载一个HbuilderX
5.uni-app的社区
最后说到uni-app的社区,由于uni-app还比较新,社区还不是特别大,但是社区和插件市场还是比较踊跃的,相信这么好的东西在不久之后用的人会更多!
原创博客:转载请注明vue加载优化策略
uni-app — 一套前端开发跨平台应用的终极解决方案的更多相关文章
- 在做APP前端开发时应注意的一些问题
在做APP前端开发时应注意的一些问题 在整个app开发流程中,app前端开发是一个必不可少的环节,也是一个在app开发过程中重量级的角色.说到这,那么在app应用的前端开发中,又要注意什么问题呢?一. ...
- APP前端开发时应注意的一些问题
在做APP前端开发时应注意的一些问题 在整个app开发流程中,app前端开发是一个必不可少的环节,也是一个在app开发过程中重量级的角色.说到这,那么在app应用的前端开发中,又要注意什么问题呢?一. ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十九】
<Web 前端开发精华文章推荐>2013年第七期(总第十九期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- 基于Vue.js的uni-app前端框架结合.net core开发跨平台project
一.由来 最近由于业务需要要开发一套公益的APP项目,因此结合所给出的需求最终采用uni-app这种跨平台前端框架以及.netcore快速搭建我们的项目,并且能做到一套代码跨多个平台. 当然在前期技术 ...
- Sublime用户如何快速高效开发跨平台App
2015年9月15日,APICloud举办了一周年开源分享会,发布开源插件支持Sublime用户开发跨平台App,APICloud 开源技术负责人周兴海分享了Sublime关于插件方面相关的内容. S ...
- 前端开发福音!阿里Weex跨平台移动开发工具开源-b
阿里巴巴今天在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请.Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS.安卓.YunOS及 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 优秀前端开发教程:超炫的 Mobile App 3D 演示
今天,我们想与您分享一个实验性的3D效果.它涉及到一个3D移动设备和一些移动应用程序截图.点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图.你可能之前没见过这种应用程序演 ...
- Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Wind ...
随机推荐
- LeetCode(82):删除排序链表中的重复元素 II
Medium! 题目描述: 给定一个排序链表,删除所有含有重复数字的节点,只保留原始链表中 没有重复出现 的数字. 示例 1: 输入: 1->2->3->3->4->4- ...
- HTML&javaSkcript&CSS&jQuery&ajax(三)
一.HTML块元素 1.块级元素 Block level element ,内联元素 inline element , HTML<div>元素属于块级元素,他是组合其他HTML元素的容器, ...
- 安装mysql后在/var/log/mysqld.log 中找不到临时密码
centos7通过yum装完mysql,使用grep 'temporary password' /var/log/mysqld.log找不到root密码打开mysqld.log中根本没有tempora ...
- vue项目中 axios 和Vue-axios的关系
文章收集于:https://segmentfault.com/q/1010000010812113 在vue项目中,会经常看到如下代码: 今天看到有些项目是这样写的,就有点看不懂了. ----解 ...
- easyui 布局之window和panel一起使用时,拉动window宽高时panel不跟随一起变化
项目开发中布局是每一个组件都由最外层的window和内部的至少一个panel组成,其他的细小组件再依次放到panel中. 问题:当拉动外部的window时我们希望内部的panel的宽高也跟着变化,但是 ...
- Nginx + tomcat服务器 负载均衡
Nginx 反向代理初印象 Nginx (“engine x”) 是一个高性能的HTTP和反向代理 服务器,也是一个IMAP/POP3/SMTP服务器.其特点是占有内存少,并发能力强,事实上nginx ...
- C++ Primer 笔记——控制内存分配
1.当我们使用一条new表达式时,实际执行了三步操作. new表达式调用一个名为operator new ( 或者operator new[] ) 的标准库函数.该函数分配一块足够大的,原始的,未命名 ...
- C++ Primer 笔记——转发
某些函数需要将其一个或多个实参连同类型不变的转发给其他函数,这种情况下我们需要保持被转发实参的所有性质,包括实参类型是否是const的以及实参是左值还是右值. template <typenam ...
- Android 网络请求框架
1.okHttp 特点 简单.灵活.无连接.无状态 优势: 谷歌官方API在6.0之后在Android SDK中移除了HttpClient,然后他火了起来, 他支持SPDY(谷歌开发的基于TCP应用层 ...
- Liunx 特殊权限 suid sgid t
suid 在passwd 中体现,在执行命令的时候普通用户拥有管理员的权限 [root@test_android_client_download ~]# ll /usr/bin/passwd -rws ...
