vue-cli3 第三版安装搭建项目
Vue CLI是一个用于快速Vue.js开发的完整系统
3.X较2.X结构变了很多,更优雅,开发体验更好
官方:https://cli.vuejs.org/guide/
安装:https://cli.vuejs.org/guide/installation.html
# 安装
npm install -g @vue/cli # 查看已安装版本
vue --version 或者 vue -V # 卸载
npm uninstall @vue/cli -g # 新建项目
vue create my-project # 项目启动
npm run serve # 打包
npm run build
一、自定义安装项目crm-vue:
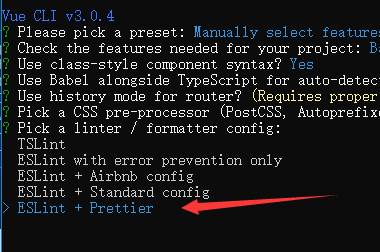
vue create crm-vue

配合VSCODE

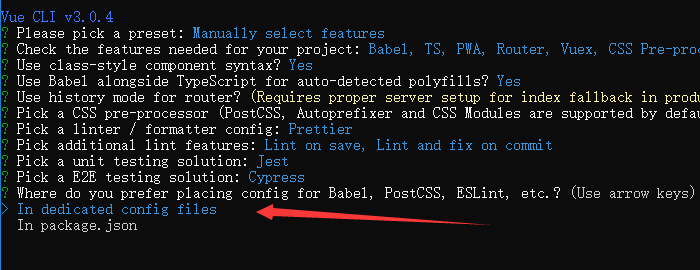
你希望在哪里配置Babel,PostCSS,ESLint?
第一个是:放独立文件放置
第二个是:放package.json里

默认用http://localhost:8080/,上图,安装成功
二、自定义配置(不同于2.X版本):
在项目根目录新建文件 vue.config.js 粘贴以下示例:
module.exports = {
devServer: {
port: , // 端口号
host: "localhost",
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
proxy: {
"/api": {
target: "<url>",
ws: true,
changeOrigin: true
},
"/foo": {
target: "<other_url>"
}
} // 配置多个代理
}
};
示例配置会覆盖默认,在ctrl + c 重启后 会自动打开为 http://localhost:8085
1. 关闭 ESLINT 代码检查在 vue.confit.js 中如下红色配置
module.exports = {
devServer: {
port: , // 端口号
host: "localhost",
https: false, // https:{type:Boolean}
open: false, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
proxy: {
"/api": {
target: "<url>",
ws: true,
changeOrigin: true
},
"/foo": {
target: "<other_url>"
}
} // 配置多个代理
},
lintOnSave: false // 关闭eslint代码检查
};
2. VUE-CLI3 引入 jquery
https://blog.csdn.net/ai520587/article/details/84098601
更多CLI3移步
vue-cli3 第三版安装搭建项目的更多相关文章
- vue(一)使用vue-cli搭建项目
一.安装node.js 去官网下载安装node.js: https://nodejs.org/en/ 安装完成后,可以在命令行工具(Windows是cmd,苹果是终端控制)输入node -v 和 ...
- 使用vue脚手架(vue-cli)快速搭建项目
一.从最简单的环境搭建开始: 安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令行工具(win+r,然后输入cmd ...
- vuecli3.0安装搭建项目
1. npm install -g @vue/cli 2. vue create wechat Linter / Formatter 可以不选 检查空格的 //选择less //标准eslint // ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- mac OS X下Java项目环境搭建+IntelliJ IDEA Jrebel插件安装与破解+Office 2016破解版安装
一.mac OS X下Java项目环境搭建 因为某些原因新入手了台最新版的MacBook Pro,意味着今天要花一天时间安装各种软件以及项目环境搭建╮(╯▽╰)╭ 项目环境搭建步骤: 1.安装jdk ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
随机推荐
- ⌈洛谷1505⌋⌈BZOJ2157⌋⌈国家集训队⌋旅游【树链剖分】
题目链接 [洛谷] [BZOJ] 题目描述 Ray 乐忠于旅游,这次他来到了T 城.T 城是一个水上城市,一共有 N 个景点,有些景点之间会用一座桥连接.为了方便游客到达每个景点但又为了节约成本,T ...
- 【转】void 详解
void关键字的使用规则: 1. 如果函数没有返回值,那么应声明为void类型: 2. 如果函数无参数,那么应声明其参数为void: 3. 如果函数的参数可以是任意类型指针,那么应声明其参数为void ...
- TCP/IP 和 HTTP 的区别和联系是什么?
作者:车小胖链接:https://www.zhihu.com/question/38648948/answer/240006409来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- 【dfs】LETTERS
1212:LETTERS [题目描述] 给出一个roe×colroe×col的大写字母矩阵,一开始的位置为左上角,你可以向上下左右四个方向移动,并且不能移向曾经经过的字母.问最多可以经过几个字母. [ ...
- 使用matplotlib.pylab绘制分段函数
1.安装matplotlib pip3 install matplotlib sudo apt install python3-tk 2.分段函数 from pylab import * x = li ...
- Balanced Sequence HDU - 6299(杭电多校1 B)
题目说要n个字符串串内随意组合以后将这些串放在一起,然后求最长的括号匹配的长度,并不要求是连续的 因为不需要是连续的,所以可以先把已经匹配好的括号加入到答案里面去,先把这些删掉,以为并不影响结果,然后 ...
- SpringBoot整合阿里Druid数据源及Spring-Data-Jpa
SpringBoot整合阿里Druid数据源及Spring-Data-Jpa https://mp.weixin.qq.com/s?__biz=MzU0MDEwMjgwNA==&mid=224 ...
- 200行Go代码实现自己的区块链——区块生成与网络通信
go启动后,可以用telnet登录访问. 注意端口配置写在.env里面. 源码:https://github.com/mycoralhealth/blockchain-tutorial/tree/ma ...
- 1145. Hashing - Average Search Time
The task of this problem is simple: insert a sequence of distinct positive integers into a hash ta ...
- 记一次 HTTP信息头管理器使用 的重要性
今天在测试中遇到了一个问题 使用JMeter时请求相关地址参数及方法都填写正确,但是相应数据返回始终不对,例如 查看取样器结果显示 200 正常,但响应数据不符合正常的结果. 经反复检查发现问题如下: ...
