LodopJS代码模版的加载和赋值
Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍JS模版的加载和赋值。
两种模版都可以存入一下地方进行调用,比如数据库等。
JS模版的生成,可查看本博客的相关博文:Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
关于该JS模版的加载,需要使用JS里的一个方法,eval()方法,该方法属于JS的范畴,并非lodop语句,有另一篇博文介绍这个JS方法:
前面那个Lodop的JS模版的生成,有几种方法,例如获取打印设计的返回值,返回的是带INIT初始化语句和打印项以及样式语句的代码。
该模版可当做字符串存入需要的地方,调用的时候,直接用eval()方法加载这个字符串。
JS模版赋值有两种
1.存的模版里,值本来就是变量,并非字符串,这种可以在加载模版前给变量赋一下值,例如:
LODOP.ADD_PRINT_TEXT(131,175,254,168,NR);//这是模版中该打印项的语句
加载模版前,给打印项赋值一下,例如:
var NR=新的值;
eval(整个模版的字符串);
这样里面的NR就是新的了。
2.存的模版里,值是字符串,原始字符串,并非变量,这种可以在加载模版后进行赋值修改值,例如:
LODOP.ADD_PRINT_TEXTA("neirong",131,175,254,168,"内容");//这是模版中该打印项的语句
加载模版后,给打印项赋值一下,例如:
eval(整个模版的字符串);
LODOP.SET_PRINT_STYLEA("neirong","CONTENT", 新的值);
注意:也可以根据序号等赋值,这里是根据打印项类名赋值,注意如果有同类名,会都被替换成新的值。
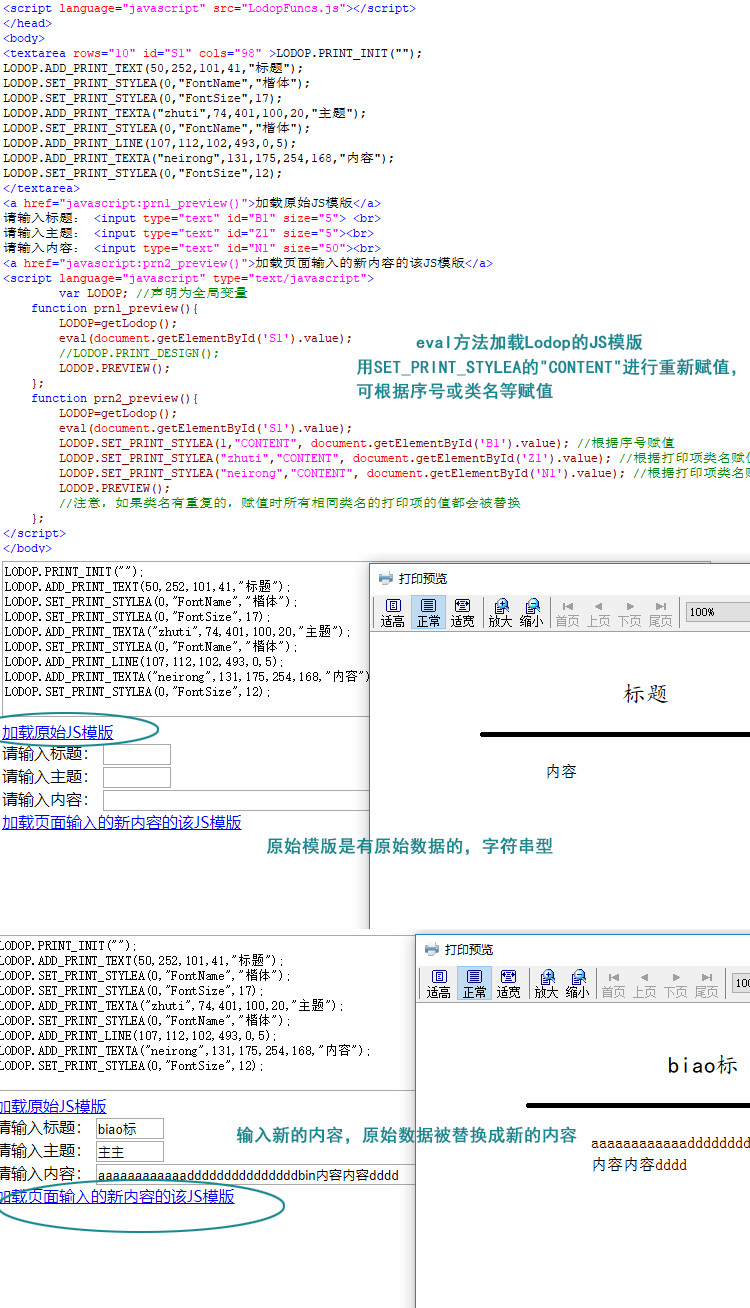
存是普通原始值,用content赋新值,测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<textarea rows="10" id="S1" cols="98" >LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(50,252,101,41,"标题");
LODOP.SET_PRINT_STYLEA(0,"FontName","楷体");
LODOP.SET_PRINT_STYLEA(0,"FontSize",17);
LODOP.ADD_PRINT_TEXTA("zhuti",74,401,100,20,"主题");
LODOP.SET_PRINT_STYLEA(0,"FontName","楷体");
LODOP.ADD_PRINT_LINE(107,112,102,493,0,5);
LODOP.ADD_PRINT_TEXTA("neirong",131,175,254,168,"内容");
LODOP.SET_PRINT_STYLEA(0,"FontSize",12);
</textarea><br>
<a href="javascript:prn1_preview()">加载原始JS模版</a><br>
请输入标题: <input type="text" id="B1" size="5"> <br>
请输入主题: <input type="text" id="Z1" size="5"><br>
请输入内容: <input type="text" id="N1" size="50"><br>
<a href="javascript:prn2_preview()">加载页面输入的新内容的该JS模版</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview(){
LODOP=getLodop();
eval(document.getElementById('S1').value);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
function prn2_preview(){
LODOP=getLodop();
eval(document.getElementById('S1').value);
LODOP.SET_PRINT_STYLEA(1,"CONTENT", document.getElementById('B1').value); //根据序号赋值
LODOP.SET_PRINT_STYLEA("zhuti","CONTENT", document.getElementById('Z1').value); //根据打印项类名赋值
LODOP.SET_PRINT_STYLEA("neirong","CONTENT", document.getElementById('N1').value); //根据打印项类名赋值
LODOP.PREVIEW();
//注意,如果类名有重复的,赋值时所有相同类名的打印项的值都会被替换
};
</script>
</body>
图示:

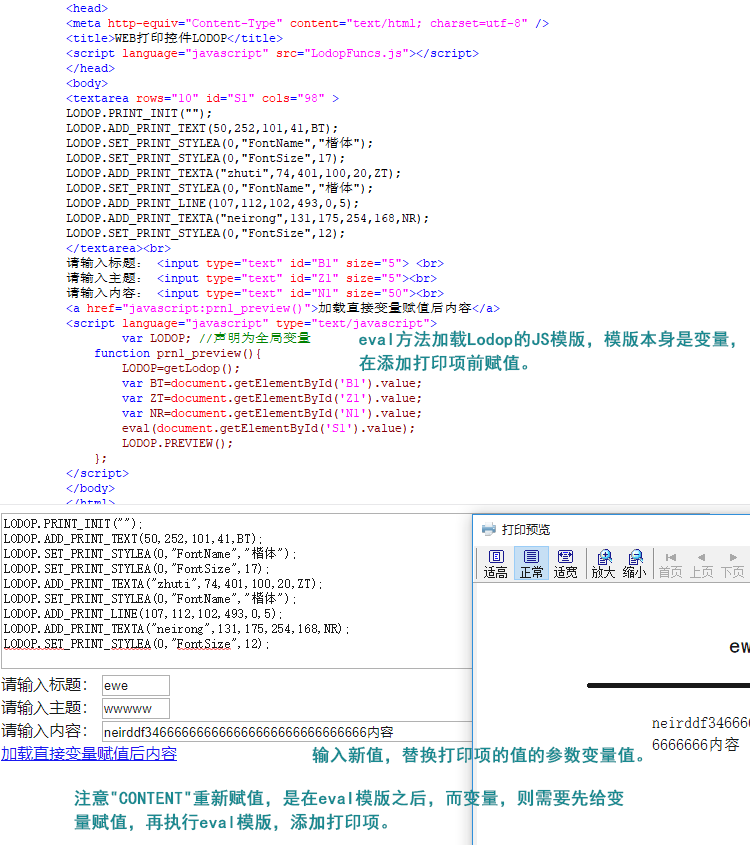
存的是变量的模版,测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<textarea rows="10" id="S1" cols="98" >
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(50,252,101,41,BT);
LODOP.SET_PRINT_STYLEA(0,"FontName","楷体");
LODOP.SET_PRINT_STYLEA(0,"FontSize",17);
LODOP.ADD_PRINT_TEXTA("zhuti",74,401,100,20,ZT);
LODOP.SET_PRINT_STYLEA(0,"FontName","楷体");
LODOP.ADD_PRINT_LINE(107,112,102,493,0,5);
LODOP.ADD_PRINT_TEXTA("neirong",131,175,254,168,NR);
LODOP.SET_PRINT_STYLEA(0,"FontSize",12);
</textarea><br>
请输入标题: <input type="text" id="B1" size="5"> <br>
请输入主题: <input type="text" id="Z1" size="5"><br>
请输入内容: <input type="text" id="N1" size="50"><br>
<a href="javascript:prn1_preview()">加载直接变量赋值后内容</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview(){
LODOP=getLodop();
var BT=document.getElementById('B1').value;
var ZT=document.getElementById('Z1').value;
var NR=document.getElementById('N1').value;
eval(document.getElementById('S1').value);
LODOP.PREVIEW();
};
</script>
</body>
图示:

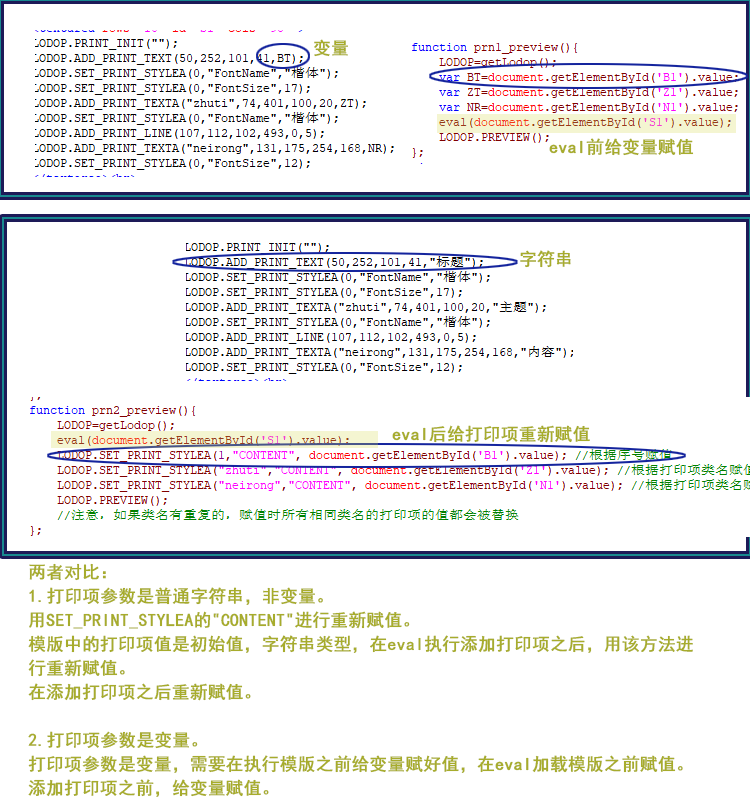
两者对比图:

注意,一个是在加打印项前赋值,一个是在加打印项后赋值。
LodopJS代码模版的加载和赋值的更多相关文章
- LodopJS文档式模版的加载和赋值
Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍文档式模版的加载,文档式模版的生成以及传统JS模版的生成加载 ...
- Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
Lodop获取全部JS代码,传统JS模版的生成.LODOP设置打印设计返回JS代码是变量 LodopJS代码模版的加载和赋值 Lodop生成文档式模版 LodopJS文档式模版的加载和赋值 由于加载J ...
- Django模版中加载静态文件配置详解
.settings.INSTALLED_APPS下添加:django.contrib.staticfiles .settings.py下添加:STATIC_URL = '/static/' . ()在 ...
- Vue代码分割懒加载的实现方法
什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多 ...
- java对象的方法属性和代码块的加载顺序
1.静态变量 2.静态代码块 3.局部代码块 4.构造函数 5.普通代码块 6.静态方法 7.普通方法 8.普通属性 for example: package com.JavaTest2; publi ...
- [原创]Android Lollipop (5.0) 原生代码 Settings 首页加载逻辑分析
主入口为com.android.settings.Settings. 这只是一个wrapper的类, 它继承于 SettingsActivity类,并且声明了一堆公有的继承于SettingsActiv ...
- 检测js代码是否已加载的判断代码
该方法不局限于jQuery的检测,对与任何Javascript变量或函数都是通用的. 当前网页加载jQuery后,jQuery()或$()函数将会被定义,所以检测jQuery是否已经加载存在以下2种方 ...
- Python 植物大战僵尸代码实现: 图片加载和显示切换
游戏介绍以前很火的植物大战僵尸游戏, 本想在网上找个python版本游戏学习下,无奈没有发现比较完整的,那就自己来写一个把.图片资源是从github上下载的,因为图片资源有限,只能实现几种植物和僵尸. ...
- Android5.1图库Gallery2代码分析数据加载流程
图片数据加载流程. Gallery---->GalleryActivity------>AlbumSetPage------->AlbumPage--------->Photo ...
随机推荐
- 工具 docker
环境配置 软件+环境 虚拟机 资源占用 容器 进程隔离 image(镜像)文件 容器文件 docker hub:仓库 docker container run image_name 挂载: 参考链接 ...
- 如何备份和恢复你的TFS服务器(三)
进行一次备份 当然,如果你已经建立了一个时间表,那么备份会在指定的时间自动地进行,但是我真的无法给你展示一张很酷的截图——那是不可见的:).无论你是否建立了一个时间表.你都可以在任意时间执行一次完整的 ...
- "INSTALL_FAILED_DUPLICATE_PERMISSION "错误解决
我们在进行Android组件安全测试时,如果遇到声明了权限的组件,在编写PoC时,可能会遇到如下错误提示: INSTALL_FAILED_DUPLICATE_PERMISSION perm=com.m ...
- Git安装以及常用命令(图文详解)
**Git安装以及常用命令** 1.下载安装Git,傻瓜式安装相信大家都会. 官网下载地址:[https://git-scm.com/downloads] 2.Git基本操作 (1)git --ver ...
- 大数据不就是写SQL吗?
应届生小祖参加了个需求分析会回来后跟我说被产品怼了一句: "不就是写SQL吗,要那么久吗" 我去,欺负我小弟,这我肯定不能忍呀,于是我写了一篇文章发在了公司的wiki 贴出来给大家 ...
- 使用C#创建SQLite控制台应用程序
本文属于原创,转载请注明出处,谢谢! 一.开发环境 操作系统:Windows 10 X64 开发环境:VS2015 编程语言:C# .NET版本:.NET Framework 4.0 目标平台:X86 ...
- pandas数据清洗策略1
Pandas常用的数据清洗5大策略如下: 1.删除 DataFrame 中的不必要 columns 2.改变 DataFrame 的 index 3.使用 .str() 方法来清洗 columns 4 ...
- Day2 Python基础之基本操作(一)
1.常用命令 调用cmd窗口 Win+R cmd命令窗口清屏 cls cmd命令窗口在运行python时清屏 import os i=os.system('cls') cmd命令窗口在运行python ...
- python中类方法,实例方法,静态方法的作用和区别
Python中至少有三种比较常见的方法类型,即实例方法,类方法.静态方法.它们是如何定义的呢?如何调用的呢?它们又有何区别和作用呢?且看下文. 首先,这三种方法都定义在类中.下面我先简单说一下怎么 ...
- js总结:增加和减少文本框
<head><script>var count = 0; function add(){ if(count<3) { count++; var x= document.c ...
