Bootstrap之表格、表单应用
代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<title>学生列表</title>
<link href="bootstrap/css/bootstrap.css" rel="stylesheet">
</head>
<body> <div class="container">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a href="#" class="navbar-brand"><strong>demo</strong>.com</a>
<button class="navbar-toggle" data-toggle="collapse" data-target="#nav1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<!--<span class="icon-bar"></span>-->
</button>
</div>
<div id="nav1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/">首页</a></li>
<li class="active"><a href="/listStudent">学生信息</a></li>
<li><a href="/welcome">图片</a></li>
<!--<li><a href="#">个人中心</a></li>-->
</ul> <form action="" class="navbar-form navbar-right">
<input type="text" placeholder="搜索" class="form-control">
<input type="button" value="搜索" class="form-control">
</form> <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">登陆</a>
<a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">注册</a>
</div>
</nav>
</div> <div class="container">
<div class="row">
<div class="col-md-12">
<h3 class="page-header">学生信息表</h3>
<!--判断学生列表是否为空-->
<table th:unless="${#lists.isEmpty(studentList)}" class="table table-striped">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
</tr>
<thead>
<!--循环遍历学生列表-->
<tbody>
<!--<tr>-->
<!--<td>1</td>-->
<!--<td>Mark</td>-->
<!--<td>Otto</td>-->
<!--<td>@mdo</td>-->
<!--<td>123123</td>-->
<!--</tr>-->
<tr th:each="student : ${studentList}">
<td th:text="${student.id}"></td>
<td th:text="${student.name}"></td>
<td th:text="${student.gender}"></td>
<td th:text="${student.age}"></td>
<td th:text="${student.telephone}"></td>
</tr>
<tbody>
</table>
<div th:if="${#lists.isEmpty(studentList)}" class="alert alert-info" role="alert">
<strong>暂时没有学生信息!</strong>
</div>
</div> </div>
<div class="row">
<div class="col-md-4">
<h4 class="page-header">新增</h4>
<form method="POST" action="/addStudent" class="navbar-form" role="form">
<div class="form-group">
<div>
<input name="id" id="id" type="text" placeholder="编号" class="form-control"/>
</div>
<div>
<input name="name" id="name" type="text" placeholder="姓名" class="form-control"/>
</div>
<div>
<input name="gender" id="gender" type="text" placeholder="性别" class="form-control"/>
</div>
<div>
<input name="age" id="age" type="text" placeholder="年龄" class="form-control"/>
</div>
<div>
<input name="telephone" id="telephone" type="text" placeholder="电话" class="form-control"/>
</div>
<p></p>
<div class="btn-group">
<button type="submit" class="btn btn-default">新增</button>
<button type="button" onclick="location.reload()" class="btn btn-default">刷新</button>
</div>
</div> </form>
</div> <div class="col-md-4">
<h4 class="page-header">删除</h4>
<form action="/deleteStudentById" method="post" role="form" class="form-horizontal">
<div class="form-group col-md-8">
<div>
<input type="text" name="id" placeholder="请输入编号" class="form-control">
</div>
<p></p>
<div class="btn-group">
<button type="submit" class="btn btn-default">删除</button>
<button type="button" class="btn btn-default" onclick="location.reload()">刷新</button>
</div>
</div>
</form>
</div> <div class="col-md-4">
<h4 class="page-header">查询</h4>
<form action="/getStudentById2" method="get" class="form-horizontal" role="form">
<div class="form-group">
<!--<label class="col-md-2 control-label" for="id">编号</label>-->
<div class="col-md-7">
<input type="text" name="id" class="form-control" placeholder="请输入编号"/>
</div>
</div>
<div class="form-group col-md-8">
<button type="submit" class="btn btn-default">查询</button>
</div>
</form> </div> </div>
</div> </body>
</html>
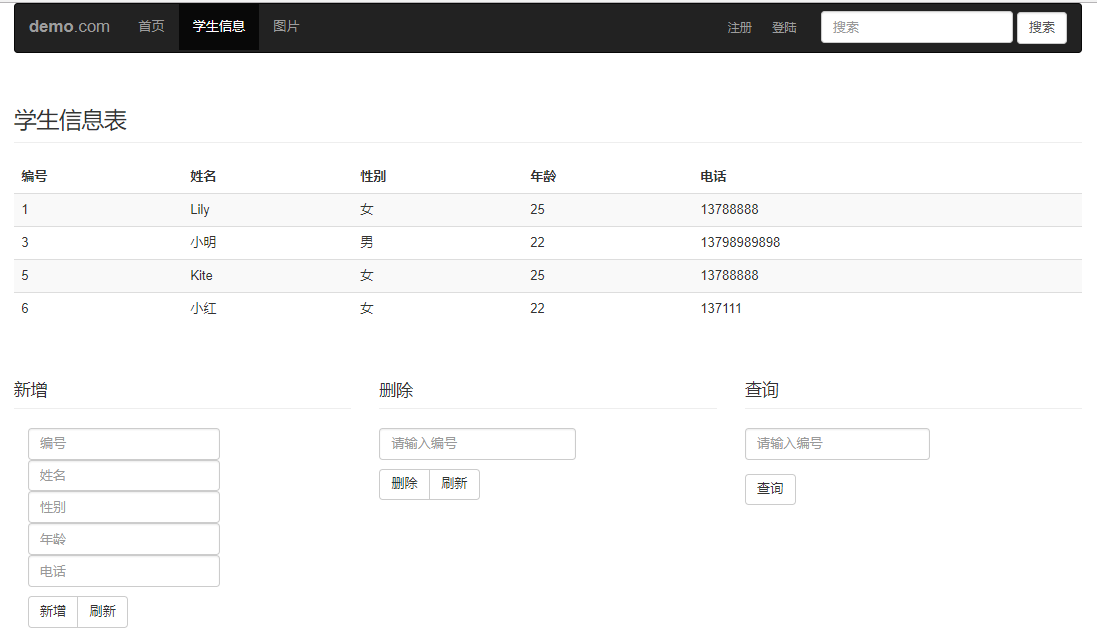
截图:

Bootstrap之表格、表单应用的更多相关文章
- bootstrap 列表 表格 表单 复选 单选 多选 输入框组
一.列表 ul li 二.表格 table (http://www.runoob.com/bootstrap/bootstrap-tables.html) 1. 基本表格 <table cla ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- Bootstrap<基础六> 表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单. 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 ...
- bootstrap上传表单的时候上传的数据默认是0 一定要小心
bootstrap上传表单的时候上传的数据默认是0 一定要小心
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- HTML--绝对路径, 表格,表单, 框架
URL, URI, URN URL: 统一资源定位符: Uniform Resource Locator URN: 持久可用的资源标准名称 Uniform Resource Name , 比如邮箱 U ...
- HTML表格表单综合——用户注册表
今天学习了表格和表单知识,我综合了他们添加了一些拓展知识做了一个用户注册表,以下面代码来整理表格和表单知识: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- bootstrap快速入门笔记(七)-表格,表单
一,表格 1,<table>中加.table类 2,条纹表格:通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式. **跨浏览器兼容性: ...
- Bootstrap学习笔记(3)--表格\表单\图片
Bootstrap表格 表格类: .table只会在表行之间增加横线; .table-striped会在表格行之间增减斑马线; .table-hover会给表设置鼠标悬停状态; ...
随机推荐
- 009_一行python重要工具
一.一行启动httpserver 你可以先登录容器(webssh),然后(注意必须是在/data/log/debug/pprof/目录) 例如生成 jvm dump文件 jmap -dump:form ...
- (六) JavaScript 对象
- (二 -3) 天猫精灵接入Home Assistant-自动发现Mqtt设备--灯系列
参考网站 1该mqtt光平台可以让您控制您的MQTT启用灯.它支持设置亮度,色温,效果,闪烁,开/关,RGB颜色,过渡,XY颜色和白色值. https://www.home-assistant.io/ ...
- hyperledger中文文档学习-2-简介
参考https://hyperledgercn.github.io/hyperledgerDocs/blockchain_zh/ Hyperledger区块链框架(https://blog.csdn. ...
- RMAN_RAC归档日志备份包恢复到单机
恢复归档日志的方法: RAC是ASM的存储且是OMF创建的格式,所以RAC的日志名为如下+ARCH/mioa/archive/1_73554_875548170.dbf.+ARCH/mioa/arch ...
- Java-Method类常用方法详解
一.Method类的定义Method类位于 java.lang.reflect 包中,主要用于在程序运行状态中,动态地获取方法信息二.Method类的常用方法 1.getAnnotatedRetur ...
- num2cell
num2cell的作用是把数值数组转换为cell数组. 最基本的用法是把数值数组的每个元素作为cell数组的元素,得到一个和原数组维度完全相同的cell数组,例如 >> A=magic(3 ...
- odoo 基于SQL View视图的model类
在做odoo的过程中,会涉及到多表的查询, 尤其是做报表的时候这种情况更甚,这样下来会做很多的关联,不是很方便.odoo提供了一种机制,即基于视图的model类.代码地址在这里. 具体过程如下: 1. ...
- React-菜鸟学习笔记(二)
这篇新颖的东西是React的组件的封装和引用 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- Vue常规后台系统,路由懒加载实现基于菜单数据并解耦
路由依赖菜单 场景:文件名与路由组件名完全一致(随便大小写均可) 菜单使用一套,路由又存在一套,这样就很不舒服,于是做了如下处理: 尝试不用懒加载发现有难度,使用懒加载就很轻松了 data.js ex ...
