三、CSS样式——列表
概念:
CSS列表属性允许你放置、改变列表标志,或者将图像作为列表项标志
| 属性 | 描述 |
| list-style | 简写列表项 |
| list-style-image | 列表项图像 |
| list-style-position | 列表标志位置 |
| list-style-type | 列表类型 |
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul class="style-image">
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ul>
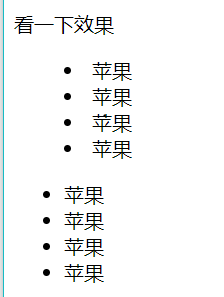
<p>看一下效果</p>
<ul class="ul1">
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ul>
<ul class="ul2">
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ul>
</body>
</html>
/*style.css*/
.style-image{
/*list-style-type: armenian;*/
list-style-image: url("1.JPG");
} .ul1{
list-style-position: inside;
}
.ul2{
list-style-position: outside;
}


三、CSS样式——列表的更多相关文章
- 3月22日 html(三)css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例 ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- Java 新手学习 CSS样式列表 排版 格式布局
1,样式表分为 内联样式表 内嵌样式表 外部样式表 三种. 内联样式表是直接写在标签里面的 比如 <p style=“”></p> <div style=& ...
- 前端学习笔记--CSS样式--列表和表格
1.列表 2.表格 odd:奇数 even:偶数
- 【代码笔记】Web-CSS-CSS样式列表(url)
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 学习笔记 第八章 使用CSS美化列表
第8章 使用CSS美化列表 8.1 列表的基本结构 在HTML中,列表结构可以分为两种基本类型:有序列表和无序列表.使用标签如下: <ul>...</ul>:标识无序列表: ...
- java:HTML(table表格,ul列表)和CSS(导入.css文件,三种定义颜色方式,三种样式选择器,a标签属性顺序,)
1.重点掌握: html: 1.form表单:input,checkbox,seelct,radio,button,submit 2.table表格:thead-->tr-->th;tbo ...
- HTML基础(三)——css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- PHP.9-HTML+CSS(三)-CSS样式
CSS样式 CSS是Cascading Style Sheets的简写,它除了可以轻松设置网页元素的显示位置和格式处,甚至还能产生滤镜,图像淡化,网页淡入淡出的渐变效果.CSS就是要对网页的显示效果实 ...
随机推荐
- Golang微服务:万精油NATS在Micro中的应用
NATS是一个Golang技术栈的MQ服务,类似NSQ,但NATS更轻量级.性能更好.不支持离线.支持同步/异步通信模型,非常好用. NATS在MICRO中有哪些应用 Transport 笔者以前开发 ...
- shell脚本-1
http://www.runoob.com/w3cnote/shell-scripting.html filename = "/home/........."错误!不能有空格 -- ...
- c#上课总结
private 是完全私有的,只有当前类中的成员能访问到. protected 是受保护的,只有当前类的成员与继承该类的类才能访问. Ctrl+k+c 多行注释Ctrl+k+u 解除注释 e ...
- Favorite Donut(HDU 5442)最小表示法+二分
题目给出一个字符串,由a~z表示甜度,随字典序增大,字符串首尾相连形成一个圈,要求从一个位置开始字典序最大的字符串,输出位置以及是顺时针还是逆时针表示.顺时针用0表示,逆时针用1表示. 此题只需要查找 ...
- oracle 11g log archive mode flashback
修改需要在mount状态下 shutdown immediate; startup mount; alter database archivelog; alter database flashback ...
- QT+VS2013 * 获取网络时间
使用qt函数获取网络时间 现在Qt Project Setting中的Qt Modules勾选NetWork,再导入头文件我也忘了叫什么了 QStringList net_time; QTcpSock ...
- vue day8 table page
@{ ViewBag.Title = "Home Page"; Layout = null; } <!DOCTYPE html> <html> <he ...
- 尝试document.getElementById()失败
document.getElementById() document.getElementsByTagName() 电脑重启,新建文件后尝试成功
- js比较洋气的写法
案例一:使用js的构造方法生成js对象.给该对象赋属性值或function 案例二:使用json的代码风格,完成同样的功能. <!DOCTYPE html> <html> &l ...
- vue对象属性监听
对象属性监听的两种方法: 1.普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValu ...
