常见手机的设备分辨率、viewport和devicePixelRatio
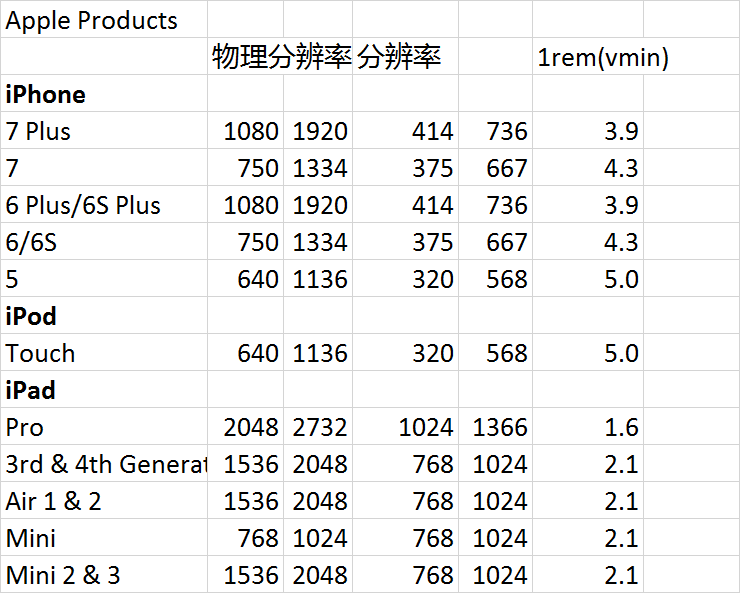
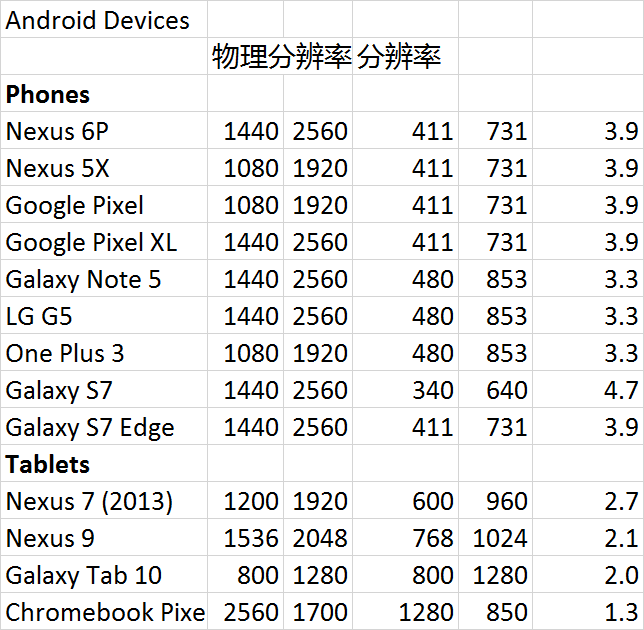
常见手机的设备分辨率和viewport分辨率,及其1rem的大小(以vmin为单位)




常见的devicePixelRatio是1, 1.325, 1.5, 2, 2.4, 3. (具体见下面的表格,从Chrome Emulator中导出的)。
| Brand | Device | Resolution | Pixel Ratio |
|---|---|---|---|
| Amazon | Kindle Fire | 1024x600 | 1 |
| Amazon | Kindle Fire HD 7" | 1280x800 | 1.5 |
| Amazon | Kindle Fire HD 8.9" | 1920x1200 | 1.5 |
| Apple | iPad 1 | 1024x768 | 1 |
| Apple | iPad 2 | 1024x768 | 1 |
| Apple | iPad 3 | 2048x1536 | 2 |
| Apple | iPad 4 | 2048x1536 | 2 |
| Apple | iPad Mini | 1024x768 | 1 |
| Apple | iPhone 3GS | 320x480 | 1 |
| Apple | iPhone 4 | 640x960 | 2 |
| Apple | iPhone 5 | 640x1136 | 2 |
| BlackBerry | PlayBook | 1024x600 | 1 |
| BlackBerry | Z10 | 768x1280 | 2 |
| BlackBerry | Z30 | 720x1280 | 2 |
| Nexus 10 | 2560x1600 | 2 | |
| Nexus 4 | 768x1280 | 2 | |
| Nexus 5 | 1080x1920 | 3 | |
| Nexus 7 | 1280x800 | 1.325 | |
| Nexus 7 (2013) | 1920x1200 | 2 | |
| Nexus S | 480x800 | 1.5 | |
| HTC | Desire | 480x800 | 1.5 |
| HTC | Desire HD | 480x800 | 1.5 |
| HTC | Evo | 480x800 | 1.5 |
| HTC | Evo 3D | 540x960 | 1.5 |
| HTC | EVO LTE | 720x1280 | 2 |
| HTC | One X | 720x1280 | 2 |
| HTC | Sensation | 540x960 | 1.5 |
| HTC | Touch HD | 480x800 | 1.5 |
| LG | Optimus 2X | 480x800 | 1.5 |
| LG | Optimus 3D | 480x800 | 1.5 |
| LG | Optimus 4X HD | 720x1280 | 1.7 |
| LG | Optimus Black | 480x800 | 1.5 |
| LG | Optimus G | 768x1280 | 2 |
| LG | Optimus LTE | 720x1280 | 1.7 |
| LG | Optimus One | 320x480 | 1.5 |
| Motorola | Atrix 2 | 540x960 | 1 |
| Motorola | Atrix 4G | 540x960 | 1 |
| Motorola | Defy | 480x854 | 1.5 |
| Motorola | Droid | 480x854 | 1.5 |
| Motorola | Droid 3 | 540x960 | 1 |
| Motorola | Droid 4 | 540x960 | 1 |
| Motorola | Droid Razr | 540x960 | 1 |
| Motorola | Droid Razr HD | 720x1280 | 1 |
| Motorola | Droid X | 480x854 | 1.5 |
| Motorola | Milestone | 480x854 | 1.5 |
| Motorola | Xoom | 1280x800 | 1 |
| Motorola | Xyboard | 1280x800 | 1 |
| Nokia | C5 | 360x640 | 1 |
| Nokia | C6 | 360x640 | 1 |
| Nokia | C7 | 360x640 | 1 |
| Nokia | Lumia 7X0 | 480x800 | 1.5 |
| Nokia | Lumia 8XX | 480x800 | 1.5 |
| Nokia | Lumia 900 | 480x800 | 1.5 |
| Nokia | Lumia 920 | 768x1280 | 2.4 |
| Nokia | Lumia 925 | 768x1280 | 2.4 |
| Nokia | Lumia 928 | 768x1280 | 2.4 |
| Nokia | Lumia 1020 | 768x1280 | 2.4 |
| Nokia | N8 | 360x640 | 1 |
| Nokia | N800 | 480x800 | 1.5 |
| Nokia | N810 | 480x800 | 1.5 |
| Nokia | N900 | 480x800 | 1.5 |
| Nokia | N97 | 360x640 | 1 |
| Nokia | X7 | 360x640 | 1 |
| Samsung | Galaxy Nexus | 720x1280 | 2 |
| Samsung | Galaxy Note | 800x1280 | 2 |
| Samsung | Galaxy Note 2 | 720x1280 | 2 |
| Samsung | Galaxy Note 3 | 1080x1920 | 2 |
| Samsung | Galaxy S | 480x800 | 1.5 |
| Samsung | Galaxy S 2 | 480x800 | 1.5 |
| Samsung | Galaxy S 3 | 720x1280 | 2 |
| Samsung | Galaxy S 4 | 1080x1920 | 3 |
| Samsung | Galaxy Tab | 1024x600 | 1 |
| Samsung | Galaxy Tab 10.1 | 1280x800 | 1 |
| Samsung | Galaxy Tab 7.7 | 1280x800 | 1 |
| Samsung | Galaxy Tab 8.9 | 1280x800 | 1 |
| Samsung | Galaxy W | 480x800 | 1.5 |
| Sony | Xperia Ion | 720x1280 | 2 |
| Sony | Xperia S | 720x1280 | 2 |
| Sony | Xperia Sola | 480x854 | 1 |
| Sony | Xperia U | 480x854 | 1 |
| Sony | Xperia Z | 1080x1920 | 3 |
| Sony | Xperia Z1 | 1080x1920 | 3 |
Common display resolutions[edit]
|
Standard |
Aspect ratio |
Width (px) |
Height (px) |
% of Steam users (Aug 2017) |
% of web users (May 2017) |
|
SVGA |
4:3 |
800 |
600 |
n/a |
0.35 |
|
WSVGA |
~17:10 |
1024 |
600 |
n/a |
0.44 |
|
XGA |
4:3 |
1024 |
768 |
1.06 |
5.34 |
|
XGA+ |
4:3 |
1152 |
864 |
n/a |
0.37 |
|
WXGA |
16:9 |
1280 |
720 |
0.52 |
2.69 |
|
WXGA |
5:3 |
1280 |
768 |
0.24 |
0.54 |
|
WXGA |
16:10 |
1280 |
800 |
1.13 |
5.52 |
|
SXGA |
5:4 |
1280 |
1024 |
2.90 |
5.14 |
|
HD |
~16:9 |
1360 |
768 |
2.36 |
2.25 |
|
HD |
~16:9 |
1366 |
768 |
17.85 |
29.94 |
|
WXGA+ |
16:10 |
1440 |
900 |
4.15 |
6.7 |
|
other |
16:9 |
1536 |
864 |
0.66 |
3.5 |
|
HD+ |
16:9 |
1600 |
900 |
4.76 |
5.89 |
|
WSXGA+ |
16:10 |
1680 |
1050 |
3.11 |
2.71 |
|
FHD |
16:9 |
1920 |
1080 |
54.28 |
16.02 |
|
WUXGA |
16:10 |
1920 |
1200 |
1.02 |
1.23 |
|
other |
21:9 |
2560 |
1080 |
0.69 |
n/a |
|
WQHD |
16:9 |
2560 |
1440 |
2.66 |
1.67 |
|
other |
21:9 |
3440 |
1440 |
0.28 |
n/a |
|
4K UHD |
16:9 |
3840 |
2160 |
0.90 |
n/a |
|
Other |
1.44 |
8.1 |
* https://www.netmarketshare.com/report.aspx?qprid=17 (市场份额统计资料)
https://material.io/devices/
https://hwstats.unity3d.com/mobile/display-winrt.html
http://mediag.com/news/popular-screen-resolutions-designing-for-all/
https://bobmckay.com/web/tablet-smartphone-resolutions-screen-sizes/
http://www.cnblogs.com/GameEngine/p/6528721.html
iPhone viewport设置:
https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html
https://en.wikipedia.org/wiki/Display_resolution
常见手机的设备分辨率、viewport和devicePixelRatio的更多相关文章
- iOS系统下 的手机屏幕尺寸 分辨率 及系统版本 总结
今天 我对iOS系统下 的手机屏幕尺寸 分辨率 及系统版本做了一次系统总结 供大家参考. 首先 是系统: 随着iOS 系统不断升级,现在已经到iOS7.0了, 并且TA有了很多新变化,最震撼的 ...
- 9个最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的.手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也 ...
- 最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的.手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也 ...
- iOS设备分辨率
CHENYILONG Blog iOS设备分辨率 © chenyilong. Powered by Postach.io Blog
- unity获取设备分辨率
设备分辨率 using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void ...
- is_mobile()判断手机移动设备
is_mobile()判断手机移动设备.md is_mobile()判断手机移动设备 制作响应式主题时会根据不同的设备推送不同的内容,是基于移动设备网络带宽压力,避免全局接收pc端内容. functi ...
- Js获取移动设备分辨率
在<head>中引入 <meta name="viewport" content="width=device-width, initial-scale ...
- Web移动端设计——移动设备分辨率一览表
作为在移动端开发的web程序员来说,如果不懂设备的一些性能,在开发上面是非常耗时间的一件事,同时带来负面影响的是项目的进度被拖腿了. 下面是个人收集的一些移动端设备的分辨率参数: 1. 平板设备: ...
- 移动设备优先viewport
Bootstrap 3 的设计目标是移动设备优先,然后才是桌面设备.这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备. 为了让 Bootstrap 开发的网站对移动设备友好,确保适当的 ...
随机推荐
- ubuntu安装tensorboardx
先安装tensorboardX,因为tensorboard依赖于tensorflow中的一些东西,所以安装完tensorboard之后,需要再安装tensorflow pip install tens ...
- python_ 函数
函数是啥? 函数能提高应用的模块性,和代码的重复利用率 函数特点? 1 代码块以 def 关键词开头,后接函数名和圆括号() 2 任何传入参数和自变量必须放在圆括号中间 3 函数以冒号开始,并且缩进 ...
- C++实验四
// 类graph的实现 #include "graph.h" #include <iostream> using namespace std; // 带参数的构造函数 ...
- getParameter和getAttribute的区别
1.getAttribute 是取得jsp中 用setAttribute 设定的attribute 2.parameter得到的是String:attribute得到的是object 3.reques ...
- maven 使用axis2 client 需要导入的依赖
<dependency> <groupId>org.apache.axis2</groupId> <artifactId>axis2</artif ...
- 随笔:关于Class.getSimpleName()
最近学习过程中,遇到了Class.getSimpleName()这个方法,就搜索了一些资料: API定义: Class.getName():以String的形式,返回Class对象的"实体& ...
- SQL学习 存储过程&DUAL表
CREATE OR REPLACE PROCEDURE 存储过程 转自 https://www.cnblogs.com/lideng/p/3427822.html oracle中dual表的用途介绍 ...
- 【OO学习】OO第一单元作业总结
OO第一单元作业总结 在第一单元作业中,我们只做了一件事情:求导,对多项式求导,对带三角函数的表达式求导,对有括号嵌套的表达式求导.作业难度依次递增,让我们熟悉面向对象编程方法,开始从面向过程向面向对 ...
- Python实例之抓取网易云课堂搜索数据(post方式json型数据)并保存到数据库
本实例实现了抓取网易云课堂中以‘java’为关键字的搜索结果,经详细查看请求的方式为post,请求的结果为JSON数据 具体实现代码如下: import requests import json im ...
- java8_api_nio
NIO-1 nio的概念 Buffer的属性 Buffer中数据的读写 用以提高IO处理数据的性能问题,之前io里的单位是Byte(java程序向流中写入byte或相反 ...
