【总结】Javascript基础
Javascript的数据类型
- Number
- String
- Boolean
- Undefined
- Null
- Object
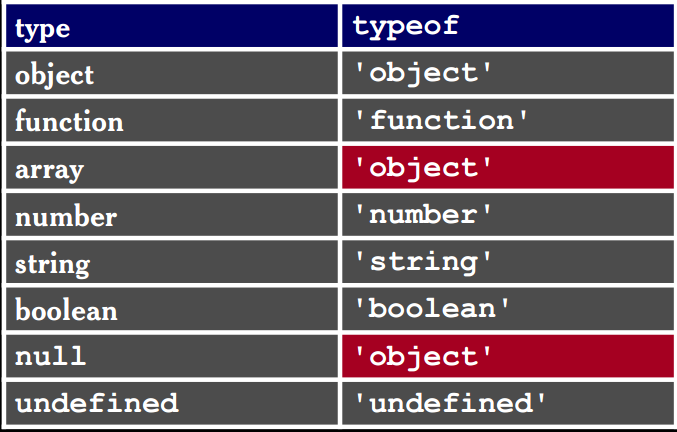
如下图,其中Number、String、Boolean、Undefined、Null是原始类型,Object是对象类型,Object中可以包含Array、Function等类型。

常规运算符
下面来看几行代码
- var num=32
- var str=”32”
- num+str=”3232” //利用这一点可以把数字转换为字符串
- var num=123
- num=num+””//”32”
- num=”12”
- num=num-0//转换成数字 12
当常规运算符左右两侧是Number和String的时候,如果是加号,会把Number转成String处理,如果是减号,则String会被转成Number处理,乘法和除法类似于减法。
等于和严格等于
- var c=(0==false) /true
- var c=(0===false)// false 严格等于 除了类型相等,值也要相等
- (null==undefined)//true
- (null===undefined)//false
- new Object() == new Object()// false Object是引用类型
- [1,2]==[1,2] //false 因为[1,2] 是Array 属于Object 所以是False
- null==null //true
- null===null //true
- undefined==undefined//true
- undefined===undefined//true
- NaN==NaN //false
- NaN===NaN //false NaN和谁都不想等,即使是自己
- 12=="12"//true 等号两边一个是数字一个是字符串,编译器会尝试把字符串转成数字
- true==1//true 等号两边一个是布尔值一个是其他类型,编译器会尝试把布尔转成数字再比较
- true=="1" //true
- var a=new Object("123")
- a==123 //true
- a=”123”//true
- 如果等号两边一边是Object另一边是Number或者String,Object会转换成基本类型再比较
类型包装
原始类型中,String、Number、Boolean都有包装类型
- var str="string"
- var s=new String("string") //String的包装类,包含了许多的方法和属性
- str.t=10//str是基本类型,但是当我们把str附加一个属性并赋值的时候,Javascript会智能地把str转换为对应的临时的包装类型,当再次访问str的t属性的时候,发现值是undefined,因为生成的临时包装对象被销毁了,所以t的值变成了undefined。
类型检测
主要有5种类型检测方式
- Typeof
- instanceof
- Object.prototye.toString
- Constructor
- duck type
- typeof 100 //"number"
- typeof true//"boolean"
- typeof function(){}//"function"
- typeof(undefined)//"undefined"
- typeof new Object()//"object"
- typeof [1,2]//"object"
- typeof NaN//"number"
- typeof null//"object"?本来是规定返回“null” 但是这导致了大量的网站瘫痪,所以规定返回“Object”
- typeof Null//"undefined"
null大小写不一致时返回的类型也不一样
typeof适用于原始类型以及function的检测,遇到null失效
instanceof 是基于原型链的,适用于Object自定义对象,也可以用来检测原生对象,在不同的iframe和window间检测时失效,右侧对象必须是函数对象或函数构造器,否则就会抛出异常
Object.Prototype.toString.appy([])通过{}.toString拿到,适合内置对象和原生类型,遇到null和undefined失效
instanceof 123 //会抛出如下异常
Uncaught SyntaxError: Unexpected token instanceof
[1,2] instanceof Array //true !!!原理是判断左侧对象的原型链上是否有右侧构造函数的prototype属性。
- ject.Prototype.toString.appy([]);===”[object Array]”
- Object.Prototype.toString.appy(function(){});===”[object Function]”
- Object.Prototype.toString.appy(nll);=== ”[object Null]” //IE 678 返回的是[objet object]兼容性问题
- Object.Prototype.toString.appy(undefined);=== ”[object Undefined]”
作者:悠扬的牧笛
博客地址:http://www.cnblogs.com/xhb-bky-blog/p/5854646.html
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
【总结】Javascript基础的更多相关文章
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
- javascript基础02
javascript基础02 1.数据类型 数据类型的描述在上篇的扩展中有写到链接 由于ECMAScript数据类型具有动态性,因此的确没有再定义其他数据类型的必要.这句话很重要. 如果以后再数据类型 ...
随机推荐
- SharePoint文档库文件夹特殊字符转义
当我们在SharePoint网站文档库中新建文件夹时包含了~ " # % & * : < > ? / \ { | }字符时(一共15个), 或者以.开头或者结束,或者包含 ...
- Android中使用AsyncTask实现文件下载以及进度更新提示
Android提供了一个工具类:AsyncTask,它使创建需要与用户界面交互的长时间运行的任务变得更简单.相对Handler来说AsyncTask更轻量级一些,适用于简单的异步处理,不需要借助线程和 ...
- ipad和iphone的适配
关于xib或者storybord下iphone的横竖屏的适配以及ipad的适配 ios8出现了Size Classes,解决了各种屏幕适配的问题,他把屏幕的宽和高分别分成了三种,把屏幕总共分成了九种情 ...
- Log4j记录日志步骤
记录日志对调试Bug很有帮助 亲身体会 个人习惯用Log4J,大家可以在apache网站:jakarta.apache.org/log4j 可以免费下载到Log4j最新版本的软件包. Log4j支持 ...
- Android HandlerThread 总结使用
转载请标明出处:http://www.cnblogs.com/zhaoyanjun/p/6062880.html 本文出自[赵彦军的博客] 前言 以前我在 [Android Handler.Loop ...
- 在tmux中的vi 上下左右键变为了ABCD等字符
在本机上用vim编辑时,上下左右键没有问题,但是在tmux中确出现ABCD等字符. 原因是在tmux这个终端,默认做了字符转换,网上搜了很多答案,解决问题的设置是: set term=xterm
- Visual Studio Emulator for Android 初体验
Visual Studio Emulator for Android已经推出一段时间了,但一直没有用过.前两天下载安装用了下,整体感觉比谷歌自带的模拟器强多了.Visual Studio Emulat ...
- 排序算法----基数排序(RadixSort(L,max))单链表版本
转载http://blog.csdn.net/Shayabean_/article/details/44885917博客 先说说基数排序的思想: 基数排序是非比较型的排序算法,其原理是将整数按位数切割 ...
- 嵌入式Linux驱动学习之路(二十四)Nor Flash驱动程序
Nor Flash和Nand Flash的不同: 类型 NOR Flash Nand Flash 接口 RAM-like,引脚多 引脚少 容量 小(1M.2M...) 大(512M.1G) 读 简 ...
- list<T> 的使用方法。
首先讲一个经常用到的Contains( )方法,用来测试一个元素是否在List内.这个功能跟SQL里面的" like % %"类似. 这个方法在数组中也存在,因为集合其实就是动态数 ...
