SPA
为什么用SPA
1. 减少服务器压力 如果不用spa 那么每次切换页面的时候,就会向服务器发送一个请求
服务器返回一个html文件 如果使用了SPA 在切换时,不需要请求服务器,只要通过本地的js来切换即可 并且服务器端不需要配置路由 完全做到前后端分离
2. 增强用户体验 增加app流畅性
SPA路由的实现方式有哪些?
1. hash方式 使用location.hash和hashchange事件实现路由
2. history api 使用html5的history api实现 主要就是popState事件等
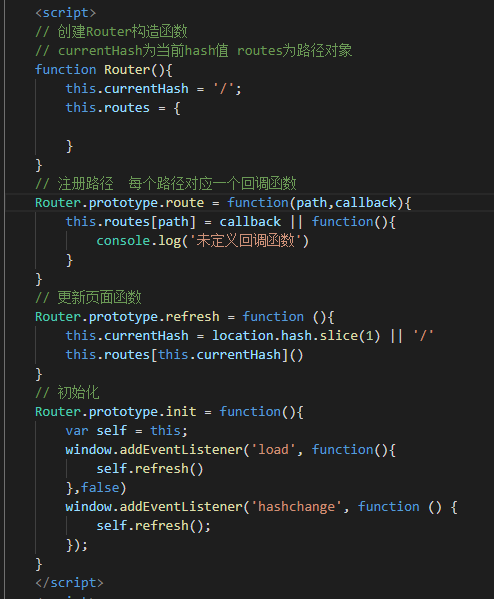
SPA实现hash
1. Router构造函数 当前路由 和 路由对象
2. 初始化init监听页面加载完成与 hash变化事件
3. 页面更新方法
4. 路由注册方法

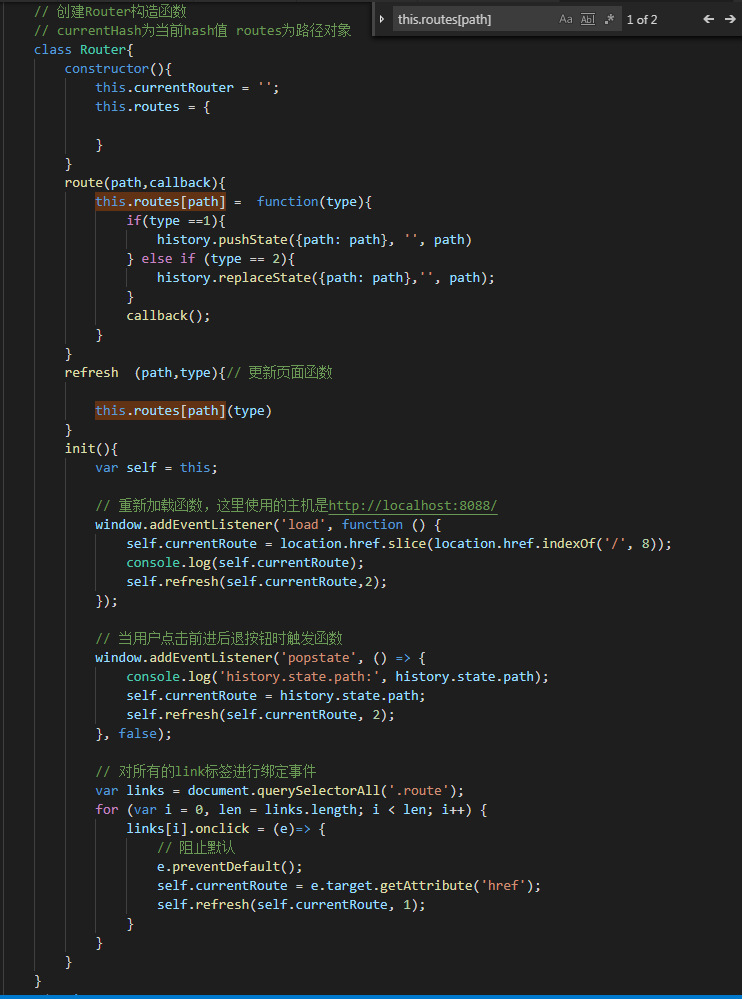
SPA history API实现方法
两个方法: history.pushState() history.replaceState()
一个事件: history.onpopstate
方法的参数:
参数1: obj 这个对象可以被popstate事件读取到 也可以在history对象中获取
参数2: title标题, 但是浏览器目前还没能实现 由于本身是个字符串 所以我们用“” 来代替
参数3:URL路径,一般设定为相对的url 绝对路径需要保证同源
pushState 向浏览器的历史记录栈中压入一个历史记录
事件的触发:
在浏览器前进、后退时触发,一般是历史记录栈中的指针改变的时候就会触发这个事件了
history.state: 存储以上方法的data,不同浏览器的读写权限不一样
兼容: >IE10, >firefox4 ,>chrome8, safari5,opera11以上
为什么要使用History API
ajax的不足:
无法使用浏览器的前进、后退来切换前后
数据
单纯的使用ajax不利于搜索引擎优化

SPA的更多相关文章
- BI分析受阻?FineBI推出SPA螺旋式分析新功能!
过去,企业级的数据分析通常会有这么几种场景,业务部门托信息部门分析数据,结果报表一出,唇枪舌剑争论你我高低,数据不准,指标不对.信息部门欠缺业务概念,业务部门不懂技术逻辑,数据分析之路,暂时搁浅. 后 ...
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 如何快速开发SPA应用
前言 web早已经进入了2.0时代了,如今的网页大有往系统应用级别的方向发展的趋势,再也不是以前的简单展示信息的界面了.如今很多webapp已经做到了原生应用的功能,并且运用自身的优势逐步取代之.HT ...
- 使用backbone的history管理SPA应用的url
本文介绍如何使用backbone的history模块实现SPA应用里面的URL管理.SPA应用的核心在于使用无刷新的方式更改url,从而引发页面内容的改变.从实现上来看,url的管理和页面内容的管理是 ...
- AngularJS SPA Template For Visual Studio
单页面应用程序(SPA)[使用JavaScript.CSS和HTML强大的功能,可以构建一个单页面应用程序(SPAs)],它提供了丰富的用户体验页面.导航技术和AJAX提供必要的功能,而不用重新加载页 ...
- 移动前端开发-单页应用(spa)模型
一门新的技术诞生总会引来一番争议,单页Web应用程序也不例外,其最大的优势在于用户体验,对于内容的改动不需要加载整个页面:对服务器压力很小,消耗更少的带宽,与面向服务的架构更好地结合.使用HTML+C ...
- Single-page app(SPA)
有哪些值得推荐的一页式网站(Single-page app)? http://pro.weltrade.com/en/ 最近开到一下国外网站,一页到底,感觉很高大上,到底是怎么做出来的呢?技术要点是什 ...
- [译]ABP框架使用AngularJs,ASP.NET MVC,Web API和EntityFramework构建N层架构的SPA应用程序
本文转自:http://www.skcode.cn/archives/281 本文演示ABP框架如何使用AngularJs,ASP.NET MVC,Web API 和EntityFramework构建 ...
- 【读书笔记】WebApi 和 SPA(单页应用)--knockout的使用
Web API从MVC4开始出现,可以服务于Asp.Net下的任何web应用,本文将介绍Web api在单页应用中的使用.什么是单页应用?Single-Page Application最常用的定义:一 ...
- 使用node+vue.js实现SPA应用,nodevue.jsspa应用
使用node+vue.js实现SPA应用,nodevue.jsspa应用 http://www.bkjia.com/Javascript/1097617.html https://github.com ...
随机推荐
- 使用Git将本地文件提交到远程仓库
一 操作准备条件: git远程仓库已经建好了,本地文件已经存在了,现在要将本地代码推到git远程仓库保存. 解决办法如下: 1.(先进入项目文件夹)通过命令 git init 把这个目录变成git可以 ...
- JAVA WEB项目中开启流量控制Filter
Flow Control:控流的概念 主要是用来限定server所能承载的最大(高并发)流量峰值,以免在峰值是Server过载而宕机,对于WEB系统而言 通常是分布式部署,如果请求并发量很大,会导致整 ...
- WPF DEV gridcontrol当前项的数据导出为mdb文件
/// <summary> /// 导出为mdb /// </summary> /// <param name="sender"></pa ...
- vue.js 自定义事件
<div id="app"> <h2>{{num}}</h2> <h1>全局组件</h1> <my-compone ...
- wechat-plus 使用node开发微信公众号
github:https://github.com/liuyinglong/node-wechatnpm:https://www.npmjs.com/package/wechat-plus insta ...
- Json解析注解 ---@SerializedName
项目前后端交互采用的是JSON传输,因为前后端沟通不多,经常造成数据格式不统一:在不想后台改动太多下,需要使用@SerializedName解决这个问题 解析数据使用的是Gson解析的json数据 @ ...
- 分布式 基本理论 CAP 2
关于P P, 即 Partition字面意思是网络分区,其实 包括了 各种网络问题, 我们要把它理解 一个 广义的 分区问题. P 涉及到了 时间, 这么说吧, 出现了分区, 那就是节点之间 “长久的 ...
- css样式基础详解
一.字体属性:(font) 1.大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 2.样式 {font-styl ...
- Linux网络编程学习(八) ----- 文件和记录锁定(第四章)
1.什么是文件和记录锁定? 文件锁定的是整个文件,而记录锁定只锁定文件的一部分,文件和记录锁分为咨询式锁定和强制锁定 1)咨询式锁定 某个进程对某个文件进行了咨询式锁定,其他想访问该文件的进程将会被操 ...
- Oracle使用学习笔记(二)_Sql语句
一.Sql语句的分类 数据操作语言,简称DML(data manipulation language),如增加,删除,修改,查询数据等 数据定义语言,简称DDL(data defination lan ...
