【LESS系列】三角形Mixins
又是一篇自 W3CPLUS 中转化而来的文章。
和 W3CPLUS 上的做法,在设计上最大的不同就在于,这里我用的是多个 Mixins 函数来实现。
先总结这种做法的特点:
需要额外的标签来实现,因此可以在同一容器中插入多个三角,并且支持低版本浏览器
使用 Mixins 函数名来区分不同的三角,每个 Mixins 函数固定包含4个参数,规律已经在代码注释中说明,还是很好掌握的
P 前缀开头的是名义私有 Mixins ,供库本身调用。虽然也能外部调用,但实际意义不大。
因为我不想用太多的参数来区分不同的三角,觉得用 Mixins 函数名来区分更为直观、好记,所以也没有用的名义私有 Mixins,而不是通过控制作用域来实现真正的私有 Mixins。
多个 Mixins 函数的实现方式还有个好处,就是每个 Mixins 函数的实现都很简单直观,没有很复杂的逻辑,所以阅读起来感觉也是相对轻松点。
功能不算特别丰富,但基本能满足日常对与三角的使用。如果想要 just mobile ,且不需要同一容器中插入多个三角,可以改造成伪元素版,相信这对 LESS Developer 来说并不是难事。
/* LESS triangle Mixins 代码,命名为triangle.less */
/*
triangle 系列 Mixins
Mixins 名称中的 left ,right ,top ,bottom 描述的是三角形中90度的那个角的指向
凡是带 P 前缀的 Mixins 函数,都是名义私有 Mixins 函数,虽然也能调用,但单独调用它并无实质意义... 参数说明:
@size【必传】
三角的大小 @color【必传】
三角的颜色 @offsetSide【必传】
调整位置的匹配模式
如果 Mixins 名称是以 top 或者 bottom 为结尾,那此参数就调整水平位置,对应取值分别为 left 或者 right
如果 Mixins 名称是以 left 或者 right 为结尾,那此参数就调整垂直位置,对应取值分别为 top 或者 bottom @offset
三角的位置,根据 @offsetSide 参数的取值,以对应的 CSS 属性调整三角形的所在位置
*/
.P-triangle-el-simple(){
display: block;
width:;
height:;
position: absolute;
} .P-triangle(@size){
border: (@size / 2) solid transparent;
} .P-triangle-border(left){
border-color: transparent @color transparent transparent;
border-left-width:;
} .P-triangle-border(right){
border-color: transparent transparent transparent @color;
border-right-width:;
} .P-triangle-border(top){
border-color: transparent transparent @color transparent;
border-top-width:;
} .P-triangle-border(bottom){
border-color: @color transparent transparent transparent;
border-bottom-width:;
} .P-triangle-border(leftTop){
border-top: @size solid @color;
border-left: 0 solid transparent;
} .P-triangle-border(rightTop){
border-top: @size solid @color;
border-right: 0 solid transparent;
} .P-triangle-border(leftBottom){
border-bottom: @size solid @color;
border-left: 0 solid transparent;
} .P-triangle-border(rightBottom){
border-bottom: @size solid @color;
border-right: 0 solid transparent;
} .triangle-left(@size, @color, top, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(left);
right: 100%;
top: @offset;
} .triangle-left(@size, @color, bottom, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(left);
right: 100%;
bottom: @offset;
} .triangle-inner-left(@size, @color, top, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(left);
right:;
top: @offset;
} .triangle-inner-left(@size, @color, bottom, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(left);
right:;
bottom: @offset;
} .triangle-right(@size, @color, top, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(right);
left: 100%;
top: @offset;
} .triangle-right(@size, @color, bottom, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(right);
left: 100%;
bottom: @offset;
} .triangle-inner-right(@size, @color, top, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(right);
left:;
top: @offset;
} .triangle-inner-right(@size, @color, bottom, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(right);
left:;
bottom: @offset;
} .triangle-top(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(top);
bottom: 100%;
left: @offset;
} .triangle-top(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(top);
bottom: 100%;
right: @offset;
} .triangle-inner-top(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(top);
bottom:;
left: @offset;
} .triangle-inner-top(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(top);
bottom:;
right: @offset;
} .triangle-bottom(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(bottom);
top: 100%;
left: @offset;
} .triangle-bottom(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(bottom);
top: 100%;
right: @offset;
} .triangle-inner-bottom(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(bottom);
top:;
left: @offset;
} .triangle-inner-bottom(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size);
.P-triangle-border(bottom);
top:;
right: @offset;
} .triangle-left-top(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftTop);
top: 100%;
left: @offset;
} .triangle-left-top(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftTop);
top: 100%;
right: @offset;
} .triangle-inner-left-top(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftTop);
top:;
left: @offset;
} .triangle-inner-left-top(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftTop);
top:;
right: @offset;
} .triangle-right-top(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightTop);
top: 100%;
left: @offset;
} .triangle-right-top(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightTop);
top: 100%;
right: @offset;
} .triangle-inner-right-top(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightTop);
top:;
left: @offset;
} .triangle-inner-right-top(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightTop);
top:;
right: @offset;
} .triangle-left-bottom(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftBottom);
bottom: 100%;
left: @offset;
} .triangle-left-bottom(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftBottom);
bottom: 100%;
right: @offset;
} .triangle-inner-left-bottom(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftBottom);
bottom:;
left: @offset;
} .triangle-inner-left-bottom(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(leftBottom);
bottom:;
right: @offset;
} .triangle-right-bottom(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightBottom);
bottom: 100%;
left: @offset;
} .triangle-right-bottom(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightBottom);
bottom: 100%;
right: @offset;
} .triangle-inner-right-bottom(@size, @color, left, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightBottom);
bottom:;
left: @offset;
} .triangle-inner-right-bottom(@size, @color, right, @offset: 0){
.P-triangle-el-simple();
.P-triangle(@size * 2);
.P-triangle-border(rightBottom);
bottom:;
right: @offset;
}
/* 实例要用到的LESS代码 */
@import "triangle.less";
body {
background: #fff;
}
.wrap-a, .wrap-b{
display: inline-block;
background: #f36;
margin: 20px;
padding: 10px;
width: 240px;
height: 45px;
line-height: 45px;
color: #fff;
text-align: center;
position: relative;
}
.wrap-b{
background: #ff0;
color: #f36;
} .top-l{
.triangle-top(20px, #f36, left);
}
.left-b{
.triangle-left(20px, #f36, bottom);
}
.bottom-r{
.triangle-bottom(20px, #f36, right);
}
.right-t{
.triangle-right(20px, #f36, top);
}
.top-r{
.triangle-top(20px, #f36, right);
}
.left-t{
.triangle-left(20px, #f36, top);
}
.bottom-l{
.triangle-bottom(20px, #f36, left);
}
.right-b{
.triangle-right(20px, #f36, bottom);
} .top-i-l{
.triangle-inner-top(20px, #f36, left);
}
.left-i-b{
.triangle-inner-left(20px, #f36, bottom);
}
.bottom-i-r{
.triangle-inner-bottom(20px, #f36, right);
}
.right-i-t{
.triangle-inner-right(20px, #f36, top);
}
.top-i-r{
.triangle-inner-top(20px, #f36, right);
}
.left-i-t{
.triangle-inner-left(20px, #f36, top);
}
.bottom-i-l{
.triangle-inner-bottom(20px, #f36, left);
}
.right-i-b{
.triangle-inner-right(20px, #f36, bottom);
} .leftTop-r{
.triangle-left-top(20px, #f36, right);
}
.rightTop-l{
.triangle-right-top(20px, #f36, left);
}
.leftBottom-r{
.triangle-left-bottom(20px, #f36, right);
}
.rightBottom-l{
.triangle-right-bottom(20px, #f36, left);
}
.leftTop-l{
.triangle-left-top(20px, #f36, left);
}
.rightTop-r{
.triangle-right-top(20px, #f36, right);
}
.leftBottom-l{
.triangle-left-bottom(20px, #f36, left);
}
.rightBottom-r{
.triangle-right-bottom(20px, #f36, right);
} .leftTop-i-r{
.triangle-inner-left-top(20px, #f36, right);
}
.rightTop-i-l{
.triangle-inner-right-top(20px, #f36, left);
}
.leftBottom-i-r{
.triangle-inner-left-bottom(20px, #f36, right);
}
.rightBottom-i-l{
.triangle-inner-right-bottom(20px, #f36, left);
}
.leftTop-i-l{
.triangle-inner-left-top(20px, #f36, left);
}
.rightTop-i-r{
.triangle-inner-right-top(20px, #f36, right);
}
.leftBottom-i-l{
.triangle-inner-left-bottom(20px, #f36, left);
}
.rightBottom-i-r{
.triangle-inner-right-bottom(20px, #f36, right);
}
<!-- 实例要用到的HTML代码,引入的CSS是上面两个LESS编译生成出的CSS文件 -->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>test</title>
<link type="text/css" rel="stylesheet" href="test.css">
</head>
<body>
<div class="wrap-a">
EL1
<i class="top-r"></i>
<i class="left-t"></i>
<i class="bottom-l"></i>
<i class="right-b"></i>
</div> <div class="wrap-a">
EL2
<i class="top-l"></i>
<i class="left-b"></i>
<i class="bottom-r"></i>
<i class="right-t"></i>
</div> <div class="wrap-b">
EL3
<i class="top-i-r"></i>
<i class="left-i-t"></i>
<i class="bottom-i-l"></i>
<i class="right-i-b"></i>
</div> <div class="wrap-b">
EL4
<i class="top-i-l"></i>
<i class="left-i-b"></i>
<i class="bottom-i-r"></i>
<i class="right-i-t"></i>
</div> <div class="wrap-a">
EL5
<i class="leftTop-r"></i>
<i class="rightTop-l"></i>
<i class="leftBottom-r"></i>
<i class="rightBottom-l"></i>
</div> <div class="wrap-a">
EL6
<i class="leftTop-l"></i>
<i class="rightTop-r"></i>
<i class="leftBottom-l"></i>
<i class="rightBottom-r"></i>
</div> <div class="wrap-b">
EL7
<i class="leftTop-i-r"></i>
<i class="rightTop-i-l"></i>
<i class="leftBottom-i-r"></i>
<i class="rightBottom-i-l"></i>
</div> <div class="wrap-b">
EL8
<i class="leftTop-i-l"></i>
<i class="rightTop-i-r"></i>
<i class="leftBottom-i-l"></i>
<i class="rightBottom-i-r"></i>
</div>
</body>
</html>
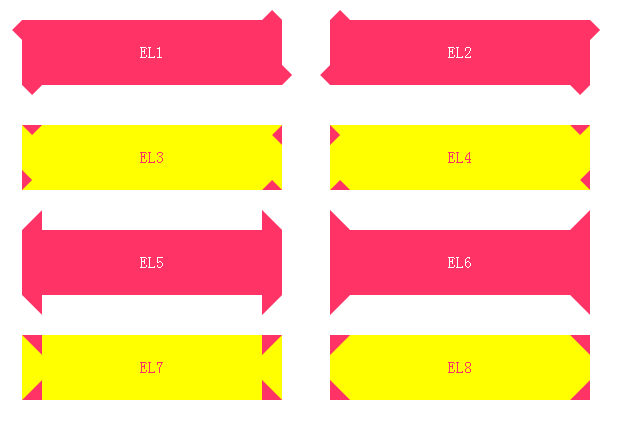
最后补一发效果图:

【LESS系列】三角形Mixins的更多相关文章
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- Opentk教程系列-1绘制一个三角形
本系列教程翻译自Neo Kabuto's Blog.已经取得作者授权. 本文原文地址http://neokabuto.blogspot.com/2013/02/opentk-tutorial-1-op ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——你的第一个三角形(1)
前言 在本系列教程中,我会以当下最流行的2D引擎Cocos2d-x为基础,介绍OpenGL ES 2.0的一些基本用法.本系列教程的宗旨是OpenGL扫盲,让大家在使用Cocos2d-x过程中,知其然 ...
- [Modern OpenGL系列(三)]用OpenGL绘制一个三角形
本文已同步发表在CSDN:http://blog.csdn.net/wenxin2011/article/details/51347008 在上一篇文章中已经介绍了OpenGL窗口的创建.本文接着说如 ...
- Bootstrap系列 -- 35. 按钮的向下向上三角形
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”. <div class="btn-group d ...
- 学习react系列(八)—— mixins迁移
先来介绍一下mixins(混入) 先来看一段代码: const mixin = function(obj, mixins) { const newObj = obj; newObj.prototype ...
- 【LESS系列】一些常用的Mixins
在我们平时的开发中,对于一些使用频率很高的方法函数,我们一般都会将其归纳到一起,整理出一个核心库来. 其实这个思想,借助 LESS 也可以在 CSS 中得以实现. 下面是几个在 W3CPLUS 中偷过 ...
- HDU 4503 湫湫系列故事——植树节(单色三角形)
题目链接 #include <cstdio> using namespace std; int main() { int n,sum,a,t,i; scanf("%d" ...
- Java基础系列(26)- 打印三角形
package struct; public class TestDemo { public static void main(String[] args) { for (int i = 1; i & ...
随机推荐
- Ubuntu 14.04 install emacs 24.5
1.前期准备工作 2.安装基础构件工具 3.下载emacs编译需要的依赖库 4.下载emacs24.5编译安装 5.下载并安装我的emacs配置文件 6.配置tmux和zsh 1. 前期准备工作 在阿 ...
- FIREDAC的TFDJSONDataSets和TFDJSONDeltas查询和提交数据
服务端代码: uses Data.FireDACJSONReflect, FireDAC.Stan.Storage, FireDAC.Stan.StorageBin, FireDAC.Stan.Sto ...
- 2.C#WebAPI设置路由和参数1
1.当我们创建WebApi的时候我们的项目下的Contorls文件夹下的ValuesController文件下会出现这么几个方法: // GET http://程序ip:程序端口/api/values ...
- 初步理解IOC和DI和AOP模式
初步理解IOC和DI和AOP模式 控制反转(IOC) 控制反转(IOC,Inversion of Control)是一种转主动为被动关系的一种编程模式,有点类似于工厂模式,举个栗子, 下面这个这不是I ...
- c# Net XML文档(2,2)中有错误
错误如图所示: xml转实体,需求很简单,度娘找了几个方法试了下,转换代码仔细看了看 没毛病啊 但是 就是提示 XML文档(2,2)中有错误,百度搜索了一大会 没解决方案,仔细分析了一下, 最后发现 ...
- Nova 通过Python API 查询,创建,删除flavor
[root@controller ~]# cat flavor.py from novaclient import client as nvclient from novaclient import ...
- Unity下的开发框架--适应web和微端游戏异步资源请求的框架
一. 内容简介: 1. 框架对Web与微端游戏特性的支持: Web和微端游戏最重要的特性是,资源是持续从服务器上即时下载下来的.而保证体验流畅的关键就是保证资源下载分散到持续的体验过程中,并保 ...
- python 杂谈
python 当前文件导入自定义模块的时候,会默认执行一遍 python使用的变量必须是已经定义或者声明过的.
- 【12c OCP】CUUG OCP认证071考试原题解析(33)
33.choose the best answer View the Exhibit and examine the structure of the ORDER_ITEMS table. Exami ...
- 【OCP-12c】CUUG最新考试原题整理及答案(071-12)
12.(5-12)choose two:Examine the data in the CUSTOMERS table:You want to list all cities that have mo ...
