z-index终结者
版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/wangshuxuncom/article/details/30280627
z-index属性用来设置元素的堆叠顺序,使用z-index有一个大的前提:z-index所作用元素的样式列表中必须有position属性而且属性值为absolute、relative或fixed中的一个。否则z-index无效。
z-index的属性值有三个,分别为number、auto和inherit。以下通过样例来说明其详细的使用方法:
一、number:
代码1-1例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.parent{
width:300px;
height:300px;
background-color:yellow;
}
.son1{
position:absolute;
width:50px;
height:50px;
background-color:green;
}
.son2{
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZ2FvaHVhbmppZQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" width="500" height="500" alt="" />
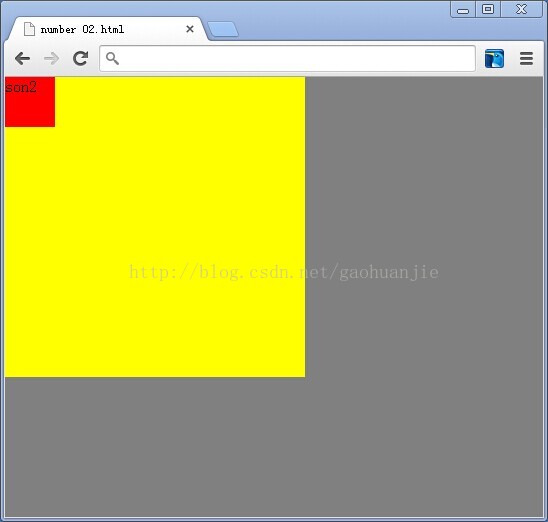
说明:上面明明有两个div——son1 div和son2 div,可为什么仅仅显示了son1 div?呵呵呵,事实上这个问题非常easy,son1 div的position为absolute,这一属性所设定的absolute属性值将会使son1 div脱离文档流,其原来的位置将由其他非脱离文档流的元素占领(这里是son2 div),虽然这样。但是为什么看不到son2 div呢,呵呵呵,这是因为son1 div的样式列表没有设定能够使其发生偏移的样式属性(诸如top、right、bottom和left属性)而且son1 div和son2 div大小同样。son2 div被son1 div挡住了(非常通俗的,知道“挡住”是什么意思吧 ),所以你仅仅看到了son1 div并没有看到son2 div。
),所以你仅仅看到了son1 div并没有看到son2 div。
代码1-2例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.parent{
width:300px;
height:300px;
background-color:yellow;
}
.son1{
position:absolute;
z-index:-1;
width:50px;
height:50px;
background-color:green;
}
.son2{
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>
总结:
①、比对代码1-1和代码1-2,比对图1-1和图1-2,我们能够非常好的理解z-index的作用——设置元素的堆叠顺序:因为son1 div设置了“z-index:-1;”样式而使得son1 div被son2 div所覆盖。所以你看的仅仅是son2 div;
②、呵呵呵,当你第一眼看到“z-index:-1;”时你是不是有这种疑问:假设把-1修改的大一些或小一些会怎么样呢?答案是z-index的属性值越大,则被层叠在越上面,越小。则被层叠在越里面。
③、你是否怀疑过(或思考过)这样一个问题:为什么把设置元素堆叠顺序的属性命名为z-index?可能你会想:这傻逼吃饱没事儿撑的吧——W3C组织就是这样规定的,我们就这样用即可了呗。想那么多干啥;呵呵呵。首先今早没吃饭,其次了解这一名字的含义对了解究竟什么是堆叠顺序大有裨益,那么究竟这一属性有什么含义呢:想到z字母你联想到x、y和z这三个字母了吗?假设想到了,非常好,这说明你高中数学知识还没忘,由x、y和z你是否想到了高中的立体几何?想一下z轴。呵呵呵。磨叽了这么长,如今切入正题:我们知道电脑显示器是二维的(仅仅有x轴和y轴),而网页要显示堆叠顺序,就须要模拟z轴以形成三维的视觉效果,这就是将其命名为z-index的原因所在。关于这一点请看以下代码及其效果截图:
代码1-3例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
}
.square1{
position:absolute;
z-index:-2;
width:500px;
height:500px;
background-color:red;
}
.square2{
position:absolute;
z-index:-1;
width:400px;
height:400px;
background-color:gray;
left:50px;
top:50px;
}
.square3{
position:absolute;
z-index:0;
width:300px;
height:300px;
background-color:blue;
left:100px;
top:100px;
}
.square4{
position:absolute;
z-index:1;
width:200px;
height:200px;
background-color:green;
left:150px;
top:150px;
}
.square5{
position:absolute;
z-index:2;
width:100px;
height:100px;
background-color:yellow;
left:200px;
top:200px;
}
</style>
</head>
<body>
<div class="square1">square1</div>
<div class="square2">square2</div>
<div class="square3">square3</div>
<div class="square4">square4</div>
<div class="square5">square5</div>
</body>
</html>
透过a和b两点我们能够得出这种结论:同级别的多个元素,假设其样式表中position属性的属性值为absolute而且z-index属性的属性值相等,那么其堆叠顺序为自上而下。事实上到这里我始终有这样一个认识(但不知道对不正确)——html中有文档流和非文档流之分,处于文档流中的元素其显示顺序为自上而下,自左而右;但是非文档流呢——透过上述两点我觉得处于非文档流中的元素其显示顺序也为自上而下,自左而右。
二、auto:
代码2-1例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
}
.div_1_1{
position:absolute;
z-index:-1;
width:70px;
height:70px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
width:70px;
height:70px;
background-color:red;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
</body>
</html>
说明:从代码2-1能够看到div_1_1 div和div_2 div的样式表均含有“position:absolute”样式,div_1_1 div和div_2 div两个div大小同样。但因为div_2 div的z-index比div_1_1 div的z-index值大,所以div_1_1 div被div_2 div所覆盖,仅仅显示div_2 div;
代码2-2例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
position:absolute;
z-index:2;
}
.div_1_1{
position:absolute;
z-index:auto;
width:70px;
height:70px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
width:70px;
height:70px;
background-color:red;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
</body>
</html>watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZ2FvaHVhbmppZQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" width="500" height="500" alt="" />
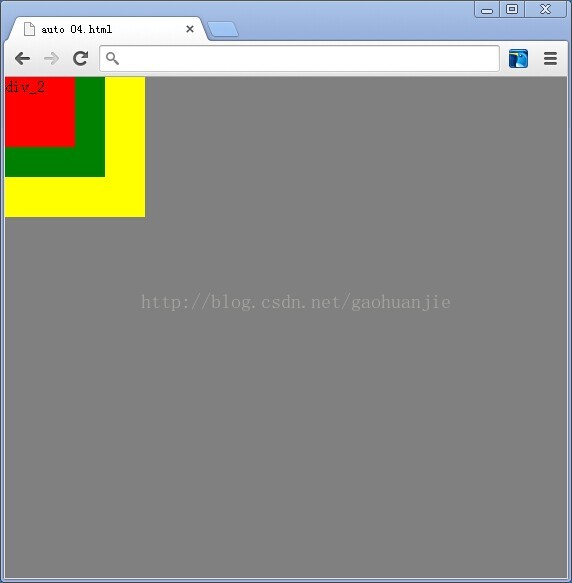
说明:代码2-1和代码2-2相比有例如以下修改:代码2-2中div_1_1 div父元素加入了样式——“position:absolute;z-index:2;”,而且代码2-2中div_1_1 div 元素z-index的属性值由-1改为了auto。
总结:
①、对照代码2-1和代码2-2。对照图2-1和图2-2不难总结出这种结论:使用z-index属性而且属性值为auto的元素堆叠顺序与父元素相等;
②、代码2-2中div_1_1 div父元素加入了样式——“position:absolute;z-index:2;”,那么可不能够把“position:absolute;z-index:2;”改为“z-index:2;”呢?假设把div_1_1 div父元素样式所有去掉有会出现什么结果呢?带着这个疑问我们来看例如以下两个样例:
代码2-3例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
z-index:2;
}
.div_1_1{
position:absolute;
z-index:auto;
width:100px;
height:100px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
width:70px;
height:70px;
background-color:red;
}
.div_3{
position:absolute;
z-index:-1;
width:140px;
height:140px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
<div class="div_3">div_3</div>
</body>
</html>
总结:观察代码2-3能够发现div_1_1 div父元素样式去掉了“position:absolute;”仅仅保留了“z-index:2;”,但是观察图2-3我们是不是能够得出这种结论呢:假设某元素使用了z-index而且其属性值为auto,其父元素仅仅使用了z-index并没有使用position属性(或者position属性的属性值为static),那么子元素的z-index实际属性值为0。个人觉得这是对的:上图中黄色的z-index为-1,绿色的z-index为给的是auto,红色的z-index为1,从图中层次能够看到绿色的z-index的值应该介于-1和1之间(否则绿色部分不会介于黄色和红色之间);
代码2-4例如以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<style type="text/css">
body{
margin:0px;
background-color:gray;
}
.div_1{
}
.div_1_1{
position:absolute;
z-index:auto;
width:100px;
height:100px;
background-color:green;
}
.div_2{
position:absolute;
z-index:1;
width:70px;
height:70px;
background-color:red;
}
.div_3{
position:absolute;
z-index:-1;
width:140px;
height:140px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div_1">
<div class="div_1_1">div_1_1</div>
</div>
<div class="div_2">div_2</div>
<div class="div_3">div_3</div>
</body>
</html>
总结:观察代码2-3能够发现div_1_1 div父元素样式为空。但是观察图2-4我们能够得出和图2-3一样的结论,由此可见假设把代码2-2中div_1_1 div父元素样式改为“z-index:2;”或干脆所有去掉。那么其使用z-index属性而且属性值为auto的子元素的z-index的实际属性值为0;
三、inherit:该属性作用的元素继承父元素z-index的属性值,因为该属性在不论什么的版本号的 Internet Explorer (包含 IE8)都不支持,所以能够忽略它。
【0分下载实例资源】
z-index终结者的更多相关文章
- 运用<div>布局页面练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于Cewu Lu等的《Combining Sketch and Tone for Pencil Drawing Production》一文铅笔画算法的理解和笔录。
相关论文的链接:Combining Sketch and Tone for Pencil Drawing Production 第一次看<Combining Sketch and Tone f ...
- 四种比较简单的图像显著性区域特征提取方法原理及实现-----> AC/HC/LC/FT。
laviewpbt 2014.8.4 编辑 Email:laviewpbt@sina.com QQ:33184777 最近闲来蛋痛,看了一些显著性检测的文章,只是简单的看看,并没有深入的研究,以 ...
- C# 金钱 小写转大写的算法
调用 ConvertMoney的ConvertMoneyToWords(decimal money)方法即可 using System; using System.Collections.Generi ...
- 【Unity3D】利用Shader以及更改Mesh实现2D游戏的动态阴影效果
最近看到一个非常有趣的益智小游戏,是一个盗贼进入房子偷东西的, 其实这种游戏市面上已经很多了,吸引我的是那个类似手电筒的效果, 主角走到哪里,光就到哪里,被挡住的地方还有阴影.有点类似策略游戏里的战争 ...
- 来看看css3中的box-shadow
不谈IE,只谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length ...
- img和css背景的选择
在什么情况下更适合使用HTML IMG标签来显示一个图像,而不是一个CSS有背景图像,反之亦然? 如下场景使用img标签比较合适: 1.如果图像是等内容的一部分或图表或人(真正的人,而不是股票图人), ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 2016 年青岛网络赛---Family View(AC自动机)
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=5880 Problem Description Steam is a digital distribut ...
- 你知道吗?Web的26项基本概念和技术
这是我在网上看到一篇不错的文章,拿出来与大家分享一下:希望有所帮助 作者: 小鱼 来源: 前端里 发布时间: 2014-08-01 22:56 阅读: 10477 次 推荐: 51 原文链 ...
随机推荐
- table中td 内容超长 自动折行 (含字母数字文字)
<table style="width:100%;table-layout:fixed;"> //列宽由表格宽度和列宽度设定 <thead> <th& ...
- 使用SQL语句创建数据库1
创建一个数据文件和一个日志文件的数据库 user master --只想当前使用的数据库 GO --批处理标志 create database BOOK --创建book数据库 on primary ...
- asp.netCore连接多个数据库
1.首先要有对应的context实体类, 多个实体类的构造函数的参数都应该是集合 public class firstContext : DbContext { //多个数据库应该使用这个构造函数,参 ...
- freemarker学习笔记
在模板中定义的变量有三种类型: 引用 1:plain变量:可以在模板的任何地方访问,包括使用include指令插入的模板,使用assign指令创建和替换. 2:局部变量:在宏定义体中有效,使用loca ...
- Springboot @ResponseBody返回中文乱码
最近我在把Spring 项目改造Springboot,遇到一个问题@ResponseBody返回中文乱码,因为response返回的content-type一直是application/json;ch ...
- intellij idea Entity类报错“Cannot resolve table”
https://blog.csdn.net/u014290233/article/details/54311954 转载,以便下次查看
- bnu 4060 奇偶性,异或运算
Plants vs. Zombies Time Limit: 5000ms Memory Limit: 2048KB 64-bit integer IO format: %lld Jav ...
- SqlServer之一些小问题
如何用变量代替字段名? 将语句赋给一个varchar 变量,下列语句等价于(假设传进去的@id=’name‘):'select name from 表名' 如果直接执行这个语句,是没用的.@id不会 ...
- Oracle数据库基本操作(四) —— PLSQL编程
Procedure Language 实际上是Oracle对SQL语言的能力扩展,让SQL语言拥有了if条件判断,for循环等处理. 一.PLSQL基本语法 DECLARE -- 声明部分 变量名 变 ...
- SQL Server 中位数、标准差、平均数
create table examines ( ,) NOT NULL, ) NULL, [ph_score] [int] NULL ) SELECT dept_name, AVG(sp) as '中 ...
