一个百度MAP导航的基础封装
项目中需要根据点击时候点击的内容,输入百度地图查找并展示规划等相关功能
于是封装了一个单独的百度map的html页面以供调用
功能包括了
①展示底图
②切换卫星图,切换卫星路线图,切换普通地图
③通过百度js对自身进行定位并标注
④根据输入的内容查找地点,并可生成当前位置到目标位置的线路规划
⑤任意两点生成线路规划
⑥清除标注
⑦跳转到百度地图官方页面或打开app进行导航
⑧展示线路规划
使用了自己封装的工具 lyhFloatTip:链接如下:
悬浮提示工具(悬浮出现自动消失)
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>map-index.html</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/getscript?v=2.0&ak=aAgtfUXdoQOxbI7ZLW197GaWZYfhokCO&services=&t=20190123111209"></script>
<script src="./../static/jquery/jquery.easing.1.3.js"></script>
<script src="./../static/tools/tipsTools/lyh-tip-float.js"></script>
<style type="text/css">
.anchorBL {
display: none;
} .btn {
background-color: white;
color: #222222;
} /*去除bootstrap按钮点击后的蓝色方形边框*/
.btn:focus, .btn:active:focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn.active.focus {
outline: none;
}
</style>
</head>
<body>
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12'>
<div style="color:white;padding:0px;background-image: linear-gradient( 135deg, #FFAA85 10%, #B3315F 100%);border-radius: 4px"
class='col-lg-12 col-md-12 col-sm-12 col-xs-12'>
<div style='font-zize:24px;padding:5px 10px' class='col-lg-6 col-md-6 col-sm-6 col-xs-6'>路线规划</div>
</div>
</div>
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12' style='padding:10px'>
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12' style='border:1px solid #bbbbbb;box-shadow: 2px 2px 2px #aaaaaa'>
<!-- 地图 -->
<div id="map" style="height:600px" class='col-lg-12 col-md-12 col-sm-12 col-xs-12'></div>
<!-- 搜索控件 -->
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12' style='position:absolute;padding:5px 20px 0px 40px;top:0px'>
<!-- 关闭按钮 -->
<div style='position:absolute;top:7px;left:2px'>
<button class='btn btn-primary btn-sm' onclick="removeAll();$('#map-page').hide(300)">
<span class="glyphicon glyphicon-remove"></span>
</button>
</div>
<input id='search-input' type="text" class="form-control" style='border-color:green'>
<div style='position:absolute;top:10px;right:30px;'>
<button id='search-location-btn' class='btn btn-success btn-xs' onclick='locationSearch("map")'>
<span class="glyphicon glyphicon-search"></span> 搜索
</button>
<button class='btn btn-primary btn-xs' title='自己到目标的步行或骑行路线规划' onclick='goTo("walk")'>步/骑</button>
<button class='btn btn-primary btn-xs' title='自己到目标的公交路线规划' onclick='goTo("bus")'>公交</button>
<button class='btn btn-primary btn-xs' title='自己到目标的自驾车路线规划' onclick='goTo("car")'>驾车</button>
</div>
</div>
<!-- 地图类型切换按钮 -->
<div style='position:absolute;top:45px;right:15px'>
<button class='btn btn-primary btn-sm' onclick="switchMap()" title='切换地图显示'>
<span class="glyphicon glyphicon-globe"></span>
</button>
</div>
<!-- 标记自身 -->
<div style='position: absolute;left:5px;bottom:5px'>
<button class='btn btn-success btn-sm' title='刷新自己的定位' onclick='myLocation()'>
<span class="glyphicon glyphicon-screenshot"></span> 我
</button>
<button class='btn btn-warning btn-sm' onclick='removeAll()'>
<span class="glyphicon glyphicon-trash"></span> 清除标注
</button>
</div>
<!-- 自定义路线开启关闭 -->
<div style='position: absolute;right:5px;bottom:5px'>
<button style='display:none' class='customline btn btn-info btn-sm' onclick='myLine("walk")'>步/骑路线</button>
<button style='display:none' class='customline btn btn-info btn-sm' onclick='myLine("bus")'>公交路线</button>
<button style='display:none' class='customline btn btn-info btn-sm' onclick='myLine("car")'>驾车路线</button>
<button id='customLine' class='btn btn-success btn-sm' onclick='customLine()'>自定义路线开启</button>
</div>
<!-- 调用百度地图html或app导航链接按钮 -->
<div style='position: absolute;right:5px;bottom:45px'>
<button id='nav-baidu' style='display:none' class='customline btn btn-info btn-sm' onclick='navToBaidu()'>百度APP导航</button>
</div>
</div>
</div>
<!-- 路线规划结果 -->
<div id='line-result' class='col-lg-12 col-md-12 col-sm-12 col-xs-12' style='padding:10px'></div>
</body> <script type="text/javascript">
$(function() {
initMap('map'); //加载页面初始化map
}) //我的当前定位的缓存
var mypoint = null;
//地图全局变量
var map = null;
//存入两个坐标点供自定义路线导航的栈
var line = [];
//单击地图的目标定位
var target = null; /**
* 地图初始化函数
*/
function initMap(id) {
map = new BMap.Map(id); // 创建地图实例
map.centerAndZoom('北京', 14); //设置中心点
map.enableScrollWheelZoom(true); //允许滚轮操作
map.disableDoubleClickZoom(); //关闭双击放大功能
map.enableKeyboard(); //开启键盘操作功能 //获取当前定位位置
var pointGet = setInterval(function() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
mypoint = r; //将当前获取的位置存入缓存
var point = new BMap.Point(r.point.lng, r.point.lat);
var label = new BMap.Label('我', {
offset : new BMap.Size(3, 3)
}); //生成自己的定位的标记
label.setStyle({ //修改自己的定位的标记的样式
'border' : "none",
'background' : 'none',
'color' : 'white',
'border-radius' : '50%',
'width' : '20px',
'height' : '20px',
})
line = []; //初始化线路规划
line.push(mypoint); //存入当前自身定位
addMarker(mypoint.point, label); //加载标注
clearInterval(pointGet); //清除计时器
//console.log('您的位置:' + r.point.lng + ',' + r.point.lat);
} else {
console.error('failed' + this.getStatus());
clearInterval(pointGet); //发生错误清除计时器
}
},
{
enableHighAccuracy : true
}
)
}, 10000); //添加单击监听事件
map.addEventListener("click", function(e) { //获取一个点的定位存入为目标点
target = e;
}); //搜索框回车键监听
$('#search-input').keydown(function(e) { //搜索框激活下按键盘回车键执行搜索
if (event.keyCode == 13) {
$("#search-location-btn").click();
}
})
} var mapType = 0; //三种地图切换的标记
function switchMap() {
if (mapType == 0) {
map.setMapType(BMAP_HYBRID_MAP); //卫星路网
mapType = 1;
} else if (mapType == 1) {
map.setMapType(BMAP_SATELLITE_MAP); //卫星地图
mapType = 2;
} else if (mapType == 2) {
map.setMapType(BMAP_NORMAL_MAP); //普通地图
mapType = 0;
}
} /**
* 自定义路线监听开启函数
*/
customLineFlag = false; //自定义路线的开启/关闭标记
function customLine() {
if (customLineFlag == false) { //开启自定义路线
map.addEventListener("click", getLinePoint);
customLineFlag = true;
$('#customLine').html('自定义路线开启中');
$('.customline').show();
} else { //关闭自定义路线
map.removeEventListener("click", getLinePoint);
customLineFlag = false;
$('#customLine').html('自定义路线已关闭');
$('.customline').hide();
}
} /**
* 自定义路线监听的回调函数
*/
function getLinePoint(e) {
if (line.length > 1) { //自定义路线的点有两个
line.splice(0, 1); //删掉旧的
line.push(e); //插入新点
} else { //自定义路线的点不足两个
line.push(e); //插入新点
}
map.clearOverlays(); //清除当前标注
for (var i = 0; i < line.length; i++) { //重新规划标注
var point = new BMap.Point(line[i].point.lng, line[i].point.lat);
var label = new BMap.Label(i == 0 ? "起" : '终', { //标注上的文字
offset : new BMap.Size(3, 3) //标注文字偏移到标注中心
});
label.setStyle({
'border' : "none",
'background' : 'none',
'color' : 'white',
'border-radius' : '50%',
'width' : '20px',
'height' : '20px',
})
addMarker(point, label); //添加标注
}
} /**
* 从自身定位点到目标点的线路规划
*/
//lyhFloatTip的相关代码的链接为:
function goTo(key) {
if (null == mypoint) { //自身定位未完成提示
lyhFloatTip("正在对自己位置进行定位,请稍后...");
return null;
}
if (null == target) { //没有选择目标点
lyhFloatTip("未点选目标位置!");
return null;
}
var start = new BMap.Point(mypoint.point.lng, mypoint.point.lat);
var end = new BMap.Point(target.point.lng, target.point.lat);
removeAll();
if (key == 'walk') { //徒步,骑行线路规划
var walking = new BMap.WalkingRoute(map, {
renderOptions : {
map : map,
panel : "line-result", //结果显示面板
autoViewport : true,
}
});
walking.search(start, end); //执行搜索
} else if (key == 'bus') { //公交线路规划
var transit = new BMap.TransitRoute(map, {
renderOptions : {
map : map,
panel : "line-result", //结果显示面板
autoViewport : true,
},
});
transit.search(start, end); //执行搜索
} else if (key == 'car') { //自驾车线路规划
var driving = new BMap.DrivingRoute(map, {
renderOptions : {
map : map,
panel : "line-result", //结果显示面板
autoViewport : true,
}
});
driving.search(start, end); //执行搜索
}
$('#nav-baidu').show(300); //有线路规划后,展示app按钮,可直接进入百度app
} /**
* 跳转到百度app或百度地图导航的函数
*/
function navToBaidu() {
if (null == target) {
lyhFloatTip("请点击地图选择要导航的目标位置...");
} else {
var lng = target.point.lng;
var lat = target.point.lat;
window.open("http://api.map.baidu.com/marker?location=" + lat + "," + lng + "&title=目的位置&output=html"); //在新窗口打开连接
console.log("http://api.map.baidu.com/marker?location=" + lat + "," + lng + "&title=目的位置&output=html"); //打开的链接
}
} /**
* 搜索目标位置函数
*/
function locationSearch() {
var val = $('#search-input').val();
var local = new BMap.LocalSearch(map, {
renderOptions : {
map : map
}
});
local.search(val); //以名称搜索位置并显示在地图哄
} /**
* 定位到自身所在位置的函数
*/
var mapLocationTimerCount = 0;
function myLocation() {
var mapLocationTimer = setInterval(function() {
if (null != mypoint) {
console.log('您的位置:' + mypoint.point.lng + ',' + mypoint.point.lat); //删除之前的定位点
var allOverlay = map.getOverlays();
for (var i = 0; i < allOverlay.length; i++) {
try { //并非每个 getLabel[i]都有getLabel函数,所以报错,远程调用,无法使用typeof判断
if (allOverlay[i].getLabel().content == "我") {
map.removeOverlay(allOverlay[i]);
return false;
}
} catch (e) {
//console.log(e)
}
}
//添加新的定位点
var point = new BMap.Point(mypoint.point.lng, mypoint.point.lat);
var label = new BMap.Label('我', {
offset : new BMap.Size(3, 3)
});
label.setStyle({
'border' : "none",
'background' : 'none',
'color' : 'white',
'border-radius' : '50%',
'width' : '20px',
'height' : '20px',
})
line = [];
line.push(mypoint); //添加自身定位作为起点
addMarker(mypoint.point, label); //添加标注
map.panTo(mypoint.point); //将自身定位作为地图中心 clearInterval(mapLocationTimer);
} else {
mapLocationTimerCount++;
if (mapLocationTimerCount > 30) { //30秒都没定位成功....
console.log('30秒都没获取定位点...')
mapLocationTimerCount = 0;
clearInterval(mapLocationTimer);
}
}
}, 1000)
} /**
* 绘制路线 徒步-骑行-公交-驾车
*/
function myLine(key) {
if (line.length < 2) { //路线点少于2个提示
lyhFloatTip("需要两个点才可以进行规划路线!");
return null;
} var start = new BMap.Point(line[0].point.lng, line[0].point.lat); //获取存入的起点
var end = new BMap.Point(line[1].point.lng, line[1].point.lat); //获取存入的终点
map.clearOverlays(); //清除之前的mk
if (key == 'walk') { //步行,骑行规划
var walking = new BMap.WalkingRoute(map, {
renderOptions : {
map : map,
panel : "line-result",
autoViewport : true,
}
});
walking.search(start, end);
} else if (key == 'bus') { //公交规划
var transit = new BMap.TransitRoute(map, {
renderOptions : {
map : map,
panel : "line-result",
autoViewport : true,
},
});
transit.search(start, end);
} else if (key == 'car') { //自驾规划
var driving = new BMap.DrivingRoute(map, {
renderOptions : {
map : map,
panel : "line-result",
autoViewport : true,
}
});
driving.search(start, end);
}
} /**
* 创建标注中心带文字的自定义函数
*/
function addMarker(point, label) {
var marker = new BMap.Marker(point);
map.addOverlay(marker);
marker.setLabel(label);
} /**
* 删除所有当前标注
*/
function removeAll() {
map.clearOverlays();
}
</script>
</html>
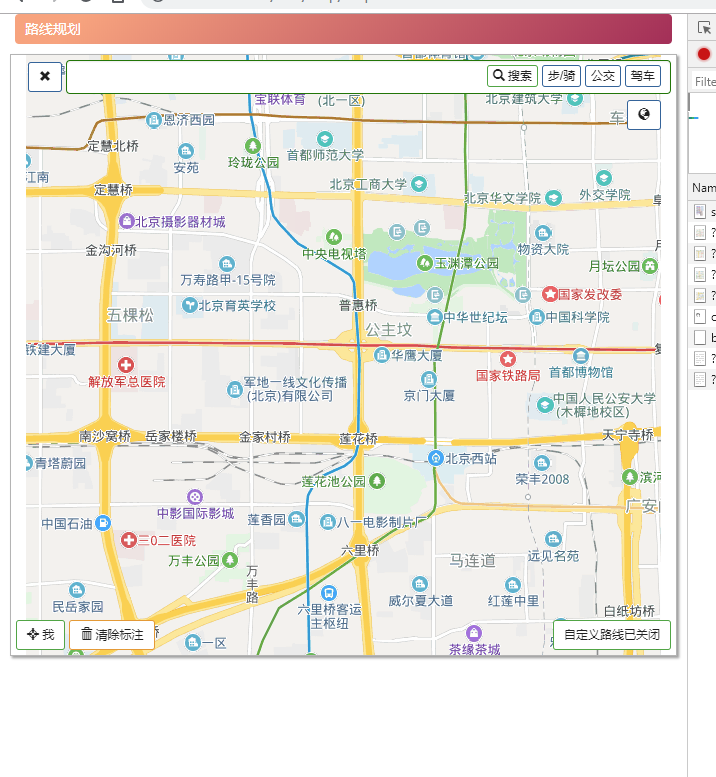
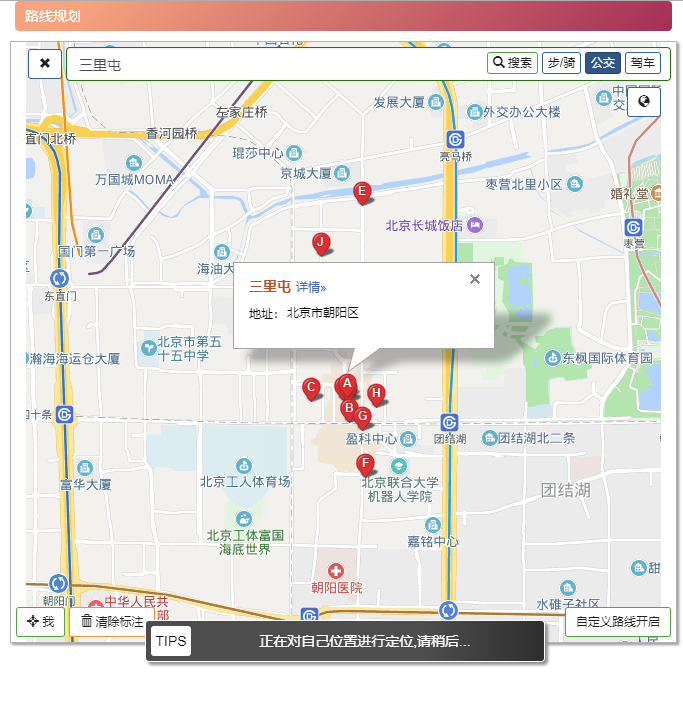
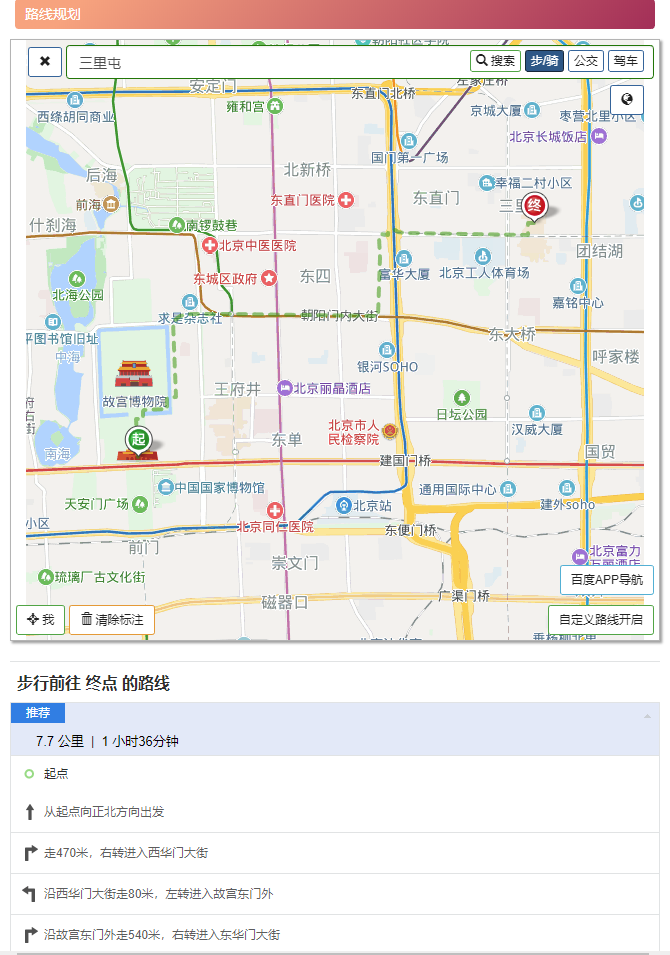
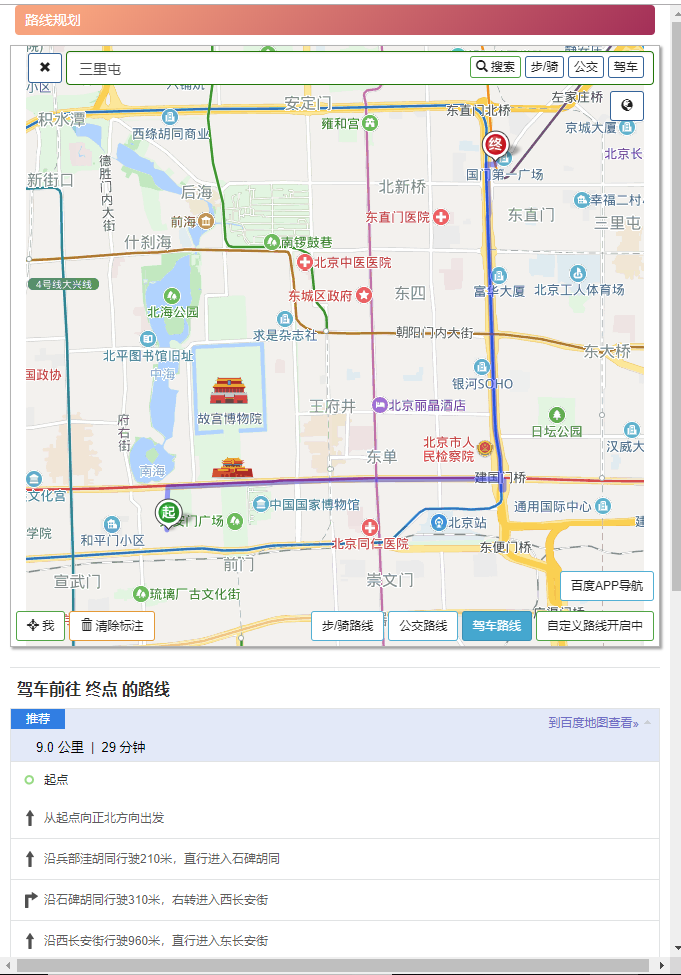
效果如下图:




以上...
一个百度MAP导航的基础封装的更多相关文章
- 手机版的百度map封装,使用gps定位
代码如下,包自己引 包参考 一个百度MAP导航的基础封装 使用的是浏览器调用gps定位 修改了标注的大小 效果如图: 代码...... <!DOCTYPE html> <html&g ...
- 实现百度地图导航Demo的语音播报功能
上文中实现了在本地导入百度地图导航Demo,那么在此基础上如何实现导航的语音播报呢? 一.为该应用申请语音播报(也叫注册) http://developer.baidu.com/map/index.p ...
- (转)百度Map API
转自 http://blog.sina.com.cn/s/blog_6079f38301013sb3.html 一.与地图操作相关的接口哦! (这些接口的开启都是写在执行成功的回调函数那里) map ...
- 利用jquery实现百度新闻导航菜单滑动动画
前言 前两天,群里有人问百度新闻导航是如何实现的,当时由于忙于工作,没有来得及细看,恰好今天有空闲时间,索性就实现一下这个效果吧: 思路与步骤 1.利用UL创建简单横向导航: <!DOCTYPE ...
- 【iOS】苹果,百度Map定位使用与总结
iOS中使用较多的3款地图,google地图.百度地图.苹果自带地图(高德).当中苹果自带地图在中国使用的是高德的数据.苹果在iOS 6之后放弃了使用谷歌地图,而改用自家的地图.在国内使用的较多的就是 ...
- 【微信公众平台开发】百度周边搜索接口php封装
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcWl2YW4=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/d ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- 【Web】利用jquery实现百度新闻导航菜单滑动动画
前言 前两天,群里有人问百度新闻导航是如何实现的,当时由于忙于工作,没有来得及细看,恰好今天有空闲时间,索性就实现一下这个效果吧: 思路与步骤 1.利用UL创建简单横向导航: <!DOCTYPE ...
- 记一个社交APP的开发过程——基础架构选型(转自一位大哥)
记一个社交APP的开发过程——基础架构选型 目录[-] 基本产品形态 技术选型 最近两周在忙于开发一个社交App,因为之前做过一点儿社交方面的东西,就被拉去做API后端了,一个人头一次完整的去搭这么一 ...
随机推荐
- 设置Web AppBuilder的HTTP代理
在使用Web AppBuilder快速搭建webgis应用时,我们往往需要访问外部互联网的在线gis服务资源.假如要通过代理服务器才能访问互联网的在线gis服务资源,那么则需要预先配置web appb ...
- CSS3 教程
CSS3 教程 CSS 用于控制网页的样式和布局. CSS3 是最新的 CSS 标准. 本教程向您讲解 CSS3 中的新特性. 开始学习 CSS3! 更多:http://www.runoob.com ...
- 关于modelmap.addAttribute("",)转到jsp页面获取不到值的问题
问题一,可能是你设置的web.xml的头有问题 掉坑里好一会,发现我默认生成的web.xml中头部的配置是 <!DOCTYPE web-app PUBLIC "-//Sun Micro ...
- javascript的时间描述图怎么写
在gis系统中往往需要在一个时间间隔内把图形动态播放出来,比如2000年到现在地震变化啊,海啸的变化,在flex中这种展现方式需要后台rest服务相结合,要建立有时间点的图层,arcgis发布要选ti ...
- Oracle 计算两个日期间隔的天数、月数和年数
在Oracle中计算两个日期间隔的天数.月数和年数: 一.天数: 在Oracle中,两个日期直接相减,便可以得到天数: select to_date('08/06/2015','mm/dd/yyyy' ...
- integer storage and decimal storage differences in java
package storage.java; public class StorageJava { public static void main(String[] args) { byte b = 1 ...
- Evernote Markdown Sublime实现
版权声明: 欢迎转载,但请保留文章原始出处 作者:GavinCT 出处:http://www.cnblogs.com/ct2011/p/3996164.html Evernote无法实现markdow ...
- linux下部署redis
基础知识: 1.Redis的数据类型: 字符串.列表(lists).集合(sets).有序集合(sorts sets).哈希表(hashs)2.Redis和memcache相比的独特之处: (1)re ...
- BigDecimal setScale()设置无效 scale()取得的值不是setScale()设置的值
最近查看rebate数据时,发现一个bug,主要现象是,当扣款支付宝的账号款项时,返回的是数字的金额为元,而数据库把金额存储为分,这中间要做元与分的转化,这个转化规则很简单,就是*100的,所以一开始 ...
- EasingAnimation
EasingAnimation https://github.com/YouXianMing/EasingAnimation This class is used for Easing animati ...
