selenium测试(Java)--元素操作(五)
元素的操作有
1. 清除文本
2. 模拟按键输入
3. 单击元素
4. 返回元素尺寸
5. 获取文本
6. 获取属性值
7. 判断是否可见
8. 提交
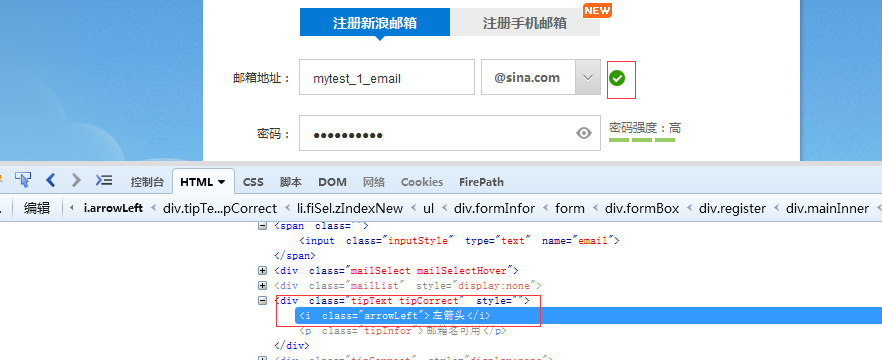
下面通过操作新浪邮箱的注册界面的脚本来展示使用方法
源代码:

1 package com.test.elementoperation;
2
3 import org.openqa.selenium.By;
4 import org.openqa.selenium.WebDriver;
5 import org.openqa.selenium.WebElement;
6 import org.openqa.selenium.firefox.FirefoxDriver;
7
8 public class ElementOperationEmail {
9
10 public static void main(String[] args) {
11
12 WebDriver driver = new FirefoxDriver();
13
14 driver.get("https://mail.sina.com.cn/register/regmail.php");
15 driver.manage().window().maximize();
16
17 // 获取email名称输入框节点,并输入名称
18 WebElement emailName = driver.findElement(By.cssSelector("[name=email]"));
19 emailName.clear();
20 emailName.click();
21 emailName.sendKeys(AllInfo.emailName);
22
23 // 获取email密码输入框节点,在输入密码之前,先验证一下email名称时候可用,如果可用就继续,如果不可用就退出浏览器
24 WebElement emailPassword = driver.findElement(By.cssSelector("[name=psw]"));
25 emailPassword.click();// 点击一下密码框,使得email名称验证信息出现
26 waitTime(3000);
27 // 获取email名称验证信息节点,并判断信息是否为"左箭头"
28 WebElement checkName = driver
29 .findElement(By.xpath("html/body/div[2]/div/div/div/div/form[1]/div[2]/ul/li[1]/div[3]/i"));
30 String checkContent = checkName.getText();// 通过getText方法来获取节点文本信息
31 System.out.println("验证用户名信息是否存在: " + checkName.isDisplayed() + " 比对结果的信息是 :" + checkContent);
32 // 获取到信息后开始判断,并进行不同的分支
33 if ("左箭头".equals(checkContent)) {
34 // 确认名称无误后输入密码
35 emailPassword.sendKeys(AllInfo.emailPassword);
36 waitTime(3000);
37
38 // 获取验证码输入框节点,在输入验证码之前,先验证一下密码是否有效和密码强度
39 WebElement emailImgvcode = driver.findElement(By.cssSelector("[name=imgvcode]"));
40 emailImgvcode.click();
41 waitTime(3000);
42 // 获取密码校验信息节点,并判断时候存在以及信息是否为"密码强度:高"
43 WebElement checkPassword = driver.findElement(By.cssSelector("[class=passWord3]"));
44 if (checkPassword.isDisplayed() && "密码强度:高".equals(checkPassword.getText())) {
45
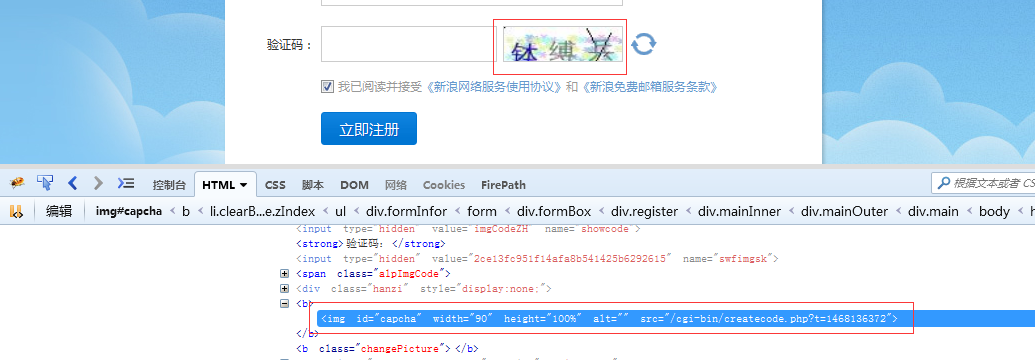
46 // 密码校验通过后,获取验证验证图片节点,并通过一下方法来获取该节点的信息
47 WebElement img = driver.findElement(By.cssSelector("[id=capcha]"));
48 System.out.println("验证图片的 hight是: " + img.getSize().getHeight());
49 System.out.println("验证图片的 Width是: " + img.getSize().getWidth());
50 System.out.println("验证图片的 src属性值是: " + img.getAttribute("src"));
51 waitTime(3000);
52
53 // 输入验证码,真实环境中selenium很难获取到正确的验证码,如果在测试环境可以通过访问Cookie的方式实现。
54 // 这里随意输入一个验证码
55 emailImgvcode.sendKeys("1234567890");
56 waitTime(3000);
57
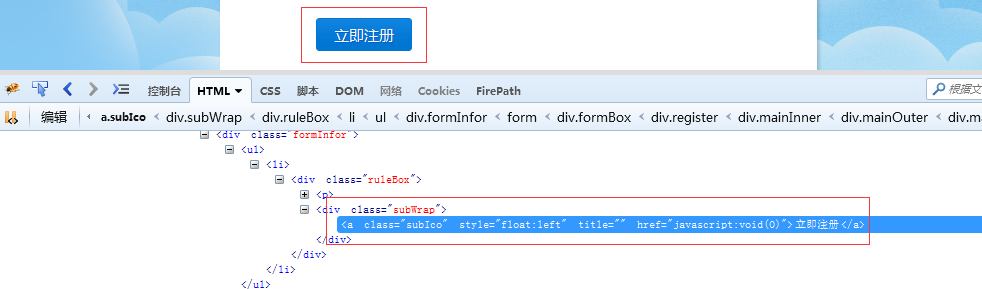
58 // 获取提交按钮信息,并通过一些方法来获取该节点的信息
59 WebElement submit = driver.findElement(By.cssSelector("[class=subIco]"));
60 System.out.println("提交按钮的文本信息是: " + submit.getText());
61 System.out.println("提交按钮的class属性值是: " + submit.getAttribute("class"));
62 System.out.println("提交按钮的style属性值是: " + submit.getAttribute("style"));
63 System.out.println("提交按钮的css属性值是: " + submit.getCssValue("float"));
64 System.out.println("提交按钮的href属性值是: " + submit.getAttribute("href"));
65 submit.submit();
66 waitTime(5000);
67
68 driver.quit();
69
70 } else {
71 System.out.println("密码校验信息没有展示或者密码强度低");
72 driver.quit();
73 }
74
75 } else {
76 System.out.println("用户名不可用");
77 driver.quit();
78 }
79
80 }
81
82 static public void waitTime(int time) {
83
84 try {
85 Thread.sleep(time);
86 } catch (InterruptedException e) {
87 // TODO Auto-generated catch block
88 e.printStackTrace();
89 }
90 }
91 }

执行结果

1 验证用户名信息是否存在: true 比对结果的信息是 :左箭头
2 验证图片的 hight是: 34
3 验证图片的 Width是: 118
4 验证图片的 src属性值是: https://mail.sina.com.cn/cgi-bin/createcode.php?t=1468141676
5 提交按钮的文本信息是: 立即注册
6 提交按钮的class属性值是: subIco
7 提交按钮的style属性值是: float: left;
8 提交按钮的css属性值是: left
9 提交按钮的href属性值是: javascript:void(0)

下面是页面与利用firebug查看到的信息截图



selenium测试(Java)--元素操作(五)的更多相关文章
- Selenium webdriver Java 元素操作
本来这些东西网上一搜一大堆,但是本着收集的精神,整理一份放着吧!哈!哈!哈! 1. 输入框(text field or textarea) WebElement element = driver.fi ...
- selenium中的元素操作之下拉列表操作(四)
下拉列表操作中分为两种:select.非select 1.非select的下拉框操作 非select下拉列表操作与网页元素操作一致,找到元素,定位元素,设置等待,点击元素等等 接下来操作百度的设置按钮 ...
- [selenium webdriver Java]元素定位——findElement/findElements
策略 语法 语法 描述 By id driver.findElement(By.id()) driver.findElements(By.id()) 通过id属性定位元素 By name driver ...
- selenium webdriver python 元素操作
常用操作 click 点击某个元素 driver.find_element_by_id(“su”).click() clear driver.find_element_by_id(“kw”).cl ...
- selenium中的元素操作之三大切换(二)
一.窗口切换 使用方法: 1.获取到打开的所有的窗口,句柄handles all_handles = driver.window_handles print(all_handles) 2.获取当前的窗 ...
- selenium中的元素操作之三大等待(一)
等待时做什么,为什么使用等待 在做自动化测试,设计测试用例的时候,有时下一步的操作会依赖上一步的结果或者内容,上一步操作成功之后才能进行下一步操作等,这时候,我们就需要使用等待,来判断上一步操作是否完 ...
- <自动化测试>之<selenium API 查找元素操作底层方法>
搜罗了一些查找元素的除标准语句外,另外的语句使用方法,摘自 开源中国 郝云鹏driver = webdriver.Chrome(); 打开测试页面 driver.get( "http://b ...
- java+selenium元素定位和元素操作
1.元素定位 ID定位元素: findElement(By.id(“”)); 通过元素的名称定位元素: findElement(By.name(“”)); 通过元素的html中的位置定位元素: fin ...
- Java Selenium - 元素操作 (二)
一篇概括了常用的元素定位方法,但是找到元素还是不够的,模拟鼠标的操作,完成各个功能点的自动操作才是关键. 下面是常见的页面元素操作会涉及到的方法,不是很全,比较复杂的后面单独拿出来做案例. 一, 输入 ...
- selenium中元素操作之浏览器窗口滚动&网页日期控件操作(js操作)(五)
js的滚动条scrollIntoView() Arguments[] - python与js之间的羁绊 1.移动到元素element对象的“底端”,与当前窗口的“底部”对齐: driver.execu ...
随机推荐
- Linux中断 - softirq
一.前言 对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(top half),是全程关闭中断的,另外一部分是deferable task(bottom half),属于不那 ...
- System V 消息队列 - 复用消息
消息队列中的消息结构可以由我们自由定义,具备较强的灵活性.通过消息结构可以共享一个队列,进行消息复用.通常定义一个类似如下的消息结构: #define MSGMAXDAT 1024 struct my ...
- sqlserver把小数点后面多余的0去掉
Sql中想把小数点后多余的0去掉,怎么办? select 5000/10000.0 --想变成0.5select 5500/10000.0 --想变成0.55select 5550/10000.0 - ...
- python标准库介绍——25 errno 模块详解
==errno 模块== ``errno`` 模块定义了许多的符号错误码, 比如 ``ENOENT`` ("没有该目录入口") 以及 ``EPERM`` ("权限被拒绝& ...
- BZOJ 1029 JSOI2007 建筑抢修 贪心+堆
题目大意:n个建筑须要抢修.第i个建筑须要T1时间抢修.必须在T2时间之前抢修完成.求最多能抢修多少建筑 首先我们对T2排序 然后依次修理 可是这样贪心显然是不对的 比方说这组数据: 5 10 10 ...
- PLSA-概率潜语义分析(二)
PLSA最大化下面函数: 简化后,最大化下面函数: . ------------------------------------------------------------------------ ...
- 深度学习FPGA实现基础知识10(Deep Learning(深度学习)卷积神经网络(Convolutional Neural Network,CNN))
需求说明:深度学习FPGA实现知识储备 来自:http://blog.csdn.net/stdcoutzyx/article/details/41596663 说明:图文并茂,言简意赅. 自今年七月份 ...
- C++11 long long使用及输出
相比于C++98标准,C++11整型的最大改变就是多了 long long.分为两种:long long 和unsigned long long.在C++11中,标准要求long long 整型可以在 ...
- VS15 Visual Assist X破解
Visual Assist X是一款非常好的Microsoft Visual Studio插件,支持C/C++,C#,ASP,Visual Basic,Java和HTML等语言,Visual Assi ...
- FZU Problem 2030 括号问题
Problem Description 给出一个字符串,其中包括3种字符: ‘(‘, ‘)’, ‘?’.其中?表示这个字符可以是’(‘也可以是’)’. 现在给出字符串S,你可以在’?’处填写’(‘ 或 ...
