html和css入门 (一)
HTML简介
什么是HTML
HTML 的全称为 超文本标记语言(Hyper Text Markup Language),这种语言给我们提供一种建立结构性文档的方法。通过表示结构性的标签语法,我们可以创建包含标题,段落,列表,图片以及其他内容的文档。简而言之,HTML语法是用来描述文档内容的。
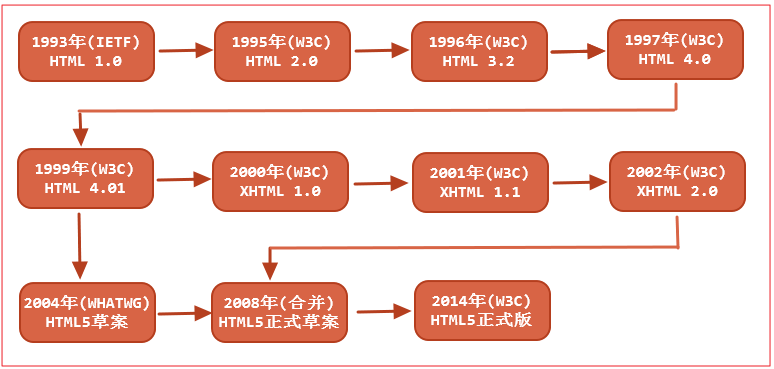
HTML发展历程

HTML文档结构
要创建一个HTML文档,最简单的方法是创建一个文本文件,然后将其扩展名保存成.html。
组成文档结构的元素只有4个,这也是任何HTML文档都必须有的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>首页</title>
</head>
<body>
<p>My cat is very grumpy</p>
</body>
</html>
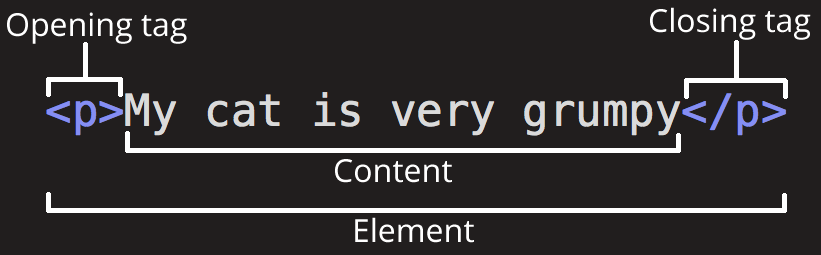
HTML元素

- 开始标签(Opening tag):开始标签有标签名和尖括号组成。
- 闭合标签(Closing tag):闭合标签在标签名之前多了一个斜线(/)。
- 内容(Content):元素的内容。
- 元素(Element):由开始标签、闭合标签以及标签之间的内容组成。
空元素
并不是所有的元素都由开始标签、内容、闭合标签3部分组成,有些元素只有一个单标签,这些元素通常用来在文档中插入一些东西,比如:元素会在页面上嵌入一张图片。
<img src="./images/imgdemo.jpg">
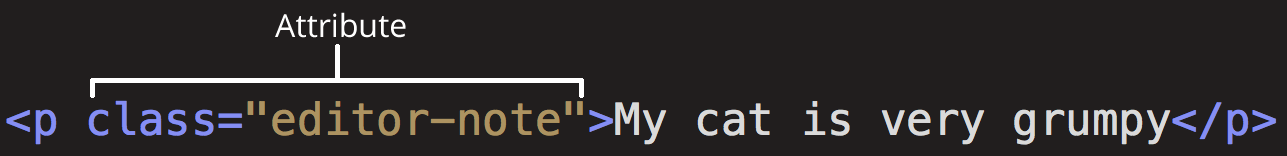
HTML 属性
元素可以用属性进行配置。属性由属性名和属性值组成,例如:

- 属性总是写在开始标签中。
- 属性名和元素名之间要有一个空格。
- 属性名后面要跟一个等号(=)。
- 属性值使用双引号或单引号括起来。如果属性值本身含有引号,那两种引号都要用到。
- 一个元素可以有多个属性,这些属性之间以空格分隔。
常用的元素
| 标签 | 描述 |
|---|---|
<h1>~<h6> |
定义标题 |
<p> |
定义段落 |
<br> |
换行 |
<pre> |
定义预先格式化的文本。 |
<hr> |
水平线 |
<b> |
定义粗体文本 |
<em> |
定义需要强调的文本 |
<i> |
定义意大利斜体文本 |
<small> |
定义小号文本 |
<strong> |
定义重点文本 |
<ins> |
定义插入的文本 |
<del> |
定义删除的文本 |
<mark> |
定义标记或需要高亮显示的文本 |
<div> |
定义块级区域,作为其他HTML元素的容器,通常用于页面布局。 |
<span> |
定义行内区域,作为一些文本的容器,用于控制文本的样式。 |
<img> |
|
<a> |
注释
<!-- <p>My cat is very grumpy</p> -->
链接
- 页面之间的链接
假如我们写了A、B两个页面,那么怎样让这两个页面关联起来呢?这个时候就需要使用超链接了。
<a href="B.html">跳转到B页面</a>
它有如下两个重要属性:
- href:指定要链接到哪个页面或哪个位置
- target:指定如何显示页面,该属性有
_self、_blank
- 锚链接
定义锚点其实就是在页面中创建一个定位点,当我们想要在其他地方跳转到这个定位点时,只需要创建一个定位到这个定位点的锚链接,就可以直接跳转到该定位点,这样就不需要通过鼠标滚动页面来寻找我 们需要的信息了。
首先,在 HTML 文档中定义一个锚点(也就是一个定位点),使用id属性定义锚点:
<p id="tips">My cat is very grumpy</p>
然后,我们在同一个文档中创建指向该锚点链接:
<a href="#tips">有用的提示</a>
也可以在其他页面中创建指向该锚点的链接:
<a href="B.html#tips">有用的提示</a>
我们只需要将 # 符号和锚点的名称添加到 URL 的末尾,就可以链接到 tips 这个锚点了。
图片
code><img>元素用于在页面中嵌入图像,该元素是一个空元素。
必要属性:
- src:该属性指定图片文件所在的位置,可以是相对路径,也可以是绝对路径。
- alt:该属性指定一段文本,用来作为该图片的提示信息。
可选属性:
- height:指定图片的高度,属性值可以是百分比,也可以是像素值。
- width:指定图片的宽度,属性值可以是百分比,也可以是像素值。
元素的分类
根据HTML元素的默认显示方式,可将元素分为块级元素(block)和行内元素(inline)。
1:块级元素
块级元素总是另起一行,并且独占一行。行内元素不能嵌套块状元素,但它可以被嵌套在另一个块状元素内。例如:<div>,<ul>,<h1>~<h6>,<p>等元素。
2、行内元素
行内元素是那些包含在块级元素内部,并且只包含小部分文档内容的元素。行内元素不会另起一行,通常出现在一小段文本中,例如<a>元素,<em>元素或<strong>元素。
使用特殊字符
实体是浏览器用来替代特殊字符的一种编码,下表中列出了网页中常用的一些特殊字符。
最常用的字符实体
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |
|
|
< |
小于号 | < |
< |
> |
大于号 | > |
> |
& |
和号 | & |
& |
" |
引号 | " |
" |
' |
撇号 | ' |
' |
€ |
欧元符号 | € |
€ |
¢ |
分 | ¢ |
¢ |
£ |
镑 | £ |
£ |
¥ |
日圆 | ¥ |
¥ |
§ |
节 | § |
§ |
© |
版权 | © |
© |
® |
注册商标 | ® |
® |
™ |
商标符号 | ™ |
™ |
× |
乘号 | × |
× |
÷ |
除号 | ÷ |
÷ |
每个特殊字符都有一个实体编号,可以用来在文档内容中代表该字符。例如,字符"&"的实体编号是。特别常用的特殊字符还有对应的实体名称。例如,"&"的实体名称是&,对于浏览器来说,和&是一回事,都代表”&”。
特别声明:本人也是小白,想让与我一样的初学者一起学习,写的不好的地方请见谅
html和css入门 (一)的更多相关文章
- [HeadFist-HTMLCSS学习笔记][第七章CSS入门:加一点样式]
CSS入门 style元素设置CSS 基本格式 <style type="text/css"> body { background-color: #eaf3da; } ...
- CSS入门教程——定位(positon)
CSS入门教程——定位(positon) CSS定位在网页布局中是起着决定性作用. 定位 CSS的定位功能是很强大的,利用它你可以做出各种各样的网页布局.本节就介绍一些CSS常用的定位语句. 1. ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- 胖虎都看得懂的CSS入门
CSS入门 CSS是什么 摘自维基百科 层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串样式列表.级联样式表.串接样式表.层叠样式表.階層式樣式表,一种用来为结构化 ...
- 【Python全栈-CSS】CSS入门
CSS入门教程 参考: http://www.cnblogs.com/yuanchenqi/articles/5977825.html http://www.ruanyifeng.com/blog/2 ...
- day 31 html(二) 和css入门
前情提要: 本次主要是继续昨天学的简单的html 补充以及 css的简单入门 一:表单标签 >1:get请求 <!DOCTYPE html> <html lang=" ...
- HTML与CSS入门经典(第9版)试读 附随书源码 pdf扫描版
HTML与CSS入门经典(第9版)是经典畅销图书<HTML与CSS入门经典>的最新版本,与过去的版本相同,本书采用直观.循序渐进的方法,为读者讲解使用HTML5与CSS3设计.创建并维护世 ...
- css入门知识点整理
css入门知识点整理 不要嘲笑我这个蒟蒻..例子来源:w3school css其实就分为两个东西,一个是选择器,另外一个是声明.声明定义了某个对象的属性的值,这都是html的内容.重点要关注的是选择器 ...
- H5教程(二),CSS入门(一)选择器
这是我的第二篇博客,H5教程CSS入门,适合刚开始学习H5的新手,让我们共同进步. 1. CSS简介 1.1 CSS是什么? CSS称为样式层叠表,是用于增强或控制网页样式,并允许将样式信息与网页 ...
随机推荐
- sql注入原理详解(一)
我们围绕以下几个方面来看这个问题: 1.什么是sql注入? 2.为什么要sql注入? 3.怎样sql注入? 1.什么是sql注入? 所谓SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或 ...
- day00 预习 ------基础数据类型预习 ,int ,str ,bool ,dict ,set ,切片,等相关
知识点明确 1 int 2 str 3 元祖 4.列表 5. 字典 6 集合 7 布尔 1 int 数据类型 int 数据类型指的是. 数字型的内容 ,主要用于计算, 2 str 字符类型 str ...
- css效果小计
在工作学习中总能发现一些新鲜的页面效果可以用不同的css完成,在这里将遇到的一些css做下记录,以便日后翻阅,如果其中的写法不对,或者有更优写法欢迎留言,不胜感激 1.关于用一个div做出双边框(由于 ...
- 3.1 High Availability
摘要: 出处:黑洞中的奇点 的博客 http://www.cnblogs.com/kelvin19840813/ 您的支持是对博主最大的鼓励,感谢您的认真阅读.本文版权归作者所有,欢迎转载,但请保留该 ...
- 图的最短路径---迪杰斯特拉(Dijkstra)算法浅析
什么是最短路径 在网图和非网图中,最短路径的含义是不一样的.对于非网图没有边上的权值,所谓的最短路径,其实就是指两顶点之间经过的边数最少的路径. 对于网图,最短路径就是指两顶点之间经过的边上权值之和最 ...
- 配置 CentOS 7 安装位置
红框里是CentOS 7安装程序检测到的硬盘,选择你想把系统安装到哪个硬盘当中. 点击 Add disk 按钮可以添加指定的附加设备或者网络设备(通过ISCSI.FCoE等方式添加硬盘) 此处设置分区 ...
- Unity脚本生命周期与执行顺序
文章目录 脚本生命周期 MonoBehavior生命周期图 脚本执行顺序 自定义执行顺序 在Unity中,脚本可以理解为附加在游戏对象上的用于定义游戏对象行为的指令代码.必须绑定在游戏对象上才能开始它 ...
- HDU - tag :: Multi-University 大合集
说明:按无序更新,只更(会)水题 4632 题意:求字符串的回文子[序列]个数 区间DP,设\(dp[i][j]\)为\([i,j]\)范围内的回文子序列个数, 由容斥定理可得\(dp[i][j]=d ...
- 2019.04.11 第四次训练 【 2017 United Kingdom and Ireland Programming Contest】
题目链接: https://codeforces.com/gym/101606 A: ✅ B: C: ✅ D: ✅ https://blog.csdn.net/Cassie_zkq/article/ ...
- Mac休眠之后唤醒时无法使用鼠标
Mac休眠之后唤醒时,无法使用鼠标键盘,无法输入密码登录,只能重启. 尝试升级系统,问题依旧,最后在Google的帮助下,问题解决. 解决办法:系统偏好设置->节能->取消硬盘休眠 参考: ...
