5_bootstrap之响应式布局|列表|按钮
5、响应式工具
为针对性地在移动页面上展示和隐藏不同的内容,bootStrap提供响应式工具。
可以让开发人员通过该工具决定,在何种屏幕尺寸下,隐藏或者显示某些元素
帮助手册位置:全局CSS样式---响应式工具

6、列表
BootStrap同样提供了实用的列表样式供开发人员使用。
帮助手册位置:全局CSS样式----排版----列表
|
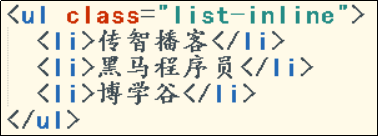
.list-inline |
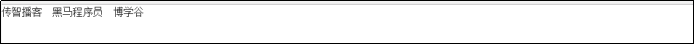
将列表所有元素放置于一行 |
示例:

效果:

7、按钮
BootStrap提供了丰富的按钮样式供开发人员使用。
帮助手册位置:全局CSS样式----按钮
任何HTML元素加上以下样式都会变成对应按钮
|
.btn btn-default |
示例: <a class="btn btn-default">Link</a> 效果: |
|
.btn btn-primary |
示例: <a class="btn btn-primary">(首选项)Primary</a> 效果: |
|
.btn btn-success |
示例: <a class="btn btn-success">(成功)Success</a> 效果: |
|
.btn btn-info |
示例: <a class="btn btn-info">(一般信息)Info</a> 效果: |
|
.btn btn-warning |
示例: <a class="btn btn-warning">(警告)Warning</a> 效果:
|
|
.btn btn-danger |
示例: <a class="btn btn-danger">(危险)Danger</a> 效果: |
|
.active |
表示按钮被点击的样式 示例: <a class=”btn btn-danger active”>(危险)Danger</a> 效果: |
|
.disabled |
表示按钮被禁用的样式 示例: <a class=”btn btn-danger disabled”>(危险)Danger</a> 效果: |
5_bootstrap之响应式布局|列表|按钮的更多相关文章
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- XAF响应式布局皮肤界面展示
XAF为了对手机.平板电脑的支持,增加了新的响应式布局皮肤支持,这个功能已经出来很久了,对于平板电脑.PC的支持已经很不错了,对于手机的界面还不是很完美. 本篇展示一下当前的效果,让有需要的同学.还没 ...
- 一个菜鸟所喜欢用的响应式布局,操作方便简单、时尚简约,适合新手!(一个Dreamweaver cs6生成响应式布局)
前端开发并不是一个容易的工作,不仅需要掌握HTML.CSS和JavaScript,针对不同的浏览器版本和平台,还需要了解如何设计出跨平台的网站.如今随着响应式设计的流行,前端开发变得越来越困难,且花费 ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- Bootstrap响应式布局介绍
一.响应式布局 1.什么是响应式网页 2.响应式网页必须做到的几件事 1.布局,使用流式布局(默认文档流+浮动)+弹性布局+栅格布局 2.文字和图片大小随着容器大小改变 3.媒体查询技术(css3) ...
- web页面之响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- 移动Web之响应式布局的探讨
响应式布局的探讨 响应式布局的两种方式 基于百分比的布局 例:Bootstrap 基于rem的布局 例:淘宝触屏版 这两种布局都需要依赖于CSS3的media query来设置布局断点(或者通过js监 ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
- html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为 ...
随机推荐
- OKR 说明
转载来源: http://www.jianshu.com/p/ce1141084427 一.什么是OKR? OKR的全称是“Objectives and Key Results”,翻译过来就是“目标和 ...
- 移动前端兼容性笔记 - 安卓2.x 自带原生浏览器箭头问题
这样的箭头用CSS-3实现,整段代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- WEB标准以及W3C的理解和认识
web标准简单来说可以分为结构.表现和行为.其中结构主要是有HTML标签组成.表现即指css样式表,通过css可以是页面的结构标签更具美感.行为是指页面和用户具有一定的交互,同时页面结构或者表现发生变 ...
- openfalcon源码分析之agent
本节内容 agent功能 1.1 agent上报数据 1.2 agent与HBS同步 1.3 agent Http服务 agent源码分析 2.1 初始化config配置 2.2 初始化根目录,本地I ...
- Double H4.0
Double H4.0 修改完善已提交的需求规格说明书 https://docs.qq.com/doc/DTGxWRkh6c3ZLVldq?tdsourcetag=s_pcqq_file_edit&a ...
- 在嵌入式设计中使用MicroBlaze(Vivado版本)
原文Xilinx官方文档<ug898-vivado-embedded-design>第三章 一.MicroBlaze处理器设计介绍(略) 二.创建带有MicroBlaze处理器的IP设计 ...
- chrome 49 版本bug: flex父元素设置flex:1 , 子元素用height:100%无法充满父元素
1 <div class="container"> <div class="item"> <div class="ite ...
- trello 项目管理开启卡片图片显示
/********************************************************************************* * trello 项目管理开启卡片 ...
- git操作提交方式
git代码提交 第一次提交代码 在本地建立一个文件夹用来存储代码,相当于一个仓库进入文件夹目录输入下面命令 echo "# xxx" >> README.md (添加一 ...
- c# 子线程如何通知主线程,个人总结
我要实现的功能如下:程序中有2个线程,主线程和子线程,主线程中有一个变量:X主线程运行中激活子线程,子线程会做出计算改变 X 的值,主线程继续做其它的事,直到 X 的值发生改变时,才会响应,并在tex ...