记一次微信小程序开发
之前在网上看到博客园新闻服务开放接口,因为自己本身有看博客园IT新闻的习惯,为了能随时随地简洁方便的浏览新闻,于是萌生了一个利用开放API开发一个微信小程序的想法。
1. mpvue初探
平时技术栈有用到Vue,这个小程序功能也比较简单,用 mpvue 再合适不过了。mpvue 基于 Vue.js 核心,修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,获得完整的 Vue.js 开发体验,组件化代码复用、Vuex 数据管理、webpack 构建机制、开发阶段 hotReload 等等。查看官方文档,一步一步来构建项目,可以说相当快速。
2. 接口HTTPS化
微信小程序明确规定服务端必须用HTTPS,博客园提供的接口都是HTTP协议的,而且这个老的API返回的数据格式都是XML的,索性这里自己转一遍接口,配置个HTTPS证书。
2.1 koa2写个接口服务
部分代码如下:
const http = require('http');
const url = require('url');
const host = 'http://wcf.open.cnblogs.com'
class cnblogsCtrl {
//分页获取最新新闻
static async recent (ctx, next) {
let pageIndex = ctx.params.pageIndex;
let pageSize = ctx.params.pageSize;
let options = {
host: url.parse(host).hostname,
path: `/news/recent/paged/${pageIndex}/${pageSize}`,
method: 'GET',
headers:{
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8",
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8"
}
}
return new Promise((resolve, reject) => {
const req = http.request(options, (res) => {
try {
res.setEncoding('utf8');
let result = ''
res.on('data', (chunk) => {
result += chunk
});
res.on('end', () => {
ctx.response.status = 200;
ctx.body = {
code: 200,
msg: '查询成功',
data: result
}
resolve(next())
});
} catch (err) {
ctx.response.status = 500;
ctx.body = {
code: 500,
msg: '请求遇到问题',
data: err
}
reject(next())
}
});
req.write('');
req.end();
})
}
}
module.exports = cnblogsCtrl
2.2 免费HTTPS证书申请
FreeSSL去申请了一个免费一年的ssl证书,至于如何配置 HTTPS ,网上教程应该有很多,我的服务是用了nginx做反向代理,因此是在nginx配置中增加ssl相关配置。
server {
listen 80;
listen 443 ssl;
server_name api.kwin.wang;
ssl on;
ssl_certificate xxx-full_chain.pem;
ssl_certificate_key xxx-private.key;
...
}
3. XML转JSON
上面也提到了博客园旧的API返回的数据格式是XML的,因此需要在服务端对request的结果做处理,Node.js 处理 XML 一般借助 xml2js 这个模块。
安装依赖:
npm install xml2js
const xmlParse = require('xml2js').parseString;
//result为上面request的结果
xmlParse(result, { explicitArray : false, ignoreAttrs : true }, (err, jsonData) => {
if (err) {
console.log(`xml parse error ${err}`);
ctx.body = {
code: 200,
msg: 'xml parse error',
data: null
}
} else {
ctx.body = {
code: 200,
msg: '查询成功',
data: jsonData.feed.entry
}
}
resolve(next())
})
4. wxParse
最后小程序页面写的差不多了,到获取到新闻详情展示的时候发现新闻内容在页面上展示不出来,因为接口获取到的新闻详情是HTML格式的富文本内容,小程序默认是不支持的,需要转为小程序原生的WXML才能正常显示,这里需要一个mpvue-wxparse依赖。
安装依赖:
npm install mpvue-wxparse --save
import wxParse from 'mpvue-wxparse'
export default {
...
components: {
wxParse
}
}
HTML代码:
<wxParse :content="newsDetail.Content" />
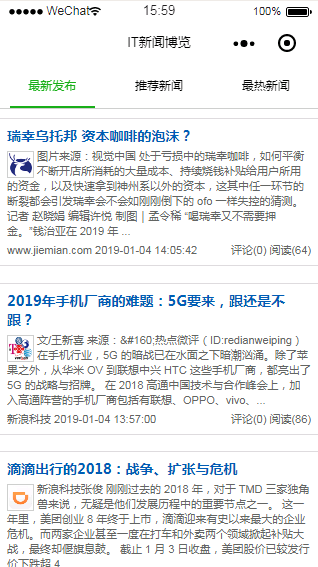
大功告成!小程序主页面:

5. 个人主体无法发布 文娱-资讯
小程序版本提交审核的时候被驳回,当前小程序属于 文娱-资讯 类目,个人主体无法发布该类目,反正自己用用,体验版倒也无所谓了,手动滑稽(•‿•)
体验版扫码体验:

新版博客园开放API:https://api.cnblogs.com/help
记一次微信小程序开发的更多相关文章
- 艾妮记账本微信小程序开发(失败版)
这是一个寒假假期作业,要求是用web开发或者微信小程序或者手机app开发的,我本来是打算用微信小程序开发的,但由于这个后台数据库连接需要通过https认证后的浏览器再访问MySQL.所以做到后台数据库 ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发及相关设置小结
今年过年,主要看了<奇葩说>和<电锯惊魂>,很不错,好东西的确需要留出足够的时间来看,匆匆忙忙走马观花是对作者的不尊重.除此之外,就是研究了一下微信小程序开发,先说对小程序的看 ...
- $微信小程序开发实践点滴——接入Bmob后端云
Bmob后端云官网:http://www.bmob.cn/ 微信公众平台官网:https://mp.weixin.qq.com/ 微信小程序官方开发文档:https://mp.weixin.qq.co ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
随机推荐
- Html中文字过多,单行超出和多行超出显示省略号
本博客主要介绍 前端开发中文本过多,以省略号显示. 效果如图: 单行: <!--单行--> <p class="pl">这个属 ...
- uva10689矩阵快速幂
#include<map> #include<set> #include<cmath> #include<queue> #include<stac ...
- UVA-1660 Cable TV Network (最小割)
题目大意:给一张n个点.m条边的无向图,求最小点割集的基数. 题目分析:求无向图最小点割集的基数可以变成求最小割.考虑单源s单汇t的无向图,如果要求一个最小点集,使得去掉这个点集后图不再连通(连通分量 ...
- 表统计信息(storge)相关
select t1.NUM_ROWS,t1.BLOCKS,t1.EMPTY_BLOCKS,t1.AVG_SPACE,t1.CHAIN_CNT,t1.AVG_ROW_LEN from user_tab_ ...
- lvs+keepalived+bind实现负载均衡高可用智能dns【转】
转:https://www.cnblogs.com/mikeluwen/p/7068356.html 整体架构: 1.IP地址规划: Dns1:172.28.0.54 Dns2:172.28.0.55 ...
- vue 子组件把数据传递给父组件
<div id="app"> <child v-on:drop='parent'></child> //这里v-on:drop="pa ...
- SGU 156 Strange Graph 欧拉回路,思路,汉密尔顿回路 难度:3
http://acm.sgu.ru/problem.php?contest=0&problem=156 这道题有两种点 1. 度数>2 在团中的点,一定连接一个度数为2的点 2. 度数等 ...
- 在jenkins和sonar中集成jacoco(四)--在sonar中集成jacoco
首先要得到之前的单元测试和集成测试的覆盖率文件,还有对应的class文件以及单元测试的覆盖率报告,材料准备齐全之后,使用如下命令: build.xml 1 2 3 4 5 6 7 8 9 10 11 ...
- Jacoco的原理
覆盖率计数器 Jacoco使用一系列的不同的计数器来做覆盖率的度量计算.所有这些计数器都是从java的class文件中获取信息,这些class文件可以(可选)包含调试的信息在里面.即使在没有源码的情况 ...
- PostgreSQL设置事务隔离级别实验
apple=# begin; BEGIN apple=# set transaction ISOLATION LEVEL read committed ; SET apple=# select * f ...
