第86天:HTML5应用程序标签和智能表单
一、HTML5应用程序标签
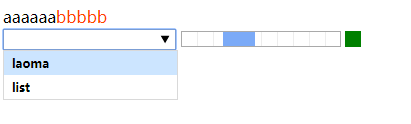
1、datalist需要数据载体 input list属性指向数据源
2、progress进度条
yellow;
yellow;
}
.my-progress::-webkit-progress-value {
blue;
}
3、解决CSS3各个浏览器兼容问题需要添加私有前缀
4、网页 css、 js 存储在网络服务器上 http服务器
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>应用程序标签</title>
- <style>
- .my-progress{
- -webkit-appearance: none;
- }
- .content::after{/*伪类 在div 后面继续添加内容*/
- content:'bbbbb';
- color:#f40;
- }
- .my-progress::-webkit-progress-bar{
- background-color: #fff;
- }
- </style>
- </head>
- <!--Sublime Server 不要stop直接退出-->
- <body>
- <div class="content">aaaaaa</div>
- <!--数据列表-->
- <input type="text" list="input_list">
- <datalist id="input_list"><!--数据列表呈现需要载体-->
- <opion value="laoma"></opion>
- <option value="list"></option>
- </datalist>
- <!--状态指示器-->
- <progress></progress>
- <!--进度条默认最大值是1-->
- <progress value="10" max="100" class="my-progress"></progress>
- </body>
- </html>
- 运行效果:
二、自定义属性
1、关键字:(‘data-id’,key);
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>data属性</title>
- </head>
- <body>
- <ul id="list">
- <!--<li data-age="18">zhangsan</li>-->
- <!--通过DOM存储与DOM对象强相关的数据-->
- <li data-id="1" data-age="18" data-gender="true">zhangsan</li>
- <li data-id="2" data-age="18" data-gender="false">zhangsan</li>
- <li data-id="3" data-age="18" data-gender="true">zhangsan</li>
- </ul>
- <div id="info"></div>
- </body>
- </html>
- <script>
- var data={01:{name:"张安",age:18},
- 02:{name:"张安",age:18},
- 03:{name:"张安",age:19},
- 04:{name:"张安",age:20},
- 05:{name:"张安",age:21},
- 06:{name:"张安",age:22},
- 07:{name:"张安",age:23},
- 08:{name:"张安",age:24},
- 09:{name:"张安",age:25},
- 10:{name:"张安",age:26}};
- //jQuery操作一定要做变量本地化
- var list=document.getElementById('li');
- for(var id in data){
- var item=data[id];
- var liElement=document.createElement("li");
- //liElement.innerHTML=item.name;
- liElement.appendChild(document.createTextNode(item.name));
- liElement.setAttribute('data-age',item.age);
- liElement.setAttribute('data-id',item.id);
- list.appendChild(liElement);//变量本地化
- liElement.addEventListener('click',function(){
- //alert(this.name);
- //alert(this.innerHTML);
- alert(this.getAttribute('data-age'));
- console.log(this.dataset['age']);
- });
- }
- </script>
三、连接关系
四、结构数据标记(方便网络爬虫解析)
<p>我叫<span itemprop="主人">老王</span>。</p>
<p>
我养了一条叫
<span itemprop="狗名">旺财</span>的
<span itemprop="品种">金毛</span>犬。
</p> </div>
<label for="text">请输入:<input id="text" type="text" ></label>
<label>请输入: <input type="text" >
五、添加监听
da.style.backgroundColor = 'yellow';
六、before after(伪元素)
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .hezi::before {
- content: '我是p标签之前的内容';
- }
- .hezi::after {
- content: '我是p标签之后的内容';
- }
- </style>
- </head>
- <body>
- <div class="hezi">
- <p>我是p1标签</p>
- <p>我是p2标签</p>
- </div>
七、数组字典
- // 数组
- var array = ["张三","李四","王五"];
- // 数组通过下标取元素
- var first = array[0];
- // 取数组中所有元素用for循环
- for (var i = 0;i < array.length;i++){
- // i是从 0 到 array.length
- console.log(array[i]);
- }
- for (var id in array){
- // 在数组中id是数组的下标
- console.log(array[id]);
- }
- for (var id in array){
- // 在数组中id是数组的下标
- console.log(array[id]);
- }
- // 字典 key:value
- // var dict = {101:"张1",102:"张2",103:"张3"};
- var dict = {101:array,102:"张2",103:"张3"};
- //取值用字典[key值]
- // console.log(dict[101]);
- //这个key就是dict的每一个key值
- for (var key in dict){
- console.log(key);
- // item就是key对应的值
- var item = dict[key];
- console.log(item);
- }
八、智能表单
- <!--text password radio checkbox select -->
- <form action="">
- <!--required 必填项 不填的话提示需要填写-->
- <input type="text" required>
- <!--邮箱-->
- <input type="email" value="some@email.com">
- <!--日期选择器 -->
- <input type="date" min="2010-08-14" max="2011-08-14" value="2010-08-14">
- <!--范围选择 step是移动一下value变化的数值-->
- <input type="range" min="0" max="50" value="10" step="10">
- <input type="search" results="10" placeholder="Search...">
- <!--正则表达式-->
- <input type="tel" placeholder="(555) 555-5555"
- pattern="^\(?\d{3}\)?[-\s]\d{3}[-\s]\d{4}.*?$">
- <input type="color" placeholder="e.g. #bbbbbb">
- <input type="number" step="1" min="-5" max="10" value="0">
- <input type="submit">
- </form>
九、音乐
- <audio id="player" src="olddriver.mp3" controls autoplay></audio>
- <button id="play">播放</button>
- <button id="pause">暂停</button>
- <script>
十、视频
- <!--以下仅作了解!!!!-->
- <object type="application/x-shockwave-flash" data="http://static.youku.com/v1.0.0557/v/swf/loader.swf" width="100%" height="100%" id="movie_player">
- <param name="allowFullScreen" value="true">
- <param name="allowscriptaccess" value="always">
- <param name="allowFullScreenInteractive" value="true">
- <param name="flashvars" value="VideoIDS=XMTMwNDAzNzM4NA==&ShowId=0&category=85&Cp=0&ev=1&Light=on&THX=off&unCookie=0&frame=0&pvid=1439005764768c9QpaT&uepflag=1&Tid=0&isAutoPlay=true&Version=/v1.0.1080&show_ce=0&winType=interior&Type=Folder&Fid=25977506&Pt=0&Ob=1&plchid=z&openScanCode=1&scanCodeText="限时" 扫码免广告&embedid=AjMyNjAwOTM0NgJ3d3cueW91a3UuY29tAi8=&vext=bc%3D%26pid%3D1439005764768c9QpaT%26unCookie%3D0%26frame%3D0%26type%3D1%26fob%3D1%26fpo%3D0%26svt%3D0%26emb%3DAjMyNjAwOTM0NgJ3d3cueW91a3UuY29tAi8%3D%26dn%3D%E7%BD%91%E9%A1%B5%26hwc%3D1%26mtype%3Doth&pageStartTime=1439005764766">
- <param name="movie" value="http://static.youku.com/v1.0.0557/v/swf/loader.swf">
- <div class="player_html5">
- <div class="picture" style="height:100%">
- <div style="line-height:460px;"><span style="font-size:18px">您还没有安装flash播放器,请点击<a href="http://www.adobe.com/go/getflash" target="_blank">这里</a>安装</span></div>
- </div>
- </div>
- </object>
十一、字幕
- <video src="movie.mp4" controls>
- <track src="zimu.vtt" srclang="cn" kind="subtitles" label="Chinese">
- </video>
十二、svg
- <!--这三种显示方式缺点:不可控-->
- <!--第一种方式-->
- <embed src="famoustiger.svg" type="">
- <!--第二种方式-->
- <object data="famoustiger.svg" type=""></object>
- <!--第三种方式-->
- <iframe src="famoustiger.svg" frameborder="0"></iframe>
第86天:HTML5应用程序标签和智能表单的更多相关文章
- html5应用程序标签
一.html5应用程序标签 (1)datalist需要数据载体 input list属性指向数据源 <input type="text" list="input_l ...
- HTML5 智能表单
HTML5 智能表单 1.表单新增属性 ☀ autofocus 属性 <input type="text" autofocus/>设置 autofocus 属性,使文 ...
- HTML5智能表单
HTML5 智能表单 1.表单新增属性 ☀ autofocus 属性 <input type="text" autofocus/>设置 autofocus 属性,使文 ...
- H5 基本标签使用 浅析 (含video标签、input表单等)
1. 音频标签<audio> <audio src = “./music/Alone.mp3” controls autoplay loop = “3” ></audio ...
- HTML5 Web Form 新增属性和表单验证
<form>标签的基本属性 method属性:指定浏览器向服务器传送数据的方式,可选: action属性:设置服务器接受和处理表单数据的URL: enctype属性:制定表单数据在发送到服 ...
- 基于Struts2框架实现登录案例 之 使用Struts2标签库简化表单+继承ActionSupport完成输入交验
一,使用Struts2标签库简化表单 在文章[基于Struts2框架实现登录案例]的基础上,通过使用Struts标签库可以简化登录页面login2.jsp <%@ page language=& ...
- 微信小程序 PHP后端form表单提交实例详解
微信小程序php后端form表单 https://www.cnblogs.com/tdalcn/p/7092716.html 1.小程序相对于之前的WEB+PHP建站来说,个人理解为只是将web放到了 ...
- HTML5 01. 布局、语义化标签、智能化表单、表单元素/标签/属性/事件、多媒体、类操作、自定义属性
1.知识点 lang = “en” 所用语言是英文 文档结构更简洁 IE8一下不支持h5c3 书写更宽松 div没有语义 标签语义化:在合适的地方使用合适的标签 对seo优化友谊 网页经典布局 页 ...
- 玩转html5(三)---智能表单(form),使排版更加方便
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/h ...
随机推荐
- 20155204 实验3《敏捷开发与XP实践》实验报告
20155204 实验3<敏捷开发与XP实践>实验报告 一.实验内容与步骤 1.研究IDEA的code菜单. 老师给的任务的是把一串代码格式化,这个任务很简单.code菜单主要是关于编辑代 ...
- 20155233 《Java程序设计》第十二周课堂练习总结
20155233 <Java程序设计> 第十二周课堂练习总结 测试题目 1.修改教材P98 Score2.java, 让执行结果数组填充是自己的学号:提交在IDEA或命令行中运行结查截图, ...
- 20155305乔磊2016-2017-2《Java程序设计》第三周学习总结
20155305乔磊 2016-2017-2 <Java程序设计>第三周学习总结 教材学习内容总结 对象(Object):存在的具体实体,具有明确的状态和行为 类(Class):具有相同属 ...
- Web前端优化常用规则
一,尽量减少HTTP请求 二,使用CDN(内容分发网络) 三,添加Expire/Cache-Control头 四,启用Gzip压缩 五,将CSS放在层叠样式表放到head里面 六,将Script放到页 ...
- OpenStack入门篇(三)之KVM介绍及安装
1.什么是虚拟化? 虚拟化是云计算的基础.简单的说,虚拟化使得在一台物理的服务器上可以跑多台虚拟机,虚拟机共享物理机的 CPU.内存.IO 硬件资源,但逻辑上虚拟机之间是相互隔离的. 物理机我们一般称 ...
- Azkaban系统的安装和分析。
Azkaban系统是一个数据处理的很好用的工具,可以用来运行hadoop任务,管理hdfs,可以进行schedule任务调度,总体来说功能还是很强大的. 研究了一下azkaban,做了以下总结性的东西 ...
- LAUNCHXL-28379D入门学习-第一篇
1. 首先安装controlSUITE或者C2000ware软件,TI官网下载,安装后包括C2000的函数库和例程之类的,还可以和CCS搭配使用.controlSUITE安装完之后大约4个G,所以我安 ...
- Android 8.0 NavigationBar 颜色问题。
1. packages/SystemUI/src/com/android/systemui/statusbar/phone/LightBarController.java public void on ...
- 小白初识 - 计数排序(CountingSort)
计数排序,属于桶排序特殊的一种. 当要排序n个数据的时候,如果所处的范围不大,我们可以取其中的最大值K,并将数据分散在K个桶里面, 每个桶里面的数据都是相同的(这样省去了桶内排序的时间),然后顺序取出 ...
- .net core 2.1.3可能引发Could not load file or assembly XXXXX的错误
参考文档: https://github.com/aspnet/Home/issues/3503 写在前面 感觉自己现在干的活离开发越来越远了啊,不过也很好,每天能学到不少东西,中文的,英文的,永远也 ...