MVC与MVP简单对比
在Java平台,基于Spring等技术的MVC框架已经走向成熟;在.NET平台,微软也推出了MVC、MVP Framework,MVP不同于MVC的地方,关键在于,View不再显示的依赖于Business Logic Controller,而是依赖于一个业务逻辑抽象接口,关注于View的解藕。所以区分MVP与MVC的关键在于View是否依赖于某一具体的业务对象。
Model View Presenter vs Model View Controller
在N层体系结构中MVC/P模式仅仅只是用于表示层(presentation layer),理解这一点很重要。这两个模式并不是关于怎么构建数据层(data layer)和服务层(service layer)的,而是关于怎么将数据(data)从用户接口(view)中分离出来,以及用户接口如何与数据进行交互的。这些模式的使用解除了你的程序中表示层对数据和控制逻辑的依赖,从而可以自由的变更表示层。
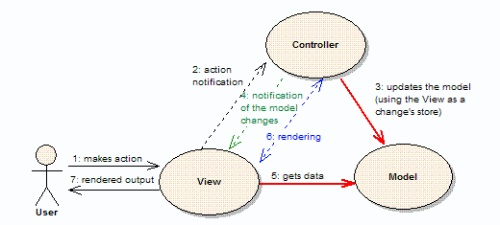
MVC(Model View Controller)模式处理过程
- 为了使得视图接口可以与模型和控制器进行交互,控制器执行一些初始化事件
- 用户通过视图(用户接口)执行一些操作
- 控制器处理用户行为(可以用观察着模式实现)并通知模型进行更新
- 模型引发一些事件,以便将改变发告知视图
- 视图处理模型变更的事件,然后显示新的模型数据
- 用户接口等待用户的进一步操作
这一模式的有以下几个要点:
- 视图并不使用控制器去更新模型。控制器负责处理从视图发送过来的用户操作并通过与模型的交互进行数据的更新
- 控制器可以和视图融合在一块。Visual Studio.NET中对Windows Forms的默认处理方式就是这样的。
【译注:比如双击一个Button,然后在它的事件里写处理逻辑,然后将处理的数据写回模型中。这里处理逻辑时间应该是控制器的功能,但是我们并没有专门写一个控制器来做这件事情而是接受了VS.NET IDE的默认处理方式,将它写在Form的代码中,而这里的Form在MVC中它就是一个View。所以这说VS.NET IDE默认的处理方式是将把控制器和视图融合在一起的。】
- 控制器不包含对视图的渲染逻辑(rendering logic)
“主动—MVC”模式,也是通常意义下的MVC模式
【译注:为什么说是主动的?View不是等Controller通知它Model更新了然后才从Model取数据并更新显示,而是自己监视Model的更新(如果用观察者模式)或主动询问Model是否更新。前面那种等待Controller通知的方式是下面所介绍的“被动—MVC”的实现方式。】
“被动—MVC”模式与主动MVC的区别在于:
- 模型对视图和控制器一无所知,它仅仅是被它们使用
- 控制器使用视图,并通知它更新数据显示
- 视图仅仅是在控制器通知它去模型取数据的时候它才这么做(视图并不会订阅或监视模型的更新)
- 控制器负责处理模型数据的变化
- 控制器可以包含对视图的渲染逻辑

现在我们来看看MVC应用程序的执行过程:
- 当用户发出请求时,请求首先由UrlRoutingModule 对象处理,这个对象是一个HTTP模块(HTTP module)。这个对象在分析请求后,查找第一个与当前请求匹配的route对象(route object)。 route对象是实现了RouteBase的类,通常都是Route类的实例。
- 如果没找到任何吻合的route对象,UrlRoutingModule 就不再处理,而由ASP.NET的标准流程或IIS继续处理。
- 如果找到了一个Route对象,UrlRoutingModule会从Route对象中获取IRouteHandler对象实例。IRouteHandler 对象通常都是MvcRouteHandler的实例,它会创建IHttpHandler对象(默认情形下就是MvcHandler的实例),并传递给IHttpContext 对象。由MvcHandler的实例选择控制器,并最终让这个控制器处理请求。注意:对于IIS6,要把.mvc文件扩展名映射到ASP.NET_ISAPI.DLL,IIS7则不用配置。
模块(module)和处理器(handler)是MVC框架的入口点,他们负责以下工作:
- 从MVC Web应用程序挑选恰当的控制器
- 获取特定的控制器对象实例
- 调用控制器的Execute方法
执行过程:
- 首次接收到对应用程序的请求
在Global.asax文件中,Route对象被加入到RouteTable集合。
- route操作
UrlRoutingModule从RouteTable中查找首个匹配的Route对象,创建RouteData对象,用RouteData对象创建RequestContext对象。
- 创建MVC请求处理器
MvcRouteHandler对象实例创建MvcHandler类的实例,然后向它传递RequestContext实例。
- 创建控制器
MvcHandler 通过RequestContext实例找到IControllerFactory 对象,用它来创建控制器对象实例。IControllerFactory 对象通常都是DefaultControllerFactory的实例。如果没有找到对应的控制器,将返回HTTP500错误。
- 执行控制器
MvcHandler调用控制器的Execute方法。
- 调用动作方法
多数控制器类都是从Controller 基类继承来的,凡是这类控制器,其内部的ControllerActionInvoker对象负责判断应该调用哪个动作方法,并由它来调用。
这两种模式中三个部分的一般理解
1、模型(Model)表示数据模型和业务逻辑(business logic)。模型并不总是DataSet,DataTable之类的东西,它代表着一类组件(components)或类(class),这些组件或类可以向外部提供数据,同时也能从外部获取数据并将这些数据存储在某个地方。简单的理解,可以把模型想象成“外观类(facade class)”。【译注:这里的外观是指“外观模式”中所说的外观。外观的一般作用是为一个复杂的子系统提供高层次的简单易用的访问接口】,可以参看下面的图来理解它的原理:
2、视图(View)将数据层现给用户。一般的视图都只是包含用户界面(UI),而不包含界面逻辑。比如,Asp.net中包含控件的页面(Page)就是一个视图。视图可以从模型中读取数据,但是不能修改或更新模型。
3、层现器(Presenter)/控制器(Controller)包含了根据用户在视图中的行为去更新模型的逻辑。视图仅仅只是将用户的行为告知控制器,而控制器负责从视图中取得数据然后发送给模型。
MVC/P模式的核心是为了将模型从视图/控制器中分离出来,从而使得模型独立于它们,因此模型不包含对视图和控制的引用。
MVP模式
与“被动—MVC模式”很接近,区别在于“视图并不使用模型”。在MVP模式中视图和模型是完全分离的,他们通过Presenter进行交互。
Presenter与控制器非常相似,但是它们也有一些的区别:
- Presenter处理视图发送过来的用户操作(在MVC中视图自己处理了这些操作)
- 它用更新过的数据去更新模型(在被动MVC中控制器只是通知视图去更新过的模型中去取新的数据,而主动MVC中模型通知视图去更新显示,控制器不需要做工作)
- 检查模型的更新(与被动MVC一样)
- (与MVC的主要区别)从模型中取数据然后将它们发送到视图中
- (与MVC的主要区别)将所做的更新告知视图
- (与MVC的区别)用Presenter渲染视图
MVP的优势
- 模型与视图完全分离,我们可以修改视图而不影响模型
- 可以更高效地使用模型,因为所以的交互都发生在一个地方——Presenter内部
- 我们可以将一个Presener用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
- 如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)
MVP的缺点
由于对视图的渲染放在了Presenter中,所以视图和Persenter的交互会过于频繁。还有一点你需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么Presenter也需要变更了。比如说,原本用来呈现html的Presenter现在也需要用于呈现其他文件了,那么视图很有可能也需要变更。
MVC与MVP简单对比的更多相关文章
- .NET轻量级MVC框架:Nancy入门教程(二)——Nancy和MVC的简单对比
在上一篇的.NET轻量级MVC框架:Nancy入门教程(一)——初识Nancy中,简单介绍了Nancy,并写了一个Hello,world.看到大家的评论,都在问Nancy的优势在哪里?和微软的MVC比 ...
- Nancy和MVC的简单对比
Nancy和MVC的简单对比 在上一篇的.NET轻量级MVC框架:Nancy入门教程(一)——初识Nancy中,简单介绍了Nancy,并写了一个Hello,world.看到大家的评论,都在问Nancy ...
- Android开发模式之MVC,MVP和MVVM的简单介绍与区别
相信大家对MVC,MVP和MVVM都不陌生,作为三个最耳熟能详的Android框架,它们的应用可以是非常广泛的,但是对于一些新手来说,可能对于区分它们三个都有困难,更别说在实际的项目中应用了,有些时候 ...
- js架构设计模式——MVC,MVP 和 MVVM 的图示及简单明了的区别说明
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身很容易理 ...
- MVC、MVP、MVVM 模式对比
MVC.MVP和MVVM这些开发模式为了分离视图(View)和模型(Model)而提出来的,直白说就是为了前后端分离. 1. MVC(Model View Controller)模式 MVC是比较直观 ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- 转:界面之下:还原真实的 MVC、MVP、MVVM 模式
前言 做客户端开发.前端开发对MVC.MVP.MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式.网上很多文章关于这方面的讨论比较杂乱,各种MV*模式 ...
- [转]MVC、MVP、MVVM
界面之下:还原真实的 MVC.MVP.MVVM 模式 [日期:2015-10-28] 来源:github.com/livoras 作者:戴嘉华 [字体:大 中 小] 前言 做客户端开发.前端开发 ...
- js架构设计模式——你对MVC、MVP、MVVM 三种组合模式分别有什么样的理解?
你对MVC.MVP.MVVM 三种组合模式分别有什么样的理解? MVC(Model-View-Controller)MVP(Model-View-Presenter)MVVM(Model-View-V ...
随机推荐
- SWT_之Table篇
package edu.ch4; import org.eclipse.swt.SWT;import org.eclipse.swt.events.SelectionAdapter;import or ...
- 20155211实验2 Windows口令破解
20155211实验2 Windows口令破解 实验目的 了解Windows口令破解原理 对信息安全有直观感性认识 能够运用工具实现口令破解 实验原理 口令破解方法 口令破解主要有两种方法:字典破解和 ...
- Servlet——web.xml的配置
<servlet>: <servlet-name>: 名称 <servlet-class>: 类名 <init-param>: 初始化参数(只有本ser ...
- 【Unity3d】WWW类发起web连接
初学unity3d,解决一个游戏与web服务器连接问题. 看了项目中原始代码,发现每次之前的程序员每次调用WWW类都需要写一遍StartCoroutine,然后各种重复代码. 于是写了一个简单的封装类 ...
- C#实现仪器的自动化控制
1.概述 生产测试当中,测试仪器不可或缺,如果是小规模生产,手动测试可以对付:但是要想到达大批量生产的目的,为了简化测试,节约时间,就需要进行自动化测试.出于这样的需求,对仪器的自动化程控就有了需求. ...
- 写一个 setter 方法用于完成 @property (nonatomic, retain) NSString *name,
写一个 setter 方法用于完成 @property (nonatomic, retain) NSString *name 写一个 setter 方法用于完成 @property (nonatomi ...
- RDS for MySQL有哪些限制
原文来自:https://help.aliyun.com/knowledge_detail/41834.html 1.不支持在命令行创建数据库和数据库账号.只支持在RDS管理控制台操作. 2.不支持M ...
- ABP 框架集成EF批量增加、删除、修改只针对使用mmsql的
AppService 层使用nuget 添加 EFCore.BulkExtensions 引用 using Abp.Application.Services.Dto; using Abp.Domain ...
- JMeter与WireShark
最近在学习JMeter,刚学了一点皮毛,就掉入了WireShark的坑,我发现在学习的道路上就是不断的给自己挖坑,之前在学习LoadRunner的道路上,遇到的坑更大,就单纯的安装LR就耗费了两个星期 ...
- discuz修改附件出售用其他积分,与帖子不一样
现实中我遇到了这种情况,一个资源可以用两种积分购买,于是我决定用售卖贴和出售附件的方式,附件内容与贴内隐藏内容是一样的,但目前discuz的出售主题和附件使用的是同一种积分,有了此修改 1.首先是显示 ...
