QT 控制LED实验
1、实验准备
在PC 机D:盘下创建文件夹qt-led,将光盘qt_led_exp 文件夹下的images 文件夹拷贝到E:盘下qt-led 文件夹qt-led 内

2、新建工程
新建一个Empty QT4 Project 工程,如下:
点击:File >>> New File >>> Empty Qt4 xxx

保存到D:盘下,起名叫qt-led,如下所示:


3、添加资源文件(图像)
右键点击工程文件qt_led->add new…->Qt Resource File,如下所示:



指定保存位置D:\qt-led 及文件名images,如下所示:(我的一不小心弄错了目录,成了D:\qt-led\\qt-led)

选择添加到工程,确定会出现如下界面:

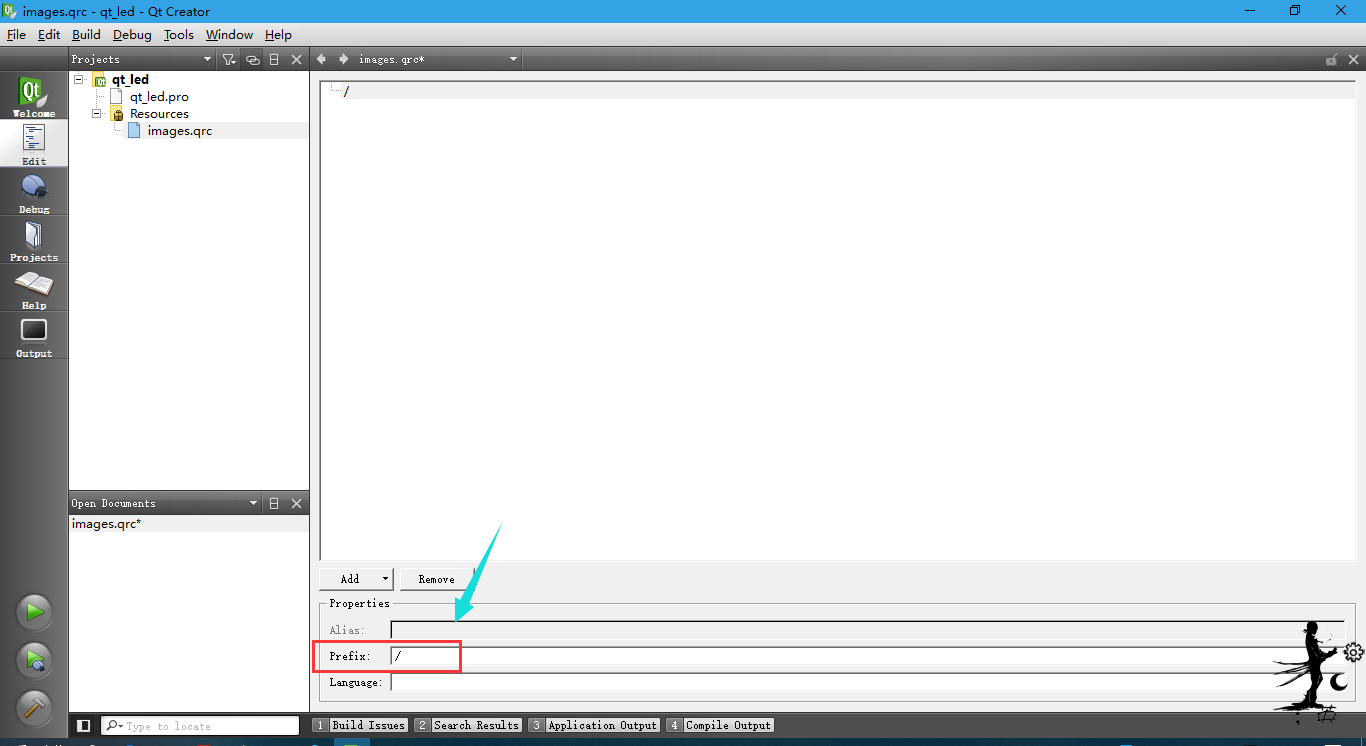
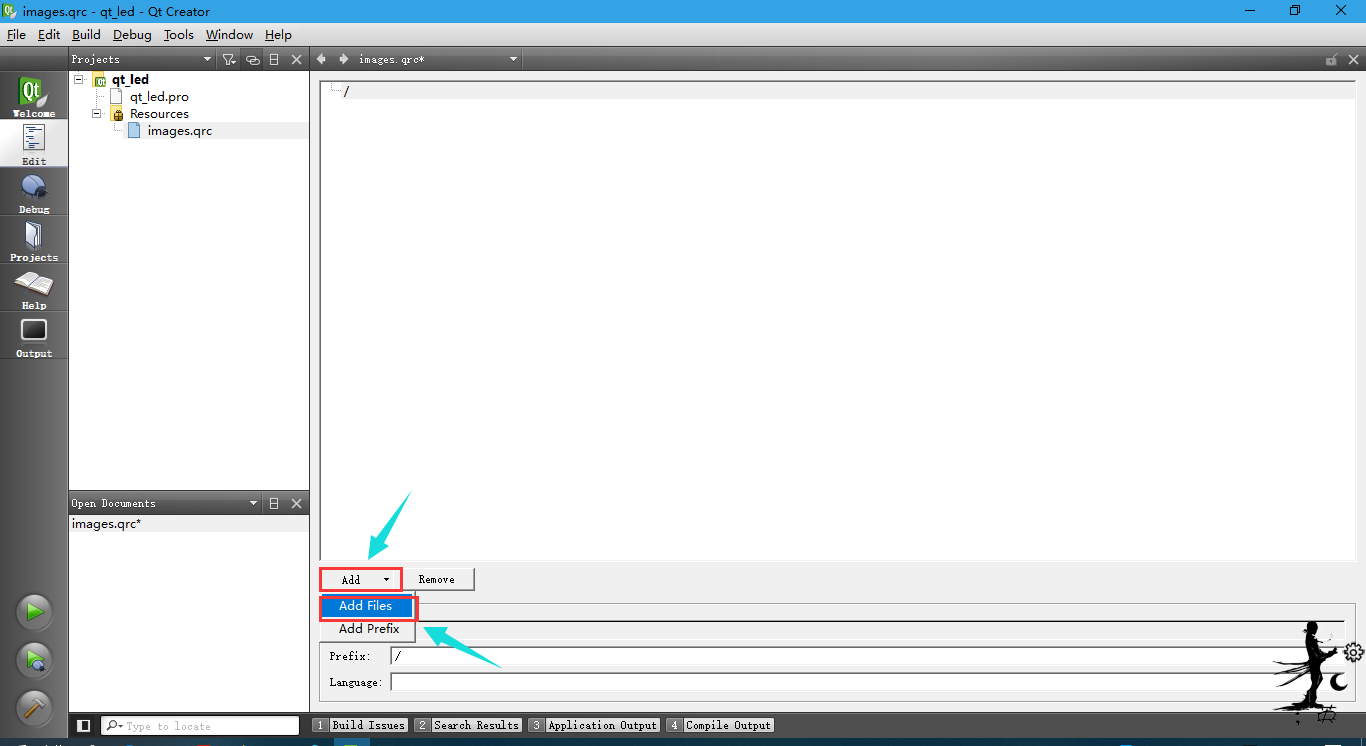
点击下方的Add->Add Prefix,添加前缀,将默认值/new/prefix1 改为/,如下:


点击下方的Add->Add Prefix,添加文件,选择images 文件夹下的所有文件,如下:


添加完成后,如下显示:

然后执行”ctrl+s”进行保存。
4、创建UI界面
新建一个UI Add New…->Qt Designer Form,如下所示:



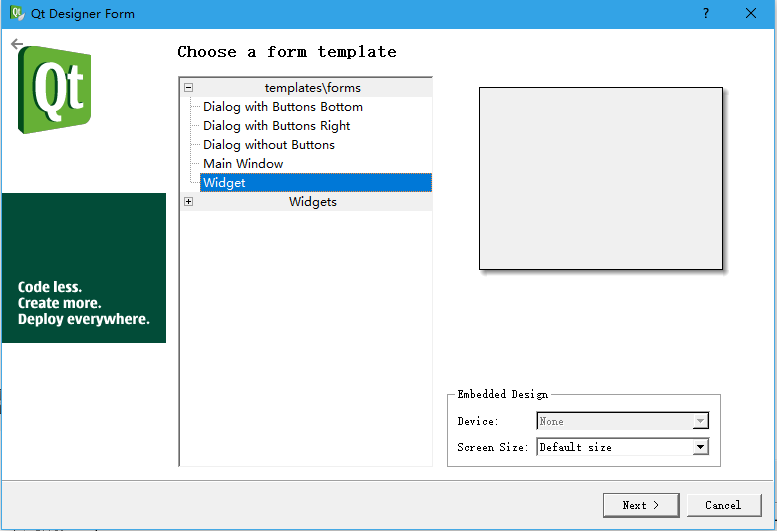
选择widget 模板,如下所示:

设置FORM 的名称为led.ui,保存位置D:\qt-led,如下:

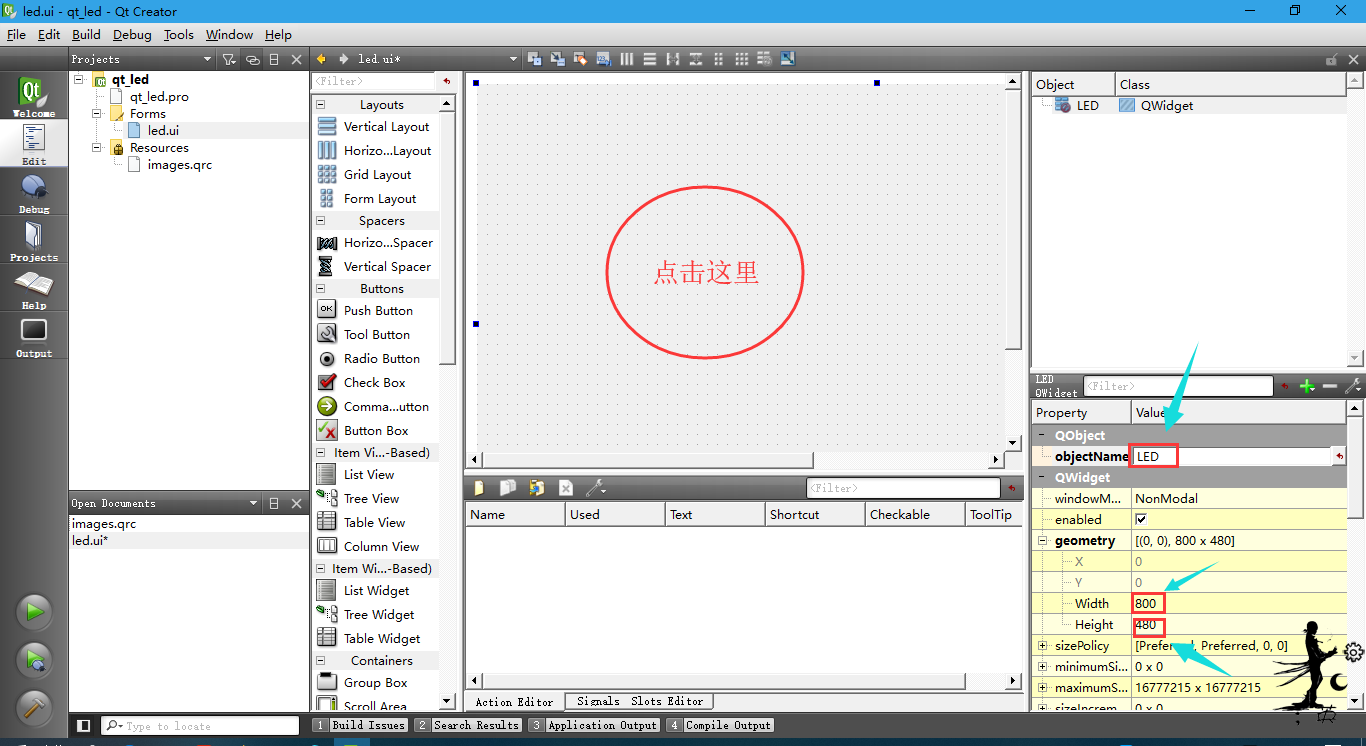
点击窗体,设定大小为800*480,窗体名称更改为Led,如下所示:

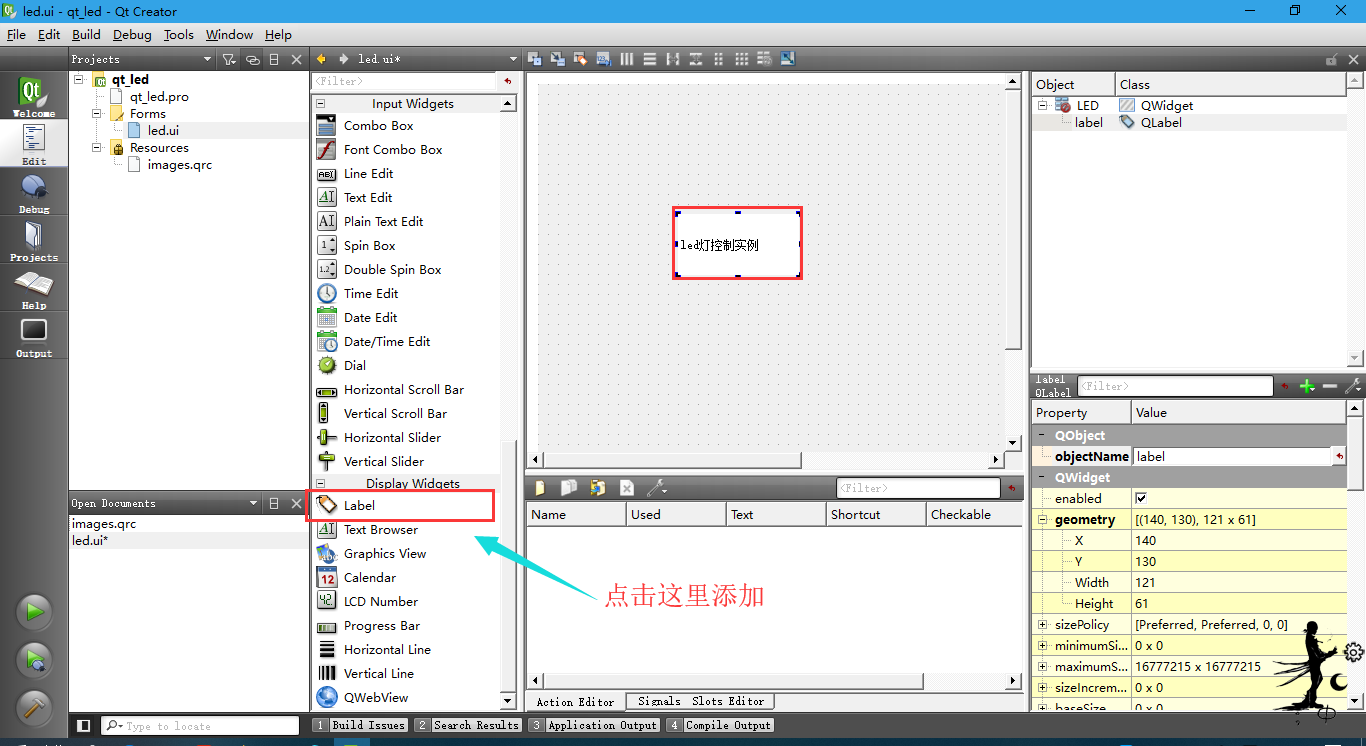
添加标签,文本为:led 灯控制实例,objectName 为label;

添加标签,清空文本,objectName 为led1_lb,设置大小为128*128,如下所示:

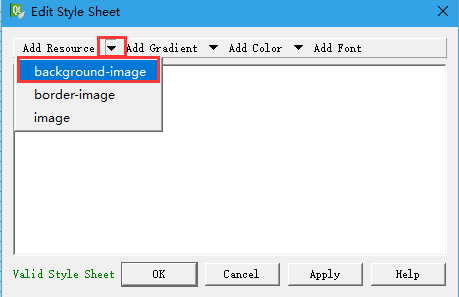
为标签添加背景图片,右键点击标签,选择Change styleSheet…,如下所示:

选择添加背景图片,如下所示:

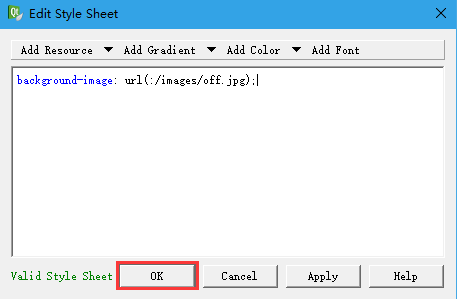
选中off.png 图像文件,如下所示:


添加完成以后,标签背景已经改变,如下:

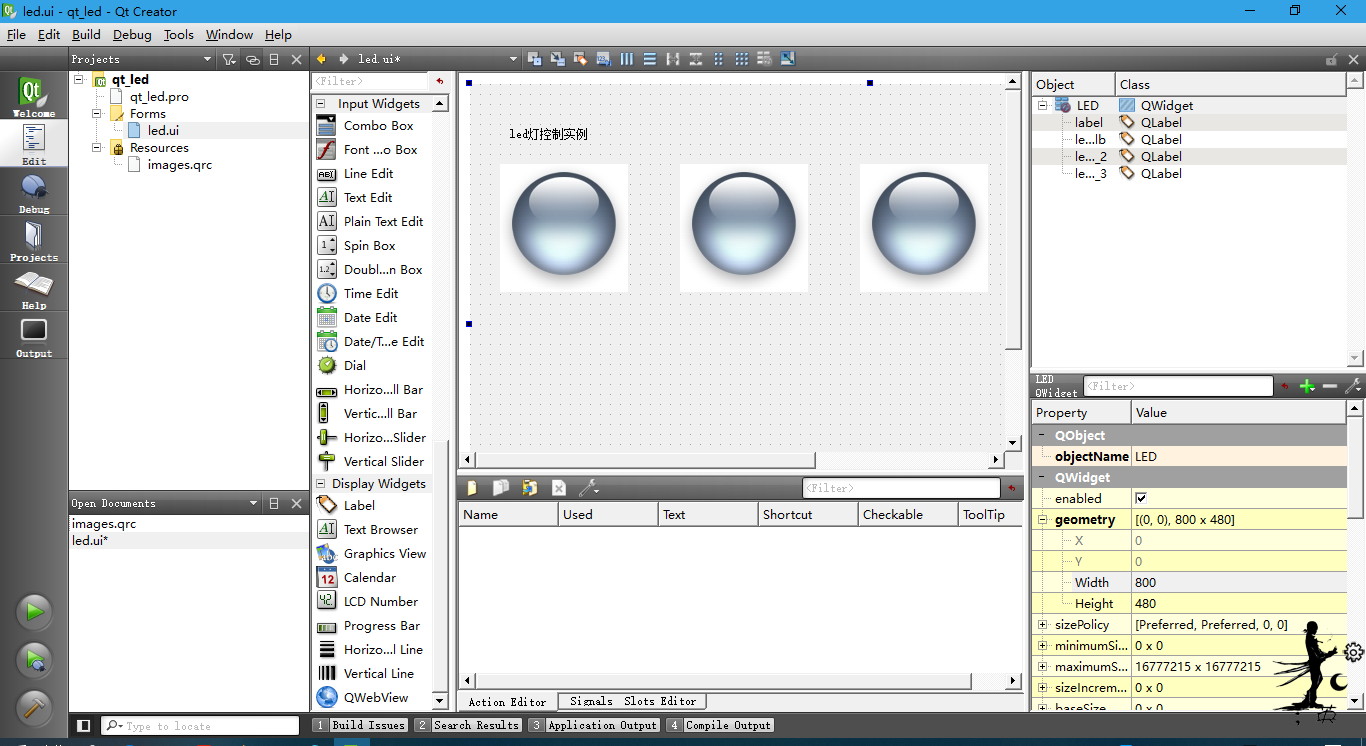
复制另外3 个标签,起名分别为led2_lb 和led3_lb,如下所示:

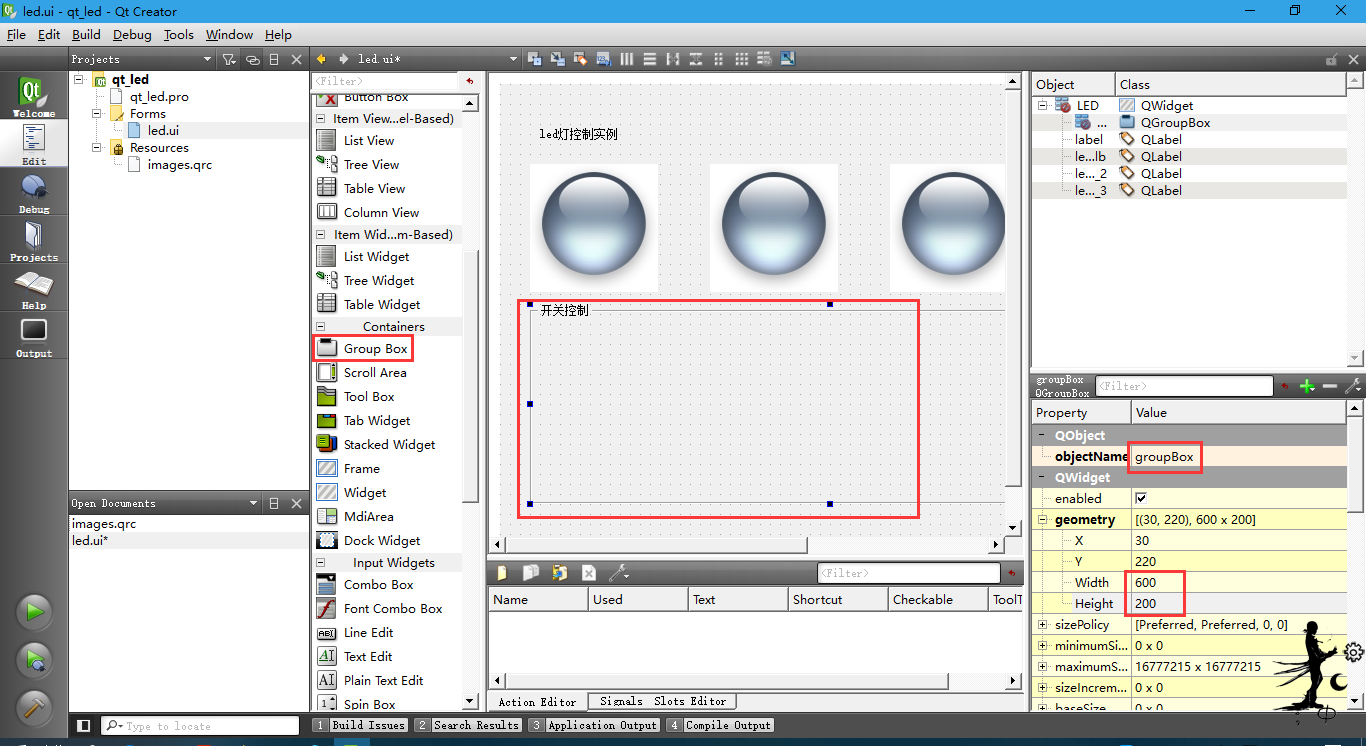
添加group Box 控件,文本:开关控制,大小600*200,摆放在标签的下方,如下:

添加一个Push Button 按钮控件,文本为点亮,objectName 为led1_on,大小为90*45,
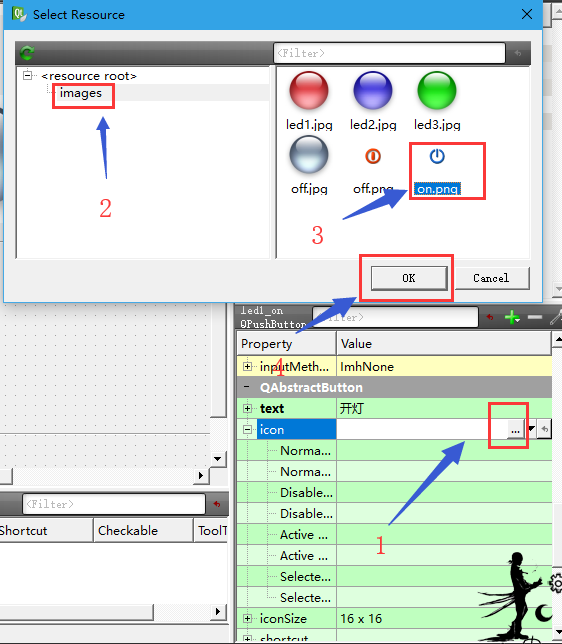
点中按钮,在右侧属性设置中找到icon 项,添加图标文件为on.png,添加后如下显
示:


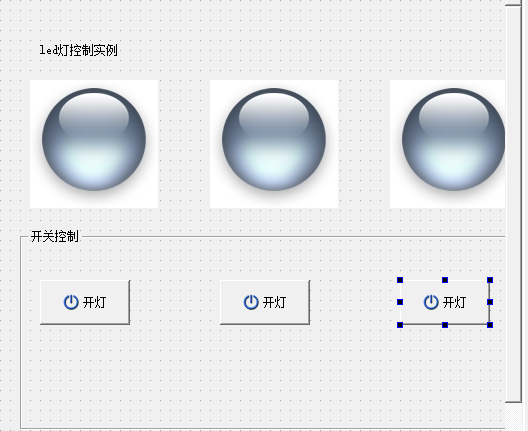
同样复制另外两个led 控制点亮按钮,objectName 分别为led2_on 和led3_on,如下:

添加一个Push Button 按钮控件,文本为熄灭,objectName 为led1_off,大小为90*45,
点中按钮,在右侧属性设置中找到icon 项,添加图标文件为off.png,添加后如下显
示:

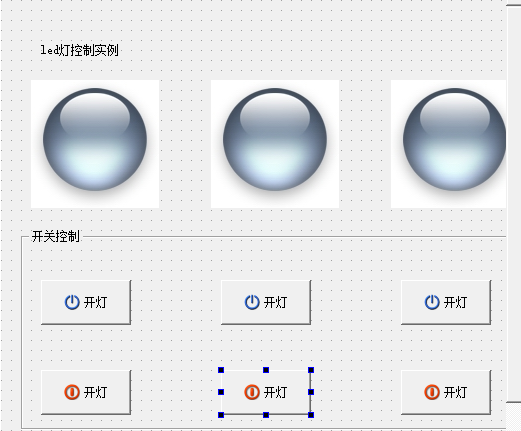
同样复制另外两个led 控制熄灭按钮,objectName 分别为led2_off 和led3_off,如下:

图标下方添加三个标签,起名分别为status_lb1、status_lb2 和status_lb3,如下:

界面设计完成,”ctrl+s”保存:

5、添加头文件
添加一个c++头文件,如下:

起名led.h,保存到D:\qt-led,如下:

编辑内容如下:
#include "led.h"
#include "ui_led.h"
MyLed::MyLed(QWidget *parent) :
QWidget(parent),ui(new Ui::Led)
{
ui->setupUi(this);
ui->led1_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
ui->led2_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
ui->led3_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
connect(ui->led1_on,SIGNAL(clicked()),this,SLOT(on_led1_on_clicked()));
connect(ui->led1_off,SIGNAL(clicked()),this,SLOT(on_led1_off_clicked()));
connect(ui->led2_on,SIGNAL(clicked()),this,SLOT(on_led2_on_clicked()));
connect(ui->led2_off,SIGNAL(clicked()),this,SLOT(on_led2_off_clicked()));
connect(ui->led3_on,SIGNAL(clicked()),this,SLOT(on_led3_on_clicked()));
connect(ui->led3_off,SIGNAL(clicked()),this,SLOT(on_led3_off_clicked()));
fd = open("/dev/leds", );
if (fd < ) {
qDebug("open device /dev/leds");
//exit(1);
}
}
MyLed::~MyLed()
{
delete ui;
::close(fd);
}
void MyLed::changeEvent(QEvent *e)
{
QWidget::changeEvent(e);
switch (e->type()) {
case QEvent::LanguageChange:
ui->retranslateUi(this);
break;
default:
break;
}
}
void MyLed::on_led1_on_clicked()
{
ioctl(fd, LED_IOC_WR_ON, );
ui->status_lb1->setText("LED1 ON");
ui->led1_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/led1.jpg);"));
}
void MyLed::on_led1_off_clicked()
{
ioctl(fd, LED_IOC_WR_OFF, );
ui->status_lb1->setText("LED1 OFF");
ui->led1_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
}
void MyLed::on_led2_on_clicked()
{
ioctl(fd, LED_IOC_WR_ON, );
ui->status_lb2->setText("LED2_ON");
ui->led2_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/led2.jpg);"));
}
void MyLed::on_led2_off_clicked()
{
ioctl(fd, LED_IOC_WR_OFF, );
ui->status_lb2->setText("LED2 OFF");
ui->led2_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
}
void MyLed::on_led3_on_clicked()
{
ioctl(fd, LED_IOC_WR_ON, );
ui->status_lb3->setText("LED3 ON");
ui->led3_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/led3.jpg);"));
}
void MyLed::on_led3_off_clicked()
{
ioctl(fd, LED_IOC_WR_OFF, );
ui->status_lb3->setText("LED3 OFF");
ui->led3_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
}
完成,”ctrl+s”保存
6、添加源文件
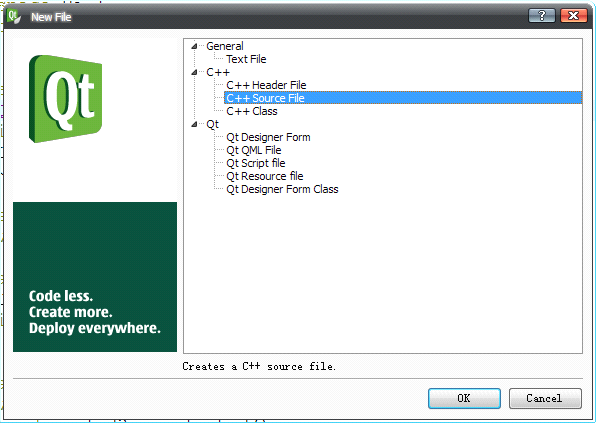
添加一个c++源文件,如下:

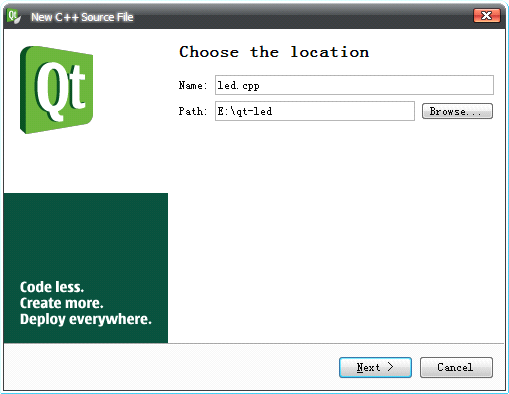
起名led.cpp,保存到D:\qt-led,如下:

编辑文本如下:
#include "led.h"
#include "ui_led.h"
MyLed::MyLed(QWidget *parent) :
QWidget(parent),ui(new Ui::Led)
{
ui->setupUi(this);
ui->led1_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
ui->led2_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
ui->led3_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
connect(ui->led1_on,SIGNAL(clicked()),this,SLOT(on_led1_on_clicked()));
connect(ui->led1_off,SIGNAL(clicked()),this,SLOT(on_led1_off_clicked()));
connect(ui->led2_on,SIGNAL(clicked()),this,SLOT(on_led2_on_clicked()));
connect(ui->led2_off,SIGNAL(clicked()),this,SLOT(on_led2_off_clicked()));
connect(ui->led3_on,SIGNAL(clicked()),this,SLOT(on_led3_on_clicked()));
connect(ui->led3_off,SIGNAL(clicked()),this,SLOT(on_led3_off_clicked()));
fd = open("/dev/leds", );
if (fd < ) {
qDebug("open device /dev/leds");
//exit(1);
}
}
MyLed::~MyLed()
{
delete ui;
::close(fd);
}
void MyLed::changeEvent(QEvent *e)
{
QWidget::changeEvent(e);
switch (e->type()) {
case QEvent::LanguageChange:
ui->retranslateUi(this);
break;
default:
break;
}
}
void MyLed::on_led1_on_clicked()
{
ioctl(fd, LED_IOC_WR_ON, );
ui->status_lb1->setText("LED1 ON");
ui->led1_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/led1.jpg);"));
}
void MyLed::on_led1_off_clicked()
{
ioctl(fd, LED_IOC_WR_OFF, );
ui->status_lb1->setText("LED1 OFF");
ui->led1_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
}
void MyLed::on_led2_on_clicked()
{
ioctl(fd, LED_IOC_WR_ON, );
ui->status_lb2->setText("LED2_ON");
ui->led2_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/led2.jpg);"));
}
void MyLed::on_led2_off_clicked()
{
ioctl(fd, LED_IOC_WR_OFF, );
ui->status_lb2->setText("LED2 OFF");
ui->led2_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
}
void MyLed::on_led3_on_clicked()
{
ioctl(fd, LED_IOC_WR_ON, );
ui->status_lb3->setText("LED3 ON");
ui->led3_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/led3.jpg);"));
}
void MyLed::on_led3_off_clicked()
{
ioctl(fd, LED_IOC_WR_OFF, );
ui->status_lb3->setText("LED3 OFF");
ui->led3_lb->setStyleSheet(QString::fromUtf8("background-image:
url(:/images/off.jpg);"));
}
完成“ctrl+s”保存
7、添加 main 函数

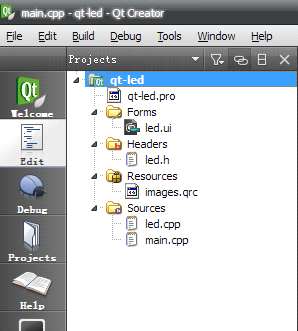
新建一个C++源文件,保存为main.cpp,如下:

编辑文本内容:
#include <QtGui/QApplication>
#include "led.h"
#include <QtGui/QApplication>
#include "led.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyLed w;
w.showFullScreen();
a.setFont(QFont("unifont",));
//w.show();
return a.exec();
}
“ctrl+s”保存

工程已经创建完毕,接下来即是交叉编译、下载测试
8、拷贝工程文件到虚拟机
[root@localhost uptech]# mkdir qt-led/
通过samba 服务将E 盘下的qt-led 文件夹拷贝到虚拟机的/home/uptech/qt-led 目录,
同时将光盘中qt_led_exp 目录下的driver 目录也拷贝到此文件如下:
[root@localhost uptech]# cd qt-led/
[root@localhost qt-led]# ls
driver qt-led
[root@localhost qt-led]#
9、编译
[root@localhost qt-led]# cd qt-led/
[root@localhost qt-led]#
/home/gxj/QT/qt4.6/for_arm/qt-everywhere-opensource-src-4.6.2/bin/qmake -project
[root@localhost qt-led]#
/home/gxj/QT/qt4.6/for_arm/qt-everywhere-opensource-src-4.6.2/bin/qmake
[root@localhost qt-led]#make
10、拷贝到共享目录
[root@localhost qt-led]# cp qt-led /mnt/nfs/Trolltech/Qt-embedded-4.6.2-install/
[root@localhost qt-led]# cp ../driver/s3c-leds.ko
/mnt/nfs/Trolltech/Qt-embedded-4.6.2-install/
[root@localhost qt-led]#
11、挂载
/mnt # mount -o nolock,rsize=4096,wsize=4096 192.168.12.95:/mnt/nfs /mnt/nfs
12、加载驱动
/mnt #cd /mnt/nfs/Trolltech/Qt-embedded-4.6.2-install/
/mnt/nfs/Trolltech/Qt-embedded-4.6.2-install # insmod s3c-leds.ko
13、执行测试程序
/mnt/nfs/Trolltech/Qt-embedded-4.6.2-install # ./export4arm.sh qt-led –qws
即可进行测试
QT 控制LED实验的更多相关文章
- 基于Arduino的按键控制LED实验
I/O 口的意思即为INPUT 接口和OUTPUT 接口,到目前为止我们设计的小灯实验都还只是应用到Arduino 的I/O 口的输出功能,这个实验我们来尝试一下使用Arduino的I/O 口的输入功 ...
- Qt小项目之串口助手控制LED
Qt小项目之串口助手控制LED 前言 最近刚学了一点Qt开发上位机,尝试着做个小软件练练手.查找了很多资料,做了一个简单的串口助手,可以实现串口基本发送和接收功能,支持中文显示,还可以控制STM32开 ...
- 【iCore4 双核心板_ARM】例程四:USART实验——通过命令控制LED
实验原理: 开发板上自带一片CH340芯片,完成本实验电脑需要安装CH340驱动, CH340的TXD连接STM32的GPIO(PXC7),CH340的RXD连接STM32的 GPIO(PC6),通过 ...
- 【iCore1S 双核心板_ARM】例程四:USART通信实验——通过命令控制LED
实验原理: 开发板上自带一片CH340芯片,完成本实验电脑需要安装CH340驱动, CH340的TXD连接STM32的GPIO(PB6),CH340的RXD连接STM32的 GPIO(PB7),通过串 ...
- 利用DoHome APP和音箱控制LED灯实验参考步骤
准备材料: Arduino Uno 一块 Arduino 扩展板 购买链接 DT-06模块一个 购买链接 安卓手机一个 小度音箱一个 小灯珠一个 杜邦线若干 1.DT-06固 ...
- [ZigBee] 16、Zigbee协议栈应用(二)——基于OSAL的无线控制LED闪烁分析(下)
说在前面:上一篇介绍了无线LED闪烁实现的OSAL部分,本篇介绍如何实现无线数据收发及数据处理: 上一篇是用SI跟着流程查看源码,我个人认为以架构的思维去了解代码能让人更清晰 ::ZMain.c程序入 ...
- [ZigBee] 13、ZigBee基础阶段性回顾与加深理解——用定时器1产生PWM来控制LED亮度(七色灯)
引言:PWM对于很多软件工程师可能又熟悉又陌生,以PWM调节LED亮度为例,其本质是在每个周期都偷工减料一些,整体表现出LED欠压亮度不同的效果.像大家看到的七色彩灯其原理也类似,只是用3路PWM分别 ...
- 基于arduino UNO R3+ESP8266控制LED灯的开关(无USB转TTL工具实现)
最近由于项目要求,需要开发物联网云平台,而本人对硬件和通信技术一窍不通,故而选择arduino这一简单单片机来实现学习掌握基础的硬件和通信技术. 下面就是本人通过查阅大佬资料做的一个整合版本的通过手机 ...
- 嵌入式Linux学习入门:控制LED灯
记录自己linux学习过程,让自己能够一直坚持下去 1.原理图分析: nLED_1, nLED_2, nLED_4, 给低电平则对应LED灯亮,高电平则对应LED灯灭, S3C2440芯片GPF4-G ...
随机推荐
- 2015-9-13 NOIP模拟赛 by hzwer
好老的题了,但是还是很有做头的. 总结 不吸氧看来确实是没法用stl的啊(set常数太大了,开O2也没过) SPFA没认真学,觉得有堆优化Dijkstra就天下无敌了,今天负边权教我做人 于是苦逼的只 ...
- Codeforces Round #394 (Div. 2) E. Dasha and Puzzle(dfs)
http://codeforces.com/contest/761/problem/E 题意:给出一棵树,现在要把这棵树上的结点放置在笛卡尔坐标上,使得每一条边与x轴平行或者与y轴平行.输出可行解,即 ...
- HDU 1565 方格取数(1)(最大点权独立集)
http://acm.hdu.edu.cn/showproblem.php?pid=1565 题意: 给你一个n*n的格子的棋盘,每个格子里面有一个非负数. 从中取出若干个数,使得任意的两个数所在的格 ...
- python 在列表中添加元组元素,按照元组第一个值进行排序
>>> import bisect >>> scores = [(, , , , 'python')] >>> bisect.insort(sco ...
- Builder(建造者)
意图: 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示. 适用性: 当创建复杂对象的算法应该独立于该对象的组成部分以及它们的装配方式时. 当构造过程必须允许被构造的对象有不同 ...
- githubpage+hexo构建自己的个人博客
就这有这么一天,我感觉博客园的博客页面实在太low了.完全跟不上现在潮流. https://segmentfault.com/a/1190000004947261 http://coolcao.com ...
- bzoj1854: [Scoi2010]游戏 贪心
lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一个属性.并且每种装备最多只能使 ...
- 移动web开发适配方案之Rem
移动端为什么要做适配 移动端相对PC端来说大部分浏览器内核都是基于Webkit的,所以大部分都支持CSS3的最新语法.但是由于手机的屏幕尺寸和分辨率都不太一样(尤其是安卓),所以不得不对不同分辨率的手 ...
- rabbitmq之window环境启动
rabbitmq启动方式有2种 1.以应用方式启动 rabbitmq-server -detached 后台启动 Rabbitmq-server 直接启动,如果你关闭窗口或者需要在改窗口使用其他命令时 ...
- MYeclipes项目导入导出
导入: 右键,import,
