JS AJAX传递List数组到后台(对象)
今天在写代码的时候,碰到的问题,百度了一下,发现原来AJAX传递List数据是可以的,之前还一直用JSON序列化(new Array()数组设置)进行传值的。
var _list = {}; //等价于 var _list=new Object();
for (var i = ; i < ; i++) {
_list["后台controller中的接收名字[" + i + "]"] = 值; //设置对象的key=>value键值对,即类似于a[0]=0的内容塞入对象_list中,对于后台接收来说,就相当于List内容了
}
$.ajax({
url: '传递的路径',
data: _list, //直接传_list节可以了,相当于 data: { "ids[0]":1,"ids[1]":2 }这种写法
dataType: "json",
type: "POST",
success: function (data) {
alert('Ok');
}
});
另外的方式 数组模式
<script>
var a=[];
//设置数组模式
for (var i = ; i < ; i++) {
a[i]=i;
}
//var b = $.param(a, true);
$.ajax({
url: "/jsaction/edit",
//data:{"ids":b},这种方式我这里测试获取到的数据个数为0,倒不是为null,也不行
dataType: "json",
type: "post",
data: { "ids": a },//使用这种数组方式的,得加下一句才可以,使用传统方式
traditional: true,
success: function (data) {
for (var i = ; i < data.length; i++) {
console.log(data[i]);
}
}
})
</script>
如果传递的数据中存在列表对象
//第一种,现在比较喜欢第一种,毕竟和后台写法类似,而且看起来清楚
var albumsArray = [];
$("#acAlbums li:not(.add)").each(function (i) {
albumsArray[i] = new Object();
albumsArray[i].ImageUrl = $(this).find("img").attr("src");
albumsArray[i].Url = $(this).find("img").attr("url");
})
//第二种
var albumsArray2 = new Array();
$("#acAlbums li:not(.add)").each(function (i) {
albumsArray2.push({"ImageUrl":$(this).find("img").attr("src"),
"Url":$(this).find("img").attr("url")});
}) $.ajax({
data: {
MenuListStr: JSON.stringify(eval(albumsArray))//尝试了一下,直接把对象数组传到后台,但是数据为null,也可能方式不对
,MenuListStr2:JSON.stringify(eval(albumsArray2))//第二种方式使用Array对象,json化对象数据,当然这个数据到后台是需要反序列化的
...
}
...})
如果传递的数据中属性是对象的情况的另一种写法:
function save() {
var data = {};
//规则数
var ruleObj = $("#rule_container tbody tr");
ruleObj.each(function (i) {
var full = parseFloat($(this).find("[name=rule_full]").val());
var cash = 0;
var isPinkage = "False";
var sortID = i + 1;
data["CouponActivityRules[" + i + "].Full"] = full;
data["CouponActivityRules[" + i + "].Coupon"] = cash;
data["CouponActivityRules[" + i + "].IsPinkage"] = isPinkage;
data["CouponActivityRules[" + i + "].SortID"] = sortID;
//ruleArr.push({ Full: full, Coupon: cash, IsPinkage: isPinkage, SortID: sortID });
})
var productArr = new Array();
for (var i = 0; i < productSelectData.length; i++) {
data["CouponProducts[" + i + "].ProductID"] = productSelectData[i].ID;
//productArr.push({ ProductID: productSelectData[i].ID });
}
data["Name"] = $("#Name").val();
data["BeginTime"] = $("#BeginTime").val();
data["EndTime"] = $("#EndTime").val();
data["ID"] = $("#ID").val()
$.ajax({
url: "/create",
data: data,
dataType: "json",
type: "post",
success: function (data) {},
error: function (data) {}, timeout: 15000,//超时
complete: function (XHR, TS) { XHR = null }//AJAX请求
});
}
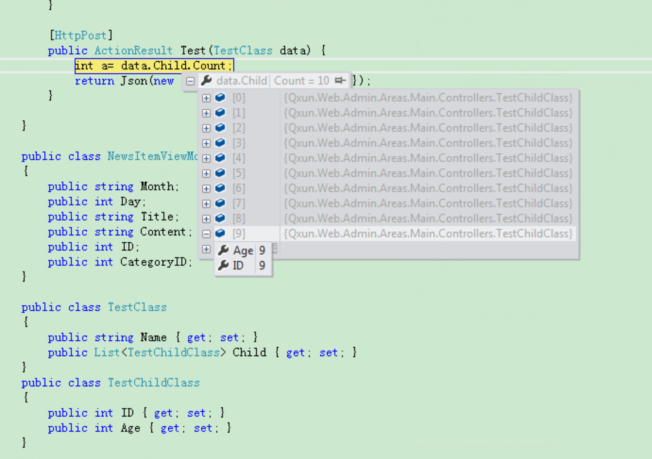
传参
List传递(非传统请求),数组形式的传法并不被接受,现在只知道一种data["child[0].ID"]=1的写法后台是能够正常接收数据的
<script>
var a = {};
a.Name = "测试";
//a.Child = {};或者a.Child = [];
//for (var i = 0; i < 10; i++) {
// a.Child[i] = {};
// a.Child[i].ID = i;
// a.Child[i].Age = i;
//}这种方式淘汰,传到后台的ID,Age都是0,无值;传统方式也没用 //for (var i = 0; i < 10; i++) {
// a["Child[" + i + "]"] = {};
// a["Child[" + i + "]"].ID = i;
// a["Child[" + i + "]"].Age = i;
//}这种方式淘汰,传到后台的ID,Age都是0,无值;传统方式也没用 for (var i = 0; i < 10; i++) {
a["Child[" + i + "].ID"] = i;
a["Child[" + i + "].Age"] = i;
}//这种方式成功,传到后台的ID,Age都是正常的=》即使是ajax加了traditional: true,传统方式传参也可以
function test() {
$.ajax({
url: "/home/test",
data: a,
dataType: "json",
type: "post",
//traditional: true,//开启传统模式
success: function (data) {
jsprint("正常")
},
error: function () {
jsprint("异常");
}
})
}
</script>
数组传递判别

JS AJAX传递List数组到后台(对象)的更多相关文章
- MVVM架构~knockoutjs系列之为Ajax传递Ko数组对象
返回目录 一些要说的 这是一个很有意思的题目,在KO里,有对象和数组对象两种,但这两种对象对外表现都是一个function,如果希望得到他的值,需要进行函数式调用,如ko_a(),它的结果为一个具体值 ...
- Js前端传递json数组至服务器端并解析的实现。
最近做的一个小项目中需要将json数组数据传递到服务器端进行保存,现分享一下解决思路. 环境:EasyUi+Mvc 4.0 如下: 在上述截图中的红色圈起来的部分,需要在点击保存后通过一次ajax请求 ...
- js 根据条件删除数组中某个对象&js filter (find)过滤数组对象的使用
删除 ---- item不设置 arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变 arr. ...
- springmvc接收ajax传递的数组
之前的方法我用字符串拼接.req.getParameter("参数名[]");或json方式.虽然都能用,但是都不太令我满意. 今天参考这个贴子,ajax添加 traditiona ...
- springMVC中使用ajax传递json数组
解决方法 去www.json.org下载JSON2.js 再调用JSON.stringify(JSONData)将JSON对象转化为JSON串. var people = [{ "UserN ...
- MVC中使用ajax传递json数组
解决方法 去www.json.org下载JSON2.js再调用JSON.stringify(JSONData)将JSON对象转化为JSON串. var people = [{ "UserNa ...
- js ajax post 提交的时候后台接收不到参数,但是代码没有错,怎么回事
这个错误有两点,你自己写的php页面里面的参数接收出错了 还有就是你没有写一句重要的代码告诉浏览器 你使用post提交方式去提交 xhr.setRequestHeader("Content- ...
- ajax传递数组、form表单提交对象数组
在JSP页面开发中,我们常常会用到form表单做数据提交,由于以前一直只是使用form表单提交单个对象,只要表单文本域的name值和接收的对象的属性名一致,那么传值就没有什么问题.不过,在前几天的开发 ...
- SpringMVC,SpringBoot使用ajax传递对象集合/数组到后台
假设有一个bean名叫TestPOJO. 1.使用ajax从前台传递一个对象数组/集合到后台. 前台ajax写法: var testPOJO=new Array(); //这里组装testPOJO数组 ...
随机推荐
- 百度分享vue版-vshare
vshare 基于百度分享开发的支持VUE2.X的分享插件,为您带来更多的流量!提供多种风格按钮,代码加载更快,引入社会化流量,提升网页抓取速度等优点.github地址:https://github. ...
- usb 转 uart cp210x 驱动解析
USB 转 uart (cp210x.c) 驱动解析 * usb_serial_driver 结构体解析 include/linux/usb/serial.h /** 描述一个usb 串口设备驱动 * ...
- 对于REST中无状态(stateless)的一点认识(转)
在请求中传递SessionID被普遍认为是unRESTful的,而将用户的credentials包含在每个请求里又是一种非常RESTful的做法.这样一个问题经常会造成困扰.本文就REST的一些概念进 ...
- NTP原理
ntp原理与设置 原创 2016年09月17日 15:28:16 标签: ntp / 原理 / 设置 / linux / 时钟同 ...
- Entity Framework应用:使用Code First模式管理数据库创建和填充种子数据
一.管理数据库连接 1.使用配置文件管理连接之约定 在数据库上下文类中,如果我们只继承了无参数的DbContext,并且在配置文件中创建了和数据库上下文类同名的连接字符串,那么EF会使用该连接字符串自 ...
- bootstrap-slider插件使用方法
bootstrap-slider例子地址:https://seiyria.com/bootstrap-slider/ bootstrap-slider github地址:https://github. ...
- EasyUI 搜索框
1.用法 (1).从标记创建.把 'easyui-searchbox' class 加入到 <input> 标记. <script type="text/javascrip ...
- 如何打印Qt中的枚举所对应的字符串
比如,想获得socket的状态枚举文字, 代码如下: QMetaObject mo=QAbstractSocket::staticMetaObject; int index=mo.indexOfEnu ...
- c++中的前向声明
整理于: http://blog.csdn.net/heyutao007/article/details/6649741 http://blog.sina.com.cn/s/blog_68d90fdb ...
- 关于Unity中的NGUI和UGUI
一.用Unity开发2D游戏,有三套关系 1.GUI:Unity本身自带的GUI 2.NGUI:以前在Unity中广泛来做2D的,是第三方的包,需要安装 3.UGUI:Unity5.X后(其实是Uni ...
