MUI设置卡头卡位的形式进行切换
这是mui的官方帮助文档,一切问题都能在这里找到http://dev.dcloud.net.cn/mui/ui/解决方案。
下面是MUI官方对卡头卡尾的一些描述:
在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题; mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。具体做法则是:将目标页面分解为主页面和内容页面,主页面显示卡头卡尾区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});
参数说明:styles表示窗口属性,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
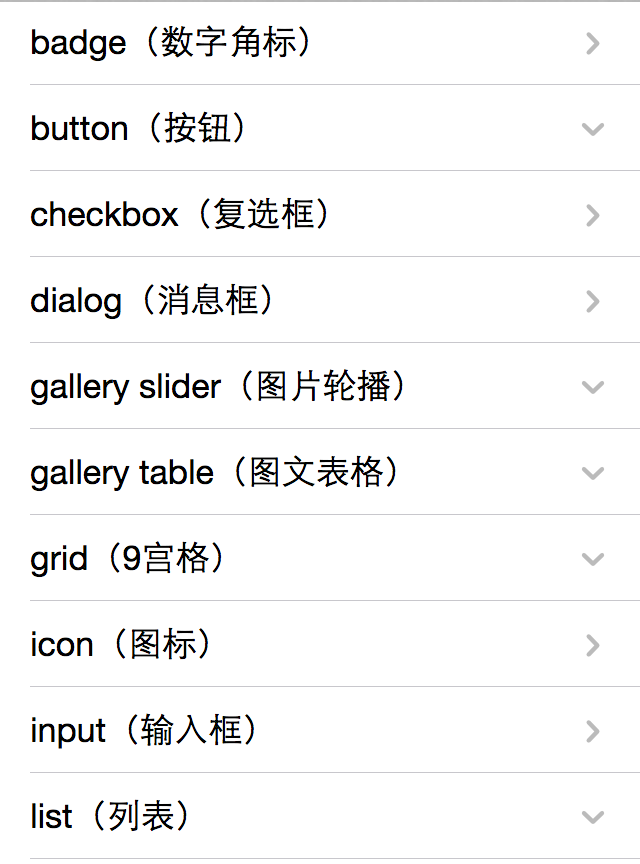
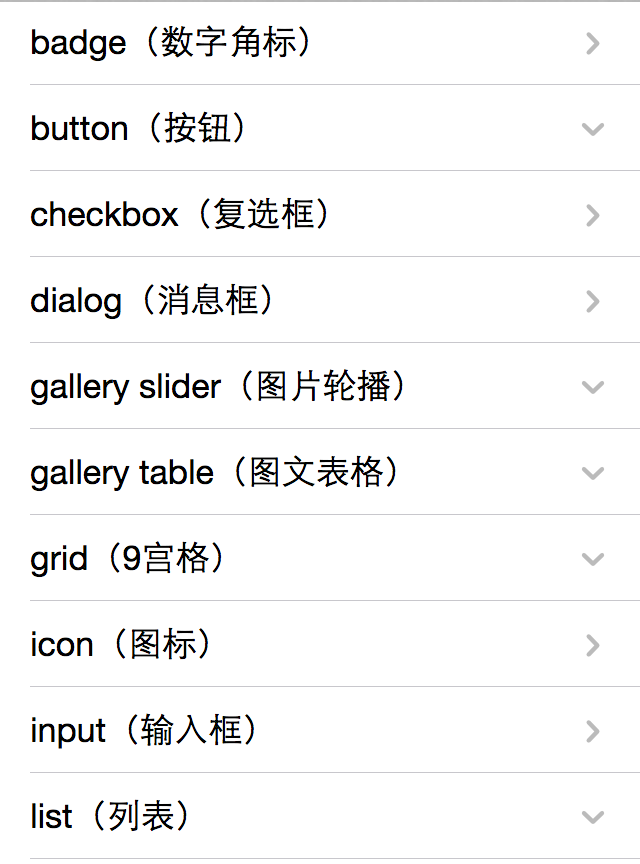
示例:Hello mui的首页其实就是index.html加list.html合并而成的,如下:



index.html的作用就是显示固定导航,list.html显示具体列表内容,列表项的滚动是在list.html所在webview中使用原生滚动,既保证了滚动条不会穿透顶部导航,符合app的体验,也保证了列表流畅滚动,解决了区域滚动卡顿的问题。 list.html就是index.html的子页面,创建代码比较简单,如下:
mui.init({
subpages:[{
url:'list.html',
id:'list.html',
styles:{
top:'45px',//mui标题栏默认高度为45px;
bottom:'0px'//默认为0px,可不定义;
}
}]
});
在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题; mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。具体做法则是:将目标页面分解为主页面和内容页面,主页面显示卡头卡尾区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});
参数说明:styles表示窗口属性,参考5+规范中的WebviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此若设置了top值为非"0px"的情况,建议同时设置bottom值,否则5+ runtime根据高度100%计算,可能会造成页面真实底部位置超出屏幕范围的情况;left、right同理。
示例:Hello mui的首页其实就是index.html加list.html合并而成的,如下:



index.html的作用就是显示固定导航,list.html显示具体列表内容,列表项的滚动是在list.html所在webview中使用原生滚动,既保证了滚动条不会穿透顶部导航,符合app的体验,也保证了列表流畅滚动,解决了区域滚动卡顿的问题。 list.html就是index.html的子页面,创建代码比较简单,如下:
mui.init({
subpages:[{
url:'list.html',
id:'list.html',
styles:{
top:'45px',//mui标题栏默认高度为45px;
bottom:'0px'//默认为0px,可不定义;
}
}]
});
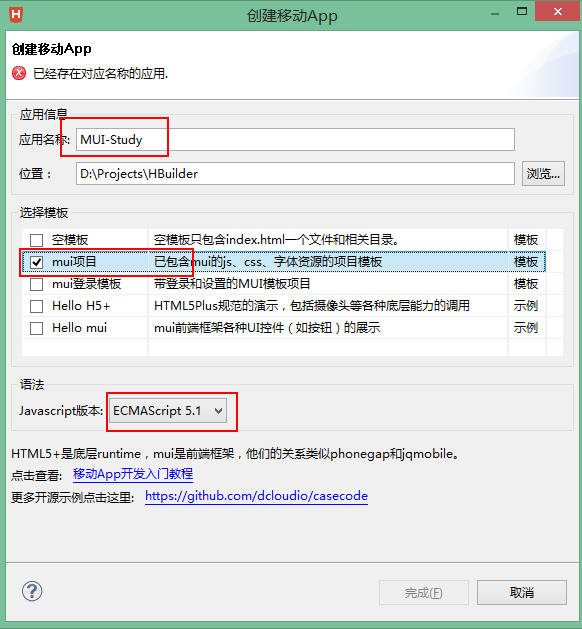
那我们就按照官方的指示做出一个简单的卡头卡位的效果。首先,先新建一个项目。
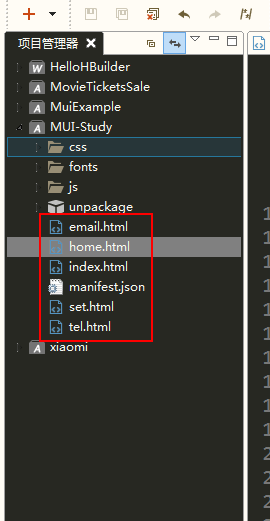
 然后在项目中新建几个页面,建成之后的目录结构如图所示。
然后在项目中新建几个页面,建成之后的目录结构如图所示。

关于这个页面的作用我介绍一下:
home.html:这里面只有卡头和卡尾的部分。
index.html、email.html、set.html、tel.html:分别对应着下边选项卡的首页、邮箱页、设置页、电话页。
程序的思路是这样的,在mui.init()执行的时候,就要先把这几个页面加载进来。
<script type="text/javascript" charset="utf-8">
mui.init({
subpages:[
{
url:'index.html',
id:'index.html',
styles:{
top:'44px',
bottom:'44px'
}
},
{
url:'tel.html',
id:'tel.html',
styles:{
top:'44px',
bottom:'44px'
}
},
{
url:'email.html',
id:'email.html',
styles:{
top:'44px',
bottom:'44px'
}
},
{
url:'set.html',
id:'set.html',
styles:{
top:'44px',
bottom:'44px'
}
}] });
</script>
mui.init()是一个方法,表明mui的基础控件加载完毕,mui.init({})里面可以执行一个代码块,这个代码块里面可以写一些mui初始化完毕后执行的代码,比如说,我们这里要执行的是把这几个页面给加载进来。语法呢,是json的语法,[]代表数组,{}代表对象,对象与对象之间用,隔开。在每个对象内部各个属性的含义如下:
url:要导入的页面的URL地址;
id:给要导入的页面赋予一个id,到时候可以根据plus.webView.getWebViewById()来获取到这个页面;
styles:里面可以设置一些样式。
把这几个页面导入之后,我们要实现点击下面对应的选项卡,然后中间呈现不同的页面。
<script type="text/javascript" charset="utf-8">
mui.plusReady(function() {
changeView('index.html');
// 根据类名获取到的元素是一个数组,不是一个单个的元素,即使只有一个元素的话,那也要用[0]来访问
var tabs = document.getElementsByClassName("mui-tab-item");
for(var i = 0;i < tabs.length;i++){
tabs[i].addEventListener('tap',function(){
var id = this.id;
changeView(id);
});
}
});
function changeView(id)
{
console.info('事件发生 '+id)
plus.webview.getWebviewById(id).show();
var title = document.getElementById(id).querySelector(".mui-tab-label").innerHTML.toString();
console.info(title+"-----------");
// 根据类名获取到的元素是一个数组,不是一个单个的元素,即使只有一个元素的话,那也要用[0]来访问
document.getElementsByClassName("mui-title")[0].innerHTML = title;
}
</script>
MUI设置卡头卡位的形式进行切换的更多相关文章
- ajax里post 设置请求头的编码格式
我们常用的ajax形式就是post和get.post需要设置请求头,那么问题来了: 首先,为什么get不需要设置编码格式? 其次:不设置post请求头编码格式可以吗? 还有:常用的请求头编码格式有哪些 ...
- 设置请求头信息User-Agent
设置请求头信息User-Agent来模拟浏览器. 先来看User-Agent: 当我们向服务器发送请求时,浏览器会将一些头信息附加上,然后发给服务器. 如上图所示头信息(请求头信息 Request H ...
- idea如何设置类头注释和方法注释
CSDN 2016博客之星评选结果公布 [系列直播]算法与游戏实战技术 "我的2016"主题征文活动 详细:idea如何设置类头注释和方法注释 标签: idea ...
- 在AngularJs中怎么设置请求头信息(headers)及不同方法的比较
在AngularJS中有三种方式可以设置请求头信息: 1.在http服务的在服务端发送请求时,也就是调用http()方法时,在config对象中设置请求头信息:事例如下: $http.post('/s ...
- response设置相应头的方法
response 设置响应头的常用几种方法 1.Location 的用法 response.setStatus(302)//临时定向响应码 response.setHeader("Locat ...
- ajax中的setRequestHeader设置请求头
1.问题引发点: 前不久发现一个问题: 前端并没有设置请求头信息里面的Accept-Encoding:gzip...但是在请求头中可以明显的看到Accept-Encoding:gzip, deflat ...
- PHP设置http头信息
<?PHP function https($num) { $http = array ( 100 => "HTTP/1.1 100 Continue", 101 =&g ...
- intellj idea 如何设置类头注释和方法注释
intellj idea 如何设置类头注释和方法注释 intellj idea的强大之处就不多说了,相信每个用过它的人都会体会到,但是我们也会被他的复杂搞的晕头转向,尤其刚从ecl ...
- HttpServletResponse ServletResponse 返回响应 设置响应头设置响应正文体 重定向 常用方法 如何重定向 响应编码 响应乱码
HttpServletResponse 和 ServletResponse 都是接口 具体的类型对象是由Servlet容器传递过来 ServletResponse对象的功能分为以下四种: ...
随机推荐
- Redis之配置文件redis.conf
解读下 redis.conf 配置文件中常用的配置项,为不显得过于臃长,已选择性删除原配置文件中部分注释. # Redis must be started with the file path as ...
- 分布式日志收集框架Flume
分布式日志收集框架Flume 1.业务现状分析 WebServer/ApplicationServer分散在各个机器上 想在大数据平台Hadoop进行统计分析 日志如何收集到Hadoop平台上 解决方 ...
- 树莓派安装DNSMASQ服务
功能: DNSMASQ是一款高性能的.小型的DNS服务器软件. * 缓存域名.IP地址,本地缓存解析的地址. * DHCP服务 1.安装 sudo apt-get update sudo apt-ge ...
- python教程(零)·前言
本教程是作者根据自己学习python的经验写下的,一来是想将经验分享给对python同样感兴趣的小白(大神请忽略),二来是想借此加深本人对python的理解,温故而知新. 学习基础 本教程面向的读者, ...
- STM32 SIM800C SIM868 连接OneNet 以及远程控制流程详解
Onenet控制继电器教程 本文基于STM32物联网开发版:https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.29e71debNLqzW ...
- 5.18-笨办法学python-习题16(write)
from sys import argv script,filename=argv #固定模式啦 print("we're going to erase %r."%filename ...
- 如何加入别人的Git项目——Git Fork指南
如何加入别人的Git项目--Git Fork指南 首先,在网页打开别人Git上的项目,点击右上角的.下图因为Fork过了,所以灰了. 随即弹出如下窗口,当然选择确定. 于是,我们在在自己的项目列表可以 ...
- 20155310 2016-2017-2 《Java程序设计》第三周学习总结
20155310 2016-2017-2 <Java程序设计>第三周学习总结 教材学习内容总结 1.对象(Object):存在的具体实体,具有明确的状态和行为. 2.类(Class):具有 ...
- 20155316 2015-2017-2 《Java程序设计》第4周学习总结
教材学习内容总结 继承 多态 重新定义 java.lang.object 垃圾收集机制 接口与多态 接口枚举常数 学习笔记存放(部分) 标准类 继承 static与权限修饰 [请勿转载,谢谢] 教材学 ...
- 使用WinIO库实现保护模式下的IO和内存读写
问题已解决: 原因是函数的调用方式与WinIO中不一致,使用的时候漏掉了__stdcall. 函数原定义为: 在实际的GPIO读写中遇到以下问题: SetPortVal可正常写入,但是GetPortV ...
