03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目
安装Vue-cli
第一种
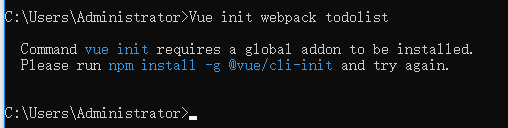
貌似不可以,然后用了第二种,但是重装系统后,第二种不能用了,用了第一种可以
# 全局安装vue -cli命令
npm install --global vue-cli

# 创建基于 webpack 模板的新项目,使用webpack的模板
# 首先进入 desktop,然后会在desktop目录下创建todolist的项目
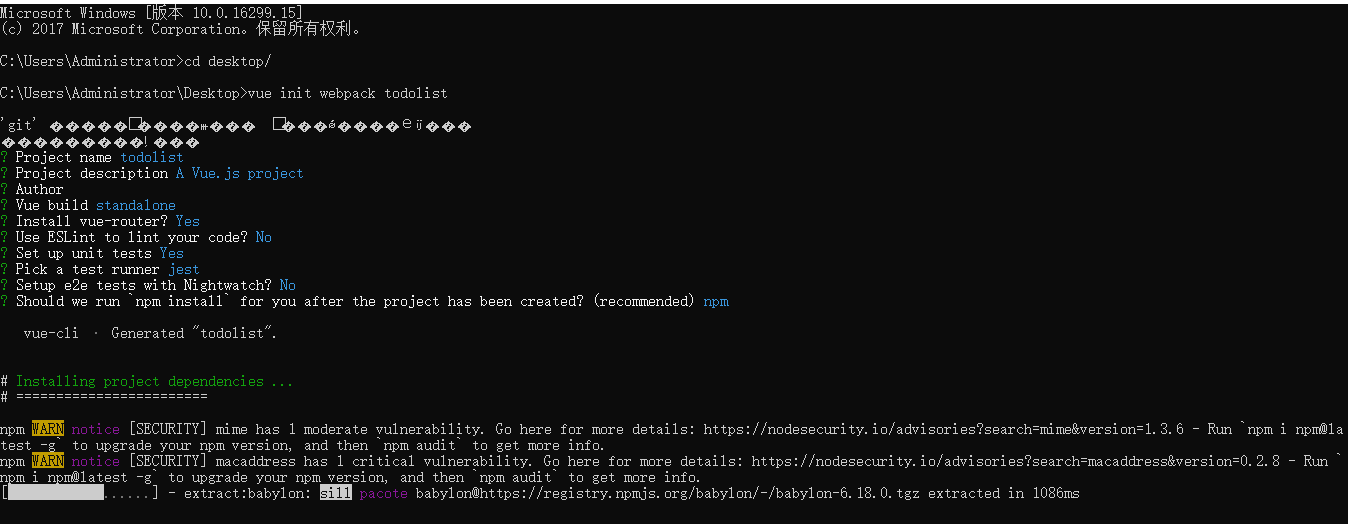
vue init webpack my-project
vue安装中。。。。
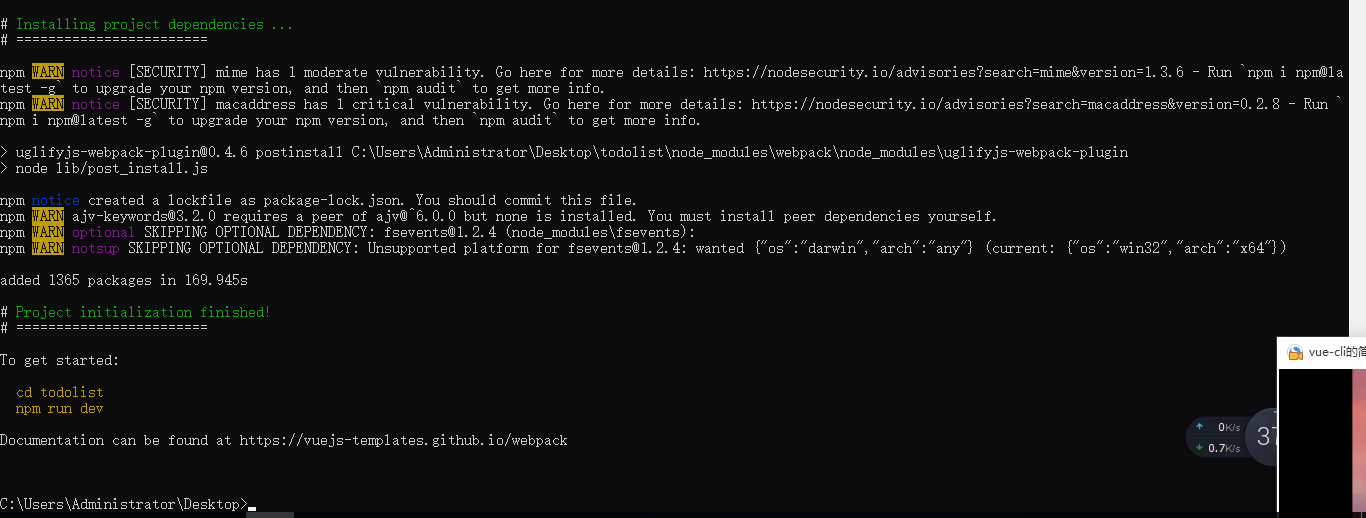
 安装完成:
安装完成:

# 安装依赖
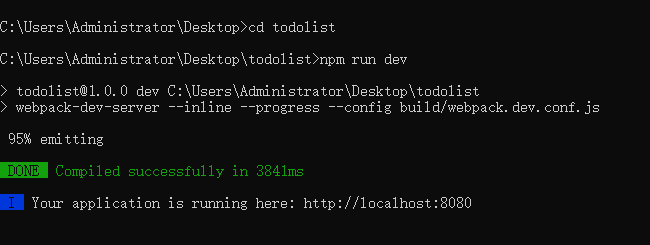
cd my-project --进入文件目录
npm run dev

项目在localhost:8080上启动了

第二种
# 全局安装@vue/cli-service是一个安装在每个项目本地的依赖,通过@vue/cli创建
npm install -g @vue/cli

# vue create my-project


目录介绍
build:webpack的配置文件
config:针对开放环境和线上环境的配置文件
node_modules:项目的依赖
src:放置源代码
static:静态资源
--.babelrc :babel的编译
--.editorconfig:浏览器配置
--.eslintignore:eslint的检测规则
--.eslintrc.js:eslint的检测规则
--.gitignore
--.postcss.js
--index.html:整个网页最外层的入口文件
--package.json
--package-lock.json
--README.md
vue-cli 提供新的单文件组件语法
一个.vue文件里面包含了vue的所有部分
脚手架工具可以使用ES6语法,然后打包成ES5语法
##首先进入安装目录 cd todolist
##重新启动项目
npm run dev
npm run start
官网浏览: https://cn.vuejs.org/ 学习》教程
03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目的更多相关文章
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- 04慕课网《vue.js2.5入门》——Vue-cli开发todolist
主要文件目录: 文件代码: 根实例,初始化vue: <!--index.html,网站入口页面,和main.jsp组成一套.vue文件,包含--> <!DOCTYPE html> ...
- 01慕课网《vue.js2.5入门》——基础知识
前端框架 Vue.js2.5 2018-05-12 Vue官网:https://cn.vuejs.org/ 基础语法+案例实践+TodoList+Vue-cli构建工具+TodoList Vue基础语 ...
- 02慕课网《vue.js2.5入门》——Vue中的组件,实现todolist
TodoList功能开发 例子:输入字符,在列表中显示: 由于有v-for属性,<li>不会被渲染,它已经和数据绑定在一起,有数据来决定 input和button上都有事件监听器,inpu ...
- 03慕课网《进击Node.js基础(一)》API-URL网址解析
url url.parse(url,query,host);解析域名 url必须,地址字符串 query可选 host 可选:在不清楚协议时正确解析 querystring 字符串和对象之间互相解析 ...
- Vue.js 学习入门:介绍及安装
Vue.js 是什么? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层 ...
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
随机推荐
- shell习题第6题:监听80端口
[题目要求] 写一个脚本,判断本机的80端口(加入服务为httpd)是否开启,如果开启就什么都不做,如果发现端口不存在,那么重启一下httpd服务,并发邮件通知相关人员 [核心要点] 检测80端口使用 ...
- Ubuntu 16.04 64位安装YouCompleteMe
之前记录在OneNote上感觉有点乱,而且不适合保存shell,这次重新安装又出问题了,干脆写篇博客记录. 从零开始 1.git(用来下载vim和相关插件) sudo apt-get install ...
- 修复 Cydia 不能上网的问题
使用 h3lix 越狱 10.3.3 的 iPhone5,进入 Cydia 不能联网解决方法:打开 Cydia,进入已安装列表,点击 Cydia Installer 卸载,然后看到桌面上就没有 Cyd ...
- Iframe 定义内联的子窗口(框架)
1.Iframe 定义内联的子窗口(框架),用于在网页内显示网页 语法: <iframe src="URL"></iframe>URL 指向隔离页面的位置, ...
- lnmp+coreseek实现站内全文检索(安装篇)
coreseek安装与简单实用 安装环境 系统环境 centos7.2 1核2G 软件环境 coreseek-3.2.14 lnmp1.5 安装mmseg 更新依赖包和安装编译环境 yum -y in ...
- Js错误: obj.parents is not a function
代码: (1) <div class="ViewMore" id="viewmore${i}" onclick="CLICK(thi ...
- ESP8266传送文件设置和操作
问题:ESP8266不能被识别为USB盘,也不能通过串口传送文件,只能通过wifi传送文件,需要事前在串口连接后的repl状态下,用命令行方式配置网络参数,之后才可以用wifi传送文件(webrepl ...
- 笔记本电脑、VM虚拟机、开发板三者网线连接互ping
笔者在做NFS挂接练习时,发现网上的资料大部分是笔记本电脑(以下简称PC)和虚拟机PING.PC和开发板PING,这样的方式不是我想要的.笔者需要使用无线网卡上网,使用有线网卡进行三者互PING.在开 ...
- C#中的抽象方法,虚方法,接口之间的对比
1.首先来看一看抽象类 抽象类是特殊的类,不能够被实例化:具有类的其他特性:抽象方法只能声明于抽象类中,且不包含任何实现 (就是不能有方法体),派生类也就是子类必须对其进行重写.另外,抽象类可以派生自 ...
- Backbone.js Basics: Bringing an App to Life with Events
http://www.sitepoint.com/backbone-basics-events/
