Swiper测试
在页面body中插入
<div class="swiper-container temp">
<div class="swiper-wrapper">
<div class="swiper-slide"> </div>
<div class="swiper-slide"> </div>
<div class="swiper-slide"> </div>
</div>
</div
页面引入swiper.min.js,swiper.min.css文件以及jquery文件
<script type="text/javascript">
var tempSwiper = new Swiper('.swiper-container.temp', {
//initialSlide: 0,
//observer:true,
on: {
init: function(){//初始化后执行
console.log("初始化后执行-init");
},
touchStart: function(event){//当碰触到slider时执行。可选touchstart事件作为参数
console.log("================================================================================");
console.log("当碰触到slider时执行-touchStart-"+tempSwiper.activeIndex);
},
touchEnd: function(event){//触摸释放时执行,接受 touchend事件作为参数。(释放即执行)
console.log("触摸释放时执行-touchEnd-"+tempSwiper.activeIndex);
},
slideChangeTransitionStart: function(){//swiper从当前slide开始过渡到另一个slide时执行
console.log("从当前slide开始过渡到另一个slide时执行-slideChangeTransitionStart-"+tempSwiper.activeIndex);
},
slideChangeTransitionEnd: function(){//swiper从一个slide过渡到另一个slide结束时执行
console.log("从一个slide过渡到另一个slide结束时执行-slideChangeTransitionEnd-"+tempSwiper.activeIndex);
},
transitionStart: function(){//过渡开始时触发
console.log("过渡开始时触发-transitionStart-"+tempSwiper.activeIndex);
},
transitionEnd: function(swiper){//过渡结束时触发
console.log("过渡结束时触发-transitionEnd-"+tempSwiper.activeIndex);
},
reachBeginning: function(){//Swiper切换到初始化位置时执行
console.log("Swiper切换到初始化位置时执行-reachBeginning-"+tempSwiper.activeIndex);
},
reachEnd: function(){//当Swiper切换到最后一个Slide时执行
console.log("当Swiper切换到最后一个Slide时执行-reachEnd-"+tempSwiper.activeIndex);
},
slidePrevTransitionStart: function () {//滑块释放时如果触发slider向后(左、上)切换则执行
console.log("slider向后(左、上)切换则执行-slidePrevTransitionStart-"+tempSwiper.activeIndex);
},
slidePrevTransitionEnd: function(){//slider向后(左、上)切换结束时执行
console.log("slider向后(左、上)切换结束时执行-slidePrevTransitionEnd-"+tempSwiper.activeIndex);
},
slideNextTransitionStart: function () {//滑块释放时如果触发slider向前(右、下)切换则执行
console.log("slider向前(右、下)切换则执行-slideNextTransitionStart-"+tempSwiper.activeIndex);
},
slideNextTransitionEnd: function(){//slider向前(右、下)切换结束时执行
console.log("slider向前(右、下)切换结束时执行-slideNextTransitionEnd-"+tempSwiper.activeIndex);
},
fromEdge: function(){//当Swiper是从第一个或最后一个Slide切换时执行
console.log("当Swiper是从第一个或最后一个Slide切换时执行-fromEdge-"+tempSwiper.activeIndex);
},
slideChange: function(){//当当前Slide切换时执行(activeIndex发生改变)
console.log("当当前Slide切换时执行(activeIndex发生改变)-slideChange-"+tempSwiper.activeIndex);
},
},
});
</script>
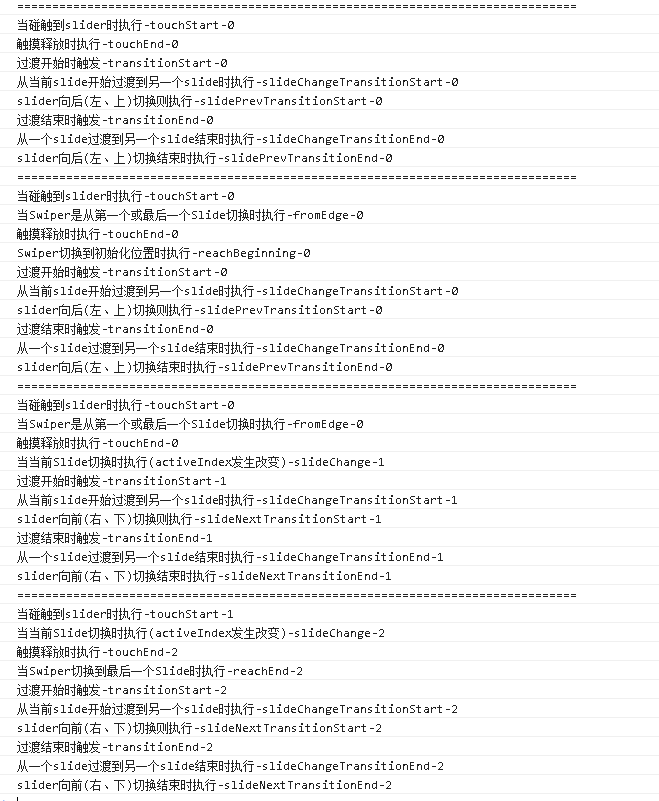
测试结果:

Swiper测试的更多相关文章
- 7、vue-awesome-swiper页面跳转
<template> <swiper :options='swiperOption' ref="mySwiper" class='swiper-container ...
- 微信小程序swiper标签的测试
swiper属性(具体看官方文档): 一:testswiper.wxml的代码如下.testswiper.js自动生成示例代码. //testswiper.wxml <view > < ...
- Swiper说明&&API手册 【中文手册Swiper】
原文地址:http://www.cnblogs.com/scavengers/p/3760449.html 示例: <link rel="stylesheet" href= ...
- Swiper 中文API手册(share)
本文分享自 http://www.cnblogs.com/scavengers/p/3760449.html ---------------------------华丽的分割线------------ ...
- Android客户端稳定性测试——Monkey
修改时间 修改内容 修改人 2016.6.20 创建 刘永志 2016.6.29 完成 刘永志 Monkey简介: Android SDK自带的命令行测试工具,向设备发送伪随机事件流,对应用程序进行进 ...
- Swiper.js 中文API手册
本文分享自 http://www.cnblogs.com/scavengers/p/3760449.html ---------------------------华丽的分割线------------ ...
- 安卓、swiper标准的文字滚动
溢出滚动基本原理还是relative,absolute. 核心高度 swiper-wrapper 和gun-swiper-slide 的自适应高度成为关键 <style> .gun-s ...
- Swiper说明&&API手册
最近使用Swipe.js,发现中文的资料很少,试着翻译了一下.能力有限,翻译难免错漏,欢迎指出,多谢! 翻译自:http://www.idangero.us/sliders/swiper/api.ph ...
- Swiper说明及API手册说明
最近使用Swipe.js,发现中文的资料很少,试着翻译了一下.能力有限,翻译难免错漏,欢迎指出,多谢! 翻译自:http://www.idangero.us/sliders/swiper/api.ph ...
随机推荐
- 【转载】MDX Step by Step 读书笔记(四) - Working with Sets (使用集合)
1. Set - 元组的集合,在 Set 中的元组用逗号分开,Set 以花括号括起来,例如: { ([Product].[Category].[Accessories]), ([Product].[ ...
- git 远程库和url
我们使用 git remote add origin <url> 来关联远程主机,这个origin就是关联的远程主机名,如果我们想同时关联两个远程主机,我们可以用 git remote a ...
- Hive0.13.1介绍及安装部署
一.简介 hive由Facebook开源用于解决海量结构化日志的数据统计.hive是基于Hadoop的一个数据仓库工具,是基于Hadoop之上的,文件是存储在HDFS上的,底层运行的是MR程序.hiv ...
- hibernate多对一单向关联注解方式
多对一单向关联,在多的一方加上一的一方作为外键.在程序里表现为:在多的一方加上一的引用. 小组类Group,用户User: Group: package com.oracle.hibernate; i ...
- redis 实现消息发布和订阅
1,打开二个客户端机器 一个用于发布,一个用于接受 2,发布一个channel1 3,用另外一个客户端收听上面的客户端 4,当再次在发布的redis客户端 发布一个消息 其他所有订阅的客户端会自动收 ...
- Ubuntu 16.04 RTL8111/8168/8411 PCI Express Gigabit Ethernet Controller” 不能上网
来源:http://forum.ubuntu.org.cn/viewtopic.php?f=116&t=463646 1.执行如下命令 uname -a sudo lspci -knn sud ...
- 解决图片浮动调节不了的问题(使用vertical-align属性)
vertical-align: middle; vertical-align 属性设置元素的垂直对齐方式. baseline 默认.元素放置在父元素的基线上.sub 垂直对齐文本的下标.super ...
- Hive初始
一.Hive概念 二.为什么要是用Hive 三.Hive优缺点 四.hive架构 一.Hive概念 Hive最初是应Facebook每天产生的海量新兴社会网络数据进行管理和机器学习的需求而产生和发展的 ...
- JS 开发者必须知道的十个 ES6 新特性
这篇文章会给你简单介绍一下ES6.如果你还不知道什么是ES6的话,它是JavaScript一个新的实现,如果你是一个忙碌的JavaScript开发者(但谁不是呢),那么继续读下去吧,看看当今最热门的语 ...
- Linux系统快速查找文件
有时候下载新的文件或安装新的包 但是却搞不清默认放在哪个目录了,这个时候可以使用locate命令进行快速模糊查找 比如我使用 go get github.com/coreos/bbolt/... 在一 ...
