课堂限时训练-简易计算器·mini dc
课堂限时训练-简易计算器·mini dc
实验题目
采用后缀表达式法,设计一个建议计算器,实现+、-、*、/四种运算。
代码实现
- 码云链接
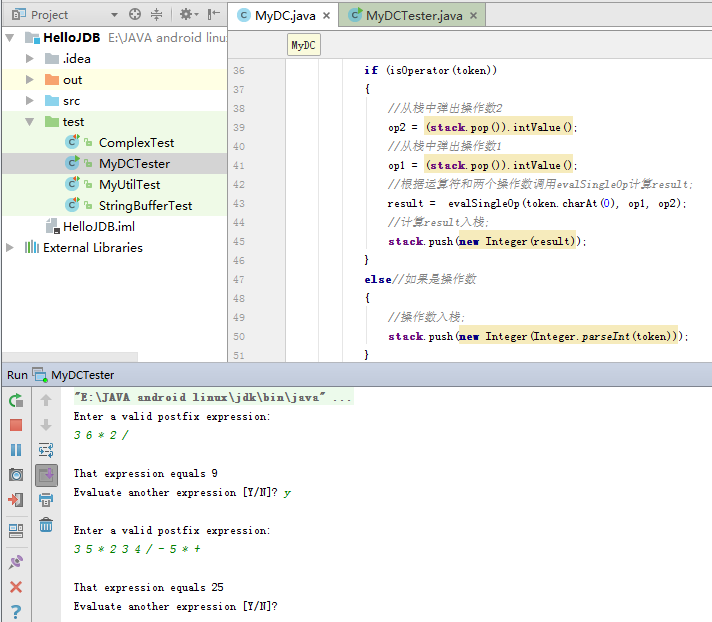
- 关键代码部分及结果如下:

实验分析
- 首先,分析一下后缀表达式的算法原理:后缀表达式的运算符位于与其相关的操作数之后;中缀和前缀同理。
- 举例说明:
(3 + 4) × 5 - 6 就是中缀表达式
— × + 3 4 5 6 前缀表达式
3 4 + 5 × 6 - 后缀表达式
- 本实验中采用栈实现这一取数顺序——先进后出、后进先出。
- 具体为:从左至右扫描表达式,遇到数字时,将数字压入堆栈,遇到运算符时,弹出栈顶的两个数,用运算符对它们做相应的计算(次顶元素 op 栈顶元素),并将结果入栈;重复上述过程直到表达式最右端,最后运算得出的值即为表达式的结果。
- 例如后缀表达式“3 4 + 5 × 6 -”:
(1) 从左至右扫描,将3和4压入堆栈;
(2) 遇到+运算符,因此弹出4和3(4为栈顶元素,3为次顶元素,注意与前缀表达式做比较),计算出3+4的值,得7,再将7入栈;
(3) 将5入栈;
(4) 接下来是×运算符,因此弹出5和7,计算出7×5=35,将35入栈;
(5) 将6入栈;
(6) 最后是-运算符,计算出35-6的值,即29,由此得出最终结果。
学到了什么
首先,学会了前缀、中缀、后缀表达式的原理;然后通过栈操作,实现后缀表达式法的四则运算。
感悟与体会
这次实验涉及到栈,因为是“先进后出、后进先出”,完美的符合了后缀表达式法。因此通过操作数进栈、出栈的原理,实现后缀表达式中的取数顺序。
另外,这次实践接触到一些以前不曾知道的知识,比如前、后缀表达式的原理。也从中看出自己的不足,知识面浅,基础知识不扎实等。
因此,在今后的学习中,一定要更加努力,争取逐渐上手,并慢慢熟练。
课堂限时训练-简易计算器·mini dc的更多相关文章
- 《Java 程序设计》课堂实践项目-简易计算器
<Java 程序设计>课堂实践项目简易计算器 课后学习总结 目录 改变 简易计算器实验要求 课堂实践成果 课后思考 改变 修改了博客整体布局,过去就贴个代码贴个图很草率,这次布局和内容都有 ...
- C语言实现简易计算器(可作加减乘除)
C语言实现简易计算器(加减乘除) 计算器作为课设项目,已完成答辩,先将代码和思路(注释中)上传一篇博客 已增添.修改.整理至无错且可正常运行 虽使用了栈,但初学者可在初步了解栈和结构语法后理解代码 # ...
- mini dc与简易计算器 20165235
mini dc 任务内容 本次mini dc任务就是通过补充代码来实现整型数据的后缀表达式计算 相关知识 通过利用堆栈这一先进后出的数据结构来实现后缀表达式的计算.通过Stack<Integer ...
- 《Java 程序设计》课堂实践项目-mini dc
<Java 程序设计>课堂实践项目-后缀表达式 课后学习总结 目录 改变 mini dc实验要求 后缀表达式介绍 课堂实践成果 课后思考 改变 修改了博客整体布局,改变了之前贴个截图粘个代 ...
- 20155226 mini DC 课堂测试补交
由于电脑突然出了点问题,我没有完成mini DC这个测试,现将测试内容及结果补交 题目如下 提交测试截图和码云练习项目链接,实现Linux下dc的功能,计算后缀表达式的值 代码如下 MyDC.clas ...
- 自制c#简易计算器
这是一个课堂作业,我觉得作为一个简易的计算器不需要态度复杂的东西,可能还有一些bug,有空再慢慢加强. using System;using System.Collections.Generic;us ...
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- PHP学习笔记02——简易计算器
<!DOCTYPE html> <html> <head> <title>PHP简易计算器</title> </head> &l ...
- JavaScript之简易计算器
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
随机推荐
- 纯php实现中秋博饼游戏(1):绘制骰子图案
最近公司中秋博饼(在厦门),自己没事也想玩玩,所以就想动手写了一个纯php实现的中秋博饼游戏,既然要纯php实现,就要用php来生成图案,所以第一步就先绘制骰子图案. 平时很少使用php绘图,不过查查 ...
- 什么是HBASE(三) HBase的压缩和编码
在存储层面节省空间的处理上,Hbase提供了两种方案,一个是基于key的编码,一个是基于数据块(data block)的压缩.前者用于将key重复部分进行简单处理达到节约空间的目的,后者则是对数据块进 ...
- IntelliJ IDEA、JetBrains PyCharm 注册码-收藏
IntelliJ IDEA JetBrains PyCharm 注册码 http://idea.lanyus.com/ CNEKJPQZEX-eyJsaWNlbnNlSWQiOiJDTkVLSlBRW ...
- while循环-for循环
while true: 无限循环语句 break跳出循环,当count=1000的时候结束循环 count是结束当前循环'''count = 0while True: print("coun ...
- 01:初识Redis
付磊和张益军两位大咖写的葵花宝典(Redis开发和运维)学习笔记. 一.初识Redis 1.redis简介 Redis是一种基于键值对(key-value)的NoSQL数据库,与很多键值对数据库不同的 ...
- 深入理解 Express.js
本文针对那些对Node.js有一定了解的读者.假设你已经知道如何运行Node代码,使用npm安装依赖模块.但我保证,你并不需要是这方面的专家.本文针对的是Express 3.2.5版本,以介绍相关概念 ...
- CFGym 101490J 题解
一.题目链接 http://codeforces.com/gym/101490 二.题面 三.题意 给你n个点,代表学生所在位置,n个点,代表老师所在位置.每个学生分配一个老师.让你找出一个最小的学生 ...
- solr跨core查询
参考文档:这里的跨core不使用solrcloud http://wiki.apache.org/solr/CoreAdmin 注意:跨core查询功能相比单core查询,是有限制的 只需要在ur ...
- Solr分组聚合查询之Group
摘要: Solr对结果的分组处理除了facet还可以使用group.Solr的group是根据某一字段对结果分组,将每一组内满足查询的结果按顺序返回. Group对比Facet Group和Facet ...
- canvas设置线条样式
canvas设置线条样式 合法属性和方法 lineWidth = value 设置线宽 lineCap = type 设置线端点样式 lineJoin = type 设置线交合处样式 setLineD ...
