HTML CSS——margin与padding的初学
下文引自HTML CSS——margin和padding的学习,作者fengyv,不过加入了一些个人的看法。
你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边距。呵呵呵,刚开始我也有点不理解,后来通过查资料学习总算弄明白了,现在我来谈一下自己对margin和padding的理解:
一、什么是边距
CSS中的边距指的是当前元素border与周围其它元素border的距离(或者称为空间)。
二、什么是内边距,什么是外边距。(用代码来说明)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0px;
}
.test1 {
width: 200px;
height: 200px;
border: 10px solid red;
}
.test2 {
margin-top: 50px;
padding-top: 50px;
width: 200px;
height: 200px;
border: 10px solid gray;
}
.test2_son {
width: 80px;
height: 100px;
border: 20px solid blue;
}
</style>
</head>
<body>
<div class="test1">test1</div>
<div class="test2">
<div class="test2_son">test2_son</div>
</div>
</body>
</html>
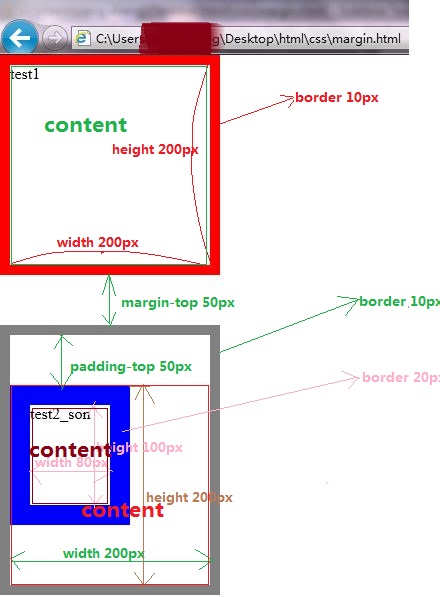
(下面对运行结果进行详解,图示如下:)

(通过上图来理解作者接下来写的文字,应该很容易理解)
①外边距:外边距指的是margin作用元素(这里是class值为test2的div)边框外延距离另一个元素边框外延(如果另一个元素和margin作用元素同级(这里是class值为test1的div))或内延(如果另一个元素是margin作用元素父级(此话不甚理解???))的距离,如上图;
②内边距:内边距指的是margin作用元素(这里是class值为test2的div)边框内延距离其子元素边框外延的距离,如上图;
③内边距和外边距是针对于其作用的元素和其他元素来讲的,某一元素的内边距在另一个元素看来有可能是外边距,比如:class值为test2 div的内边距在class值test2_test(作者写错了,应为test2_son) div元素看来就是外边距,所以上面代码也可以这样写:将class值为test2的div样式列表中“padding-top:40px;”去掉,class值为test2_test(同上) div元素添加“margin-top:40px;”——这样的效果和代码2-1(示例)是一样的。
三、margin和padding的属性值
①它们的默认值都是0;它们的属性值都可以为auto——margin作用的元素由浏览器计算外边距,padding作用的元素由浏览器计算内边距;都可通过设定属性值为inherit而继承父元素边距——margin继承父元素外边距,padding继承父元素内边距,但由于inherit在任何的版本的 Internet Explorer (包括 IE8)都不支持,所以也就没有学习的必要了。
②margin允许指定负的外边距值,不过使用时要小心;padding不允许指定负边距值。
③margin和padding的属性值都可以有1个、2个、3个和4个:(接下来就不按作者的表了,下文就详解margin和padding)
此文引自CSS padding margin border属性详解,作者Ruthless
这篇文章真是写的太好,故要认真品味。
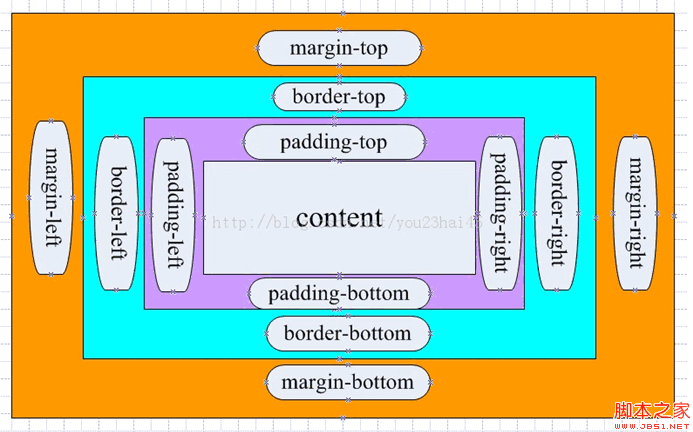
图解CSS padding、margin、border属性:(从网上又找到两幅图,也示之)

(注意:从上图很明显可看出,CSS width是不包含border的,甚至不包含padding!)

- 盒子大小 = border + padding + width/height
- 盒子宽度 = 左border+左padding+width+右padding +右border
- 盒子高度 = 上border+上padding+height+下padding+下border

W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)。对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

margin:层的边框以外留的空白
background-color:背景颜色
background-image:背景图片
padding:层的边框到层的内容之间的空白
border:边框
content:内容
接下来将讲述HTML和CSS的关键——盒子模型(Box model)。理解Box model的关键便是margin和padding属性,而正确理解这两个属性也是学习用css布局的关键。
注: 为什么不翻译margin和padding?
原因一: 在汉语中并没有与之相对应的词语;
原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念。
如果有一点Html基础的话,就应该了解一些基本元素(Element),如p、h1~h6、br、div、li、ul、img等。如果将这些元素细分,又可以分别为顶级(top-level)元素、块级(block-level)元素和内联(inline)元素。
块级元素是构成一个html的主要和关键元素,而任意一个块级元素均可以用Box model来解释说明。
Box Model: 任意一个块级元素均由content(内容)、padding、background(包括背景颜色和图片)、border(边框)、margin五个部分组成。
立体图如下:

平面图如下:

根据以上两图,相信大家对于Box model会有个直观的认识。
以下说明margin和padding属性:
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为 margin: 40px 40px 40px 40px;
为便于记忆,请参考下图:

当上下、左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值,后一个40px代表左右margin值。
当上下左右margin值均一致,可简写为:
margin: 40px;
2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解margin和padding属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与margin有关。
注: 当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,再此Ruthless建议你尽量使用padding-top/bottom来达到你的目的,这是因为css中存在Collapsing margins(折叠的margins)的现象。
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中。(小白还是不甚理解Collapsing margins——margins折叠现象)
详细说明如下:
如果只提供一个,将用于全部的四条边;
如果提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px
HTML CSS——margin与padding的初学的更多相关文章
- HTML CSS——margin和padding的学习
你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边距.呵呵呵,刚开始我也有点不理解,后来通过查资料学习总算弄明白了,现在我来谈一下自己对margin和paddi ...
- 关于margin、padding 对内联元素的影响
内联元素和块级元素的区别是新手必须要掌握的知识点.大家可能平时注意块级元素比较多.所以这里重点让我们来讲讲常见的width height margin padding 对inline元素的影响. 测 ...
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- 使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIV+CSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备 ...
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- 为什么要在css文件里定义 ul{margin:0;padding:0;}这个选择器?
为什么要在css文件里定义 ul{margin:0;padding:0;}这个选择器? ul标签在FF中默认是有padding值的,而在IE中仅仅有margin默认有值.请看下面不同浏览中对paddi ...
- CSS中的margin和padding的用法和区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离. 语法结构 (1)padding-left:10px; 左内边距 (2)padding-right:10px; 右内边距 ...
随机推荐
- UITextField的常用属性,Delegate,重绘
一 属性 UITextField * myTextField = [[UITextField alloc] initWithFrame:CGRectMake(50, 100, 200, 50 ...
- 使用C语言在Win控制台中实现指定位置输出
在古老的Turbo C中有个GotoXY可以让你在指定坐标中输出文字,可恨的是我看过的C语言书籍,有一半都是关于它的.我现在用着Windows系统,不可能还让我去写着DOS程序啊,起码也得从Win控制 ...
- ##常用效果css##
1 绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块.元素被设置成,absolute,原有的位置会被占用,设为 relative原位置 ...
- C++中的static关键字(转)
原出处:http://blog.csdn.net/hackbuteer1/article/details/7487694 C++的static有两种用法:面向过程程序设计中的static和面向对象程序 ...
- 四则运算(2)之软件单元测试:Right-BICEP
一.Right-BICEP主要测试以下几方面的问题: Right-结果是否正确? B-是否所有的边界条件都是正确的? I-能查一下反向关联吗? C-能用其他手段交叉检查一下结果吗? E-你是否可以强制 ...
- 深入理解CSS3 animation的steps
在应用 CSS3 渐变/动画时,有个控制时间的属性 <timing-function> .它的取值中除了常用到的三次贝塞尔曲线以外,还有个让人比较困惑的 steps() 函数. steps ...
- 查看linux命令类型
type type -a type type是内建变量 root@akayer-p6:~# type -a lsls 是 `ls --color=auto' 的别名ls 是 /bin/ls
- 向Array中添加冒泡排序
冒泡排序思想 通过在无序区的相邻元素的比较和替换,使较小的元素浮到最上面. 冒泡排序实现 Function.prototype.method = function(name, func){ this. ...
- 【转】android ListView 几个重要属性
android ListView 几个重要属性 分类: Android2012-03-08 19:25 19324人阅读 评论(5) 收藏 举报 listviewandroid活动javalistnu ...
- python 解析web接口的json数据
实例1-使用urllib2 #utf-8 import urllib2 import json url="http://xxx.com" #获取json格式的字符串 page=ur ...
