3-WebPack
一、 什么是WebPack
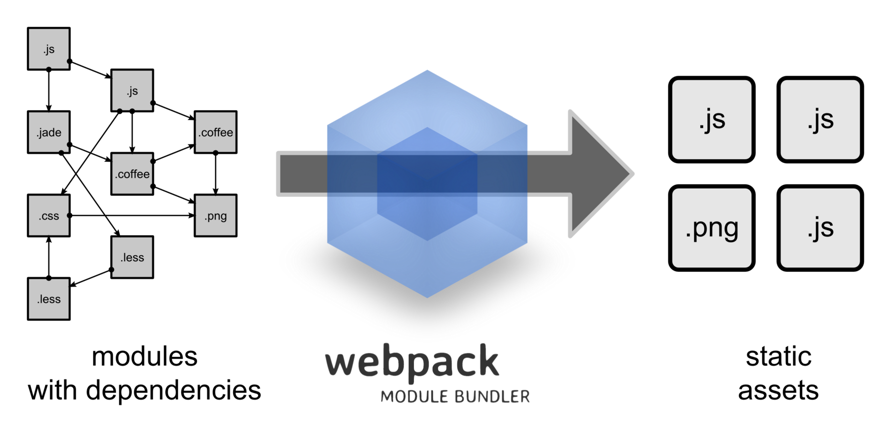
WebPack可以看做是模块加载、打包工具。
它所做的事情是
1、分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等)。
2、将其打包为合适的格式以供浏览器使用。
工作方式

Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖模块,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
任何静态资源都可以视作模块,然后模块之间也可以相互依赖,通过webpack对模块进行处理后,可以打包成我们想要的静态资源。
二、安装
在控制台使用npm安装[需要事先装好node和nmp]
//全局安装
npm install -g webpack
三、建立项目
1、在上述练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件
npm init -y
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
2、在当前目录下安装 webpack
// 本地安装Webpack
npm install --save-dev webpack
3、回到之前的空文件夹,并在里面创建两个文件夹,src文件夹和build文件夹,src文件夹用来存放我们将写的JavaScript模块,build文件夹用来存放准备给浏览器读取的数据(包括使用webpack生成的打包后的js文件以及一个index.html文件)。
在这里还需要创建三个文件,index.html 文件放在build文件夹中,一个js文件example.js此时项目结构如下图所示
node_modules 文件夹
src 文件夹
example.js
bulid 文件夹
index.html
package.json
index.html 文件,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack example</title>
</head>
<body>
<script src="./bundle.js"></script> <!-- bundle.js为之后打包后输出的文件 -->
</body>
</html>
example.js文件,示例如下:
//安装babel后客使用ES6的模块定义和渲染 并返回一个React组件
import React, { Component } from 'react' //react导入
import ReactDOM from 'react-dom'
import json from './test.json'
import './style.css' //css导入
import img from './producticon.png'//图片导入
import img2 from './images/a.gif'
class App extends Component {
render() {
return (
<div>
<p className="title">{json.text}</p>
<p>Example11111111111</p>
</div>
)
}
}
ReactDOM.render(<App/>, document.getElementById('root'));
四、WebPack 配置
1、基础配置
单页面应用里,项目通常会有一个入口(entry)文件,假设是 example.js,我们通过配置 webpack 来指明它的位置。
首先,在项目根目录新建一个 webpack.config.js,这是 webpack 默认的配置文件名称,添加以下内容:
module.exports = {
entry: '../src/example.js' // 演示单入口文件
output: {
path: __dirname, // 打包后输出文件的保存路径
filename: 'bundle.js' // 打包后输出文件的名称
}
}
//"__dirname"是Node.js中的一个全局变量,它指向当前执行脚本所在的目录。
由于配置了webpack的webpack.config.js配置文件,现在我们可以使用webpack命令来打包文件
webpack
我们的根目录下会多出一个bundle.js文件。
2、本地服务器配置
安装webpack-dev-server
npm install --save-dev webpack-dev-server
添加本地服务器配置
module.exports = {
entry: '../src/example.js'
output: {
path: __dirname,
filename: 'bundle.js'
}
}
//本地服务器配置
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
port: 8888,
colors: true,//终端中输出结果为彩色
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
webpack-dev-server 提供了两种模式用于自动刷新页面:
iframe 模式
我们不访问 http://localhost:8080,而是访问 http://localhost:8080/webpack-dev-server/index.html
inline 模式
在命令行中指定该模式,webpack-dev-server --inline。这样 http://localhost:8080/index.html 页面就会在 js 文件变化后自动刷新了。
以上说的两个页面自动刷新的模式都是指刷新整个页面,相当于点击了浏览器的刷新按钮。
webpack-dev-server 还提供了一种 --hot 模式,属于较高阶的应用。
3、快捷命令
npm可以引导任务执行,对其进行配置后可以使用简单的npm build命令来代替这些繁琐的命令。在package.json中对npm的脚本部分进行相关设置即可,设置方法如下。
{
"name": "lesson-3",
"version": "1.0.0",
"description": "",
"main": "src/example.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"compile": "babel src/example.js -o example.compiled.js",
"run": "babel-node src/example.js",
"build": "webpack",//在这里~~
"build-watch": "webpack --w --color",
"start": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.18.0",
"babel-loader": "^6.2.8",
"babel-polyfill": "^6.16.0",
"babel-preset-latest": "^6.16.0",
"babel-preset-react": "^6.16.0",
"babel-preset-stage-0": "^6.16.0",
"css-loader": "^0.26.0",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.9.0",
"html-webpack-plugin": "^2.24.1",
"json-loader": "^0.5.4",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7",
"webpack": "^1.13.3",
"webpack-dev-server": "^1.16.2"
},
"dependencies": {
"react": "^15.4.0",
"react-dom": "^15.4.0"
}
}
注:package.json中的脚本部分已经默认在命令前添加了node_modules/.bin路径,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
npm的start是一个特殊的脚本名称,它的特殊性表现在,在命令行中使用npm start就可以执行相关命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build。
五、Webpack的强大功能——生成Source Maps(使调试更容易)
通过简单的配置后,Webpack在打包时可以为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
在webpack的配置文件中配置source maps,需要配置devtool,它有以下四种不同的配置选项,各具优缺点,描述如下:
devtool选项 配置结果
1、source-map 在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包文件的构建速度;
2、cheap-module-source-map 在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
3、eval-source-map 使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项;
4、cheap-module-eval-source-map 这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点;
module.exports = {
entry: '../src/example.js'
output: {
path: __dirname,
filename: 'bundle.js'
},
devtool: 'eval-source-map'//配置生成Source Maps,选择合适的选项
}
五、Loaders
通过使用不同的loader,webpack通过调用外部的脚本或工具可以对各种各样的格式的文件进行处理,比如说分析JSON文件并把它转换为JavaScript文件,或者说把下一代的JS文件(ES6,ES7)转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
安装jsonloader
//json loader
npm install json-loader --save-dev
//css loader
npm install style-loader css-loader --save-dev
module.exports = {
entry: "./src/example.js",
output: {
path: "./build",
filename: "bundle.js"
},
devtool: "eval-source-map",
module: {//在配置文件里添加JSON loader
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',//babel
query: {
presets: ['es2015','react']
}
},
{//添加css loader
test: /\.css$/,
//loader: 'style!css'//添加对样式表的处理,感叹号的作用在于使同一文件能够使用不同类型的loader
loader: ExtractTextPlugin.extract("style-loader", "css-loader")
},
{
test: /\.(jpg|png|gif)$/,
loader: "url?limit=8192" //只有不大于8kb的图片才会打包处理成Base64的图片
},
]
},
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
port: 8888,
colors: true,//终端中输出结果为彩色
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
};
六、插件(Plugins)
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
//安装jquery
npm install jquery --save
//example.js中引用
import $ from 'jquery'
还可以安装其他的插件,并配置在webpack.config.js中,例如:
//webpack.config.js增加
plugins: [
//new webpack.optimize.CommonsChunkPlugin('common.js'),
new ExtractTextPlugin("[name].css", {allChunks: true}) // allChunks=true 所有独立样式打包成一个css文件
],
3-WebPack的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- python添加tab键提示
新建一个tab.py脚本 #!/usr/bin/python import sys import readline import rlcompleter import atexit import os ...
- 夺命雷公狗---微信开发55----微信js-sdk接口开发(2)接口功能介绍之签名算法
我们JS-SDK里面其实有不少的接口 startRecord---录音 stopRecord---停止录音 playVoice---播放 pauseVoice---暂停播放 uploadImage-- ...
- Headless MSBuild Support for SSDT (*.sqlproj) Projects
http://sqlproj.com/index.php/2012/03/headless-msbuild-support-for-ssdt-sqlproj-projects/ Update: bre ...
- C++字符串和string类介绍
一.C风格字符串 ◆ 1.字符串是用字符型数组存储的,字符串要求其尾部以'\0'作为结束标志.如: char string[ ]="C++ programming language&q ...
- java基础整理1
1.匿名对象:new persion().tell();这样的,它只开辟栈内存,没有栈引用的关系 2.构造方法的名称必须与类名称一致,构造方法的声明处不能有任何返回值类型的声明,不能在构造方法中使用r ...
- android 项目学习随笔十六( 广告轮播条播放)
广告轮播条播放 if (mHandler == null) {//在此初始化mHandler , 保证消息不重复发送 mHandler = new Handler() { public void ha ...
- 关于 ActiveMQ
今天玩了下 ActiveMQ,希望实现服务器的消息可以通知到各个客户终端. 安装: 1.安装 ActiveMQ 之前必须安装 Java 的 jdk , 可以从此下载: http://www.ora ...
- composer 报 zlib_decode(): data error
使用composer 时报 zlib_decode(): data error 错误. 解决办法:执行 composer self-update 即可
- 免安装版Tomcat6.0启动方法
免安装版Tomcat6.0启动方法 1.下载Tomcat Zip压缩包,解压. 2.修改startup.bat文件: 在第一行前面加入如下两行 SET JAVA_HOME=JDK目录 SET CATA ...
- VC中常用的宏
我们在VS环境中开发的时候,会遇到很多宏定义,这些宏可以应用到代码中,或用于编译.工程选项等设置,总之是我们开发中必不可少的工具,有必要做一个总结.有些宏是C/C++定义的,有些宏是VC环境预 ...
