关于Highcharts图表组件动态修改属性的方法(API)总结之Series
一、目录结构
二、API
1、addPoint(添加一个数据点)
参数:
options:数据值(①可以是具体的一个Y轴数值,那么X轴坐标系统会随即分配一个;②可以设置一个数组,有着X和Y的数值,如:[xValue,yVlaue] 这样的形式;③可以设置一个Object(对象),详见 setData API;
radraw:是否设置(true/false)默认为true;
shift:默认为为false;
animation:是否动画(默认为true);
代码示例:
1.//完整参数2.chart.series[0].addPoint(Math.random() * 100, true, true,true);3.//缺失参数4.chart.series[0].addPoint(Math.random() * 100);2、chart(仅仅获取Series相关的图表属性)
参数:无
返回:Object(对象)
代码示例:
1.chart.series[0].chart;3、data(仅仅获取某个Series相关的数据对象集合)
参数:无
返回:Object数组
代码示例:
1.chart.series[0].data;4、hide /show (隐藏或显示某个Series,换句话说,是某条线或者某个柱子)
参数:无
代码示例:
01.// the button action02.$button = $('#button');03.$button.click(function() {04.var series = chart.series[1];05.if (series.visible) {06.series.hide();07.$button.html('显示红色线');08.} else {09.series.show();10.$button.html('隐藏红色线');11.}12.});图片示例:

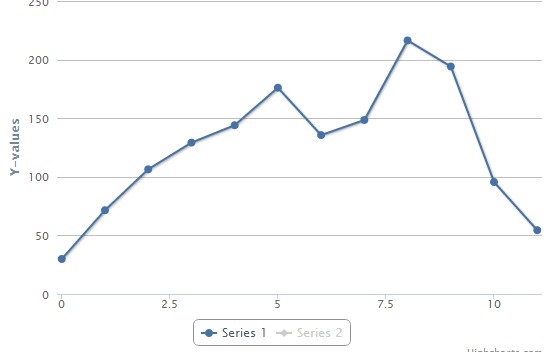
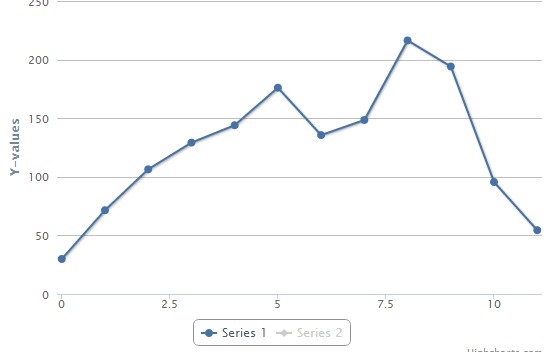
show()效果

hide()效果
5、name (获取某个Series的图例名称)
参数:无
返回:名称字符号串
代码示例:
1.//获取第二个图例的名称2.var name = chart.series[1].name6、options(获取某个series的项目对象)
参数:无
返回:对象
代码示例:
1.//获取某个series的options对象2.var options = chart.series[0].options;3. 4.//获取options内的data数据5.var data = options.data;7、remove(删除某个series对象)
参数:
redraw:移除某个series对象过后,是否需要重新绘制图表,默认为true;如果想移除过后,继续保留图表的坐标值不变化,可以设置为false即可;
代码示例:
1.if (chart.series.length) {2.//移除series[0]过后,不重新绘制图表3.chart.series[0].remove(false);4.}图片示例:

remove()前效果

remove()后效果
8、select(选择或者取消某个series,这个需要和plotOptions内series的showCheckbox=true属性设置配合使用)
参数:
selected:true/false 默认可以不填写任何参数;不填写的时候,连续点击两次,图表会自动切换选择状态;
代码示例:
①、设置图例有选择框
1.plotOptions: {2.series: {3.showCheckbox: true4.}5.}②、选中某个series
1.chart.series[0].select(true);③、取消选中某个series
1.chart.series[0].select(false);图片示例:

选中某个图例
9、selected(获取某个series的选中状态)
参数:无
返回:true(选中)/false(未选中)
代码示例:
1.chart.series[0].selected;10、setData(设置某个series的数据)
参数:
data:数据集合(array|array|array)均可
redraw:设置数据后是否重新画图表(true/false),默认为true,可以不设置此参数
代码示例:
1.chart.series[0].setData([129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4] );11、type(获取某条series数据展示图的类型)
参数:无
返回:string字符串(line、area等等)
代码示例:
1.var sType = chart.series[0].type;12、visible(设置某个series的显隐)
说明:等同于之前描述的show()和hide();
代码示例:
1.//隐藏series[0]2.chart.series[0].visible(false);13、xAxis(获取与某个series相关联的横坐标xAxis的相关属性对象)
参数:无
代码示例:
1.//获取series[0]的xAxis对象2.var xAxis = chart.series[0].xAxis;3. 4.//获取xAxis的categories5.var categories = xAxis.categories;14、yAxis(获取与某个series相关联的纵坐标yAxis的相关属性对象)
参数:无
代码示例:
1.//获取series[0]的yAxis对象2.var yAxis = chart.series[0].yAxis;3. 4.//获取yAxis的max5.var max= yAxis.max;6. 关于Highcharts图表组件动态修改属性的方法(API)总结之Series的更多相关文章
- highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度
highcharts图表组件入门教程:如何监听柱状图柱子点击事件动态更新当前数据点数值和所对应X轴刻度 作者:highcharts | 时间:2014-6-11 14:07:05 | [小 大] | ...
- HighCharts 图表高度动态调整
HighCharts 图表高度动态调整 前言 在使用HighCharts控件过程中,发现图表可以自适应div的高度,无法根据图表x.y轴的数量动态调整div高度,否则图标挤在一起,看起来非常不美观,也 ...
- day_5.26python动态添加属性和方法
python动态添加属性和方法 既然给类添加⽅法,是使⽤ 类名.⽅法名 = xxxx ,那么给对象添加⼀个⽅法 也是类似的 对象.⽅法名 = xxx '''2018-5-26 13:40:09pyth ...
- js对象动态添加属性,方法
1. 动态添加属性,方法 var object = new Object(); object.name = "name"; object.age = 19; >>> ...
- 我的Python学习笔记(四):动态添加属性和方法
一.动态语言与静态语言 1.1 动态语言 在运行时代码可以根据某些条件改变自身结构 可以在运行时引进新的函数.对象.甚至代码,可以删除已有的函数等其他结构上的变化 常见的动态语言:Object-C.C ...
- Python基础之动态添加属性,方法,动态类,静态类
## 动态添加属性class Person: def __init__(self,name): self.name = name# 1.通过对象.属性名称来操作p = Person('KTModel' ...
- JS内置对象的原型不能重定义?只能动态添加属性或方法?
昨天马上就快下班了,坐在我对面的同事突然问我一个问题,我说“爱过”,哈哈,开个玩笑.情况是这样的,他发现JS的内置对象的原型好像不能通过字面量对象的形式进行覆盖, 只能动态的为内置对象的原型添加属性或 ...
- python3 - 动态添加属性以及方法
给实例动态添加方法,需引入types模块,用其的MethodType(要绑定的方法名,实例对象)来进行绑定:给类绑定属性和方法,可以通过 实例名.方法名(属性名) = 方法名(属性值) 来进行绑定.给 ...
- python 动态添加属性及方法及“__slots__的作用”
1.动态添加属性 class Person(object): def __init__(self, newName, newAge): self.name = newName self.age = n ...
随机推荐
- POJ 2771 二分图(最大独立集)
Guardian of Decency Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 5244 Accepted: 21 ...
- exit(0)与exit(1)、return区别
exit(0):正常运行程序并退出程序: exit(1):非正常运行导致退出程序: return():返回函数,若在主函数中,则会退出函数并返回一值. 详细说: 1. return返回函数值,是关键字 ...
- 集成自动化的条形码功能到internet应用程序,网站或自定义Java应用程序的条码控件Java Barcode Package
Java Barcode Package控件是一款条码生成控件,包含所有的JavaBean,Applets,Servlets和类库可以使用于装有Java虚拟机的任何平台,包括Windows®, Lin ...
- 分布式Nginx缓存清理(PHP的socket编程)
最近,公司要使用康乐的几台自建CDN换成Nginx,在缓存配置上不会有很多的问题,纠结的问题是:Nginx的如何批量进行缓存清理 我们都知道Nginx提供了一个第三方的模块"nginx ng ...
- selectNodes
解析beans.xml的时候有时候找不到节点,把其他多余的删除之后就好了,不知道为什么.
- PAT 08-2 求矩阵的局部最大值
这题挺简单的,但,每日一篇.说两点:第一,我的粗心导致我这题花了大把的时间去找错误,看到4个测试用例对了三个,我以为是那块的边界条件没考虑到,又或者是存在隐蔽的逻辑或语法错误,通过与别人程序的反复对比 ...
- EasyUI 验证框使用方法
使用过程中的一积累,备查. EasyUI 验证框使用方法://***************************missingMessage:未填写时显示的信息validType:验证类型见下示例 ...
- (转)HTML 5离线存储之Web SQL
原文:http://developer.51cto.com/art/201106/267357.htm HTML 5离线存储之Web SQL 2011-06-07 15:14 kkun kkun的博客 ...
- 搭建linux系统环境
1.安装centos6.4 x86,选择的是Desktop模式2.配置centos a关闭NetwrokManager(chkconfig NetworkManager off) b开机启动netwo ...
- 怎么在官网下载jstl【配图详解】
JSTL(JSP Standard Tag Library,JSP标准标签库)是一个非常优秀的开源JSP标签库,如果要在系统使用JSTL标签,则必须将jstl.jar和 standard.jar文件放 ...
