iOS - UITabBarController
前言
NS_CLASS_AVAILABLE_IOS(2_0) @interface UITabBarController : UIViewController <UITabBarDelegate, NSCoding>
@available(iOS 2.0, *) public class UITabBarController : UIViewController, UITabBarDelegate, NSCoding
UITabBarController: 分栏视图控制器,在创建时,需要一次性的将所有 viewController 或 navigationController 添加到 UITabBarController 的 viewControllers 属性中。
UITabBarController 一次性添加了很多个视图控制器,但是在程序的运行的时候,并不是一次性将所有视图控制器对象进行创建和显示,而是用户点击显示那个视图控制器对象,系统才会创建和显示该视图。如果默认首先显示的不是 viewController1,例如是显示 viewController3, 系统首先创建 viewController1 和 viewController3,viewController2 和 viewController4 用户点击显示的时候才会被显示出来,无论先显示那个 viewController,viewController1 总是会被创建。
TabBarController 最多只能显示 5 个视图,超过 5 个的都会以 more 的形式显示,点击 more,剩余的视图将会被显示。当点击 Edit 时可以改变分栏上放置的分栏项。
TabBarController 的高度固定为 49,图片的尺寸最好为 30 * 30。
1、tabBarController 的创建
Objective-C
创建分栏视图控制器
UITabBarController *tabBarController = [[UITabBarController alloc] init]; // 将 tabBarController 添加到 viewController 上
[self addChildViewController:tabBarController];
[self.view addSubview:tabBarController.view]; // 将 navigationController 做为 window 的根视图控制器
self.window.rootViewController = tabBarController;
设置分栏视图控制器包含的视图控制器
// 实例化视图控制器对象(或者 导航视图控制器对象)
ViewController11 *viewController1 = [[ViewController11 alloc] init];
ViewController12 *viewController2 = [[ViewController12 alloc] init];
ViewController13 *viewController3 = [[ViewController13 alloc] init];
ViewController14 *viewController4 = [[ViewController14 alloc] init]; NSArray *viewControllerArray = @[viewController1, viewController2,
viewController3, viewController4]; // 向分栏视图控制器中添加视图控制器
tabBarController.viewControllers = viewControllerArray;
设置分栏显示的标题和图片
// 设置显示的 title
NSArray *titleArray = @[@"微信", @"通讯录", @"发现", @"我"]; // 设置选择时显示的图片
NSArray *selectImageArray = @[@"tabbar_mainframeHL", @"tabbar_contactsHL",
@"tabbar_discoverHL", @"tabbar_meHL"]; // 设置未选择时显示的图片
NSArray *unSelectImagArray = @[@"tabbar_mainframe", @"tabbar_contacts",
@"tabbar_discover", @"tabbar_me"]; for (int i = 0; i < 4; i++) { // 从 tabBarController 中取出 tabBarItem 成员
UITabBarItem *tabBarItem = tabBarController.tabBar.items[i]; tabBarItem = [tabBarItem initWithTitle: titleArray[i]
image: [[UIImage imageNamed:unSelectImagArray[i]]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]
selectedImage: [[UIImage imageNamed:selectImageArray[i]]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
}
设置分栏标题文字颜色
// 选中时颜色,默认为蓝色
tabBarController.tabBar.tintColor = [UIColor greenColor];
Swift
创建分栏视图控制器
let tabBarController = UITabBarController() // 将 tabBarController 添加到 viewController 上
self.addChildViewController(tabBarController)
self.view.addSubview(tabBarController.view) // 将 navigationController 做为 window 的根视图控制器
self.window?.rootViewController = tabBarController
设置分栏视图控制器包含的视图控制器
// 实例化视图控制器对象(或者 导航视图控制器对象)
let viewController1 = ViewController11()
let viewController2 = ViewController12()
let viewController3 = ViewController13()
let viewController4 = ViewController14() let viewControllerArray:Array = [viewController1, viewController2,
viewController3, viewController4] // 向分栏视图控制器中添加视图控制器
tabBarController.viewControllers = viewControllerArray
设置分栏显示的标题和图片
// 设置显示的 title
let titleArray = ["微信", "通讯录", "发现", "我"]; // 设置选择时显示的图片
let selectImageArray = ["tabbar_mainframeHL", "tabbar_contactsHL",
"tabbar_discoverHL", "tabbar_meHL"] // 设置未选择时显示的图片
let unSelectImagArray = ["tabbar_mainframe", "tabbar_contacts", "tabbar_discover", "tabbar_me"] for i in 0 ..< 4 { viewControllerArray[i].tabBarItem = UITabBarItem(title: titleArray[i],
image: UIImage(named: unSelectImagArray[i])!
.imageWithRenderingMode(.AlwaysOriginal),
selectedImage: UIImage(named: selectImageArray[i])!
.imageWithRenderingMode(.AlwaysOriginal))
}
设置分栏标题文字颜色
// 选中时颜色,默认为蓝色
tabBarController.tabBar.tintColor = UIColor.greenColor()
2、tabBarController 的设置
Objective-C
// 设置首先显示的视图控制器 // 视图的添加顺序已知
/*
用添加顺序的标号指定
*/
tabBarController.selectedIndex = 1; // 视图的添加顺序未知 // for-in 循环
for (UIViewController *viewController in tabBarController.viewControllers) { if ([viewController isKindOfClass:[ViewController14 class]]) { // 设置首先显示的 viewController
/*
直接指定视图控制器的名称
*/
tabBarController.selectedViewController = viewController;
}
} // block 循环
[viewControllerArray enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) { if ([obj isKindOfClass:[ViewController14 class]]) { tabBarController.selectedViewController = obj;
}
}]; // 设置分栏标题文字颜色
/*
选中时颜色,默认为蓝色
*/ // 选中时颜色
tabBarController.tabBar.tintColor = [UIColor greenColor]; // 选中时颜色
[[UITabBarItem appearance] setTitleTextAttributes:
@{NSForegroundColorAttributeName:[UIColor greenColor]}
forState:UIControlStateSelected]; // 未选中时颜色
[[UITabBarItem appearance] setTitleTextAttributes:
@{NSForegroundColorAttributeName:[UIColor grayColor]}
forState:UIControlStateNormal]; // 设置背景颜色
/*
一个 tabBarController 只有一个 tabBar
*/
tabBarController.tabBar.barTintColor = [UIColor blueColor]; // 设置背景图片
tabBarController.tabBar.backgroundImage = [UIImage imageNamed:@"tabbarBkg.png"]; // 消除图片阴影线
tabBarController.tabBar.shadowImage = [[UIImage alloc] init]; // 设置分栏图片大小
/*
图片尺寸为 49*49 时,此设置值能使图片高度与分栏高度重合
*/
UITabBarItem *item0 = [tabBarController.tabBar.items objectAtIndex:0];
item0.imageInsets = UIEdgeInsetsMake(5, 0, -6, 0); // 关闭分栏的半透明状态
tabBarController.tabBar.translucent = NO; // 隐藏分栏视图控制器
/*
导航视图控制器推出新的视图时,隐藏新视图下的分栏视图控制器
*/
tabBarController.hidesBottomBarWhenPushed = YES; // 设置代理,需遵守协议 <UITabBarControllerDelegate>
tabBarController.delegate = self;
Swift
// 设置首先显示的视图控制器 // 视图的添加顺序已知
/*
用添加顺序的标号指定
*/
tabBarController.selectedIndex = 1; // 视图的添加顺序未知 // for-in 循环
for vc in viewControllerArray { if vc.isKindOfClass(ViewController14.self) { // 设置首先显示的 viewController
/*
直接指定视图控制器的名称
*/
tabBarController.selectedViewController = vc
}
} // 设置分栏标题文字颜色
/*
选中时颜色,默认为蓝色
*/ // 选中时颜色
tabBarController.tabBar.tintColor = UIColor.greenColor() // 选中时颜色
UITabBarItem.appearance()
.setTitleTextAttributes([NSForegroundColorAttributeName: UIColor.greenColor()],
forState: .Selected) // 未选中时的标题颜色
UITabBarItem.appearance()
.setTitleTextAttributes([NSForegroundColorAttributeName: UIColor.grayColor()],
forState: .Normal) // 设置背景颜色
/*
一个 tabBarController 只有一个 tabBar
*/
tabBarController.tabBar.barTintColor = UIColor.cyanColor() // 设置背景图片
tabBarController.tabBar.backgroundImage = UIImage(named: "tabbarBkg.png") // 消除图片阴影线
/*
消除图片边框线
*/
tabBarController.tabBar.shadowImage = UIImage() // 设置分栏图片大小
/*
图片尺寸为 49*49 时,此设置值能使图片高度与分栏高度重合
*/
let item0 = tabBarController.tabBar.items?[0]
item0!.imageInsets = UIEdgeInsetsMake(5, 0, -6, 0) // 关闭分栏的半透明状态
tabBarController.tabBar.translucent = false // 隐藏分栏视图控制器
/*
导航视图控制器推出新的视图时,隐藏新视图下的分栏视图控制器
*/
tabBarController.hidesBottomBarWhenPushed = true // 设置代理,需遵守协议 UITabBarControllerDelegate
tabBarController.delegate = self;
3、UITabBarControllerDelegate 协议方法
需遵守协议 UITabBarControllerDelegate,并设置代理
Objective-C
// 将要选择的某个 viewController 是否允许被选择
- (BOOL)tabBarController:(UITabBarController *)tabBarController shouldSelectViewController:(UIViewController *)viewController { // 允许编辑
return YES;
} // 已经选择
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController { NSLog(@"%li", tabBarController.selectedIndex);
} // 将要开始编辑(超过5个时进行 edit 时触发)
- (void)tabBarController:(UITabBarController *)tabBarController willBeginCustomizingViewControllers:(NSArray *)viewControllers { } // 已经结束编辑
- (void)tabBarController:(UITabBarController *)tabBarController willEndCustomizingViewControllers:(NSArray *)viewControllers changed:(BOOL)changed { } // 已经结束编辑
- (void)tabBarController:(UITabBarController *)tabBarController didEndCustomizingViewControllers:(NSArray *)viewControllers changed:(BOOL)changed { }
Swift
// 将要选择的某个 viewController 是否允许被选择
func tabBarController(tabBarController: UITabBarController, shouldSelectViewController viewController: UIViewController) -> Bool { // 允许编辑
return true
} // 已经选择
func tabBarController(tabBarController: UITabBarController, didSelectViewController viewController: UIViewController) { } // 将要开始编辑(超过5个时进行 edit 时触发)
func tabBarController(tabBarController: UITabBarController, willBeginCustomizingViewControllers viewControllers: [UIViewController]) { } // 已经结束编辑
func tabBarController(tabBarController: UITabBarController, willEndCustomizingViewControllers viewControllers: [UIViewController], changed: Bool) { } // 已经结束编辑
func tabBarController(tabBarController: UITabBarController, didEndCustomizingViewControllers viewControllers: [UIViewController], changed: Bool) { }
4、Storyboard 中设置
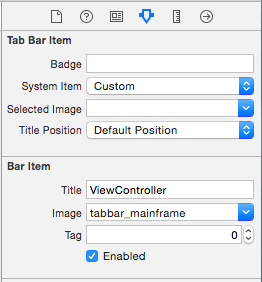
在 Storyboard 场景中设置

Tab Bar Item
Badge 未读消息标记 System Item tabBarItem 类型 Selected Image 选中时的图片,设置时无效,需在代码中设置 Title Position 标题的位置 Bar Item
Title tabBarItem 标题 Image 未选中时的图片 Tag tag 值 -- Enable tabBarItem 是否允许点击
在 Storyboard 场景绑定的 Controller 中设置
设置分栏选中时的文字颜色
/*
只需要设置一次,在所有的 item 中都会改变
同时会改变未选中时的图片的颜色
*/ self.tabBarController.tabBar.tintColor = [UIColor greenColor];
设置分栏选中时的图片
/*
每个 item 中都需要单独设置
*/ // 在每个场景绑定的 ViewController 中单独设置 self.tabBarItem.selectedImage = [[UIImage imageNamed:@"tabbar_mainframeHL"]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; // 在一个场景绑定的 ViewController 中全部设置 UITabBarItem *item0 = [self.tabBarController.tabBar.items objectAtIndex:0];
item0.selectedImage = [[UIImage imageNamed:@"tabbar_mainframeHL"]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; UITabBarItem *item1 = [self.tabBarController.tabBar.items objectAtIndex:1];
item1.selectedImage = [[UIImage imageNamed:@"tabbar_contactsHL"]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; UITabBarItem *item2 = [self.tabBarController.tabBar.items objectAtIndex:2];
item2.selectedImage = [[UIImage imageNamed:@"tabbar_discoverHL"]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; UITabBarItem *item3 = [self.tabBarController.tabBar.items objectAtIndex:3];
item3.selectedImage = [[UIImage imageNamed:@"tabbar_meHL"]
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
iOS - UITabBarController的更多相关文章
- iOS UITabBarController的使用
UITabBarController 和 UINavigationController 几乎是iOS APP的标配. UITabBarController分栏(标签栏)控制器, 和UINavigati ...
- iOS - UITabBarController中的坑
当你创建一个继承与UITabBarController的子类 并想给其自定义构造方法 传一些值的时候这时候问题出现了: 在创建的时候里面的init方法回调用了 viewdidload,导致每次传值的时 ...
- IOS UITabBarController(控制器)的子控制器
UITabBarController的简单使用 ● UITabBarController的使用步骤 ➢ 初始化UITabBarController ➢ 设置UIWindow的rootViewContr ...
- iOS 怎么设置 UITabBarController 的第n个item为第一响应者?
iOS 怎么设置 UITabBarController 的第n个item为第一响应者? UITabBarController 里面有个属性:selectedIndex @property(nonato ...
- iOS开发UI篇—UITabBarController简单介绍
iOS开发UI篇—UITabBarController简单介绍 一.简单介绍 UITabBarController和UINavigationController类似,UITabBarControlle ...
- IOS开发之路四(UITabBarController)
前两天看了看斯坦福大学的iphone开发公开课,讲的倒是不错,可看的我云里雾里的,不怎么讲基础和原理,不太适合初学者.今天看了一上午ios5基础教程这本书感觉有点头绪了....废话少说,讲一讲我上午做 ...
- iOS开发——实战OC篇&环境搭建之Xib(玩转UINavigationController与UITabBarController)
iOS开发——实战OC篇&环境搭建之Xib(玩转UINavigationController与UITabBarController) 前面我们介绍了StoryBoard这个新技术,和纯技术 ...
- iOS开发——实战OC篇&环境搭建之纯代码(玩转UINavigationController与UITabBarController)
iOS开发——实战OC篇&环境搭建之纯代码(玩转UINavigationController与UITabBarController) 这里我们就直接上实例: 一:新建一个项目singleV ...
- iOS开发——实战OC篇&环境搭建之StoryBoard(玩转UINavigationController与UITabBarController)
环境搭建之StoryBoard(玩转UINavigationController与UITabBarController) 研究了这么就IOS开发,都没有所处一个像样或者自己忙一点的项目.最近自 ...
随机推荐
- ASP开发入门+实战电子书共50本 —下载目录
小弟为大家整理50个ASP电子书籍,有入门,也有实战电子书,做成了一个下载目录,欢迎大家下载. 资源名称 资源地址 ASP.NET开发实战1200例_第I卷 http://down.51cto.com ...
- 编码-截取中文-去除HTML字符
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < ...
- c# 中的日期格式
输出日期格式是:美国时间 :Tue Oct 22 xxxx 00:00:00 GMT+0800 第一种: string strDate = "Mon Aug 15 2011 00:00:0 ...
- python 运行python manege.py runserver时报错:“no module named djangorestframework” 的解决方案
python 运行python manege.py runserver时报错:“no module named djangorestframework” 的解决方案 importerror:no mo ...
- hdu1024 Max Sum Plus Plus
动态规划,给定长度为n(≤1e6)的整数数组和整数m,选取m个连续且两两无交集的子区间,求所有方案中使得区间和最大的最大值. dp[i][j]表示结束位置(最后一个区间最后一个元素的位置)为i且选取区 ...
- 滑雪 分类: POJ 2015-07-23 19:48 9人阅读 评论(0) 收藏
滑雪 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 83276 Accepted: 31159 Description Mich ...
- Uniform Generator 分类: HDU 2015-06-19 23:26 11人阅读 评论(0) 收藏
Uniform Generator Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
- U3D UGUI学习4 - Text
1.对应NGUI的四种文字显示模式 Shrink Content 对应NGUI第一种模式 勾选Best Fit 但似乎有一个Bug,文字过多的时候会爆框.解决方法是改变Line Spacing ...
- python3数据类型
python基本数据类型 Python3 中有六个标准的数据类型: Number(数字) String(字符串) List(列表) Tuple(元组) Sets(集合) Dictionary(字典) ...
- cmake安装的软件要怎么卸载
找到make install之后产生的这个文件install_manifest.txt里面有安装的所有东西的路径,删除它们即可.参考命令:cat install_manifest.txt | sudo ...
