angular 模板 小例子
参考网站:https://docs.angularjs.org/tutorial/step_09
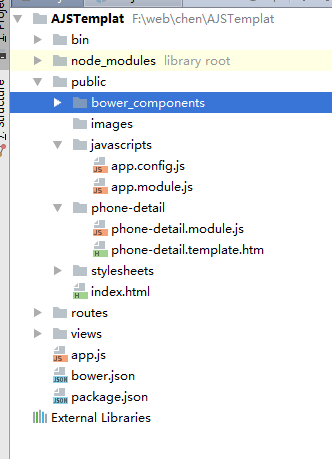
先看下目录结构

新建个空文件夹,
输入命令:
express --view ejs
cnpm install
布置node环境
进入public,在里面新建bowser.json文件,代码
{
"name": "angular",
"description": "A starter project for AngularJS",
"version": "0.0.0",
"homepage": "https://github.com/angular/angular-phonecat",
"license": "MIT",
"private": true,
"dependencies": {
"angular": "1.5.x",
"angular-mocks": "1.5.x",
"angular-route": "1.5.x",
"bootstrap": "3.3.x"
}
}
用git bash,并输入命令(在public文件夹下)
bower install
OK 下面开始写代码
app.config.js
angular.module('phonecatApp').config(['$locationProvider', '$routeProvider',
function ($locationProvider, $routeProvider) {
$locationProvider.hashPrefix('!');
$routeProvider.when('/phones', {
template: '<phone-Detail></phone-Detail>'
}).otherwise('/phones');
}]);
app.module.js
angular.module('phonecatApp', [
'ngRoute',
'phoneDetail'
]);
phone-detail.module.js
angular.module('phoneDetail', []).component("phoneDetail",{
templateUrl: "phone-detail/phone-detail.template.htm"
});
phone-detail.template.htm
<h1>这是一个模板</h1>
<div>内容</div>
<div>晨落梦公子</div>
index.html
<!DOCTYPE html>
<html lang="en" ng-app="phonecatApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="javascripts/app.module.js"></script>
<script src="javascripts/app.config.js"></script>
<script src="phone-detail/phone-detail.module.js"></script>
</head>
<body>
<div ng-view></div>
</body>
</html>
下面讲原理
phone-detail.module.js中:
modulel里面对应的是app.module.js里面的phoneDetail,so以后如果再写新的模型,记得在这里添加上,也称挂载
component里面写的是模型,如我写的是phoneDetail,也就对应app.config.js里面的<phont-Detail></phone-Detail>
templateUrl意为导入模板的路径,他可以把文件整个导进来,补充url相对根目录
app.config.js中
通过when和otherwise来调用不同的模板,从而显示不同界面
app.module.js中
module里面对应html文件的ng-app
当然还可以为其添加控制器controller,或指定同一模板不同内容 /phone/:id
注意module和config的位置
具体参考页眉的网站即可。这里不再赘述
angular 模板 小例子的更多相关文章
- c/c++ 模板与STL小例子系列<三> traits
c/c++ 模板与STL小例子系列 traits 对这个概念,还是处于懵逼的状态,初步体会就是,为了解决类型之间的转换问题. 从一个类型为A的指针,转化到类型为B的指针,中间需要用void*来作为中介 ...
- c/c++ 模板与STL小例子系列<二> 模板类与友元函数
c/c++ 模板与STL小例子系列 模板类与友元函数 比如某个类是个模板类D,有个需求是需要重载D的operator<<函数,这时就需要用到友元. 实现这样的友元需要3个必要步骤 1,在模 ...
- c/c++ 模板与STL小例子系列<一 >自建Array数组
c/c++ 模板与STL小例子系列 自建Array数组 自建的Array数组,提供如下对外接口 方法 功能描述 Array() 无参数构造方法,构造元素个数为模板参数个的数组 Array(int le ...
- Wijmo Angular 2 小应用
Wijmo & Angular 2 小应用 中秋之际,Angular 团队发布 Angular 2 正式版,一款不错的图表控件Wijmo当天宣布支持 . Angular 2移除和替代了 Ang ...
- backbone入门小例子
最近听了个backbone的分享,为了避免听不懂,就先做了个小例子 例子很简单,效果如下 基本视图模板: <script type="tex/template" id=&qu ...
- Vue2.x源码学习笔记-从一个小例子查看vm实例生命周期
学习任何一门框架,都不可能一股脑儿的从入口代码从上到下,把代码看完, 这样其实是很枯燥的,我想也很少有人这么干,或者这么干着干着可能干不下去了. 因为肯定很无聊. 我们先从一个最最简单的小例子,来查看 ...
- 利用itext导出PDF的小例子
我这边使用的jar包: itext-2.1.7.jar itextasian-1.5.2.jar 代码,简单的小例子,导出pdf: PdfService.java: package com.cy.se ...
- Oracle存储过程入参传入List集合的小例子
第一步:创建一个对象类型 create or replace type STUDENT as object( id ), name ), age ) ); / 第二步:创建一个数组类型 (任意选择下面 ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
随机推荐
- centos6.5 ssh安全优化,修改默认端口名,禁止root远程登录
一.修改默认端口号 第一步: vi /etc/sysconfig/iptables 添加修改后的端口号的配置 -A INPUT -p tcp -m state --state NEW -m tcp - ...
- SqlSever基础 两个条件 group by 分组显示
镇场诗:---大梦谁觉,水月中建博客.百千磨难,才知世事无常.---今持佛语,技术无量愿学.愿尽所学,铸一良心博客.------------------------------------------ ...
- 教你如何使用php session
原文网址:http://www.jb51.net/article/42500.htm 学会php session可以在很多地方使用,比如做一个后台登录的功能,要让程序记住用户的session,其实 ...
- about_Execution_Policies
https://technet.microsoft.com/en-us/library/hh847748.aspx?f=255&MSPPError=-2147217396 在powershel ...
- Examples For PLSQL Cursors - Explicit, Implicit And Ref Cursors
A cursor acts logically as a pointer into a result set. You can move the cursor through the result s ...
- Highlighting Text Item On Entry In Oracle Forms
Highlight a Text Item in Oracle Forms With Visual Attribute It is very necessary to highlight the cu ...
- 各种操作中心Operation Center一览
Operation Center在中国可能有很多种名称,例如指挥中心.运维室.总控中心等等,国外可能也有很多名称,不管名称如何,任何一个上规模得数据总心或者运维单位一般都有一个这样得中心,来负责所管理 ...
- Django 中的用户认证
Django 自带一个用户认证系统,这个系统处理用户帐户.组.权限和基于 cookie 的 会话.本文说明这个系统是如何工作的. 概览 认证系统由以下部分组成: 用户 权限:控制用户进否可以执行某项任 ...
- Mybatis的二级缓存配置
一个项目中肯定会存在很多共用的查询数据,对于这一部分的数据,没必要每一个用户访问时都去查询数据库,因此配置二级缓存将是非常必要的. Mybatis的二级缓存配置相当容易,要开启二级缓存,只需要在你的 ...
- SQL GUID和自增列做主键的优缺点
我们公司的数据库全部是使用GUID做主键的,很多人习惯使用int做主键.所以呢,这里总结一下,将两种数据类型做主键进行一个比较. 使用INT做主键的优点: 1.需要很小的数据存储空间,仅仅需要4 by ...
