[转]Vimium快捷键
from: http://www.cppblog.com/deercoder/archive/2011/10/22/158886.html
今天下午折腾了一下Chrome下面的一个插件Vimium的使用,顿时发现该插件功能强大,能够满足减少鼠标的使用。至于为何要使用这个插件,源于我手腕上的伤一直没有好,使用鼠标的时候有轻微的疼痛。而且,由于我一般都是在SNS网站上停留,在人人和微博比较多,所以实际上发现每次看完一个一个页面都要点下一页的感觉很不爽,而同时最近在学习Vim,所以想到如果能够实现几个简单的快捷键,那么会相当方便。为此Google之,发现了这个给力的插件,以下为我的学习笔记。
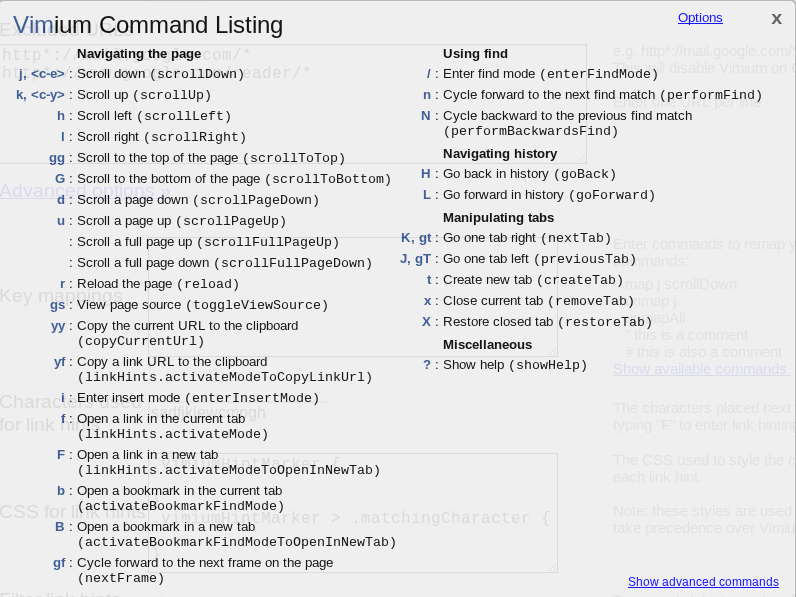
Vimium使用快捷键总结

|
j, <c-e> |
: |
Scroll down |
|
k, <c-y> |
: |
Scroll up |
|
h |
: |
Scroll left |
|
l |
: |
Scroll right |
|
gg |
: |
Scroll to the top of the page |
|
G |
: |
Scroll to the bottom of the page |
|
zH |
: |
Scroll all the way to the left |
|
zL |
: |
Scroll all the way to the right |
|
d |
: |
Scroll a page down |
|
u |
: |
Scroll a page up |
|
r |
: |
Reload the page |
|
gs |
: |
View page source |
|
yy |
: |
Copy the current URL to the clipboard |
|
yf |
: |
Copy a link URL to the clipboard |
|
gu |
: |
Go up the URL hierarchy |
|
i |
: |
Enter insert mode |
|
gi |
: |
Focus the first (or n-th) text box on the page |
|
f |
: |
Open a link in the current tab |
|
F |
: |
Open a link in a new tab |
|
<a-f> |
: |
Open multiple links in a new tab |
|
b |
: |
Open a bookmark in the current tab |
|
B |
: |
Open a bookmark in a new tab |
|
[[ |
: |
Follow the link labeled previous or < |
|
]] |
: |
Follow the link labeled next or > |
|
gf |
: |
Cycle forward to the next frame on the page |
j: 向下移动。
k:向上移动。(不明白默认的<c-y>表示是啥用法,使用了c-y这三个键没有效果)
h:向左移动。
l:向右移动。
zH:一直移动到左部。
zL:一直移动到右部。
gg:跳转到页面的顶部。
G:跳转到页面的底部。
d:向下翻页(相当于PageDown被按下了)
u:向上翻页(相当于PageUp被按下了)
r:重新载入该页(相当于F5刷新页面)
gs:查看页面源代码
yy:拷贝当前页面的URL到剪贴板
yf:拷贝某一个URL到剪贴板(实际上是相当于输入了f,然后出现很多编码的URL,选择某个之后,相当于拷贝了某个,因为一个页面中可能有很多超链接)
gu:跳转到父页面(比如http://www.douban.com/group/vim/,输入后跳转到父页面即http://www.douban.com/group/,所以不同于H的快捷键是回到上个历史页面)
i:输入模式(如果发现命令不起作用,可能是进入输入模式了,此时按Esc回到命令模式)
gi:将焦点集中到第一个输入框(输入gNi则焦点集中到第N个输入框)
f:在当前的页面打开一个新的链接。
F:在新的页面打开一个新的链接。
<a-f>:在当前页面打开多个链接(没感觉使用到了多个标签,不过表示的是输入af)
b:在当前页打开一个书签。(输入部分网址会自动进行搜索)
B:在新的标签页打开一个书签
gf:循环到当前页面的下一个框层(可能跟页面制作有关,目前没用到)
查找模式:(和Vim相似)
/ : 查找
n: 向下查找匹配内容
N:向上查找匹配内容
导航历史:
H:回退上一个历史页面(相当于浏览器中的向左箭头)
L:回到下一个历史页面(相当于浏览器的向右箭头)
标签页操作:
K,gt:跳转到右边的一个标签页
J,gT:跳转到左边的一个标签页
t:创建一个新的标签页
x:关闭当前的标签页
X:恢复刚刚关闭的标签页
?:显示命令的帮助提示(再按一次关闭)
(红色为常用的命令)
另外,在当前的标签页直接输入一个新的网址,按F6就OK了。这个基本的快捷键都不会,搜了半天才搞定,汗~
发现学习一个新的东西也不是很费时间,而且能够提高效率,看来还是要折腾啊,年轻不折腾就会退步,就像工作以后就没心思倒腾了一样,退步不少啊!
附linuxToy的部分说明(http://linuxtoy.org/archives/vimium.html):
Vimium 用法
页面浏览
j、k、h、l:向下/上/左/右滚动
gg 和 G:移至页顶/页底
Ctrl + d 和 Ctrl + u:下/上翻页
zi 和 zo:放大/缩小
历史
H:后退
L:前进
标签页
t:打开新标签
d:关闭标签
u:还原标签
J/K:下/上一个标签
Hint 模式
f/F:进入 Hint 模式,后者会在新标签页中打开链接
去掉x关闭tap
再配置页面的custom key mappings中加入:
- map <c-x> removeTab
- unmap x
[转]Vimium快捷键的更多相关文章
- 加速chrome之Vimium快捷键
使用Vimium一段时间,不能完全学习所有的快捷键.但是对这种简约,vim风格的设计还是非常敬佩. 下面是一些总结: Vimium快捷键 WIKI: 是一个开源的google chrome的扩展插件, ...
- 全键盘Vimium快捷键学习记录
0.设置而 vimium 的默认搜索引擎: http://www.baidu.com/s?wd= j: 向下细微滚动窗口. k:向上细微滚动窗口. gg:跳转到页面的顶部.G:跳转到页面的底部.r: ...
- Vimium 快捷键记录
, <c-e> : Scroll down k, <c-y> : Scroll up h : Scroll left l : Scroll right gg : Scroll ...
- Chrome 插件vimium快捷键大全
vimium是一款让你在chrome浏览器能方便地使用键盘操作浏览器的插件. 转自:http://www.cnblogs.com/liuyangnuts/p/3474905.html 在当前页中导航 ...
- chrome 插件 vimium 快捷键大全
DESCRIPTION vimium是一款让你在chrome浏览器能方便地使用键盘操作浏览器的插件.虽然和firefox相比还有些许不足(比如不能按到一些按钮之类的),但是vimium还是做到了能在9 ...
- vimium快捷键列表
最近越来越懒了,不想拿手去碰鼠标,就想这样放在键盘上,在MacOSX下基本的操作也都能实现了,Xcode也没什么问题,现在就是有个地方十分不方便,就是浏览网页的问题,不管怎么样都是需要鼠标来浏览网页, ...
- Vimium快捷键记录
作为一个Geek必备的技能 从今天起在这里仅记录下使用过的快捷键和心得(翻译自 ?) version: 1.59 版本不同,快捷键有所不同 1. 下载安装地址(自备梯子) Chrome商店:https ...
- Chrome神器Vimium快捷键学习记录
今天下午折腾了一下Chrome下面的一个插件Vimium的使用,顿时发现该插件功能强大,能够满足减少鼠标的使用.至于为何要使用这个插件,源于我手腕上的伤一直没有好,使用鼠标的时候有轻微的疼痛.而且,由 ...
- vimium快捷键修改
vimium是一款很好用的浏览器插件,可以用键盘来进行一些操作. 需要在浏览器的扩展程序商店里下载相应的插件,然后可以右键点击插件打开选项进行个性化的配置. map+字母+功能描述 功能描述从opti ...
随机推荐
- SecureCRT命令行文字和背景颜色设置
先看设置后的效果图,这是个人比较喜欢的配色(整体色调偏暗): 具体设置方法为:
- Jni碰到的一个异常
Java与C++都有String对象,而c没有,只有char类型,所以在向C传入String类型的时候,如何处理需要注意一点 jstring Java_com_skymaster_hs_test4_M ...
- K-均值聚类及其在生物信息中的应用
如果一点基础没有最好先拿起一本教材开始学,<机器学习实战>还不错,P93,书上有python源码和练习数据,非常适合新手. k均值聚类 名词:簇:相似度算法 伪代码 创建K个点作为起始质心 ...
- Element can be click when out of view
WebDriver can't action the element when out of view Webdriver can't action the element when the elem ...
- 使用node js 操作 Mysql 数据库
使用node js 操作 Mysql 数据库 http://www.nodejs.org/ //node js 数据库操作 MySQL //使用https://github.com/felixge/n ...
- Now直播应用的后台服务器性能测试实践
版权声明:本文由Oliver原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/208 来源:腾云阁 https://www.q ...
- angular 模板 小例子
参考网站:https://docs.angularjs.org/tutorial/step_09 先看下目录结构 新建个空文件夹, 输入命令: express --view ejs cnpm inst ...
- js 返回上一页和刷新
1. Javascript 返回上一页history.go(-1), 返回两个页面: history.go(-2); 2. history.back(). 3. window.history.forw ...
- 《Java程序设计》学期总结
<Java程序设计> 学期总结 课程设计小组 -迦瓦栈队 团队博客 读书笔记汇总 第一周 第二周 第三周 第四周 第五周 第六周 第七周 第八周 第九周 第十周 实验报告汇总 实验一 实验 ...
- hdu-----(2807)The Shortest Path(矩阵+Floyd)
The Shortest Path Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
