JavaScript 跨域:window.postMessage 实现跨域通信
JavaScript 跨域方式实现方式有很多,之前,一篇文章中提到了 JSONP 形式实现跨域。本文将介绍 HTML5 新增的 api 实现跨域:window.postMessage 。
1 otherWindow.postMessage(message, targetOrigin);
2
3 otherWindow
4 其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。
5
6 message
7 将要发送到其他 window的数据。将会被结构化克隆算法序列化。这意味着你可不受什么限制的安全传送数据对象给目标窗口而无需自己序列化。
8
9 targetOrigin
10 该参数可设置为 *,将无域名限制。也可指定特定的域名,比如:http://www.jj.com
11
12 https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
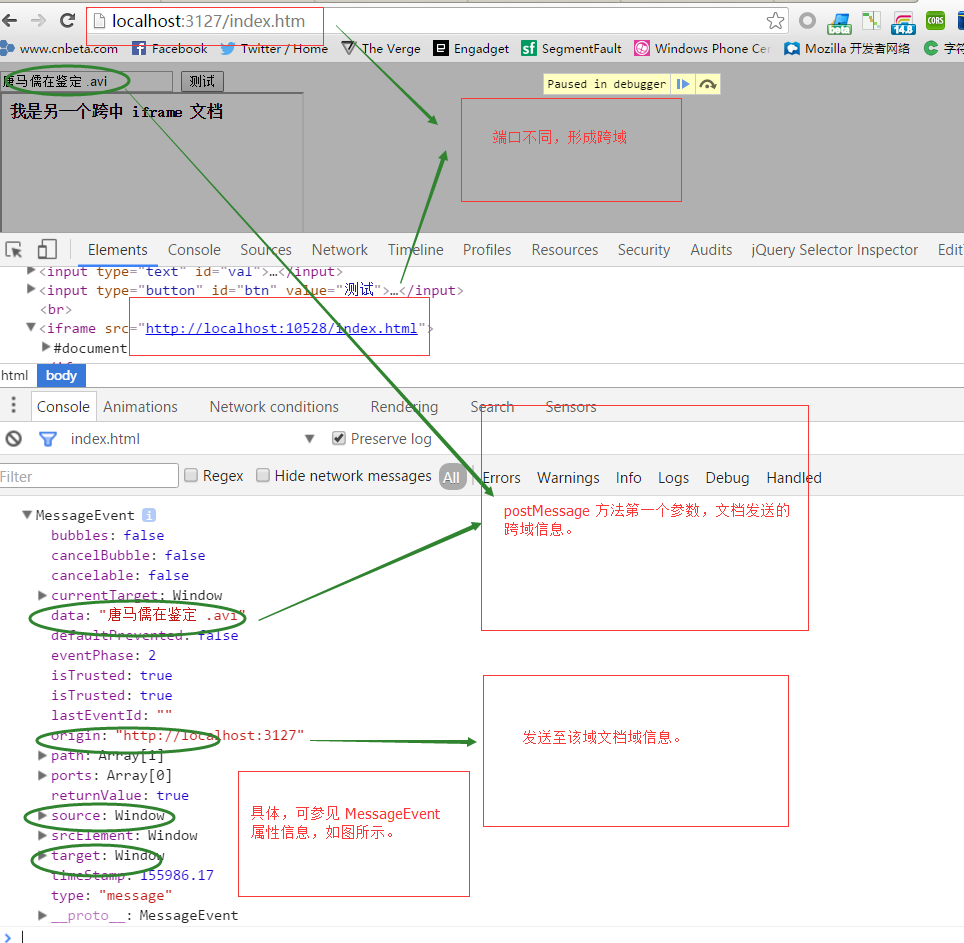
本文还是以 iframe 为例,一个 html 页面中套有一个 iframe 文档,不过,iframe 文档 src 属性与 html 页面不同域,因此,两者之间便形成跨域。
index.html _http://localhost:3127/index.htm
<!DOCTYPE html >
<html >
<head>
<title></title>
</head>
<body >
<input type="text" id="val"/>
<input type="button" id="btn" value="测试" /><br/> <iframe src="http://localhost:10528/index.html" > </iframe>
<script type="text/javascript">
window.onload = function () {
// 首先,给按钮绑定 click 事件
if (window.addEventListener)
document.getElementById('btn').addEventListener('click', sendMsg, false);
else
document.getElementById('btn').attachEvent("onclick", sendMsg); };
// 获取 iframe 标签,利用 postMessage 跨域通信,值为 input text 标签值
function sendMsg() { document.getElementsByTagName('iframe')[0].contentWindow.postMessage(document.getElementById('val').value,"*"); } </script>
</body>
</html>
index.html (iframe) _http://localhost:10528/index.html
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title> </head>
<body >
<b>我是另一个跨中 iframe 文档</b>
<script type="text/javascript"> // 给 iframe 文档绑定 message 事件
window.onload = function () {
if (window.addEventListener)
window.addEventListener('message', getMessage, false);
else
window.attachEvent("onmessage", getMessage); };
// iframe 触发 message 事件时,调用 getMessage 函数
function getMessage(event) {
console.dir(event);
alert(event.data); } </script>
</body>
</html>

参考文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
JavaScript 跨域:window.postMessage 实现跨域通信的更多相关文章
- 解决Iframe跨域高度自适应,利用window.postMessage()实现跨域消息传递页面高度(JavaScript)
在iframe跨域引用高度自适应这块写的js方式都试了不管用,最终使用的是window.postMessage() 跨域获取高度 传递信息 1.首先,在主页面上使用iframe引入子页面:也就是A.h ...
- 使用window.postMessage实现跨域通信
JavaScript由于同源策略的限制,跨域通信一直是棘手的问题.当然解决方案也有很多: document.domain+iframe的设置,应用于主域相同而子域不同: 利用iframe和locati ...
- 利用HTML5的window.postMessage实现跨域通信
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp77 HTML5的window.postMessage简述 postM ...
- window.postMessage()实现跨域消息传递
window.postMessage() 方法可以安全地实现跨源通信.通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https), 端口号(443为https的默认值), ...
- window.postMessage实现网页间通信
window.postMessage() 方法可以安全地实现跨域通信.通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https),端口号(443为https的默认值),以 ...
- js实现跨域(jsonp, iframe+window.name, iframe+window.domain, iframe+window.postMessage)
一.浏览器同源策略 首先我们需要了解一下浏览器的同源策略,关于同源策略可以仔细看看知乎上的一个解释.传送门 总之:同协议,domain(或ip),同端口视为同一个域,一个域内的脚本仅仅具有本域内的权限 ...
- (二)文档请求不同源之window.postMessage跨域
一.基本原理 HTML5为了解决跨域,引入了跨文档通信API(Cross-document messaging).这个API为window对象新增了一个window.postMessage方法,允许跨 ...
- 跨域通信--Window.postMessage()
一.跨源通信概述 源:协议.端口号(https默认值433).主机域名(document.domain) 作用:向目标窗口派发MessageEvent消息(四个属性) 兼容参考 MessageEven ...
- HTML5之worker开启JS多线程模式及window.postMessage跨域
worker概述 worker基本使用 window下的postMessage worker多线程的应用 一.worker概述 web worker实际上是开启js异步执行的一种方式.在html5之前 ...
随机推荐
- JAVA虚拟机内存分配与回收机制
Java虚拟机(Java Virtual Machine) 简称JVM Java虚拟机是一个想象中的机器,在实际的计算机上通过软件模拟来实现.Java虚拟机有自己想象中的硬件,如处理器.堆栈.寄存器等 ...
- 一天一点MySQL复习——存储过程
一.存储过程概念 使用SQL编写访问数据库的代码时,可用两种方法存储和执行这些代码,一种是在客户端存储代码,并创建向数据库服务器发送的SQL命令(或SQL语句),比如在C#.Java等客户端编程语言中 ...
- python开发学习-day01 (python安装与版本、字符串、字典、运算符、文件)
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- c排序算法大全
排序算法是一种基本并且常用的算法.由于实际工作中处理的数量巨大,所以排序算法 对算法本身的速度要求很高. 而一般我们所谓的算法的性能主要是指算法的复杂度,一般用O方法来表示.在后面将给出详细的说明.& ...
- ASP.NET MVC之文件上传【二】
前言 上一节我们讲了简单的上传以及需要注意的地方,查相关资料时,感觉上传里面涉及到的内容还是比较多,于是就将上传这一块分为几节来处理,同时后续也会讲到关于做上传时遗漏的C#应该注意的地方,及时进行查漏 ...
- 防范 DDoS 攻击的 15 个方法
为了对抗 DDoS(分布式拒绝服务)攻击,你需要对攻击时发生了什么有一个清楚的理解. 简单来讲,DDoS 攻击可以通过利用服务器上的漏洞,或者消耗服务器上的资源(例如 内存.硬盘等等)来达到目的.DD ...
- 查看linux中swap内存的相关参数
内容主要来源于:linux的内存回收和交换 各项命令查看的linux环境是:Linux SUSE-33 2.6.32.12-0.7-defaul zone? 内存管理的相关逻辑都是以zone为单位的, ...
- 安装VMware-tools的问题
今天晚上解决了之前在跟着 Linux学习之CentOS(六)--CentOS下VMware-Tools安装 解压部分,cp 压缩文件时,没有通过命令,直接鼠标操作复制到/home/ranjiewen下 ...
- linux中的配置文件
/etc/profile:此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行.并从/etc/profile.d目录的配置文件中搜集shell的设置. /etc/bashrc:为每一个 ...
- poj2528(线段树+离散化)Mayor's posters
2016-08-15 题意:一面墙,往上面贴海报,后面贴的可以覆盖前面贴的.问最后能看见几种海报. 思路:可以理解成往墙上涂颜色,最后能看见几种颜色(下面就是以涂色来讲的).这面墙长度为1~1000 ...
