ASP.NET MVC5+EF6+EasyUI 后台管理系统(22)-权限管理系统-模块导航制作
最近比较忙,系统难度独步增加,文章的发布速度明显比以前慢了。
由于我们已经跑通了整个系统,所有东西都回到了简单,接下来我们做模块制作也就是操作SysModule表。
首先我们来回顾一下之前的难点主要就是SysRight这个表Rightflag字段的改变,这个字段关系导航与角色组的关系显示(即有权限时候显示菜单导航,这个更新讲到授权讲到,在这里浮头一下)
所以我们操作SysModule必须更新SysRight这张表,把模块先分配给角色
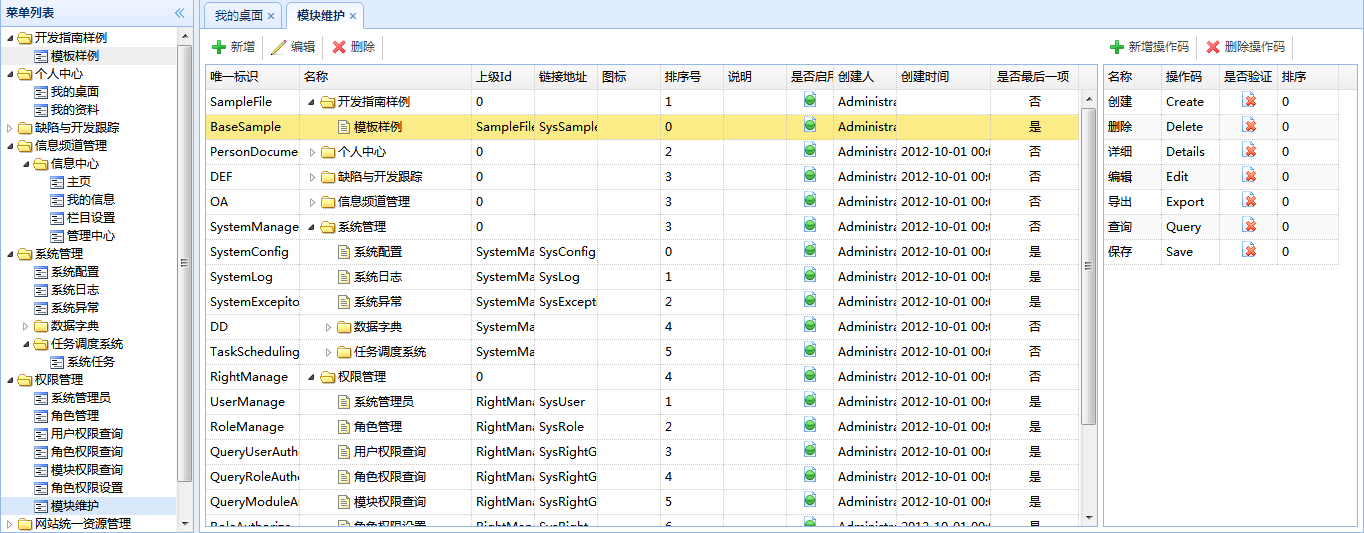
所以思路已经比较明显和简单了,这里我们模块将用treegrid来做,同时也间接学习怎么用treegrid,我之前也没用过easyui的datagrid,系统是jqgrid
这里用到权限控制了,所以你必须为SysModule添加增加,删除,修改等权限,并为admin用户授权,添加权限跳转到第十八讲 (必须非常熟练这一步,多用手动插入数据)
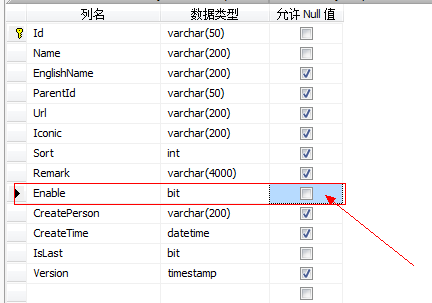
在此之前,由于我之前没用过treegrid不知道有个字段state(展开或者关闭属性)与数据库表SysModule的state字段冲突。然后更新EF
所以我们要修改一下SysModule的State变成Enable
添加后,我们依旧添加SysModule和SysModuleOperate模块的DAL BLL Model层代码(老套路了)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using App.Models; namespace App.IDAL
{
public interface ISysModuleRepository
{
IQueryable<SysModule> GetList(DBContainer db);
IQueryable<SysModule> GetModuleBySystem(DBContainer db,string parentId);
int Create(SysModule entity);
void Delete(DBContainer db, string id);
int Edit(SysModule entity);
SysModule GetById(string id);
bool IsExist(string id);
}
}
ISysModuleRepository
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using App.Models;
using App.IDAL;
using System.Data; namespace App.DAL
{
public class SysModuleRepository : IDisposable,ISysModuleRepository
{
public IQueryable<SysModule> GetList(DBContainer db)
{
IQueryable<SysModule> list = db.SysModule.AsQueryable();
return list;
} public IQueryable<SysModule> GetModuleBySystem(DBContainer db, string parentId)
{
return db.SysModule.Where(a => a.ParentId == parentId).AsQueryable();
} public int Create(SysModule entity)
{
using (DBContainer db = new DBContainer())
{
db.SysModule.AddObject(entity);
return db.SaveChanges();
}
} public void Delete(DBContainer db, string id)
{
SysModule entity = db.SysModule.SingleOrDefault(a => a.Id == id);
if (entity != null)
{ //删除SysRight表数据
var sr = db.SysRight.AsQueryable().Where(a=>a.ModuleId==id);
foreach(var o in sr)
{
//删除SysRightOperate表数据
var sro= db.SysRightOperate.AsQueryable().Where(a=>a.RightId==o.Id);
foreach(var o2 in sro)
{
db.SysRightOperate.DeleteObject(o2);
}
db.SysRight.DeleteObject(o);
}
//删除SysModuleOperate数据
var smo = db.SysModuleOperate.AsQueryable().Where(a => a.ModuleId == id);
foreach (var o3 in smo)
{
db.SysModuleOperate.DeleteObject(o3);
}
db.SysModule.DeleteObject(entity);
}
} public int Edit(SysModule entity)
{
using (DBContainer db = new DBContainer())
{
db.SysModule.Attach(entity);
db.ObjectStateManager.ChangeObjectState(entity, EntityState.Modified);
return db.SaveChanges();
}
} public SysModule GetById(string id)
{
using (DBContainer db = new DBContainer())
{
return db.SysModule.SingleOrDefault(a => a.Id == id);
}
} public bool IsExist(string id)
{
using (DBContainer db = new DBContainer())
{
SysModule entity = GetById(id);
if (entity != null)
return true;
return false;
}
}
public void Dispose()
{ }
}
}
SysModuleRepository
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using App.Models;
using App.Common;
using App.Models.Sys; namespace App.IBLL
{
public interface ISysModuleBLL
{
List<SysModuleModel> GetList(string parentId);
List<SysModule> GetModuleBySystem(string parentId);
bool Create(ref ValidationErrors errors, SysModuleModel model);
bool Delete(ref ValidationErrors errors, string id);
bool Edit(ref ValidationErrors errors, SysModuleModel model);
SysModuleModel GetById(string id);
bool IsExist(string id);
}
}
ISysModuleBLL
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using App.IBLL;
using Microsoft.Practices.Unity;
using App.IDAL;
using App.Models;
using App.BLL.Core;
using App.Common;
using System.Transactions;
using App.Models.Sys;
namespace App.BLL
{
public class SysModuleBLL:BaseBLL, ISysModuleBLL
{
[Dependency]
public ISysModuleRepository m_Rep { get; set; } public List<SysModuleModel> GetList(string parentId)
{
IQueryable<SysModule> queryData = null;
queryData = m_Rep.GetList(db).Where(a => a.ParentId == parentId).OrderBy(a => a.Sort);
return CreateModelList(ref queryData);
}
private List<SysModuleModel> CreateModelList(ref IQueryable<SysModule> queryData)
{
List<SysModuleModel> modelList = (from r in queryData
select new SysModuleModel
{
Id = r.Id,
Name = r.Name,
EnglishName = r.EnglishName,
ParentId = r.ParentId,
Url = r.Url,
Iconic = r.Iconic,
Sort = r.Sort,
Remark = r.Remark,
Enable = r.Enable,
CreatePerson = r.CreatePerson,
CreateTime = r.CreateTime,
IsLast = r.IsLast
}).ToList();
return modelList;
} public List<SysModule> GetModuleBySystem(string parentId)
{ return m_Rep.GetModuleBySystem(db,parentId).ToList();
} public bool Create(ref ValidationErrors errors, SysModuleModel model)
{ try
{
SysModule entity = m_Rep.GetById(model.Id);
if (entity != null)
{
errors.Add(Suggestion.PrimaryRepeat);
return false;
}
entity = new SysModule();
entity.Id = model.Id;
entity.Name = model.Name;
entity.EnglishName = model.EnglishName;
entity.ParentId = model.ParentId;
entity.Url = model.Url;
entity.Iconic = model.Iconic;
entity.Sort = model.Sort;
entity.Remark = model.Remark;
entity.Enable = model.Enable;
entity.CreatePerson = model.CreatePerson;
entity.CreateTime = model.CreateTime;
entity.IsLast = model.IsLast;
if (m_Rep.Create(entity)==)
{
//分配给角色
db.P_Sys_InsertSysRight();
return true;
}
else
{
errors.Add(Suggestion.InsertFail);
return false;
}
}
catch (Exception ex)
{
errors.Add(ex.Message);
ExceptionHander.WriteException(ex);
return false;
} }
public bool Delete(ref ValidationErrors errors, string id)
{
try
{
//检查是否有下级
if (db.SysModule.AsQueryable().Where(a=>a.SysModule2.Id==id).Count()>)
{
errors.Add("有下属关联,请先删除下属!");
return false;
}
m_Rep.Delete(db, id);
if (db.SaveChanges() > )
{
//清理无用的项
db.P_Sys_ClearUnusedRightOperate();
return true;
}
else
{
return false;
}
}
catch (Exception ex)
{
errors.Add(ex.Message);
ExceptionHander.WriteException(ex);
return false;
}
} public bool Edit(ref ValidationErrors errors, SysModuleModel model)
{
try
{
SysModule entity = m_Rep.GetById(model.Id);
if (entity == null)
{
errors.Add(Suggestion.Disable);
return false;
}
entity.Name = model.Name;
entity.EnglishName = model.EnglishName;
entity.ParentId = model.ParentId;
entity.Url = model.Url;
entity.Iconic = model.Iconic;
entity.Sort = model.Sort;
entity.Remark = model.Remark;
entity.Enable = model.Enable;
entity.IsLast = model.IsLast; if (m_Rep.Edit(entity) == )
{
return true;
}
else
{
errors.Add(Suggestion.EditFail);
return false;
}
}
catch (Exception ex)
{
errors.Add(ex.Message);
ExceptionHander.WriteException(ex);
return false;
}
} public SysModuleModel GetById(string id)
{
if (IsExist(id))
{
SysModule entity = m_Rep.GetById(id);
SysModuleModel model = new SysModuleModel();
model.Id = entity.Id;
model.Name = entity.Name;
model.EnglishName = entity.EnglishName;
model.ParentId = entity.ParentId;
model.Url = entity.Url;
model.Iconic = entity.Iconic;
model.Sort = entity.Sort;
model.Remark = entity.Remark;
model.Enable = entity.Enable;
model.CreatePerson = entity.CreatePerson;
model.CreateTime = entity.CreateTime;
model.IsLast = entity.IsLast;
return model;
}
else
{
return null;
}
}
public bool IsExist(string id)
{
return m_Rep.IsExist(id);
}
}
}
SysModuleBLL
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码由T4模板自动生成
// 生成时间 2012-12-25 15:33:37 by App
// 对此文件的更改可能会导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
// </auto-generated>
//------------------------------------------------------------------------------ using System;
using System.ComponentModel.DataAnnotations; namespace App.Models.Sys
{ public class SysModuleModel
{
[Display(Name = "ID")]
public string Id { get; set; }
[Display(Name = "名称")]
public string Name { get; set; } [Display(Name = "别名")]
public string EnglishName { get; set; }
[Display(Name = "上级ID")]
public string ParentId { get; set; }
[Display(Name = "链接")]
public string Url { get; set; }
[Display(Name = "图标")]
public string Iconic { get; set; }
[Display(Name = "排序号")]
public int? Sort { get; set; }
[Display(Name = "说明")]
public string Remark { get; set; }
[Display(Name = "状态")]
public bool Enable { get; set; }
[Display(Name = "创建人")]
public string CreatePerson { get; set; }
[Display(Name = "创建时间")]
public DateTime? CreateTime { get; set; }
[Display(Name = "是否最后一项")]
public bool IsLast { get; set; } public string state { get; set; }//treegrid }
}
SysModuleModel
-----------------------------------丑陋的分割线----------------------------------------
using App.Models;
using System.Linq;
namespace App.IDAL
{
public interface ISysModuleOperateRepository
{
IQueryable<SysModuleOperate> GetList(DBContainer db);
int Create(SysModuleOperate entity);
int Delete(string id);
SysModuleOperate GetById(string id);
bool IsExist(string id);
}
}
ISysModuleOperateRepository
using System;
using System.Linq;
using App.Models;
using System.Data;
using App.IDAL; namespace App.DAL
{
public class SysModuleOperateRepository : ISysModuleOperateRepository, IDisposable
{ public IQueryable<SysModuleOperate> GetList(DBContainer db)
{
IQueryable<SysModuleOperate> list = db.SysModuleOperate.AsQueryable();
return list;
} public int Create(SysModuleOperate entity)
{
using (DBContainer db = new DBContainer())
{
db.SysModuleOperate.AddObject(entity);
return db.SaveChanges();
}
} public int Delete(string id)
{
using (DBContainer db = new DBContainer())
{
SysModuleOperate entity = db.SysModuleOperate.SingleOrDefault(a => a.Id == id);
if (entity != null)
{ db.SysModuleOperate.DeleteObject(entity);
}
return db.SaveChanges();
}
} public SysModuleOperate GetById(string id)
{
using (DBContainer db = new DBContainer())
{
return db.SysModuleOperate.SingleOrDefault(a => a.Id == id);
}
} public bool IsExist(string id)
{
using (DBContainer db = new DBContainer())
{
SysModuleOperate entity = GetById(id);
if (entity != null)
return true;
return false;
}
}
public void Dispose()
{ }
}
}
SysModuleOperateRepository
using System.Collections.Generic;
using App.Common;
using App.Models.Sys;
namespace App.IBLL
{
public interface ISysModuleOperateBLL
{
List<SysModuleOperateModel> GetList(ref GridPager pager, string queryStr);
bool Create(ref ValidationErrors errors, SysModuleOperateModel model);
bool Delete(ref ValidationErrors errors, string id);
SysModuleOperateModel GetById(string id);
bool IsExist(string id);
}
}
ISysModuleOperateBLL
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.Practices.Unity;
using App.Models;
using App.Common;
using System.Transactions;
using App.Models.Sys;
using App.IBLL;
using App.IDAL;
using App.BLL.Core; namespace App.BLL
{
public class SysModuleOperateBLL : BaseBLL, ISysModuleOperateBLL
{
[Dependency]
public ISysModuleOperateRepository m_Rep { get; set; } public List<SysModuleOperateModel> GetList(ref GridPager pager, string mid)
{ IQueryable<SysModuleOperate> queryData = m_Rep.GetList(db).Where(a => a.ModuleId == mid);
pager.totalRows = queryData.Count();
queryData = LinqHelper.SortingAndPaging(queryData, pager.sort, pager.order, pager.page, pager.rows);
return CreateModelList(ref queryData);
}
private List<SysModuleOperateModel> CreateModelList(ref IQueryable<SysModuleOperate> queryData)
{ List<SysModuleOperateModel> modelList = (from r in queryData
select new SysModuleOperateModel
{
Id = r.Id,
Name = r.Name,
KeyCode = r.KeyCode,
ModuleId = r.ModuleId,
IsValid = r.IsValid,
Sort = r.Sort
}).ToList();
return modelList;
} public bool Create(ref ValidationErrors errors, SysModuleOperateModel model)
{
try
{
SysModuleOperate entity = m_Rep.GetById(model.Id);
if (entity != null)
{
errors.Add(Suggestion.PrimaryRepeat);
return false;
}
entity = new SysModuleOperate();
entity.Id = model.Id;
entity.Name = model.Name;
entity.KeyCode = model.KeyCode;
entity.ModuleId = model.ModuleId;
entity.IsValid = model.IsValid;
entity.Sort = model.Sort;
if (m_Rep.Create(entity) == )
{
return true;
}
else
{
errors.Add(Suggestion.InsertFail);
return false;
}
}
catch (Exception ex)
{
errors.Add(ex.Message);
ExceptionHander.WriteException(ex);
return false;
}
} public bool Delete(ref ValidationErrors errors, string id)
{
try
{
if (m_Rep.Delete(id) == )
{
return true;
}
else
{
return false;
}
}
catch (Exception ex)
{
errors.Add(ex.Message);
ExceptionHander.WriteException(ex);
return false;
}
} public bool IsExists(string id)
{
if (db.SysModuleOperate.SingleOrDefault(a => a.Id == id) != null)
{
return true;
}
return false;
} public SysModuleOperateModel GetById(string id)
{
if (IsExist(id))
{
SysModuleOperate entity = m_Rep.GetById(id);
SysModuleOperateModel model = new SysModuleOperateModel();
model.Id = entity.Id;
model.Name = entity.Name;
model.KeyCode = entity.KeyCode;
model.ModuleId = entity.ModuleId;
model.IsValid = entity.IsValid;
model.Sort = entity.Sort;
return model;
}
else
{
return null;
}
} public bool IsExist(string id)
{
return m_Rep.IsExist(id);
}
}
}
SysModuleOperateBLL
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码由T4模板自动生成
// 生成时间 2012-12-25 17:15:28 by App
// 对此文件的更改可能会导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
// </auto-generated>
//------------------------------------------------------------------------------ using System;
using System.ComponentModel.DataAnnotations; namespace App.Models.Sys
{ public class SysModuleOperateModel
{
[Display(Name = "ID")]
public string Id { get; set; }
[Display(Name = "操作名称")]
public string Name { get; set; }
[Display(Name = "操作码")]
public string KeyCode { get; set; }
[Display(Name = "所属模块")]
public string ModuleId { get; set; }
[Display(Name = "是否验证")]
public bool IsValid { get; set; }
[Required(ErrorMessage = "{0}必须填写")]
[Display(Name = "排序号")]
public int Sort { get; set; } }
}
SysModuleOperateModel
-----------------------------------丑陋的分割线----------------------------------------
在BaseController添加方法(获取当前页或操作访问权限)
/// <summary>
/// 获取当前页或操作访问权限
/// </summary>
/// <returns>权限列表</returns>
public List<permModel> GetPermission()
{
string filePath = HttpContext.Request.FilePath; List<permModel> perm = (List<permModel>)Session[filePath];
return perm;
}
GetPermission()
控制器
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码由T4模板自动生成
// 生成时间 2012-12-25 15:31:19 by YmNets
// 对此文件的更改可能会导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
// </auto-generated>
//------------------------------------------------------------------------------
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using Microsoft.Practices.Unity;
using App.IBLL;
using App.Common;
using App.Models;
using App.Models.Sys; namespace App.Admin.Controllers
{
public class SysModuleController : BaseController
{
/// <summary>
/// 业务层注入
/// </summary>
[Dependency]
public ISysModuleBLL m_BLL { get; set; }
[Dependency]
public ISysModuleOperateBLL operateBLL { get; set; }
ValidationErrors errors = new ValidationErrors(); /// <summary>
/// 主页
/// </summary>
/// <returns>视图</returns>
[SupportFilter]
public ActionResult Index()
{
ViewBag.Perm = GetPermission();
return View(); }
/// <summary>
/// 获取列表
/// </summary>
/// <param name="pager">分页</param>
/// <param name="queryStr">查询条件</param>
/// <returns></returns>
[SupportFilter(ActionName = "Index")]
[HttpPost]
public JsonResult GetList(string id)
{
if (id == null)
id = "";
List<SysModuleModel> list = m_BLL.GetList(id);
var json = from r in list
select new SysModuleModel()
{
Id = r.Id,
Name = r.Name,
EnglishName = r.EnglishName,
ParentId = r.ParentId,
Url = r.Url,
Iconic = r.Iconic,
Sort = r.Sort,
Remark = r.Remark,
Enable = r.Enable,
CreatePerson = r.CreatePerson,
CreateTime = r.CreateTime,
IsLast = r.IsLast,
state = (m_BLL.GetList(r.Id).Count > ) ? "closed" : "open"
}; return Json(json);
} [HttpPost]
[SupportFilter(ActionName = "Index")]
public JsonResult GetOptListByModule(GridPager pager, string mid)
{
pager.rows = ;
pager.page = ;
List<SysModuleOperateModel> list = operateBLL.GetList(ref pager, mid);
var json = new
{
total = pager.totalRows,
rows = (from r in list
select new SysModuleOperateModel()
{
Id = r.Id,
Name = r.Name,
KeyCode = r.KeyCode,
ModuleId = r.ModuleId,
IsValid = r.IsValid,
Sort = r.Sort }).ToArray() }; return Json(json);
} #region 创建模块
[SupportFilter]
public ActionResult Create(string id)
{
ViewBag.Perm = GetPermission();
SysModuleModel entity = new SysModuleModel()
{
ParentId = id,
Enable = true,
Sort =
};
return View(entity);
} [HttpPost]
[SupportFilter]
public JsonResult Create(SysModuleModel model)
{
model.Id = ResultHelper.NewId;
model.CreateTime = ResultHelper.NowTime;
model.CreatePerson = GetUserId();
if (model != null && ModelState.IsValid)
{ if (m_BLL.Create(ref errors, model))
{
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",Name" + model.Name, "成功", "创建", "SysModule");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",Name" + model.Name + "," + ErrorCol, "失败", "创建", "SysModule");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail));
}
}
#endregion #region 创建
[SupportFilter(ActionName = "Create")]
public ActionResult CreateOpt(string moduleId)
{
ViewBag.Perm = GetPermission();
SysModuleOperateModel sysModuleOptModel = new SysModuleOperateModel();
sysModuleOptModel.ModuleId = moduleId;
sysModuleOptModel.IsValid = true;
return View(sysModuleOptModel);
} [HttpPost]
[SupportFilter(ActionName = "Create")]
public JsonResult CreateOpt(SysModuleOperateModel info)
{
if (info != null && ModelState.IsValid)
{
SysModuleOperateModel entity = operateBLL.GetById(info.Id);
if (entity != null)
return Json(JsonHandler.CreateMessage(, Suggestion.PrimaryRepeat), JsonRequestBehavior.AllowGet);
entity = new SysModuleOperateModel();
entity.Id = info.ModuleId + info.KeyCode;
entity.Name = info.Name;
entity.KeyCode = info.KeyCode;
entity.ModuleId = info.ModuleId;
entity.IsValid = info.IsValid;
entity.Sort = info.Sort; if (operateBLL.Create(ref errors, entity))
{
LogHandler.WriteServiceLog(GetUserId(), "Id:" + info.Id + ",Name:" + info.Name, "成功", "创建", "模块设置");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertSucceed), JsonRequestBehavior.AllowGet);
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id:" + info.Id + ",Name:" + info.Name + "," + ErrorCol, "失败", "创建", "模块设置");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail + ErrorCol), JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail), JsonRequestBehavior.AllowGet);
}
}
#endregion #region 修改模块
[SupportFilter]
public ActionResult Edit(string id)
{
ViewBag.Perm = GetPermission();
SysModuleModel entity = m_BLL.GetById(id);
return View(entity);
} [HttpPost]
[SupportFilter]
public JsonResult Edit(SysModuleModel model)
{
if (model != null && ModelState.IsValid)
{
if (m_BLL.Edit(ref errors, model))
{
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",Name" + model.Name, "成功", "修改", "系统菜单");
return Json(JsonHandler.CreateMessage(, Suggestion.EditSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",Name" + model.Name + "," + ErrorCol, "失败", "修改", "系统菜单");
return Json(JsonHandler.CreateMessage(, Suggestion.EditFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.EditFail));
}
}
#endregion #region 删除
[HttpPost]
[SupportFilter]
public JsonResult Delete(string id)
{
if (!string.IsNullOrWhiteSpace(id))
{
if (m_BLL.Delete(ref errors, id))
{
LogHandler.WriteServiceLog(GetUserId(), "Ids:" + id, "成功", "删除", "模块设置");
return Json(JsonHandler.CreateMessage(, Suggestion.DeleteSucceed), JsonRequestBehavior.AllowGet);
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id:" + id + "," + ErrorCol, "失败", "删除", "模块设置");
return Json(JsonHandler.CreateMessage(, Suggestion.DeleteFail + ErrorCol), JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.DeleteFail), JsonRequestBehavior.AllowGet);
} } [HttpPost]
[SupportFilter(ActionName = "Delete")]
public JsonResult DeleteOpt(string id)
{
if (!string.IsNullOrWhiteSpace(id))
{
if (operateBLL.Delete(ref errors, id))
{
LogHandler.WriteServiceLog(GetUserId(), "Id:" + id, "成功", "删除", "模块设置KeyCode");
return Json(JsonHandler.CreateMessage(, Suggestion.DeleteSucceed), JsonRequestBehavior.AllowGet);
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id:" + id + "," + ErrorCol, "失败", "删除", "模块设置KeyCode");
return Json(JsonHandler.CreateMessage(, Suggestion.DeleteFail + ErrorCol), JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.DeleteFail), JsonRequestBehavior.AllowGet);
} } #endregion
}
}
SysModuleController
补充ExtendMvcHtml这个类的重载!来根据权限获取菜单
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using App.Models.Sys; namespace App.Admin
{
public static class ExtendMvcHtml
{
/// <summary>
/// 权限按钮
/// </summary>
/// <param name="helper">htmlhelper</param>
/// <param name="id">控件Id</param>
/// <param name="icon">控件icon图标class</param>
/// <param name="text">控件的名称</param>
/// <param name="perm">权限列表</param>
/// <param name="keycode">操作码</param>
/// <param name="hr">分割线</param>
/// <returns>html</returns>
public static MvcHtmlString ToolButton(this HtmlHelper helper, string id, string icon, string text, List<permModel> perm, string keycode, bool hr)
{
if (perm.Where(a => a.KeyCode == keycode).Count() > )
{
StringBuilder sb = new StringBuilder();
sb.AppendFormat("<a id=\"{0}\" style=\"float: left;\" class=\"l-btn l-btn-plain\">", id);
sb.AppendFormat("<span class=\"l-btn-left\"><span class=\"l-btn-text {0}\" style=\"padding-left: 20px;\">", icon);
sb.AppendFormat("{0}</span></span></a>", text);
if (hr)
{
sb.Append("<div class=\"datagrid-btn-separator\"></div>");
}
return new MvcHtmlString(sb.ToString());
}
else
{
return new MvcHtmlString("");
}
}
/// <summary>
/// 普通按钮
/// </summary>
/// <param name="helper">htmlhelper</param>
/// <param name="id">控件Id</param>
/// <param name="icon">控件icon图标class</param>
/// <param name="text">控件的名称</param>
/// <param name="hr">分割线</param>
/// <returns>html</returns>
public static MvcHtmlString ToolButton(this HtmlHelper helper, string id, string icon, string text, bool hr)
{ StringBuilder sb = new StringBuilder();
sb.AppendFormat("<a id=\"{0}\" style=\"float: left;\" class=\"l-btn l-btn-plain\">", id);
sb.AppendFormat("<span class=\"l-btn-left\"><span class=\"l-btn-text {0}\" style=\"padding-left: 20px;\">", icon);
sb.AppendFormat("{0}</span></span></a>", text);
if (hr)
{
sb.Append("<div class=\"datagrid-btn-separator\"></div>");
}
return new MvcHtmlString(sb.ToString()); }
}
}
ExtendMvcHtml
视图
@using App.Admin;
@using App.Common;
@using App.Models.Sys; @{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Index_Layout.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <table>
<tr>
<td style="vertical-align:top">
<div class="mvctool">
@Html.ToolButton("btnCreate", "icon-add", "新增", perm, "Create", true)
@Html.ToolButton("btnEdit", "icon-edit", "编辑", perm, "Edit", true)
@Html.ToolButton("btnDelete", "icon-remove", "删除", perm, "Delete", true) </div> <table id="List"></table> </td>
<td style="width: 210px; padding-left: 5px; vertical-align:top">
<div class="mvctool">
@Html.ToolButton("btnCreateOpt", "icon-add", "新增操作码", perm, "Create", true)
@Html.ToolButton("btnDeleteOpt", "icon-remove", "删除操作码", perm, "Delete", true)
</div> <table id="OptList"></table> </td>
</tr>
</table> <div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
<script type="text/javascript">
$(function () {
$('#List').treegrid({
url: '@Url.Action("GetList")',
width: $(window).width() - ,
methord: 'post',
height: $(window).height() - ,
fitColumns: true,
treeField: 'Name',
idField: 'Id',
pagination: false,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
columns: [[
{ field: 'Id', title: '唯一标识', width: },
{ field: 'Name', title: '名称', width: , sortable: true },
{ field: 'EnglishName', title: '英文名称', width: , sortable: true,hidden:true },
{ field: 'ParentId', title: '上级Id', width: , sortable: true },
{ field: 'Url', title: '链接地址', width: , sortable: true },
{ field: 'Iconic', title: '图标', width: , sortable: true },
{ field: 'Sort', title: '排序号', width: , sortable: true },
{ field: 'Remark', title: '说明', width: , sortable: true },
{
field: 'Enable', title: '是否启用', width: ,align:'center', formatter: function (value) {
if (value) {
return "<img src='/Content/Images/icon/pass.png'/>";
} else {
return "<img src='/Content/Images/icon/no.png'/>";
}
}
},
{ field: 'CreatePerson', title: '创建人', width: , sortable: true },
{ field: 'CreateTime', title: '创建时间', width: , sortable: true },
{
field: 'IsLast', title: '是否最后一项', align: 'center', width: , formatter: function (value) {
if (value) {
return "是";
} else {
return "否";
}
}
},
]],
onClickRow: function (index, data) {
var row = $('#List').treegrid('getSelected');
if (row != null) {
$('#OptList').datagrid({
url: '@Url.Action("GetOptListByModule")?mid=' + row.Id
});
}
}
});
$('#OptList').datagrid({
url: '@Url.Action("GetOptListByModule")',
width: ,
methord: 'post',
height: $(window).height() - ,
fitColumns: true,
sortName: 'Sort',
sortOrder: 'asc',
idField: 'Id',
pageSize: ,
pagination: false,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
columns: [[
{ field: 'Id', title: '', width: , hidden: true },
{ field: 'Name', title: '名称', width: , sortable: true },
{ field: 'KeyCode', title: '操作码', width: , sortable: true },
{ field: 'ModuleId', title: '所属模块', width: , sortable: true, hidden: true },
{
field: 'IsValid', title: '是否验证', width: , align: 'center', formatter: function (value) {
if (value) {
return "<img src='/Content/Images/icon/pass.png'/>";
} else {
return "<img src='/Content/Images/icon/no.png'/>";
}
}
},
{ field: 'Sort', title: '排序', width: , sortable: true }
]]
}); //自动宽高
$(window).resize(function () {
$('#List').datagrid('resize', {
width: $(window).width() - ,
height: $(window).height() -
}).datagrid('resize', {
width: $(window).width() - ,
height: $(window).height() -
});
$('#OptList').datagrid('resize', {
height: $(window).height() -
}).datagrid('resize', {
height: $(window).height() -
});
});
});
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
function frameReturnByReload(flag) {
if (flag)
$("#List").treegrid('reload');
else
$("#List").treegrid('load');
}
function frameReturnByReloadOpt(flag) {
if (flag)
$("#OptList").datagrid('load');
else
$("#OptList").datagrid('reload');
}
function frameReturnByMes(mes) {
$.messageBox5s('提示', mes);
}
$(function () {
$("#btnCreate").click(function () {
var row = $('#List').treegrid('getSelected');
$("#modalwindow").html("<iframe width='100%' height='98%' scrolling='no' frameborder='0'' src='/SysModule/Create?id=" + (row != null ? row.Id : "") + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '新增', width: , height: , iconCls: 'icon-add' }).window('open');
});
$("#btnEdit").click(function () {
var row = $('#List').treegrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='99%' frameborder='0' src='/SysModule/Edit?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '编辑', width: , height: , iconCls: 'icon-edit' }).window('open');
} else { $.messageBox5s('提示', '@Suggestion.PlaseChooseToOperatingRecords'); }
});
$("#btnDelete").click(function () {
var row = $('#List').treegrid('getSelected');
if (row != null) {
$.messager.confirm('提示', '@Suggestion.YouWantToDeleteTheSelectedRecords', function (r) {
if (r) {
$.post("@Url.Action("Delete")?id=" + row.Id, function (data) {
if (data.type == )
$("#List").treegrid('reload');
$.messageBox5s('提示', data.message);
}, "json"); }
});
} else { $.messageBox5s('提示', '@Suggestion.PlaseChooseToOperatingRecords'); }
}); $("#btnCreateOpt").click(function () {
var row = $('#List').treegrid('getSelected');
if (row != null) {
if (row.IsLast) {
$("#modalwindow").html("<iframe width='100%' height='99%' frameborder='0' src='/SysModule/CreateOpt?moduleId=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: '新增操作码', width: , height: , iconCls: 'icon-edit' }).window('open'); } else {
$.messageBox5s('提示', '只有最后一项的菜单才能设置操作码!');
} } else { $.messageBox5s('提示', '请选择一个要赋予操作码的模块!'); }
});
$("#btnDeleteOpt").click(function () {
var row = $('#OptList').datagrid('getSelected');
if (row != null) {
$.messager.confirm('提示', '您确定要删除“' + row.Name+ '”这个操作码?', function (r) {
if (r) {
$.post("@Url.Action("DeleteOpt")?id=" + row.Id, function (data) {
if (data.type == )
{
$("#OptList").datagrid('load');
}
}, "json"); }
});
} else { $.messageBox5s('提示', '请选择一个要赋予操作码的模块!'); }
});
});
</script>
Index.cshtml
@model App.Models.Sys.SysModuleModel
@using App.Common;
@using App.Models.Sys;
@using App.Admin;
@{
ViewBag.Title = "修改";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <script type="text/javascript">
$(function () {
$("#btnSave").click(function () {
if ($("form").valid()) {
$.ajax({
url: "@Url.Action("Edit")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.type == ) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}
});
}
return false;
});
$("#btnReturn").click(function () {
window.parent.frameReturnByClose();
});
});
</script>
<div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
@Html.ToolButton("btnReturn", "icon-return", "返回",false)
</div>
@using (Html.BeginForm())
{
@Html.HiddenFor(model => model.Id)
@Html.HiddenFor(model => model.CreateTime)
@Html.HiddenFor(model => model.CreatePerson)
<table class="fromEditTable setTextWidth300">
<tbody>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Name):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Name)
</td>
<td>@Html.ValidationMessageFor(model => model.Name)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.ParentId):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.ParentId)
</td>
<td>@Html.ValidationMessageFor(model => model.ParentId)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Url):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Url)
</td>
<td>@Html.ValidationMessageFor(model => model.Url)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Iconic):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Iconic)
</td>
<td>@Html.ValidationMessageFor(model => model.Iconic)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Sort):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Sort)
</td>
<td>@Html.ValidationMessageFor(model => model.Sort)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Remark):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Remark)
</td>
<td>@Html.ValidationMessageFor(model => model.Remark)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Enable):
</td>
<td style="width:310px">
@Html.CheckBoxFor(model => model.Enable)
</td>
<td>@Html.ValidationMessageFor(model => model.Enable)</td>
</tr> <tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.IsLast):
</td>
<td style="width:310px">
@Html.CheckBoxFor(model => model.IsLast)
</td>
<td>@Html.ValidationMessageFor(model => model.IsLast)</td>
</tr> </tbody>
</table>
}
Edit.cshtml
@model App.Models.Sys.SysModuleModel
@using App.Common;
@using App.Models.Sys;
@using App.Admin;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <script type="text/javascript">
$(function () {
$("#btnSave").click(function () {
if ($("form").valid()) {
$.ajax({
url: "@Url.Action("Create")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.type == ) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}
});
}
return false;
});
$("#btnReturn").click(function () {
window.parent.frameReturnByClose();
});
});
</script>
<div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
@Html.ToolButton("btnReturn", "icon-return", "返回",false)
</div>
@using (Html.BeginForm())
{
@Html.HiddenFor(model => model.Id)
@Html.HiddenFor(model => model.CreateTime)
<table class="fromEditTable setTextWidth300">
<tbody>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Name):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Name)
</td>
<td>@Html.ValidationMessageFor(model => model.Name)</td>
</tr> <tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.ParentId):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.ParentId)
</td>
<td>@Html.ValidationMessageFor(model => model.ParentId)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Url):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Url)
</td>
<td>@Html.ValidationMessageFor(model => model.Url)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Iconic):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Iconic)
</td>
<td>@Html.ValidationMessageFor(model => model.Iconic)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Sort):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Sort)
</td>
<td>@Html.ValidationMessageFor(model => model.Sort)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Remark):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Remark)
</td>
<td>@Html.ValidationMessageFor(model => model.Remark)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Enable):
</td>
<td style="width:310px">
@Html.CheckBoxFor(model => model.Enable, new { @checked = true })
</td>
<td>@Html.ValidationMessageFor(model => model.Enable)</td>
</tr> <tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.IsLast):
</td>
<td style="width:310px">
@Html.CheckBoxFor(model => model.IsLast, new { @checked = true })
</td>
<td>@Html.ValidationMessageFor(model => model.IsLast)</td>
</tr> </tbody>
</table>
}
Create.cshtml
@model App.Models.Sys.SysModuleOperateModel
@using App.Common;
@using App.Models.Sys;
@using App.Admin;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <script type="text/javascript">
$(function () {
$("#btnSave").click(function () {
if ($("form").valid()) {
$.ajax({
url: "@Url.Action("CreateOpt")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.type == ) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReloadOpt(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}
});
}
return false;
});
$("#btnReturn").click(function () {
window.parent.frameReturnByClose();
});
});
</script>
<div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
@Html.ToolButton("btnReturn", "icon-return", "返回",false)
</div>
@using (Html.BeginForm())
{
@Html.HiddenFor(model => model.Id)
<table class="fromEditTable setTextWidth300">
<tbody>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Name):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Name)
</td>
<td>@Html.ValidationMessageFor(model => model.Name)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.KeyCode):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.KeyCode)
</td>
<td>@Html.ValidationMessageFor(model => model.KeyCode)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.ModuleId):
</td>
<td style="width:310px">
@Html.TextBoxFor(model => model.ModuleId, new { @readOnly = "readOnly" })
</td>
<td>@Html.ValidationMessageFor(model => model.ModuleId)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.IsValid):
</td>
<td style="width:310px">
@Html.CheckBoxFor(model => model.IsValid, new { @checked = true })
</td>
<td>@Html.ValidationMessageFor(model => model.IsValid)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Sort):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Sort)
</td>
<td>@Html.ValidationMessageFor(model => model.Sort)</td>
</tr>
</tbody>
</table>
}
CreateOpt.cshtml
创建模块的DAL层用到了一个存储过程,这个存储过程就是分配模块给角色的,要添加到EF
USE [AppDB]
GO
/****** Object: StoredProcedure [dbo].[P_Sys_InsertSysRight] Script Date: 12/24/2013 23:10:18 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
Create proc [dbo].[P_Sys_InsertSysRight]
as
--将设置好的模块分配到角色组
insert into SysRight(Id,ModuleId,RoleId,Rightflag)
select distinct b.Id+a.Id,a.Id,b.Id, from SysModule a,SysRole b
where a.Id+b.Id not in(select ModuleId+RoleId from SysRight)
P_Sys_InsertSysRight
后面补充一个存储过程,这个存储过程执行了清除无用的SysRightOperate(当每次删除角色或者模块,或者操作码时候会产生的垃圾),当然不清楚也不会对系统造成任何影响
Create proc [dbo].[P_Sys_ClearUnusedRightOperate]
as
--清理权限中的无用项目
delete from SysRightOperate where Id not in(
select a.RoleId+a.ModuleId+b.KeyCode from SysRight a,SysModuleOperate b
where a.ModuleId = b.ModuleId
)
GO
P_Sys_ClearUnusedRightOperate
最后大家别忘记要注入!!!一个丑陋的界面就这样完成了,大家自己动手美化一下吧.
本节演示了Easyui制作菜单,即无限级别树的做法,以及DataGrid之间的联动,我也是和大家一起学习,我也是Easyui的新手,如有不足,请大家见谅
ASP.NET MVC5+EF6+EasyUI 后台管理系统(22)-权限管理系统-模块导航制作的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
系列目录 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示 先来看原来的效果 改变后的效果,当然我已经做好了 ...
随机推荐
- MVVM模式和在WPF中的实现(二)数据绑定
MVVM模式解析和在WPF中的实现(二) 数据绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
- ABP文档 - Javascript Api - Message
本节内容: 显示信息 确认 Message API给用户显示一个信息,或从用户那里获取一个确认信息. Message API默认使用sweetalert实现,为使sweetalert正常工作,你应该包 ...
- KV存储系统
现在的KV存储系统都是分布式的,首先介绍Zookeeper——针对大型分布式系统的高可靠的协调系统. 开发分布式系统是件很困难的事情,其中的困难主要体现在分布式系统的“部分失败”.“部分失败”是指信息 ...
- Android性能优化之利用LeakCanary检测内存泄漏及解决办法
前言: 最近公司C轮融资成功了,移动团队准备扩大一下,需要招聘Android开发工程师,陆陆续续面试了几位Android应聘者,面试过程中聊到性能优化中如何避免内存泄漏问题时,很少有人全面的回答上来. ...
- JavaScript动画-碰撞检测
▓▓▓▓▓▓ 大致介绍 碰撞检测是指在页面中有多个元素时,拖拽一个元素会出现碰撞问题,碰撞检测是以模拟拖拽和磁性吸附中的范围限定为基础的 效果:碰撞检测 ▓▓▓▓▓▓ 碰撞检测 先来看看碰撞检测的原理 ...
- 如何安全的将VMware vCenter Server使用的SQL Server Express数据库平滑升级到完整版
背景: 由于建设初期使用的vSphere vCenter for Windows版,其中安装自动化过程中会使用SQL Server Express的免费版数据库进行基础环境构建.而此时随着业务量的增加 ...
- ASP.NET Core 中文文档 第四章 MVC(3.7 )局部视图(partial)
原文:Partial Views 作者:Steve Smith 翻译:张海龙(jiechen).刘怡(AlexLEWIS) 校对:许登洋(Seay).何镇汐.魏美娟(初见) ASP.NET Core ...
- ,net core mvc 文件上传
工作用到文件上传的功能,在这个分享下 ~~ Controller: public class PictureController : Controller { private IHostingEnvi ...
- RSA算法
RSA.h #ifndef _RSA_H #define _RSA_H #include<stdio.h> #include<iostream> #include<mat ...
- CentOS 7 安装出现 /dev/root does not exits 导致无法安装的问题
本人在官网下的是这个 CentOS-7-x86_64-DVD-1611.iso ,然后用UltraISO 9.6制作的U盘启动盘,不过在安装的时候出现了这个错误, 然后也是搜了好久,试了一下,下面这个 ...