Ionic入门一:Hello Ionic
1.在终端里面进入准备存放App的目录:
 

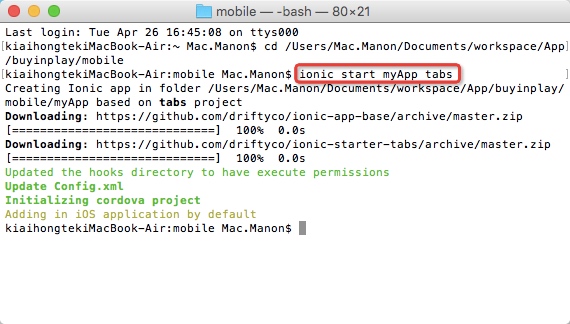
2.Ionic官网提供了三个项目模板blank、tabs和sideMenu ,用“ionic start myApp tabs”创建ionic项目:
 

提示:还可以以“ionic start myApp blank”(空白项目)和“ionic start myApp sidemenu”(侧栏菜单)创建App
3.执行过程它会从github下载项目源码,请等待。。。
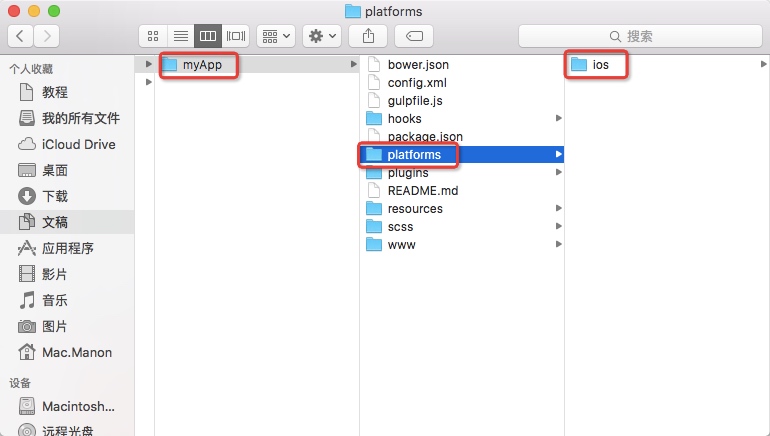
执行完毕后你到开发目录下查看会发现多了一个名为myApp的文件夹,这个文件夹就是Ionic项目的所在目录了。
目录下有以下文件:
hooks //google之后这个目录应该是在编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中
plugins //cordova插件的目录,插件的安装下一节详述
scss //scss文件,发布时编译这个目录下的文件输出到www的css目录中
www //我们的开发目录,页面、样式、脚本和图片都放在这个目录下
--css
--img
--js
--lib
--index.html
bower.json //bower配置文件
config.xml //Ionic的配置文件 ⱃ可以配置app的id,名称、描述起始页和一起其他配置
gulpfile.js //gulp构建工具的执行文件,在这个文件中创建任务实现编译scss,css、js优化等
ionic.project //Ionic的项目文件可以配置Ionic命令中livereload的监控文件
package.json //npm配置文件
 

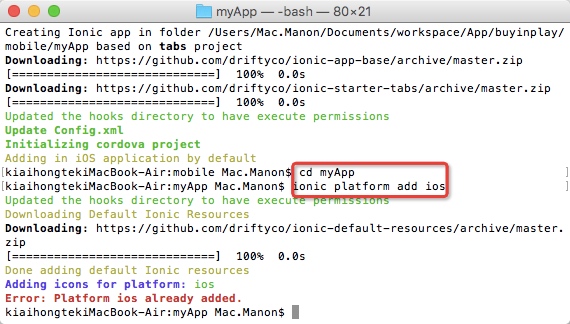
4.进入myApp目录,用“ionic platform add ios”指令添加ios平台:
 

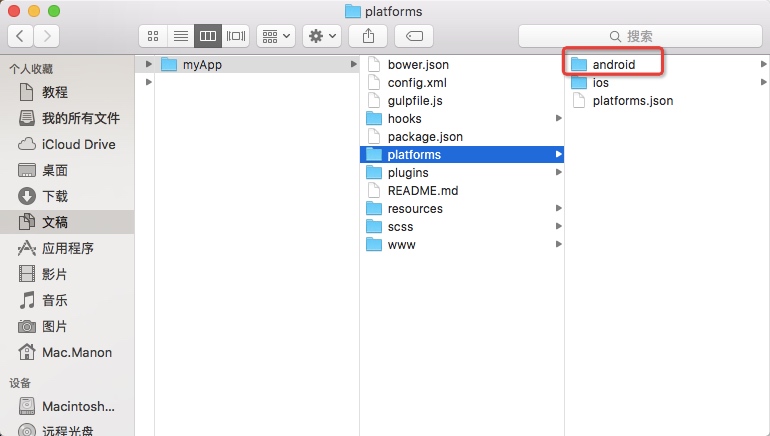
现在在myApp目录下多了一个目录platforms目录,下面有一个ios目录:
 

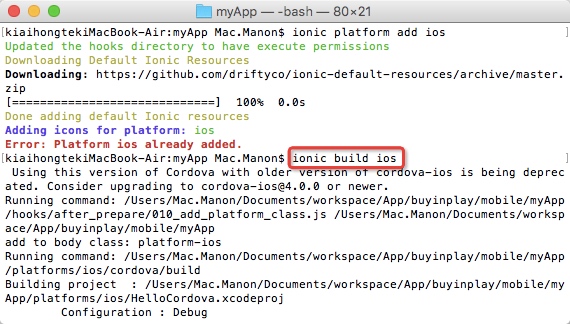
5.用“ionic build ios”指令编译ios项目:
 

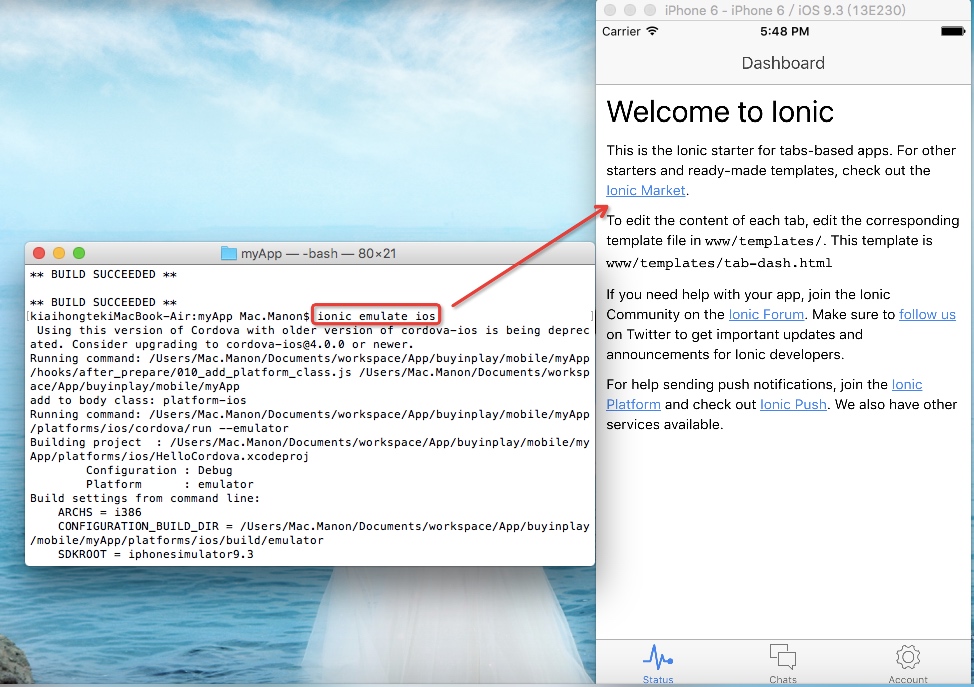
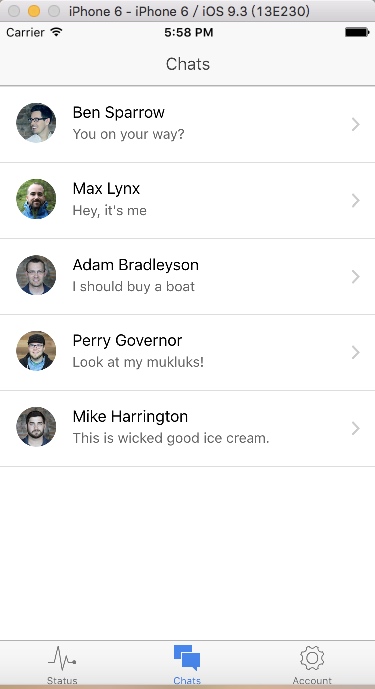
6.用“ionic emulate ios”指令启动ios模拟器运行该app;
 

 

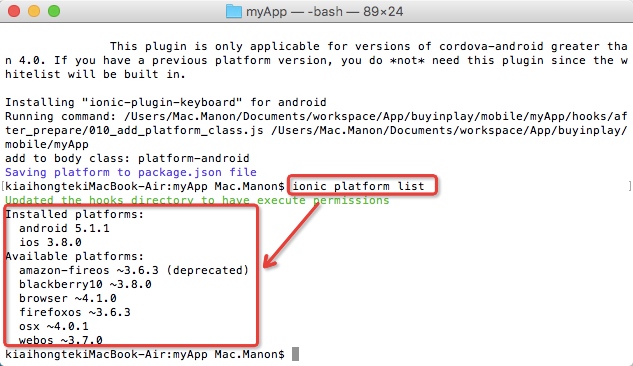
7.用“ionic platform add android”指令添加android平台:
 

8.用“ionic platform list”指令可以看到目前已经添加的平台
 

9.确保你的Mac上已配置好adb,参考:Mac系统如何配置adb
10.打开Android手机的调试者模式,参考:华为p7怎么打开usb调试模式
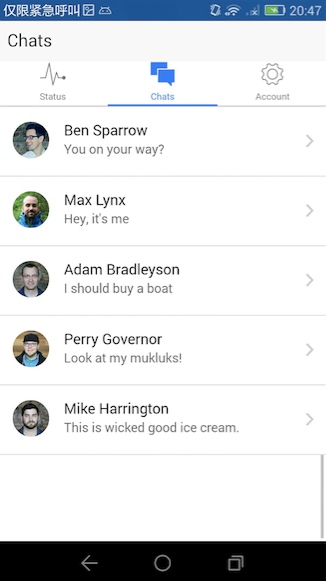
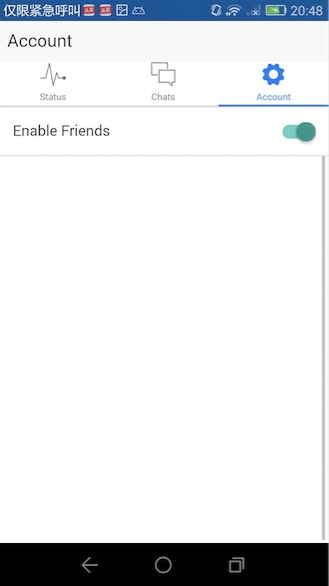
11.用数据线连接安卓手机到你的Mac电脑,然后在终端中输入“ionic run android”,Ionic开始编译项目生成apk并远程安装到手机上后自动打开应用:
 

 

Ionic入门一:Hello Ionic的更多相关文章
- Ionic入门七:ionic tab(选项卡)
ionic tab(选项卡) 是水平排列的按钮或者链接,用以页面间导航的切换.它可以包含文字和图标的组合,是一种移动设备上流行的导航方法. 1.基本用法 以下选项卡容器使用了 tabs 类,每个选项卡 ...
- Ionic 入门与实战之第三章:Ionic 项目结构以及路由配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第三章,主要对 Ionic 的项目结构作了介绍,并讲解了Ionic 中的路由概念以及相关配置. 原文发表于我的技术博客 1. Ioni ...
- Ionic 入门与实战之第二章第二节:Ionic 环境搭建之 Ionic Lab 使用
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第二节,主要对 Ionic Lab 工具作了介绍,并讲解了其使用方法,这也是一个开发 Ionic 比较好的调试工具. 原文发表于 ...
- Ionic 入门与实战之第一章:Ionic 介绍与相关学习资源
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第一章,主要对 Ionic 的概念.发展历程.适配的移动平台等知识进行了介绍,并分享了 Ionic 相关的学习资源. 原文发表于我的技 ...
- Ionic 入门与实战之第二章第一节:Ionic 环境搭建之开发环境配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第二章第一节,主要对 Ionic 的开发环境配置做了简要的介绍,本文介绍的开发环境为 Mac 系统,Windows 系统基本类似,少许 ...
- ionic 入门创建第一个应用demo
一.ionic卸载 1.清除旧版本的ionic框架 npm uninstall -g ionic npm uninstall -g cordova npm cache clear npm cache ...
- ionic入门
ionic安装 Ionic开发是依赖于Nodejs环境的,所以在开发之前我们需要安装好Nodejs.下载安装:http://nodejs.org/安装完成之后打开PowerShell输入命令node ...
- 没有苹果电脑打包iOS平台的 Ionic 2程序——《Ionic 2 实例开发》更新内容
没有苹果电脑打包iOS平台的 Ionic 2程序--<Ionic 2 实例开发>更新内容春节刚过,祝各位新的一年里万事如意,一帆风顺.<Ionic 2 实例开发>在这段时间里更 ...
- ZH奶酪:基于ionic.io平台的ionic消息推送功能实现
Hybrid App越来越火,Ionic的框架也逐渐被更多的人熟知. 在mobile app中,消息推送是很必要的一个功能. 国内很多ionic应用的推送都是用的极光推送,最近研究了一下Ionic自己 ...
- HTML5打造原生应用——Ionic框架简介与Ionic Hello World
试了试用Ionic框架打造了两个应用,然后在Google Play上架了. 程序语言答人 教你设计物联网 更有意思的是这是在一周的业余时间内完成的三个应用中的两个,接着让我们看看这个框架如何实现高效地 ...
随机推荐
- 十五、struts2中的拦截器(框架功能核心)
十五.struts2中的拦截器(框架功能核心) 1.过滤器VS拦截器 功能是一回事. 过滤器是Servlet规范中的技术,可以对请求和响应进行过滤. 拦截器是Struts2框架中的技术,实现AOP(面 ...
- .NET 中的DateTime
DateTime简介 DateTime是.NET中的时间类型,可以通过DateTime完成诸如获取当前的系统时间等操作.DateTime在.NET中是一个结构体,而并不是一个类. 如上图所示,这个图标 ...
- 【风马一族_php】NO0_搭建web服务器
原文来自:http://www.cnblogs.com/sows/p/5977996.html (博客园的)风马一族 侵犯版本,后果自负 安装apache apache是一种B/S结构的软件,apa ...
- css半透明
filter:alpha(opacity=80); /*支持 IE 浏览器*/-moz-opacity:0.80; /*支持 FireFox 浏览器*/opacity:0.80; /*支持 Chrom ...
- yii2解析非x-www-form-urlencoded类型的请求数据(json,xml)
组件配置添加: 'request' => [ 'parsers' => [ 'application/json' => 'yii\web\JsonParser', 'applicat ...
- 一款兼容IE6并带有多图横向滚动的jquery特效
一款兼容IE6并带有多图横向滚动的jquery特效,自动切换多个图片的jquery特效效果, 为大家分享这个的原因是,这款特效在兼容IE6上面很完美,实用性就广很多了. 适用浏览器:IE6.IE7.I ...
- 设计师眼中功能强大的Xcode
作为设计师,不仅要能创造出移动为先的新产品,更要了解能创造出优秀移动作品的工具.这个实现过程可以让我们的设计更加优秀. 过去两个月,我每天在 Xcode 上花费的时间大约有 10 个小时,我学到了很多 ...
- Android开发之Source无法覆写public void onClick(View v)
初学Android开发,在为一个按钮[该按钮继承OnClickListener()]写监听时,发现无法在Source中引入public void onClick(View v),当时非常纳闷,平常情况 ...
- FileOutputSream
package cd.itcast.fileinputstream; import java.io.File; import java.io.FileNotFoundException; import ...
- MYSQL数据库表中字段追加字符串内容
$sql="update parts set p_notes=concat(p_notes,'{$p_notes}') where p_id={$p_id}"; parts为表名 ...
